This documentation provides comprehensive insights into the marquee Block developed by Zoloblocks.
Adding a block to the editor

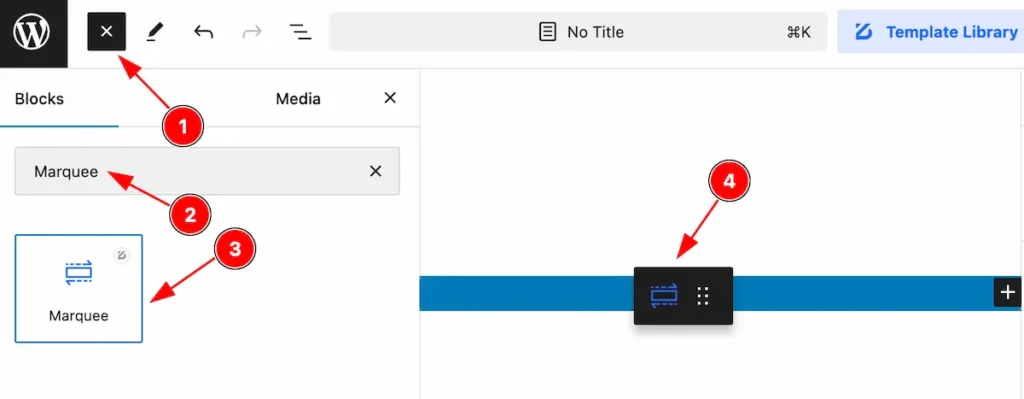
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Marquee block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
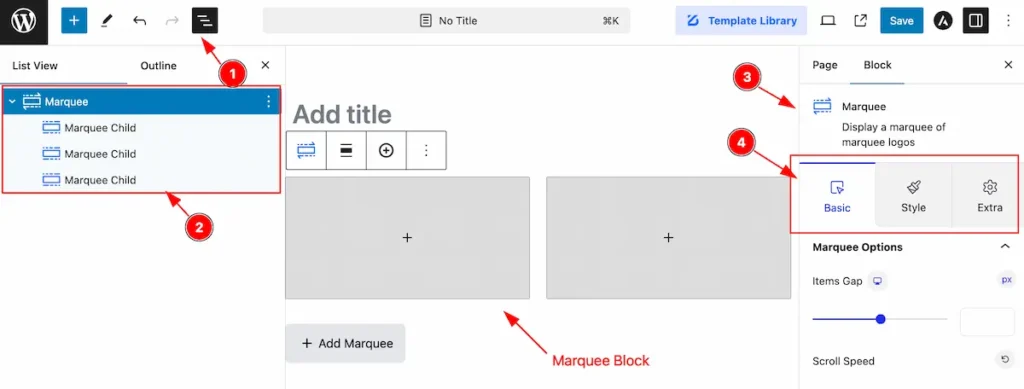
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Marquee block.
- After on the right side, Click on the Block. Then the Marquee details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Add Blocks to Marquee
After inserting the marquee block you can add block by following it,

