This documentation provides comprehensive insights into the Star Rating Block developed by Zoloblocks.
Adding a block to the editor

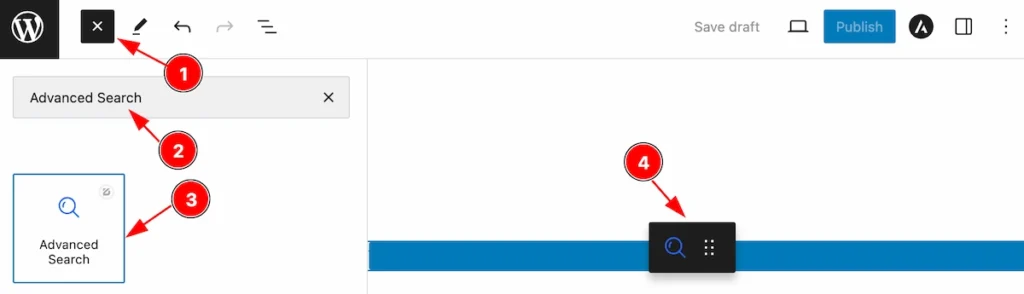
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Advanced Search block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
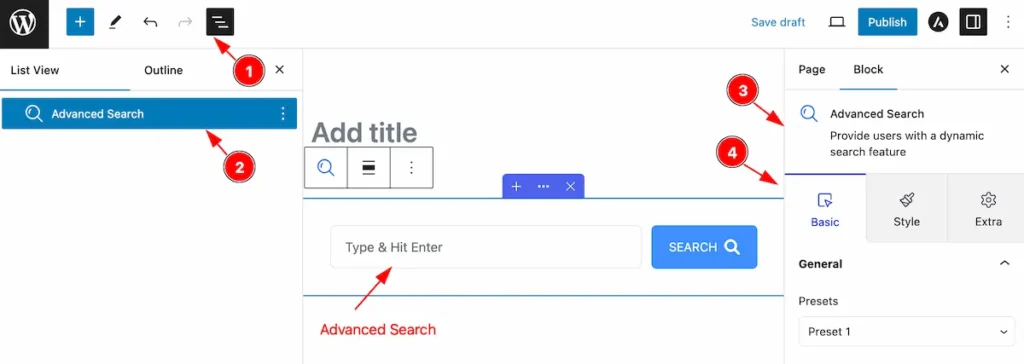
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Advanced Search block.
- After on the right side, Click on the Block. Then the Advanced Search details appear.
- Here, it shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
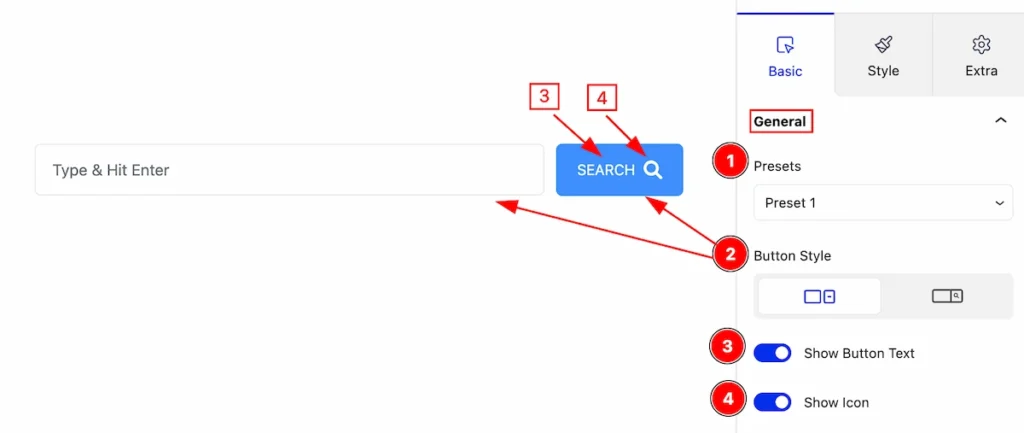
Go to Basic > General

