In this documentation, we will discuss the customization of the BreadCrumbs block, brought to you by Zoloblocks.
Enable the BreadCrumbs Block

To use the Breadcrumbs block from Zoloblocks, you must first enable the block.
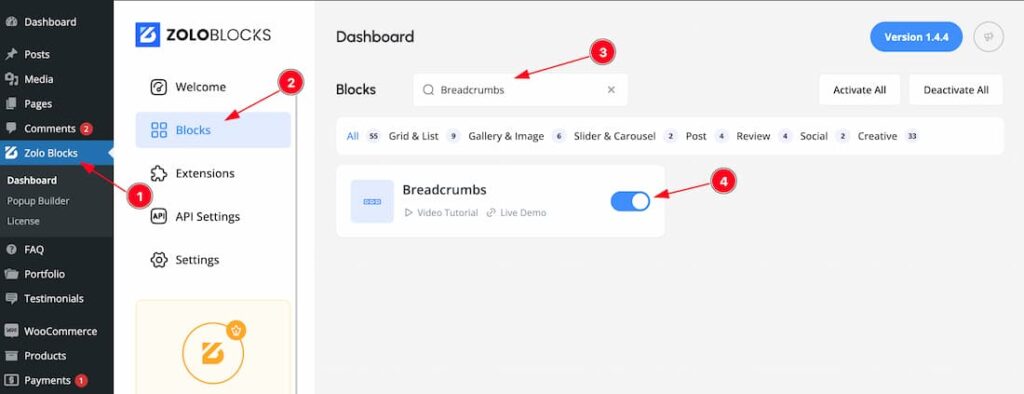
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Breadcrumbs block Name.
- Enable the Breadcrumbs block.
Inserting The Block into the Editor

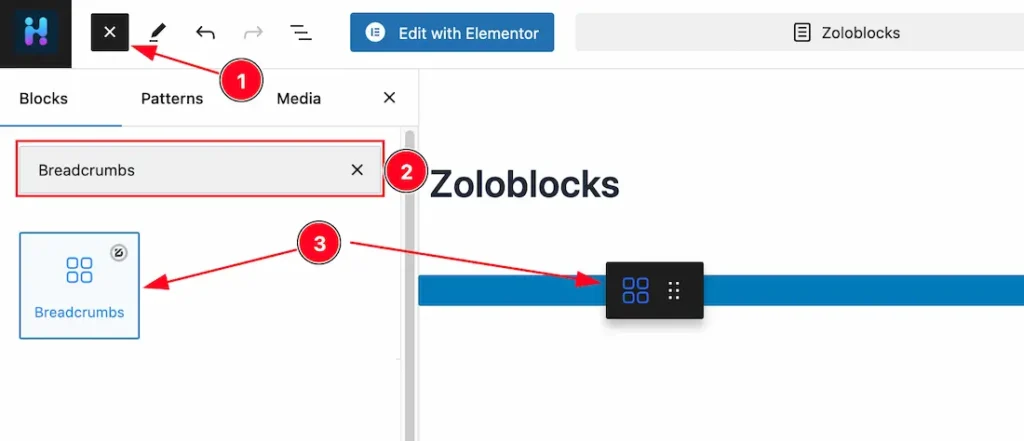
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Breadcrumbs Block Name inside the search Box. otherwise, select the Icon blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
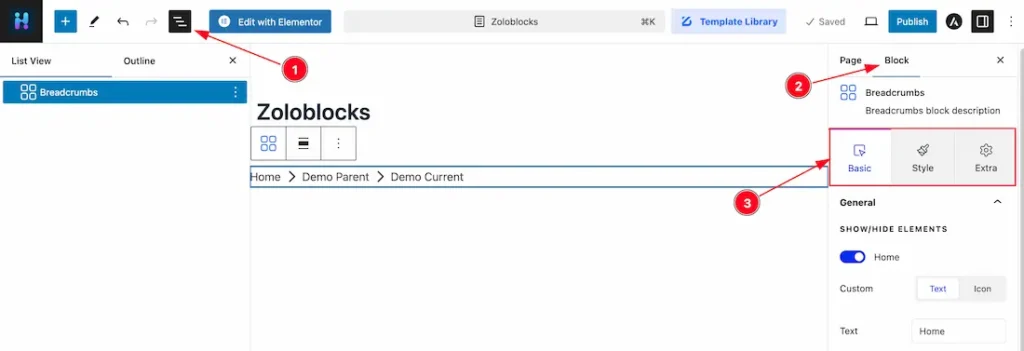
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