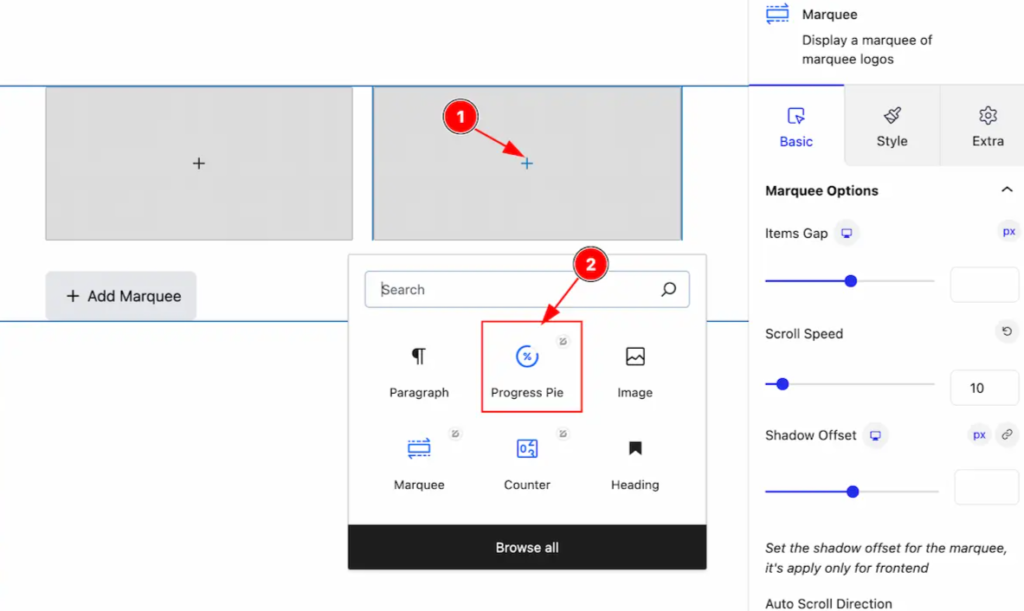
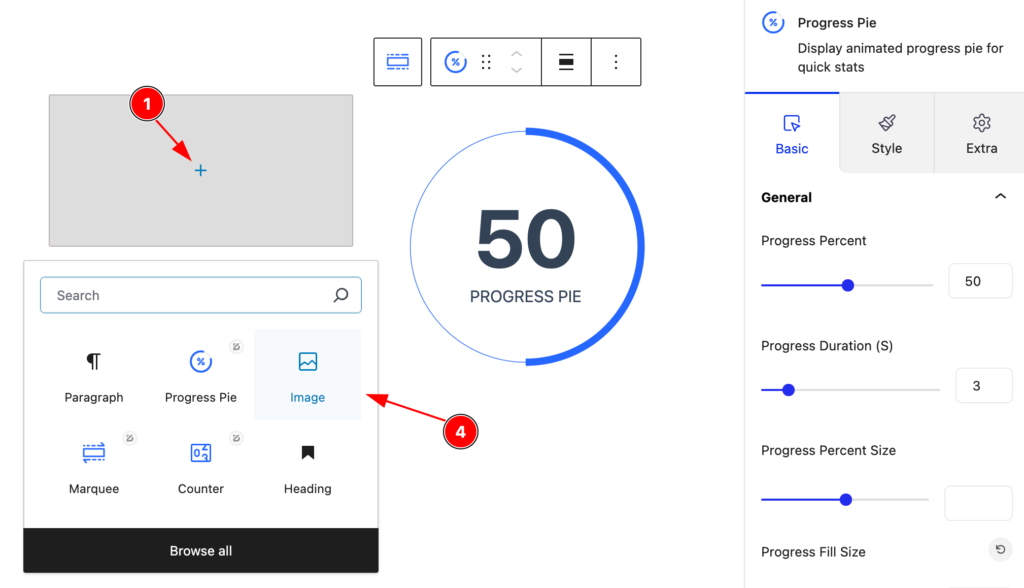
- Click on the ” Plus ” Icon to add the block.
- Select the block by following it or you can search there also.

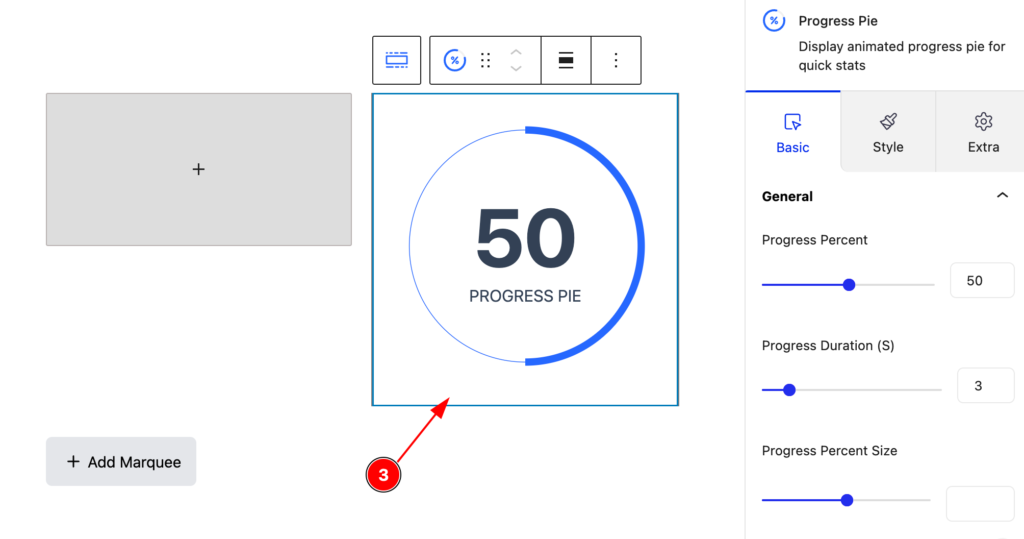
- After adding the block, it appear on the marquee. Choose any block you like.