This section provides control for the advanced search,
- Presets: Select the preset styles for the search.
- Button Style: Set the style for the search.
- Show Button Text: Enable the switcher to show the text for the button.
- Show Icon: Enable the switcher to show the Icon for the search.
Content Section
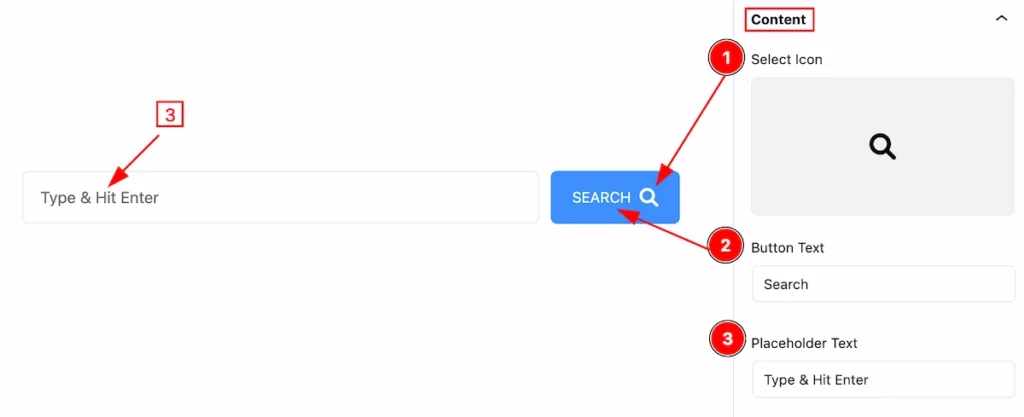
Go to Basic > Content

This section provides control for the content,
- Select Icon: Select the icon for the search button.
- Button Text: Set the text for the Button.
- Placeholder Text: Set the text for the placeholder.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
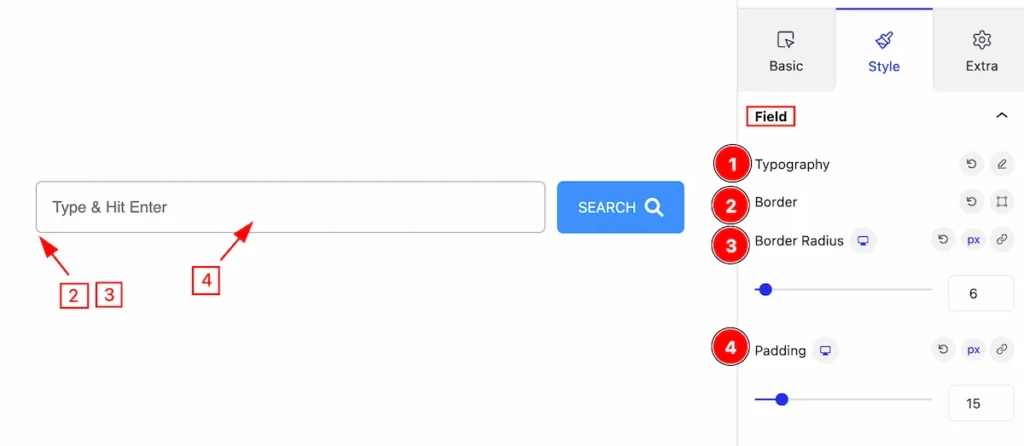
Field Section
Go to Style > Field