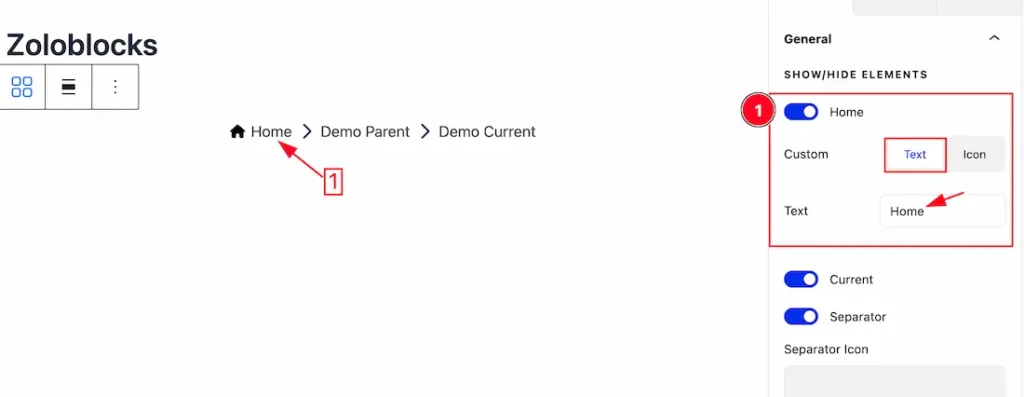
Come to the General section, you will get the below customization options to customize the block.
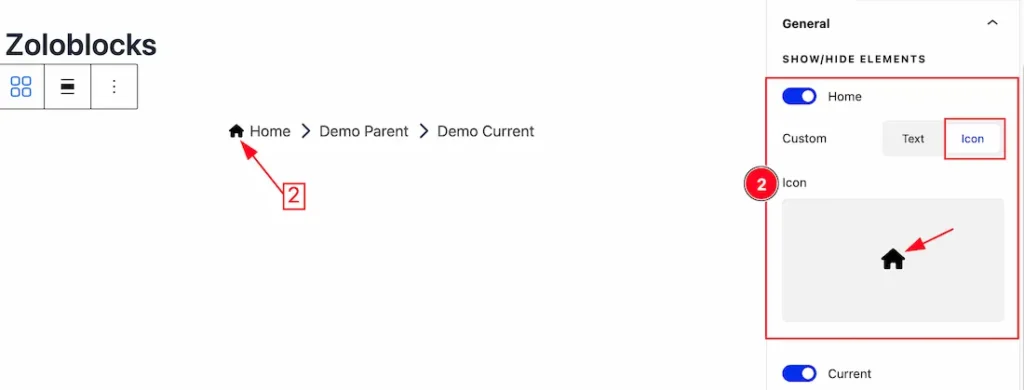
1. Home: Enable or disable the Home switcher button to show or hide the Home Text. Here you can change the text to your working demand.