- Add another blog. If you like you can add as many block as you want.

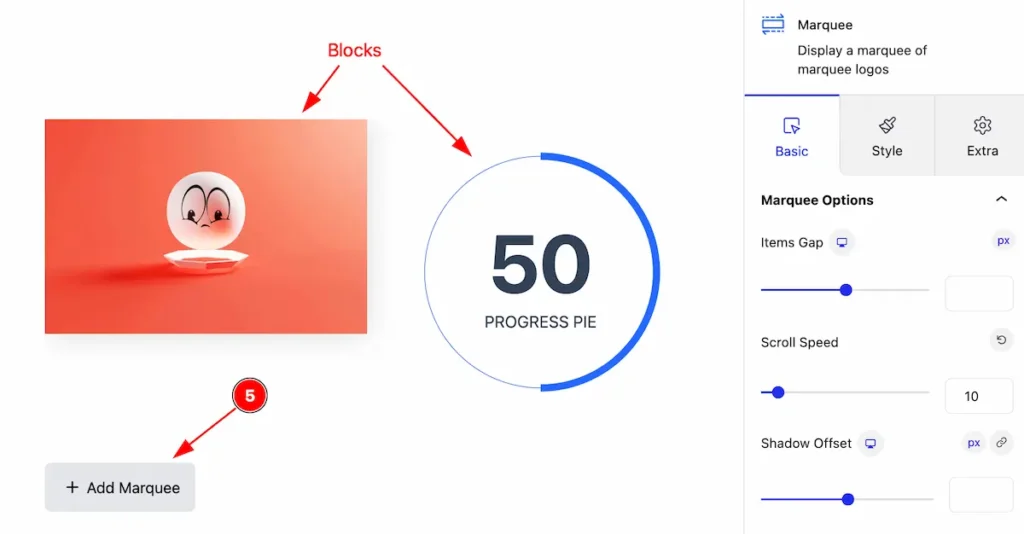
After adding block you can see it, If you like you can add many as you want.
- click on the ” + Add Marquee ” button to add more marquee blocks.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
Marquee Options Section
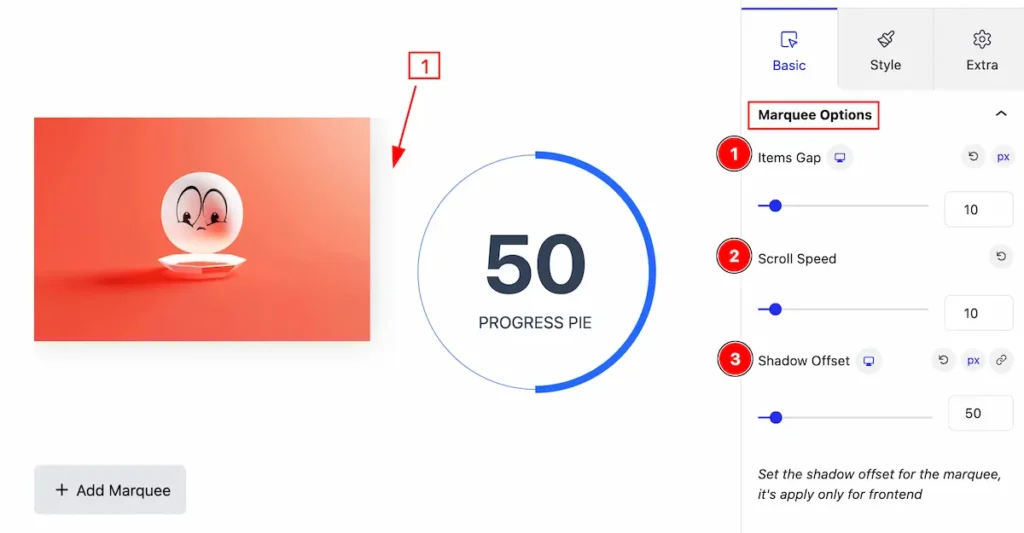
Go to Basic > Marquee Options

Follow these marquess options to change the apperances,
- Items Gap: Set the gap between the items.
- Scroll Speed: Set the scroll speed.
- Shadow Offset: Set the offset shadow.

