This documentation provides comprehensive insights into the Advanced Button Blocks developed by Zoloblocks.
Adding a block to the editor

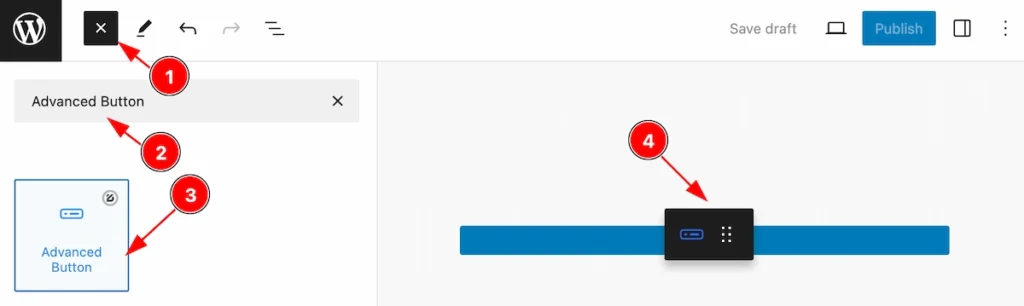
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Advanced Button block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.
After Inserting the blocks, Follow this.
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Advanced Button block.
- After on the right side, Click on the Block. Then the Post Grid details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
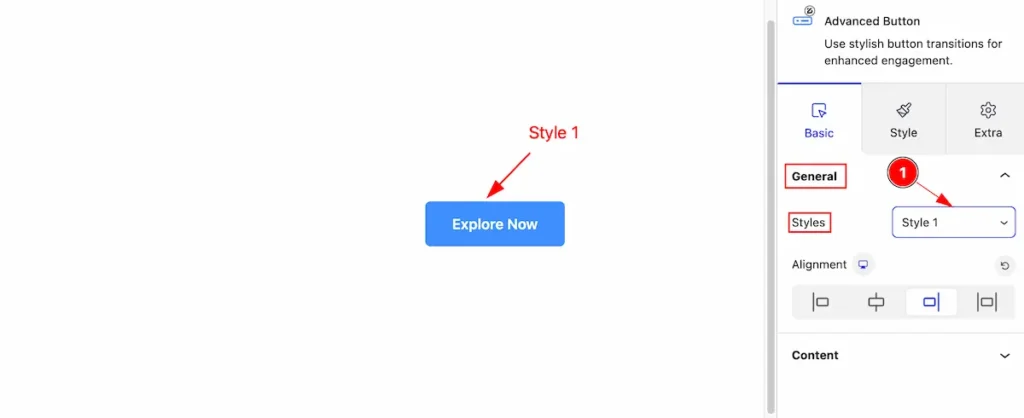
Go to Basic > General
Styles for Advanced Button

