In this documentation, we will discuss the customization of the Icon block, brought to you by Zoloblocks.
Inserting The Block into the Editor

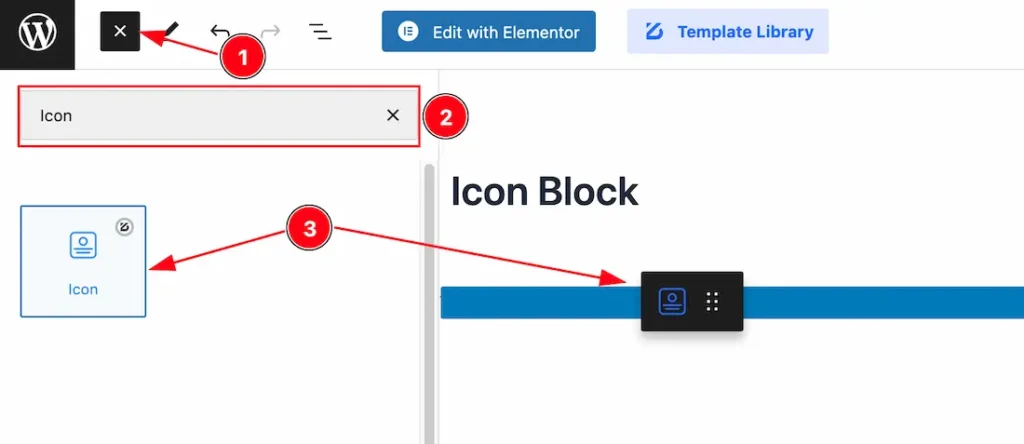
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Icon Block Name inside the search Box. otherwise, select the Icon blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
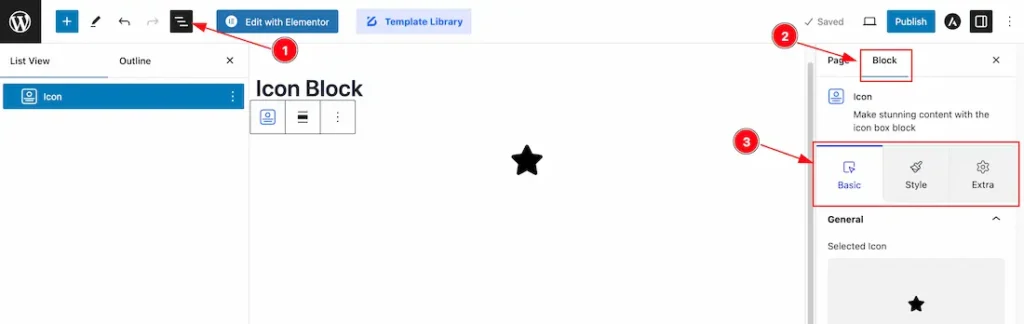
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General
Icon Feature