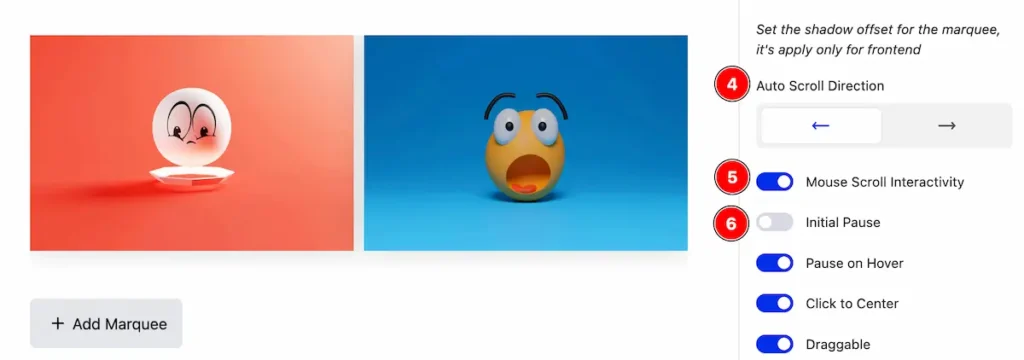
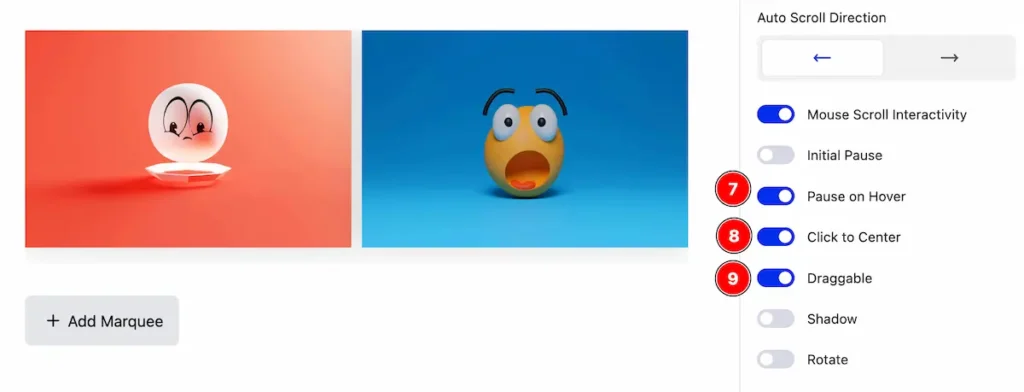
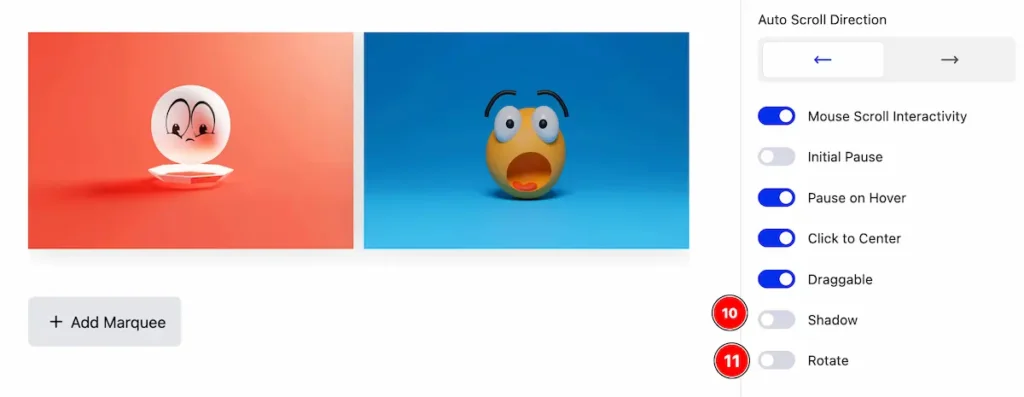
- Auto Scroll Direction: Set the direction for auto scroll.
- Mouse Scroll Interactivity: Enable the switcher to show mouse scroll interactivity.
- Initial Pause: Enable it to pause marquee initially.

- Pause on Hover: Enable the switcher to pause on hover.
- Click to Center: Enable it to click to center.
- Draggable: Enable the switcher to make it draggable.