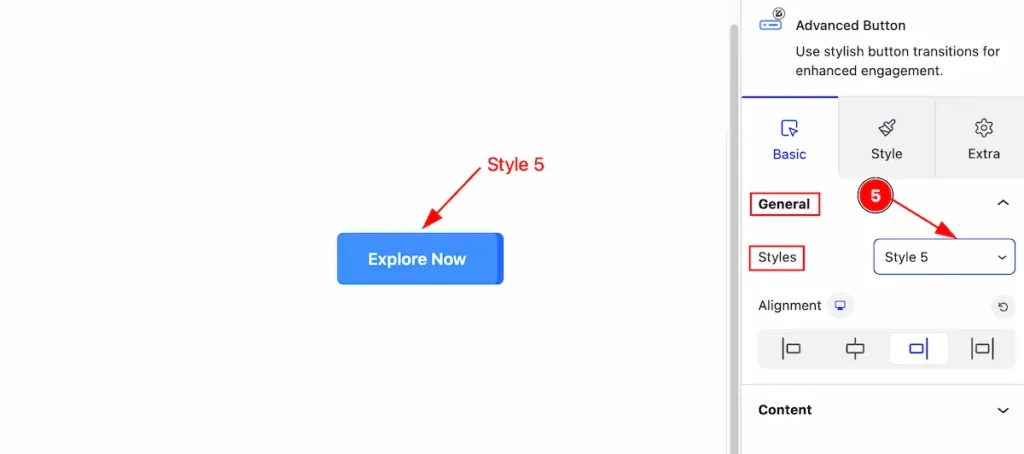
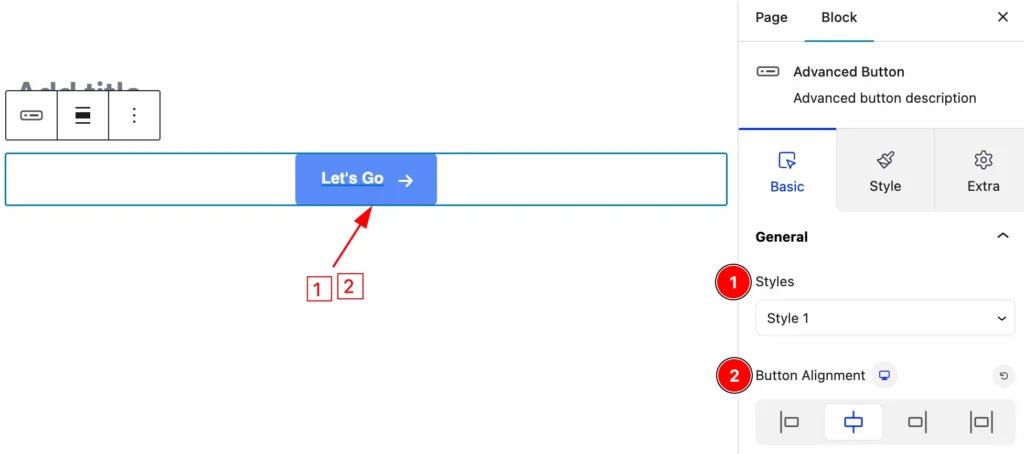
- Styles: Select the Style 1 for the Button. The selected style appear on the button.

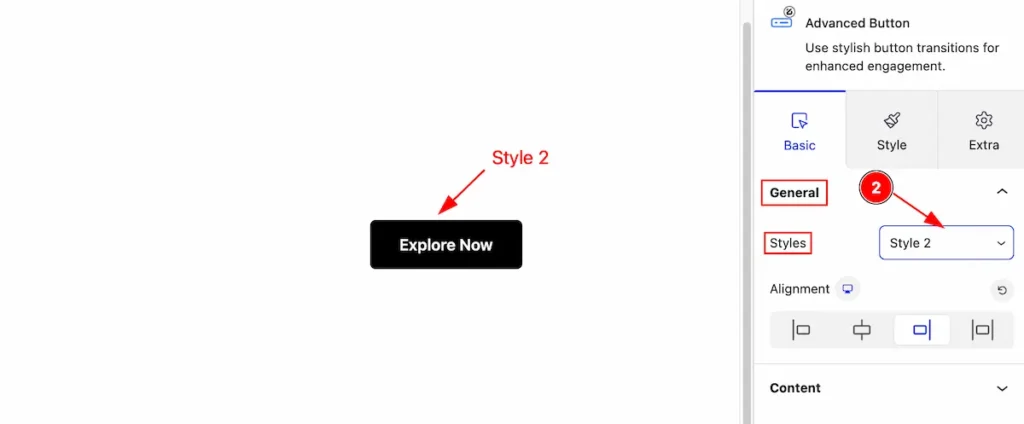
- Styles: Select the Style 2 for the Button. The selected style appear on the button.

- Styles: Select the Style 3 for the Button. The selected style appear on the button.

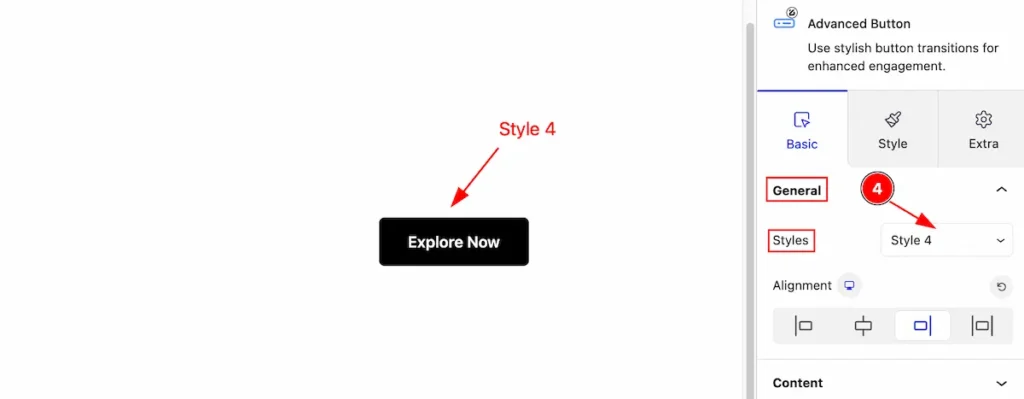
- Styles: Select the Style 4 for the Button. The selected style appear on the button.

