In this documentation, we will discuss the customization of the Advanced Paragraph block, brought to you by Zoloblocks
Enable the Advanced Paragraph Block

To use the Advanced Paragraph block from Zoloblocks, you must first enable the block.
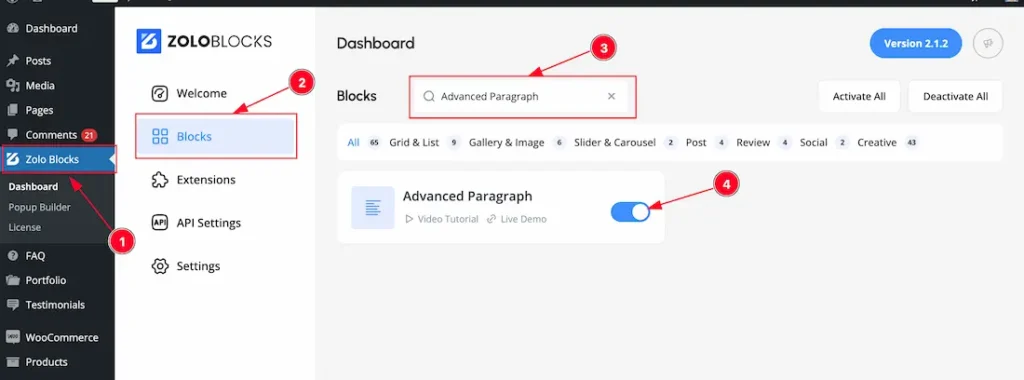
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Advanced Paragraph block Name.
- Enable the Advanced Paragraph block.
Inserting The Block into the Editor

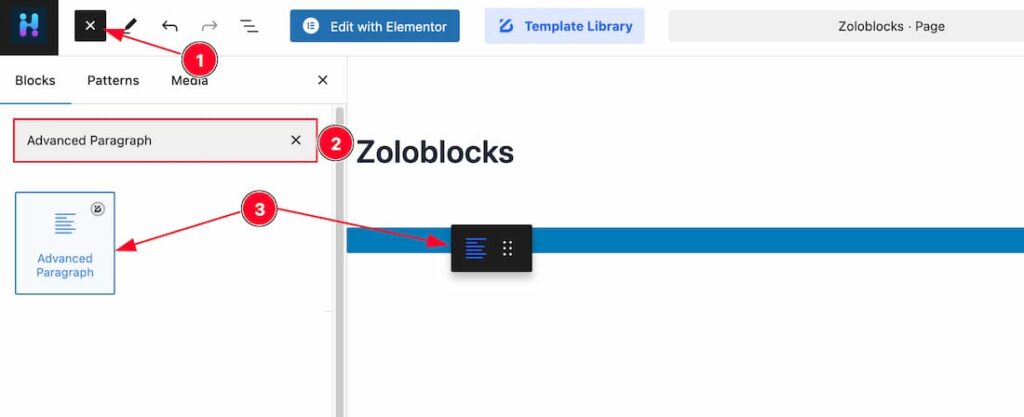
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Advanced Paragraph Block Name inside the search Box. otherwise, select the Icon blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
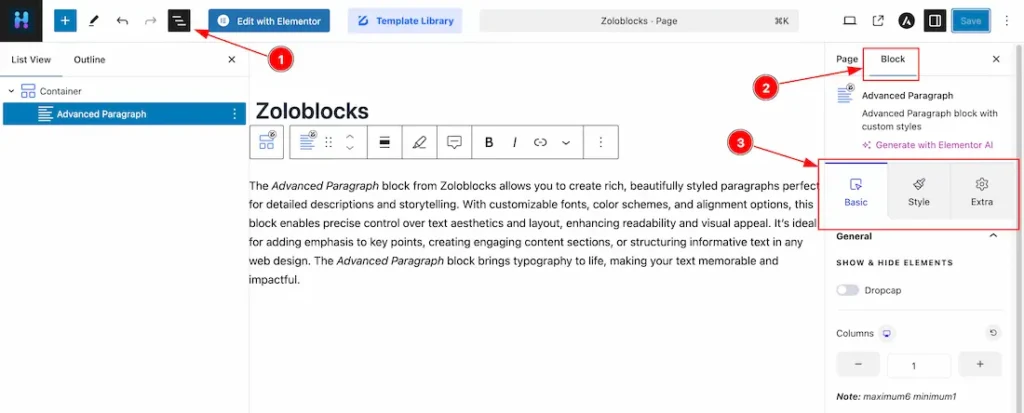
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