2. Icon: This option lets you change the Icon for the Home. You can easily change the icon from here.

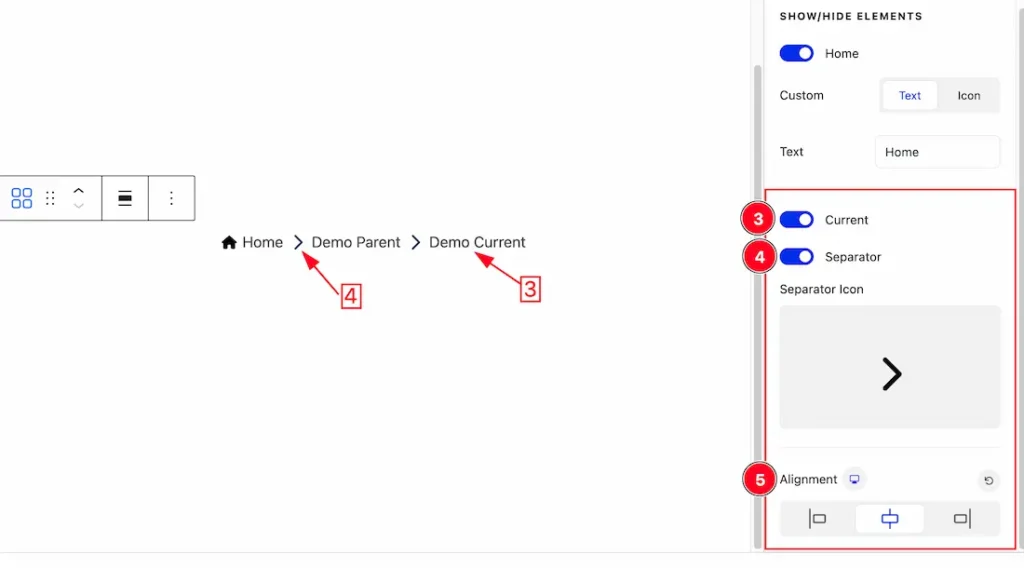
3. Current: Enable or disable the Current switcher button to show or hide the Current page. Please check it on the preview page.
4. Separator: Enable or disable the Separator switcher button to show or hide the Separator. You also can change the separator icon from here.
5. Alignment: This option lets you change the breadcrumbs alignment to – Left, Center, and Right.
Work with The Style Tab
Items Section
Go to Style > Items

Come to the Items section, you will get the two sub-sections; Normal and Hover.
In the Normal subsections, you will get the below options-
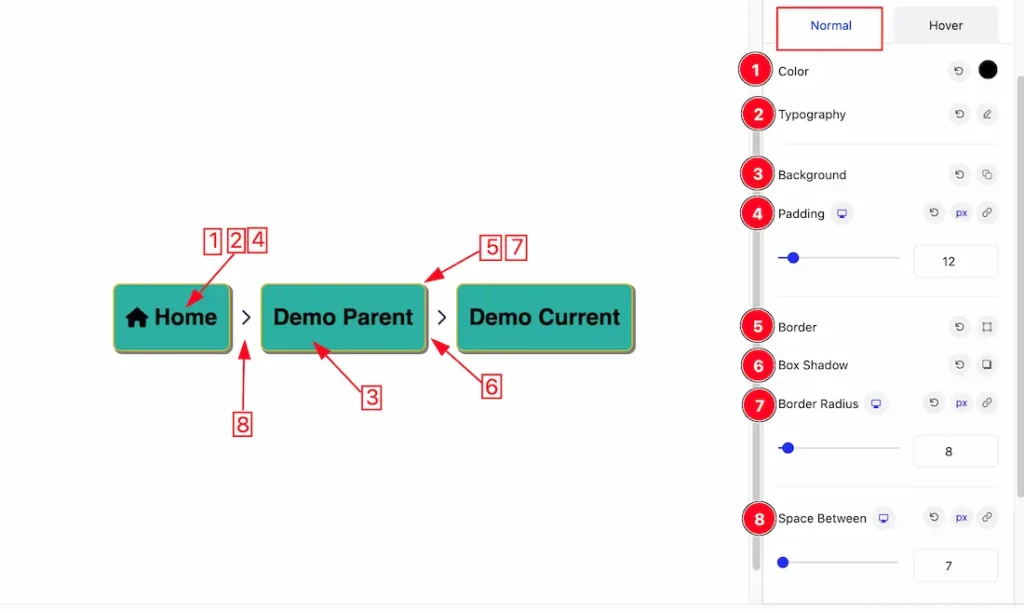
1. Color: This option lets you change the Text color of breadcrumbs items.
2. Typography: This option lets you change the typography of breadcrumbs items. Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
3. Background: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
Background Color: This lets you change the Background color.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. From here you also can change the Border width and Border Color.
6. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
7. Border Radius: Customizes the border corners for roundness.
8. Space Between: This option lets you set spacing between Breadcrumbs items.