- Styles: Select the Style 1 for the Button. The selected style appear on the button.

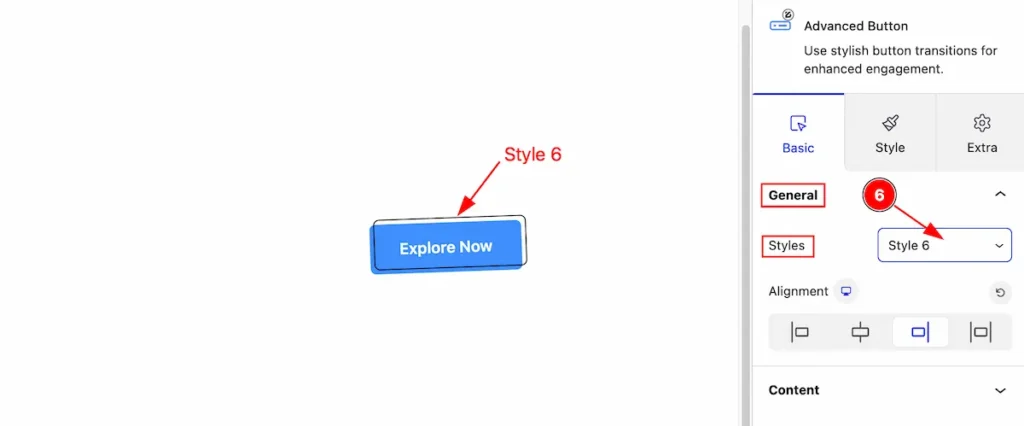
- Styles: Select the Style 6 for the Button. The selected style appear on the button.

- Styles: Select the Style 7 for the Button. The selected style appear on the button.

- Styles: Select the Style 8 for the Button. The selected style appear on the button.

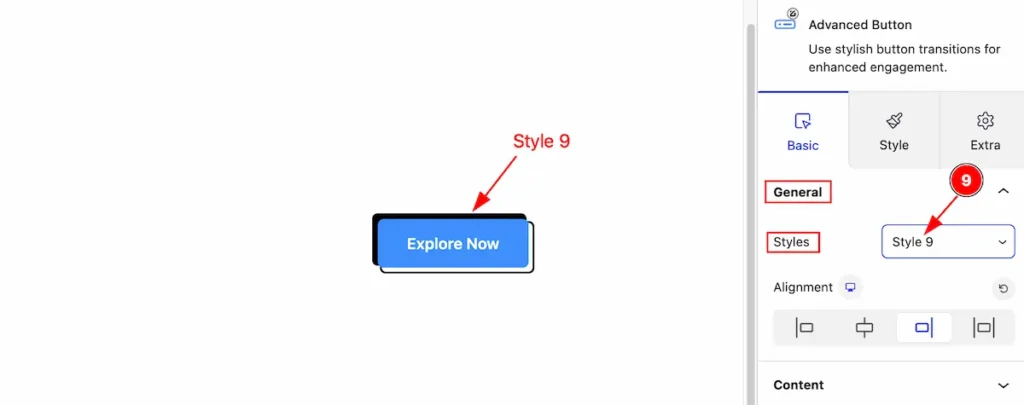
- Styles: Select the Style 9 for the Button. The selected style appear on the button.