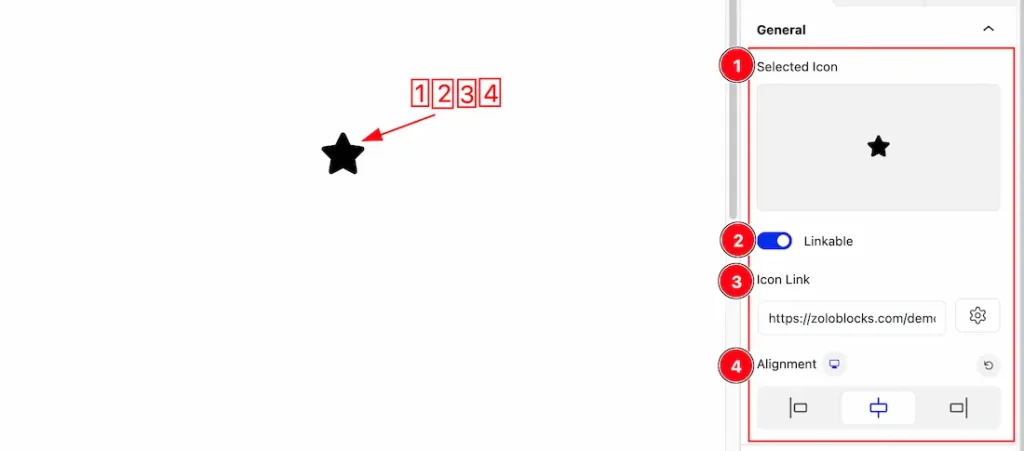
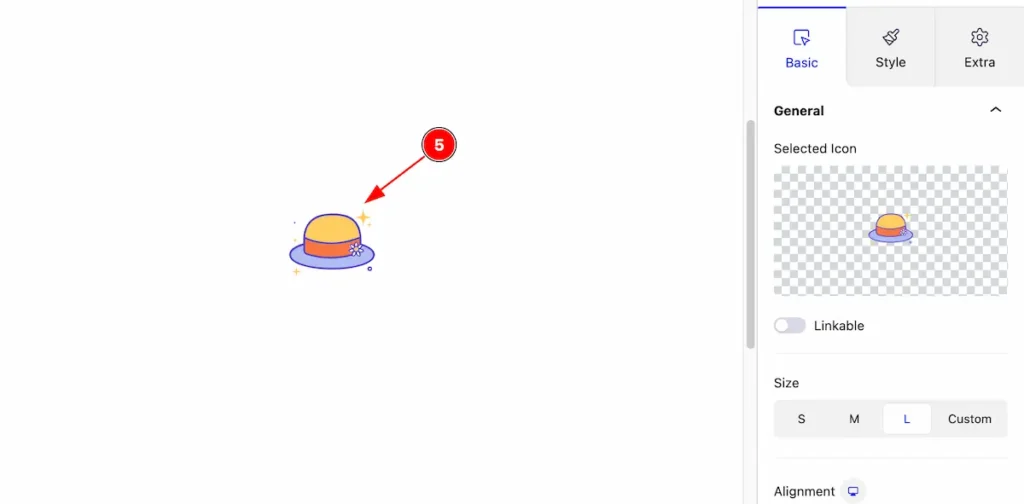
1. Selected Icon: you can select your choice-able icon from here.
2. Linkable: Enable or Disable the Linkable switcher button to show or hide the Link on the Icon.
3. Icon Link: This option lets you set a link under the Icon.
4. Alignment: The Alignment option lets you align the Icon – Left, Center, and Right.
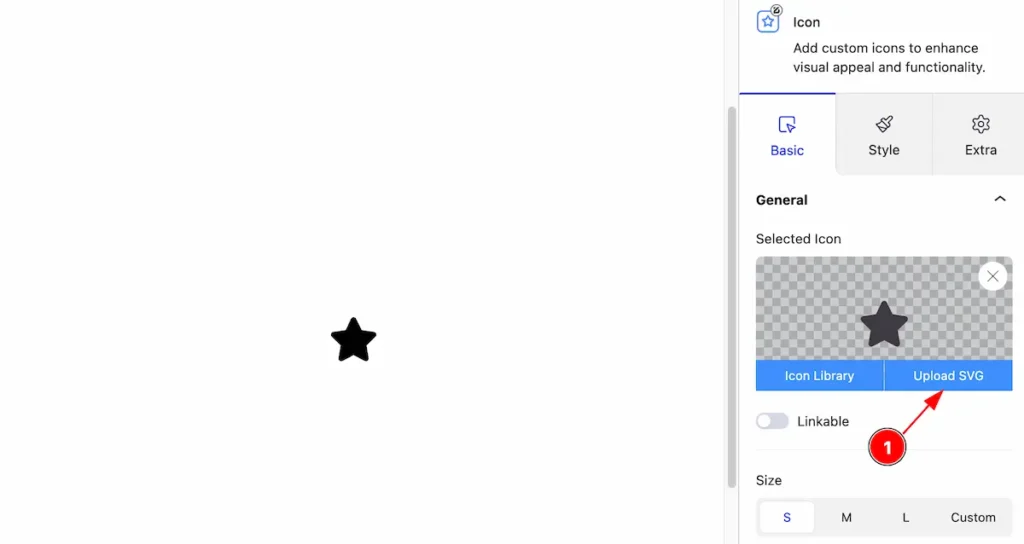
SVG Feature
SVG is most beautiful feature for using as Icon.

- Hover over the ” Selected Icon ” section and ” Upload SVG ” feature is available on there. Just click on it.

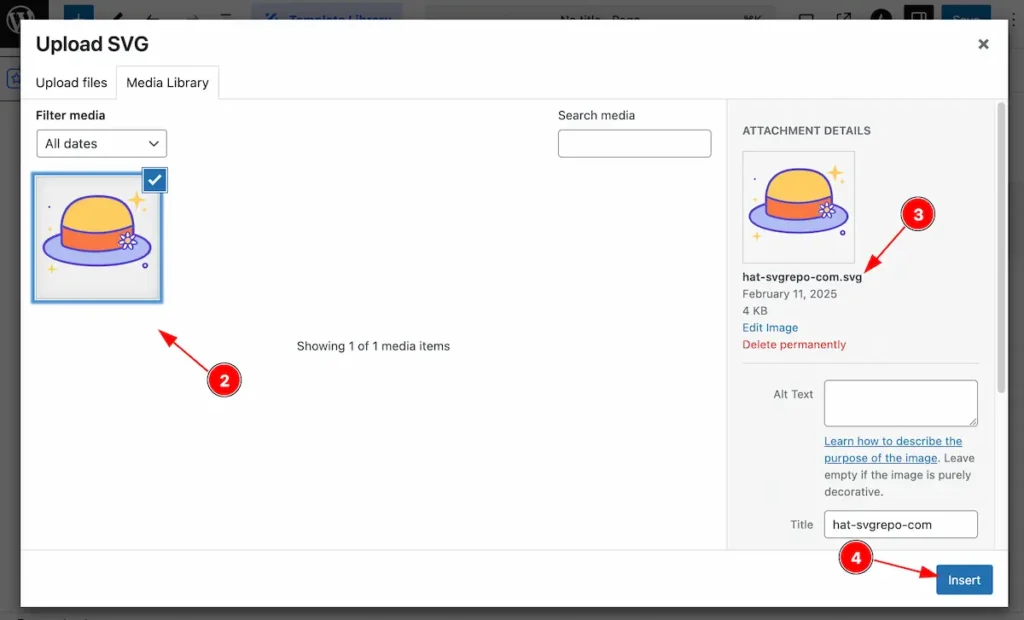
- A Media library will appear, Upload the SVG or select from Media Library.
- After selecting check the extension of the media. Make sure it’s “.svg” file.
- Hit the ” Insert ” button to insert it on the Icon.