In the Hover subsection, you will get the below options-
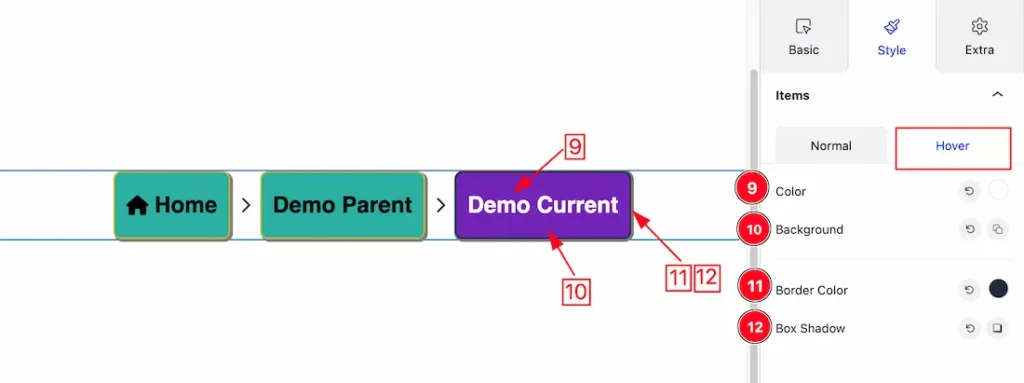
9. Color: This option lets you change the Text Hover color of breadcrumbs items.
10. Background Color: This option lets you change the Text Hover Background color of breadcrumbs items.
11. Border Color: This option lets you change the Hover Border color of breadcrumbs items.
12. Box Shadow: This option lets you set the Hover Box shadow for the breadcrumbs items.
Home Section
Go to Style > Home

Come to the Home section, you will get two subsections; Normal and Hover.
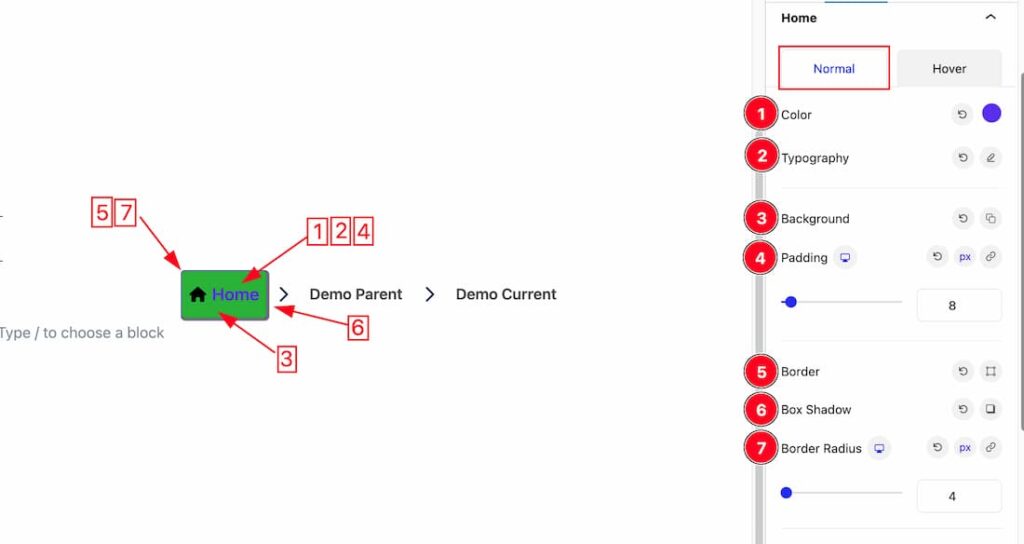
In the Normal mode, you will get the below options to customize the section.
1. Color: This option lets you set the Home Normal Color.
2. Typography: This option lets you set the Home Text typography. Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
3. Background: This option lets you set the Home Normal Background Color.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Border: You can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. Here you also can set the Border width and Border color.
6. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
7. Border Radius: Customizes the border corners for roundness.