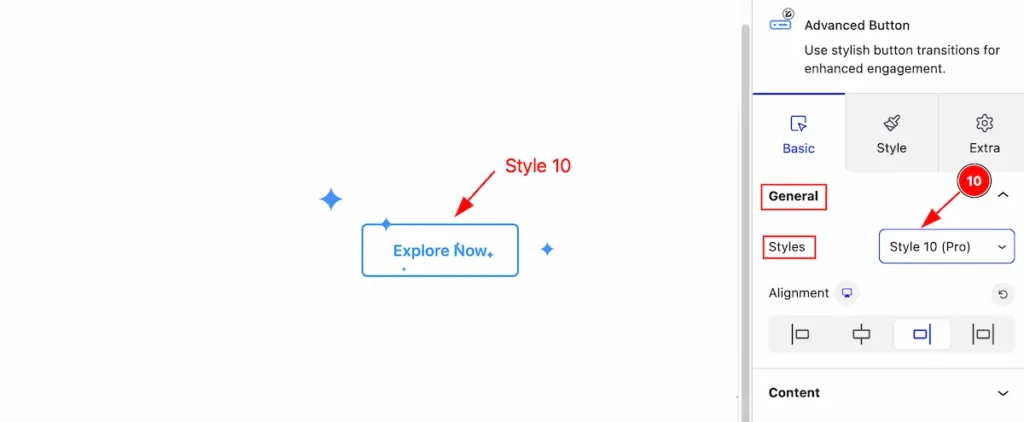
- Styles: Select the Style 10 for the Button. The selected style appear on the button. Available for the Pro user only.

- Styles: Select the Style 11 for the Button. The selected style appear on the button. Available for the Pro user only.

- Styles: Select the Style 12 for the Button. The selected style appear on the button. Available for the Pro user only.
Customize Advanced Button

In this section, you can make changes to a button layout.
- Styles: Click on the styles and the pre-made button styles will appear. you can select any of them.
- Button Alignment: Make the button align by following the icons ( Left, Center, Right, and Justify).
Content Section
Go to Basic > Content

Follow this section to set button text and links, Which helps to navigate.
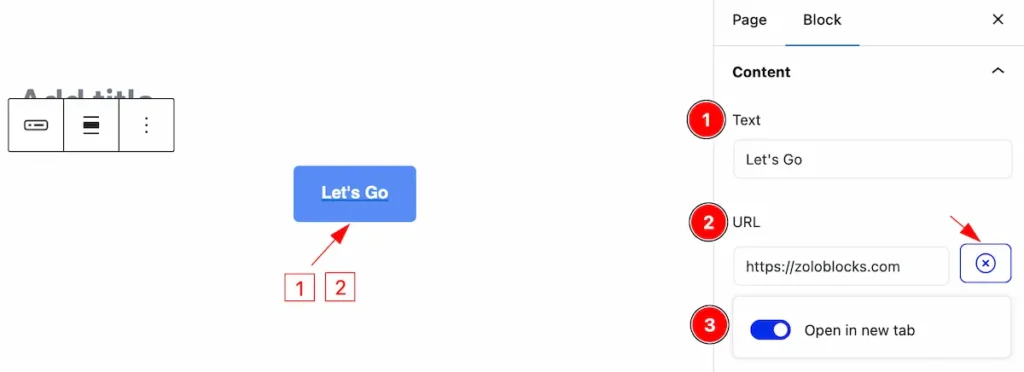
- Text: Enter the text of the button.
- URL: Set the URL of the button.
- Switcher: Activate the switcher ” Open in new tab “. which allows you to open a new tab.

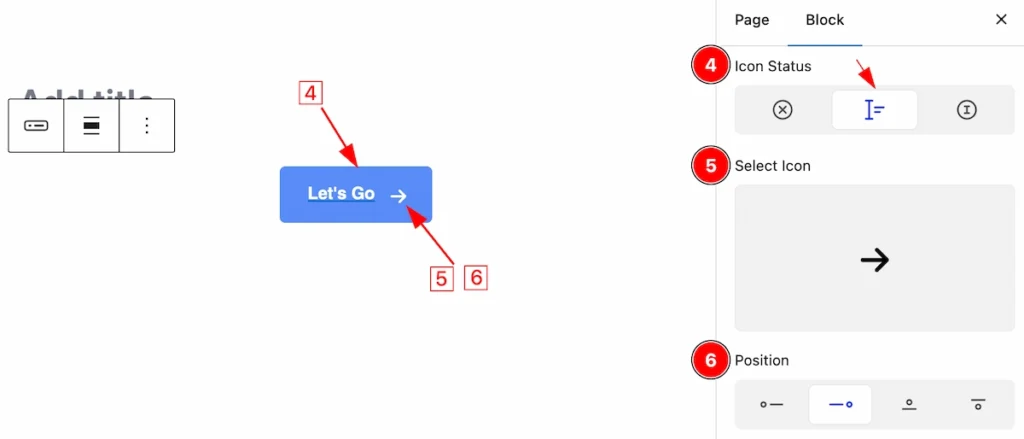
Now select any Icon Status ( No Icon, Icon & Text, and Icon only ).
- Icon & Text: Here select the icon & text which will show the Icon as we as text.
- Select Icon: Select the icon from the Icon Library of your preference by clicking on it.
- Position: It refers to the position of the icon. Select any of them ( Left, Right, Up, and Down).