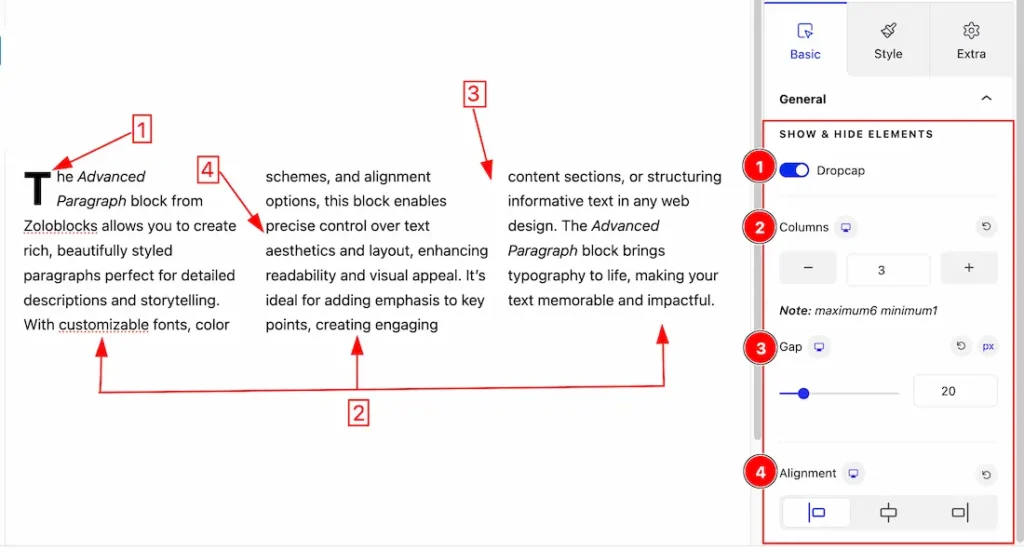
Come to the General section, you will get the below customization options-
1. Dropcap: The DropCap is a typographic feature where the first letter of a paragraph is enlarged. Enable or disable the Dropcap switcher button to show or hide the Dropcap from the Paragraph.
2. Columns: This option lets you set or decorate the Paragraph to 1 to 6 columns. For example – we set 3 columns here to decorate the paragraph.
3. Gap: This option lets you set a gap between Paragraph columns.
4. Alignment: You can set the Alignment of the Paragraph as – Left, Center, and Right.
Work with The Style Tab
Text Section
Go to Style > Text

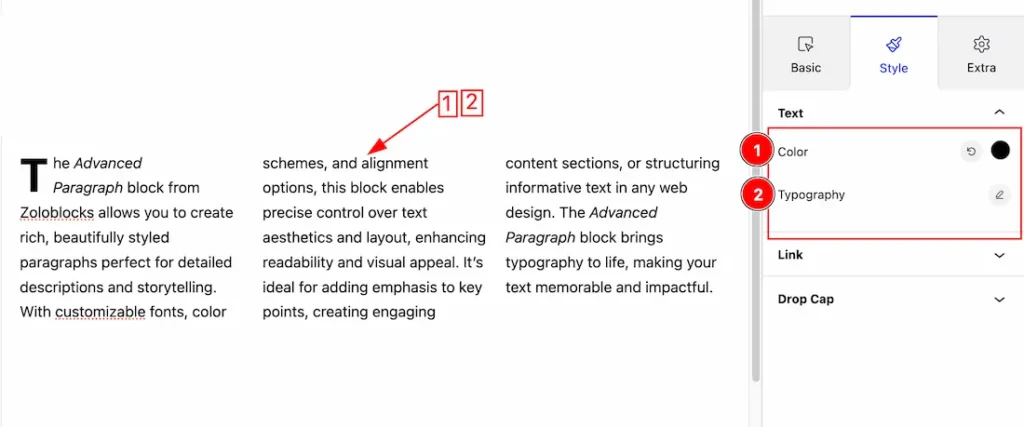
1. Color: This option lets you change the Text Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Text.
Link Section
Go to Style > Link

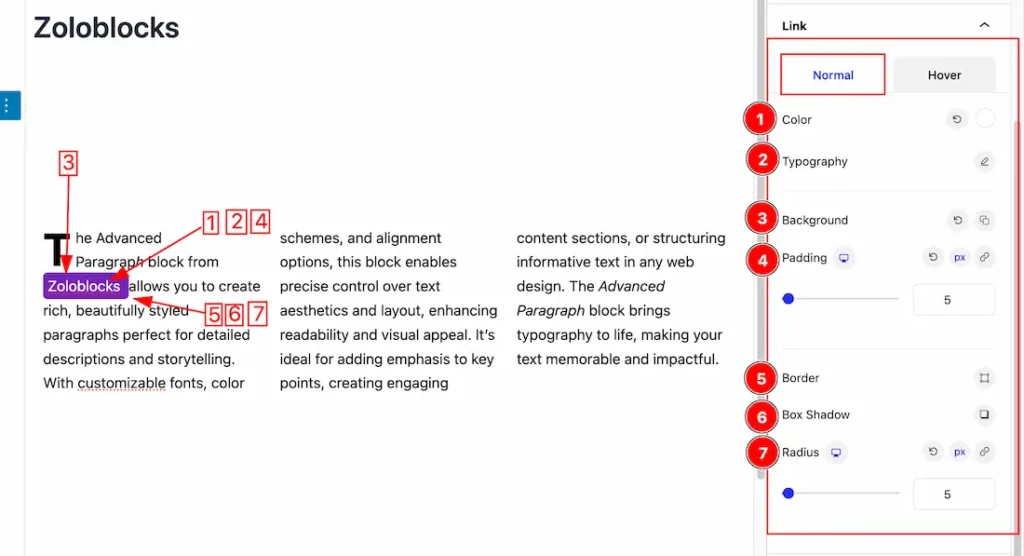
Come to the Link section, you will get two subsections; Normal and Hover.
In the Normal mode, you will get the below customization options-
1. Color: This option lets you change the Text Color of the link.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the link.
3. Background: This option lets you change the Background color of the link.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
5. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
Border Width: The border width property allows you to control how thick or thin the border is.
Border Color: This lets you change the Border color.
6. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
7. Radius: Customizes the border corners for roundness.