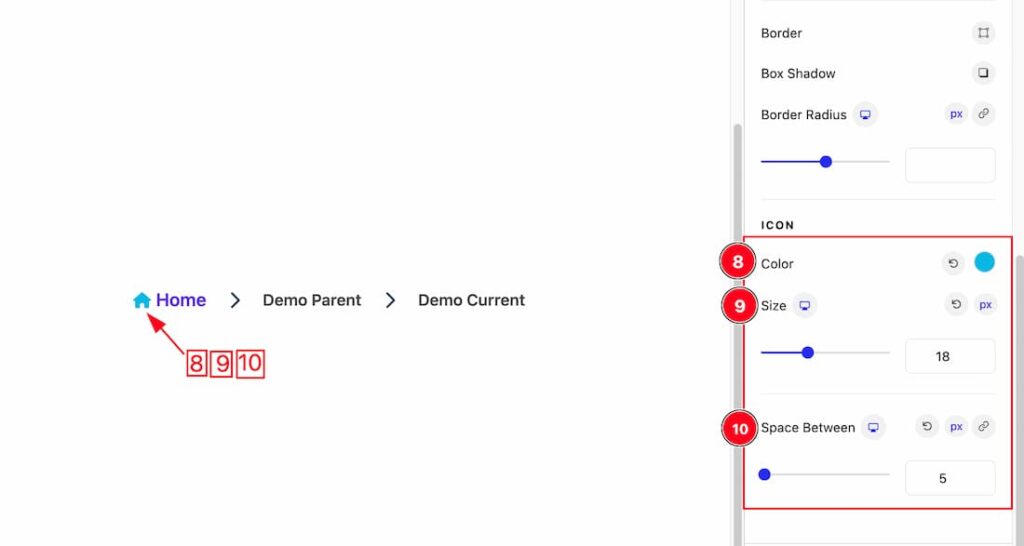
8. Icon Color: This option lets you change the Icon Color.
9. Size: This option lets you change the Icon Size.
10. Space Between: This option lets you adjust the space between Icon and Text.

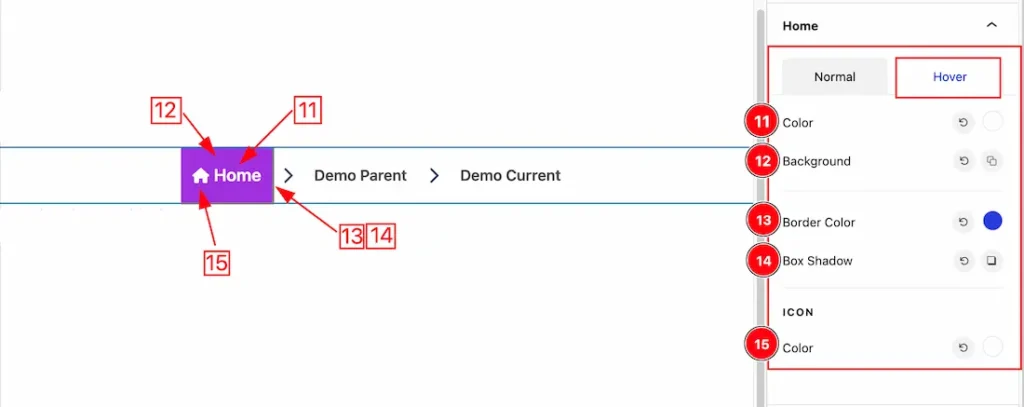
In the Hover subsection, you will get the below options-
11. Color: This option lets you set the Home Hover Color.
12. Background: This option lets you set the Home Hover Background Color.
13. Border Color: This option lets you set the Home Hover Border Color.
14. Box Shadow: You can set a Hover Box Shadow from here.
15. Icon Color: This option lets you set the Home Hover Icon Color.
Current Item Section
Go to Style > Current Item