- After selecting the “ SVG ” , It’s appear on the Icon block.
Work with The Style Tab
Icon Section
Go to Style > Icon

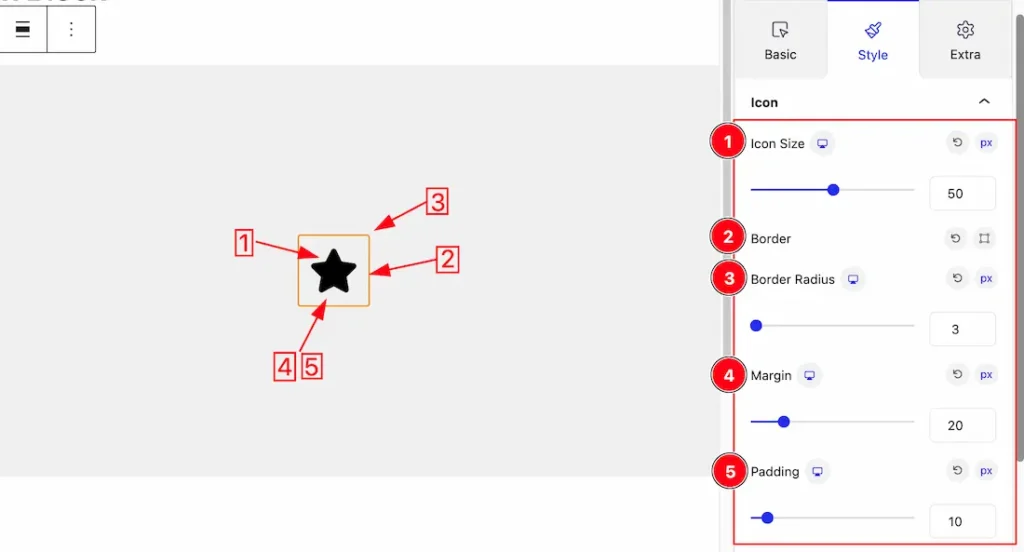
1. Icon Size: This option lets you set the Icon Size.
2. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
3. Border Radius: Customizes the border corners for roundness.
4. Margin: Adjusts the position of an object over the canvas.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

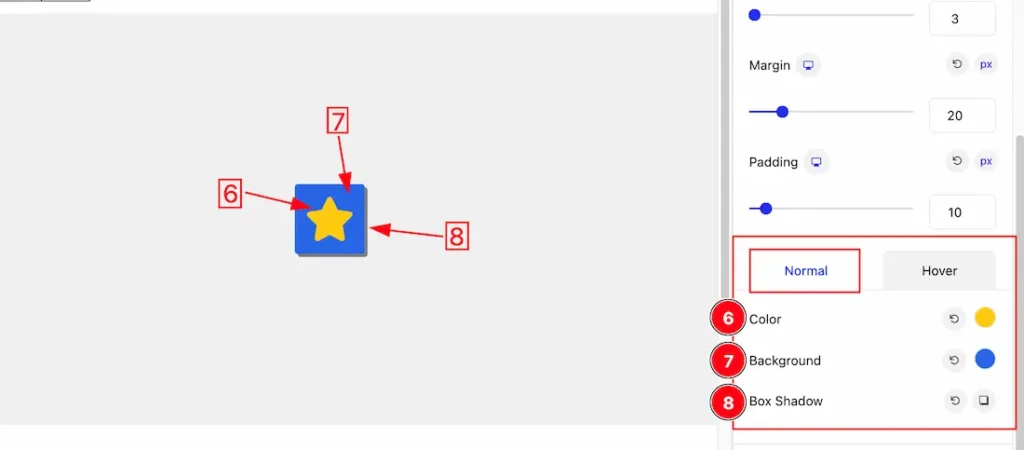
Come to the Icon section, you will get two subsections under the Icon section. The two subsections are Normal and Hover.
Under the Normal subsection, you will get the below options.
6. Color: This option lets you change the Icon color for the normal view.
7. Background: you can change the color of the icon background to classic or gradient. Here we choose the Background type Classic. If you want, you can also set an image as the Background.
8. Box Shadow: The Box Shadow property is used to create the shadow around the Icon. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.

Under the Hover subsection, you will get a similar customization option as in the Normal subsection. So please try it yourself.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video will come soon. Please visit the demo page for examples.
Thanks for being with us.