In the Hover subsection, you will get the below options-
8. Color: This option lets you change the Hover color of the link.
9. Background: This option lets you change the Hover Background color of the link.
10. Border Color: This option lets you change the Hover Border color of the link.
Drop Cap Section
Go to Style > Drop Cap

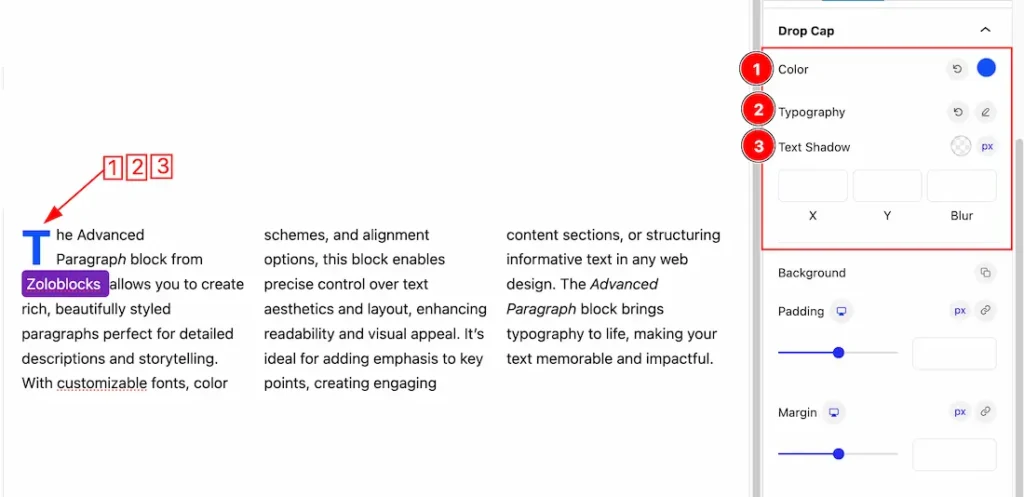
Come to the Drop Cap section, you will get the below customization options-
1. Color: This option lets you change the Drop Cap color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Drop Cap.
3. Text Shadow: The Text Shadow property is used to create the shadow around the text. It takes three values: horizontal offset, vertical offset, and blur radius. Here you also can change the Text Shadow Color for the Drop Cap.

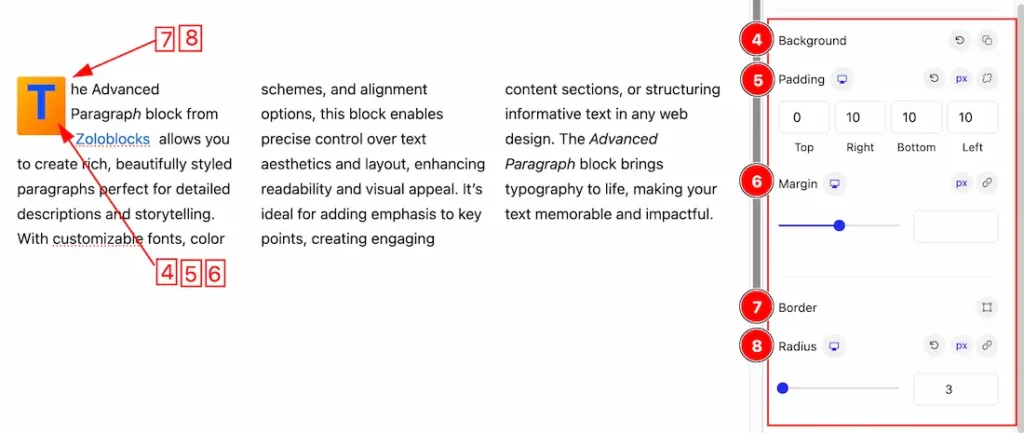
4. Background: This option lets you change the Background Color of the Drop Cap.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Margin: Adjusts the position of an object over the canvas.
7. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
Border Width: The border width property allows you to control how thick or thin the border is.
8. Radius: Customizes the border corners for roundness of the Drop Cap.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