- Shadow: Enable it to show the shadow.
- Rotate: Enable it to rotate it.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Marquee Item Section
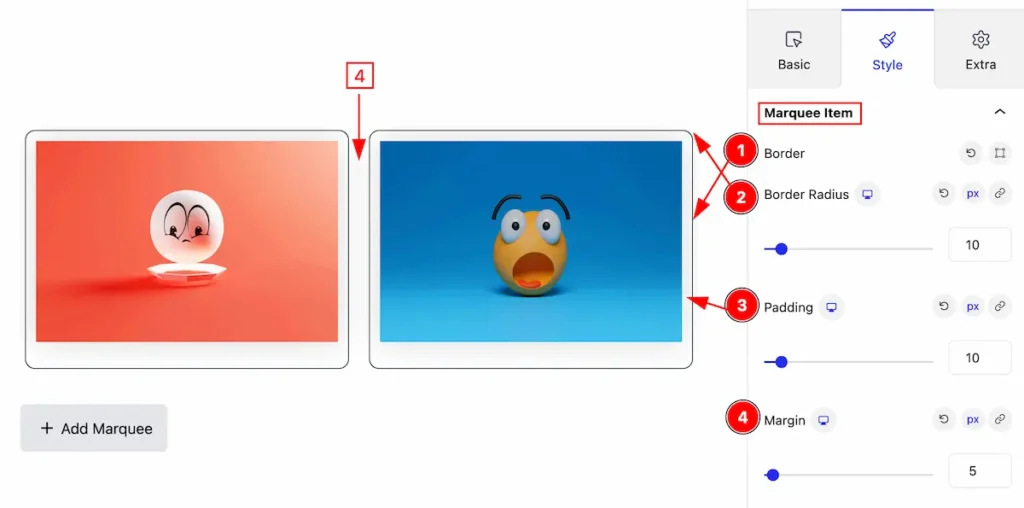
Go to Style > Marquee Item

Make the marquee item more customizable by following the controls,
- Border: Set the border for the marquee item.
- Border Radius: Make the border radius.
- Padding: Set the padding.
- Margin: Set margin for outter space.
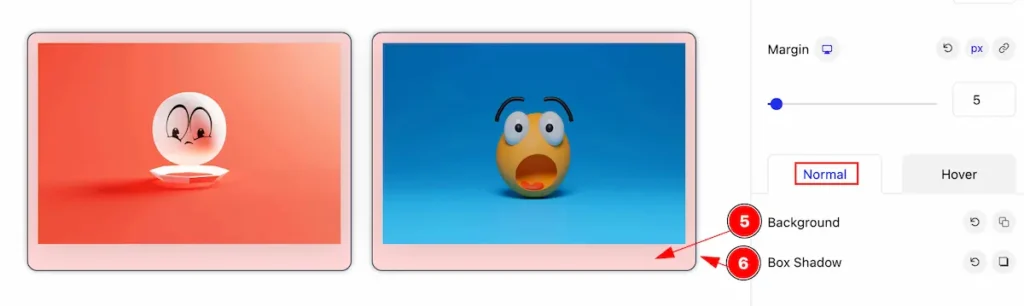
Normal State for Marquee Item

- Background: Set the backgrond for the items.
- Box Shadow: Make the box shadow.
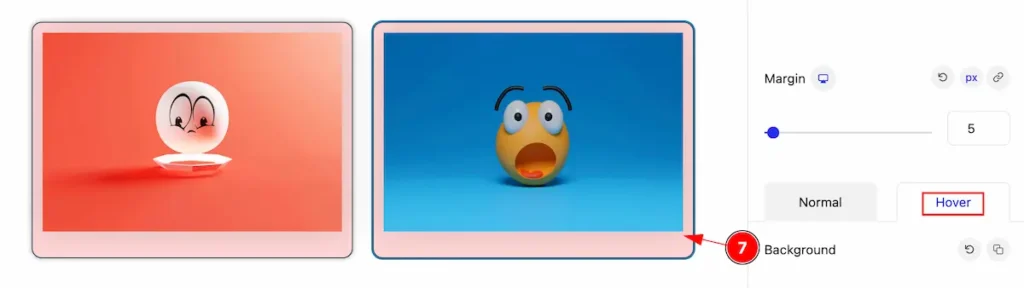
Hover State for Marquee Item

- Background: Set the background for the item, The changes will appear on mouse hover.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can watch the video above to learn about the Marquee block. Please visit the demo page for examples.
Thanks for staying with us.