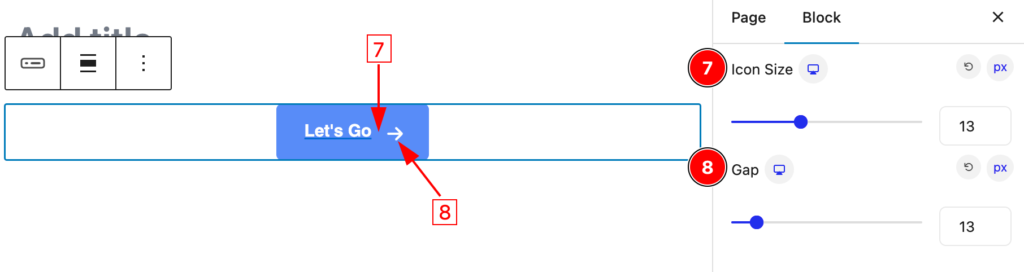
- Icon Size: Set the size of your icon that you prefer.
- Gap: Make space between the Text and the Icon.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Button Section
Go to Style > Button

In the button section, we will make changes to this button.
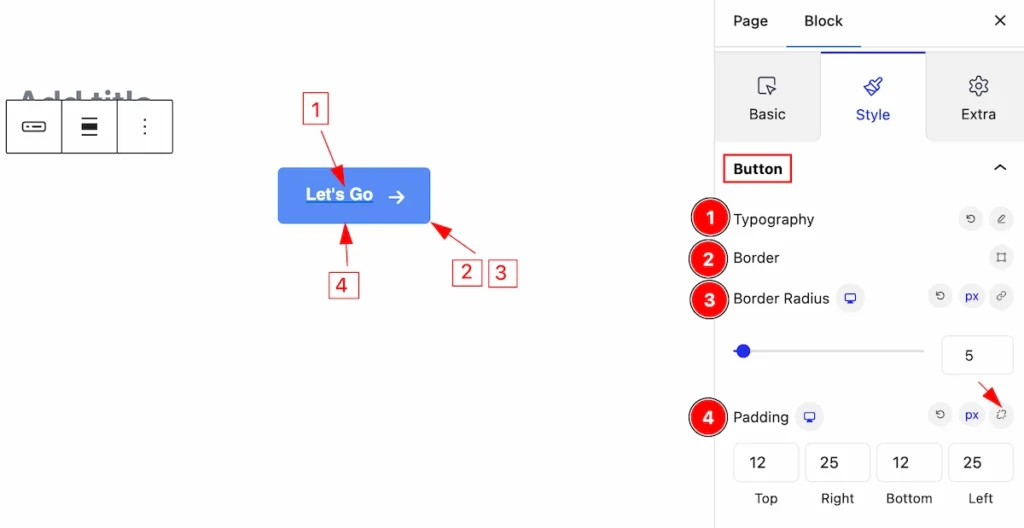
- Typography: Refers to the style and appearance of text. Set the button typography.
- Border: Set the Border of the button.
- Border Radius: Make the border edges rounded.
- Padding: Make the inner space of the button. Unlink it and set four dimensions of Padding ( Top, Right, Bottom, Left).
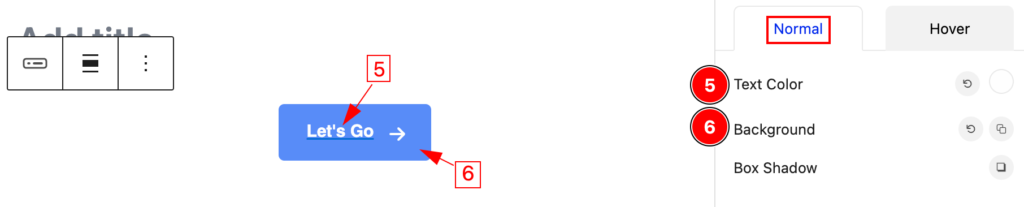
Normal State Button Styling