This section provides controls for the fields section to be visually interactive,
- Typography: Set the typography for the field.
- Border: Set the border for the search fields.
- Border Radius: Set the radius for the border.
- Padding: Set padding for the button.
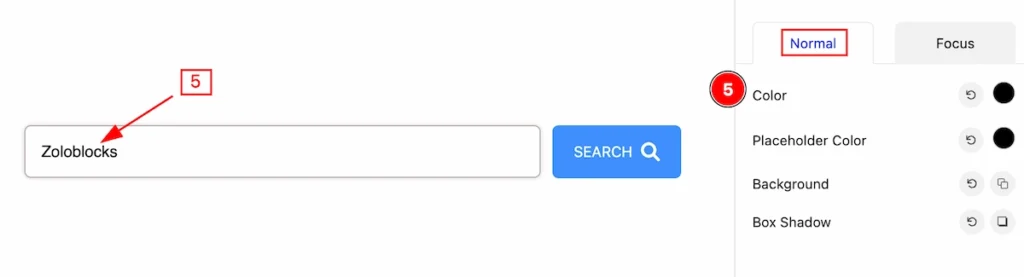
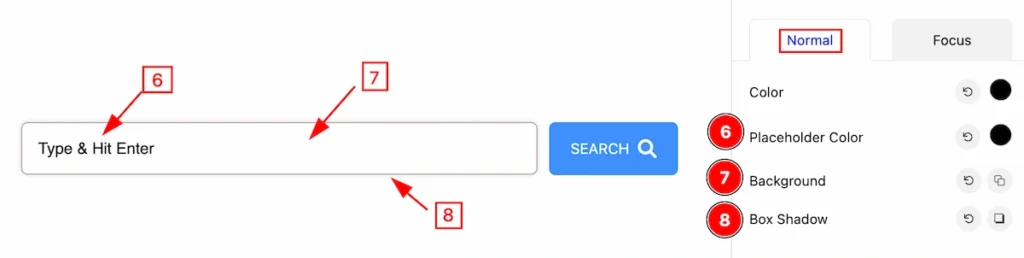
Normal State for Field

- Color: Set the color for the field.

- Placeholder Color: Set the for placeholder.
- Background: Set the background for the fields.
- Box Shadow: Set the shadow for the box.
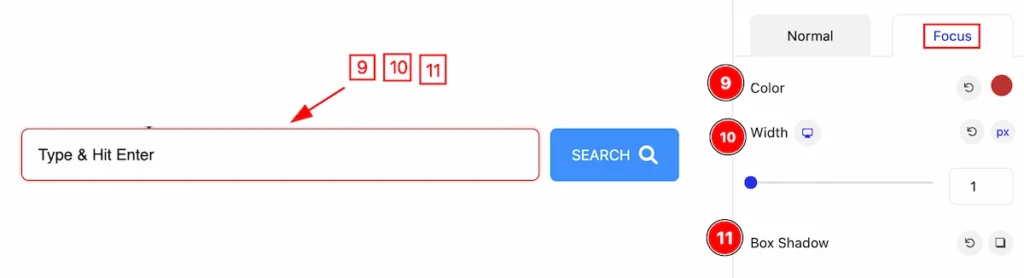
Focus State for Field

- Color: Set the color for the focus.
- Width: Set the width for the focus.
- Box Shadow: Set the shadow for the box.
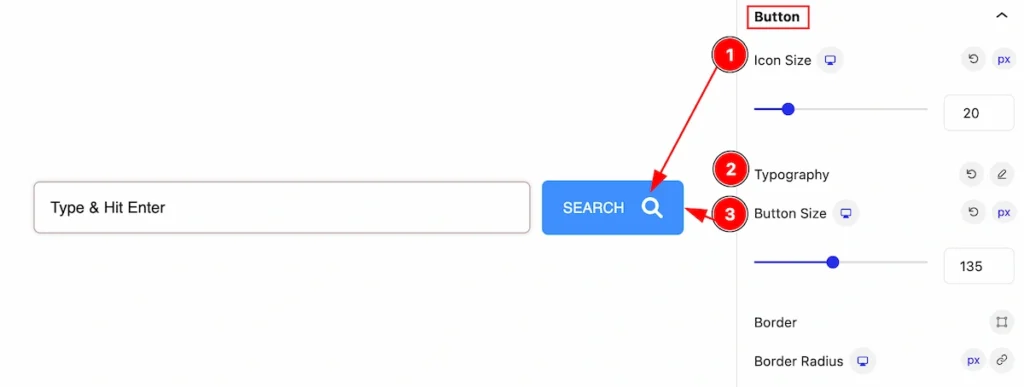
Button Section
Go to Style > Button