Come to the Current Item section, you will get two subsections; Normal and Hover.
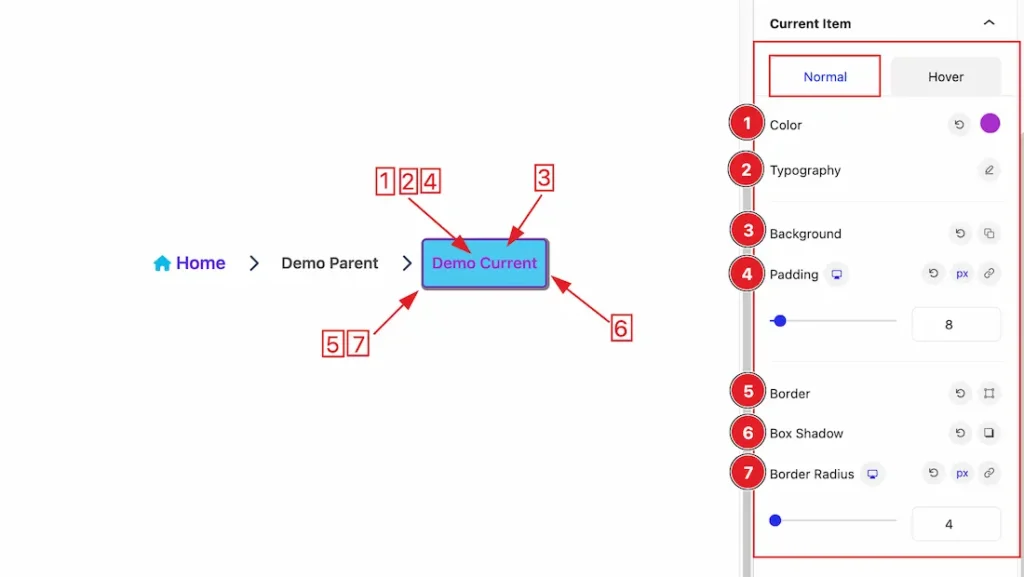
In the Normal mode, you will get the below options to customize the section.
1. Color: This option lets you set the Current Item Normal Color.
2. Typography: This option lets you set the Current Item Text typography. Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
3. Background: This option lets you set the Current Item Normal Background Color.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Border: You can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. Here you also can set the Border width and Border color.
6. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
7. Border Radius: Customizes the border corners for roundness.

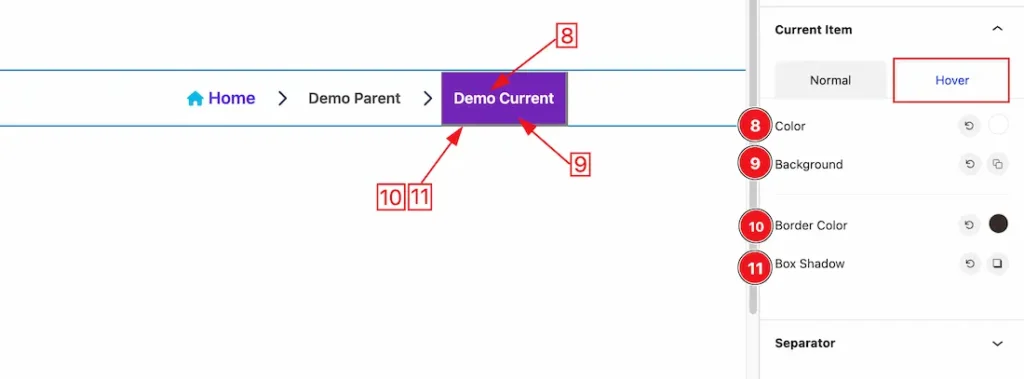
In the Hover subsection, you will get the below options-
8. Color: This option lets you set the Current Item Hover Color.
9. Background: This option lets you set the Current Item Hover Background Color.
10. Border Color: This option lets you set the Current Item Hover Border Color.
11. Box Shadow: You can set a Hover Box Shadow from here.
Separator Section
Go to Style > Separator