Set the button stylishly in the Normal state.
- Text Color: Set the text color for the button.
- Background: Make the Background of a button by following this.

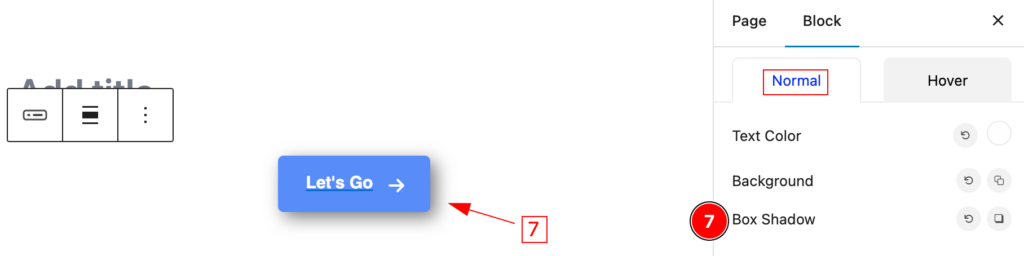
- Box Shadow: Set button shadow.
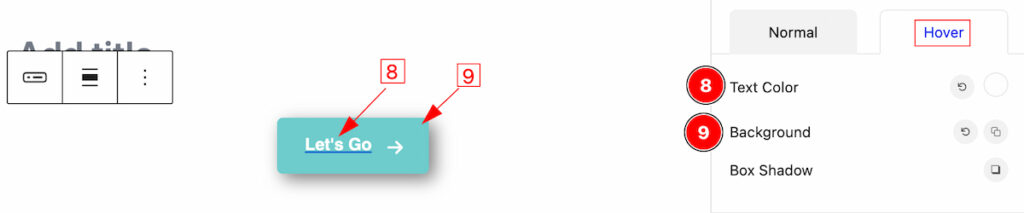
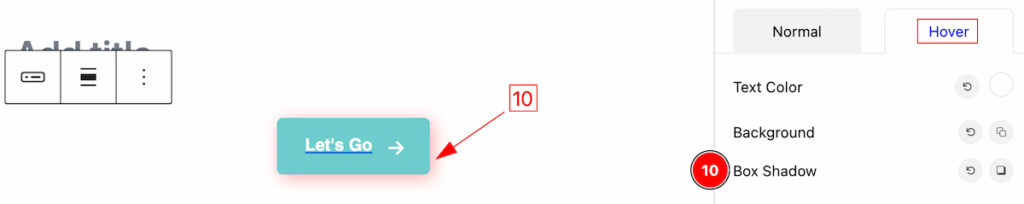
Hover State Button Styling

- Text Color: Set the text color for the button.
- Background: Make the Background of a button by following this.