Make the button section more stylish by following the controls,
- Icon Size: Set the size for the Icon.
- Typography: Set typography for the search button.
- Button Size: Set the button size for the

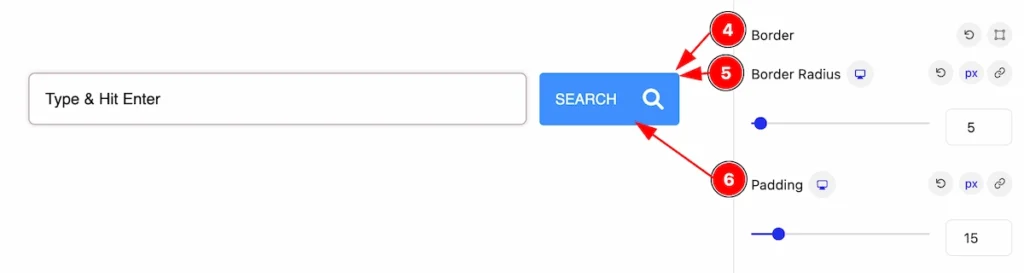
- Border: Set the border for the search button.
- Border Radius: Set the border radius for the button.
- Padding: Set padding for the button.
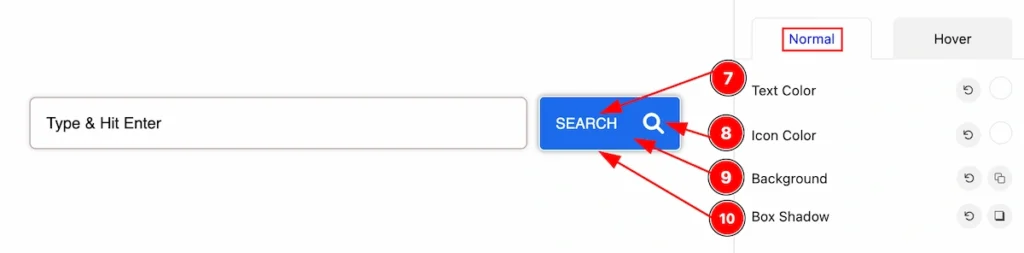
Normal State for Button

- Text Color: Set the color for the text.
- Icon Color: Set the icon color for the button.
- Background: Set the background.
- Box Shadow: Set the shadow for the box.
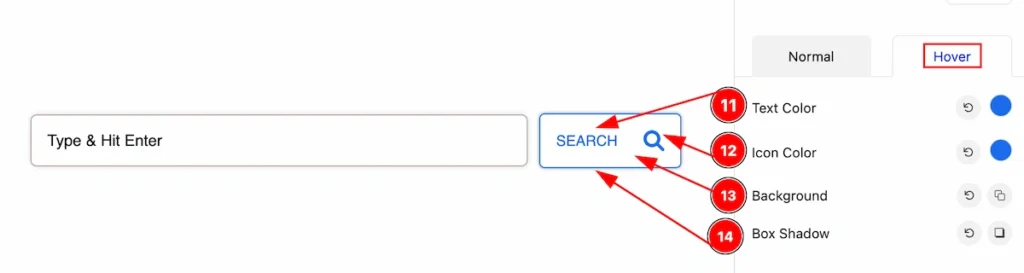
Hover State for Button

This section works for the hover state, Hover over the mouse and the changes will appear,
- Text Color: Set the color for the text.
- Icon Color: Set the icon color for the button.
- Background: Set the background.
- Box Shadow: Set the shadow for the box.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