Come to the Separator section, you will get two subsections; Normal and Hover.
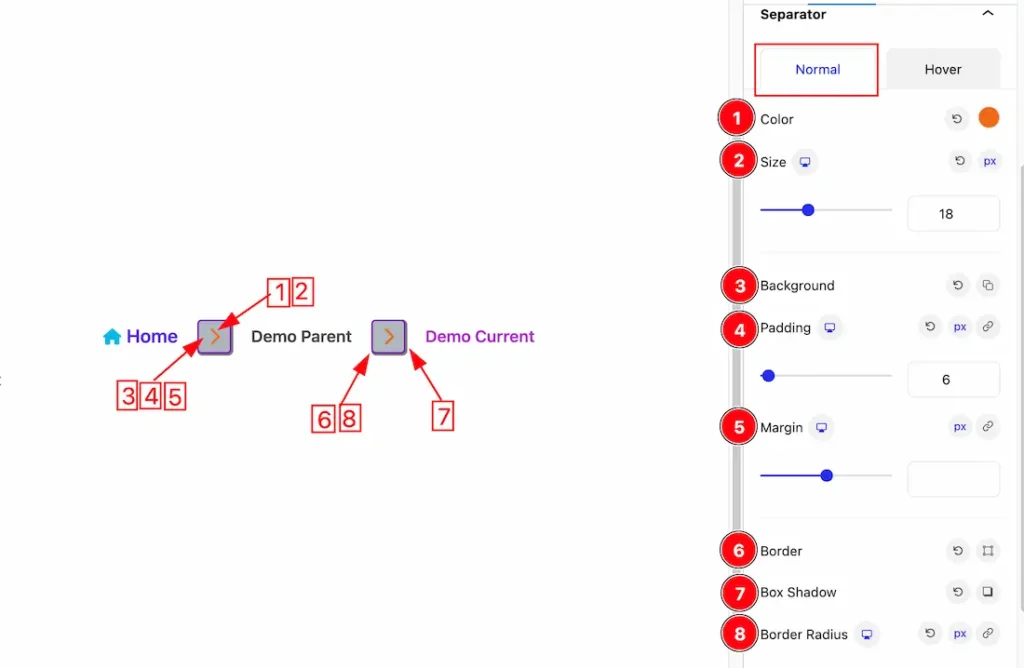
In the Normal mode, you will get the below options to customize the section.
1. Color: This option lets you set the Separator Normal Color.
2. Size: This option lets you change the size of the separator.
3. Background: This option lets you set the separator Normal Background Color.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Margin: Adjusts the position of an object over the canvas.
6. Border: You can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. Here you also can set the Border width and Border color.
7. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
8. Border Radius: Customizes the border corners for roundness.

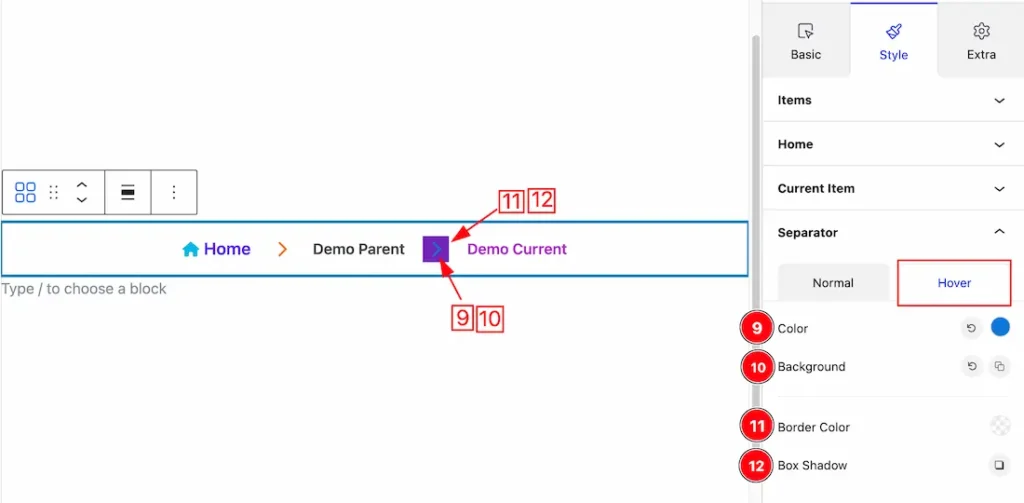
In the Hover subsection, you will get the below options-
9. Color: This option lets you set the Separator Hover Color.
10. Background: This option lets you set the Separator Hover Background Color.
11. Border Color: This option lets you set the Separator Hover Border Color.
12. Box Shadow: You can set a Hover Box Shadow from here.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