- Box Shadow: Set button shadow.
Icon Section
Go to Style > Icon

In this section, we will make the icon stylish by following it.
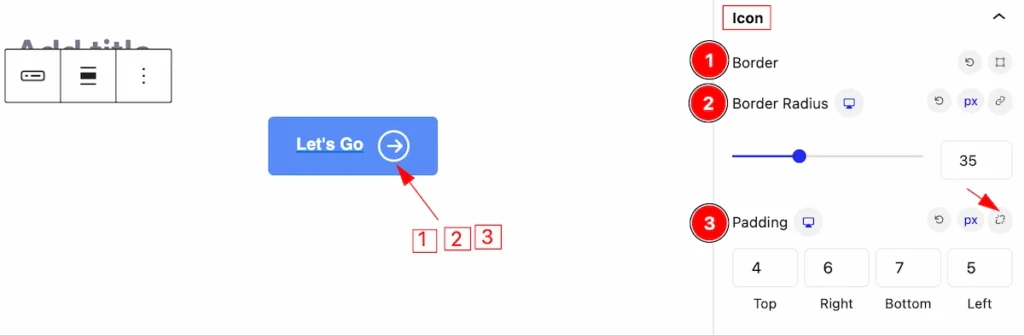
- Border: Set Border for the Icon.
- Border Radius: Make the corner Round, Set by following this.
- Padding: Make the inner space of the button icon.
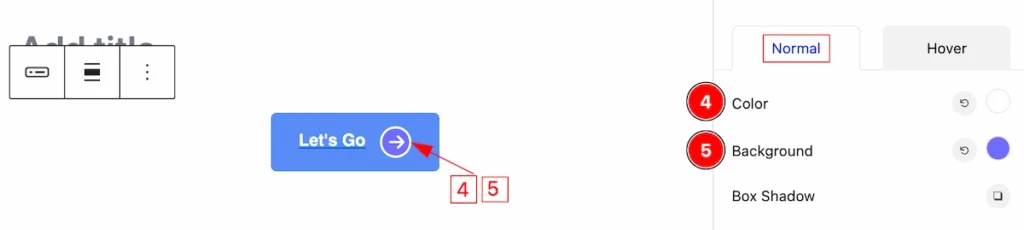
Normal State Icon Styling

Here you will get two states to change the button icon visible.
- Color: It refers to the Icon Color. Set Color.
- Background: It refers to the background of the icon. Set the color of it.

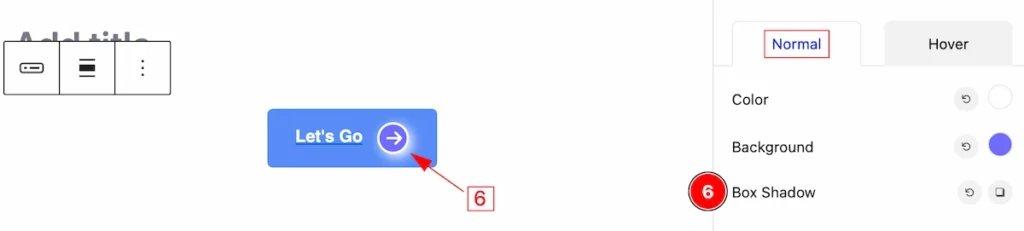
- Box Shadow: Set the box shadow of the icon.
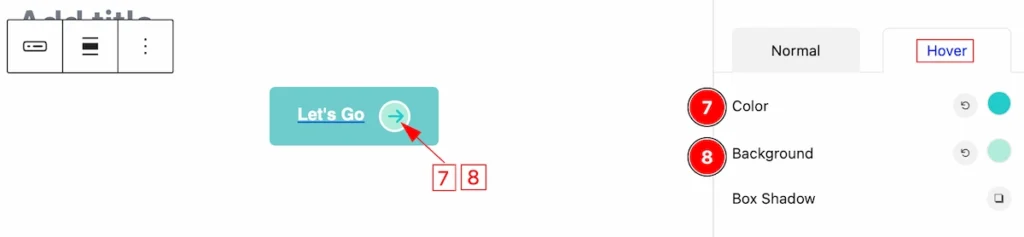
Hover State Icon Styling

You can set the Icon stylish on Hover State. Make changes that will be visible on Mouse Hovering.
- Color: Set the Color for the Icon.
- Background: Set the background of the Icon.

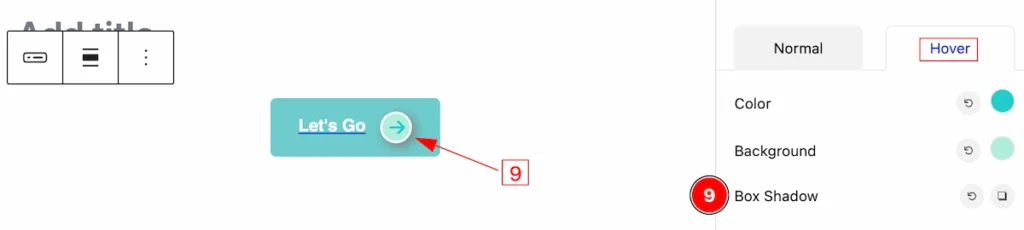
- Box Shadow: Set the box shadow of the icon.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
