In this documentation, we will discuss the customization of the EDD Profile Editor widget presented by the Element Pack Pro add-on.
To use the EDD Profile Editor Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation to learn about the EDD plugin.
Inserting the EDD Profile Editor widget

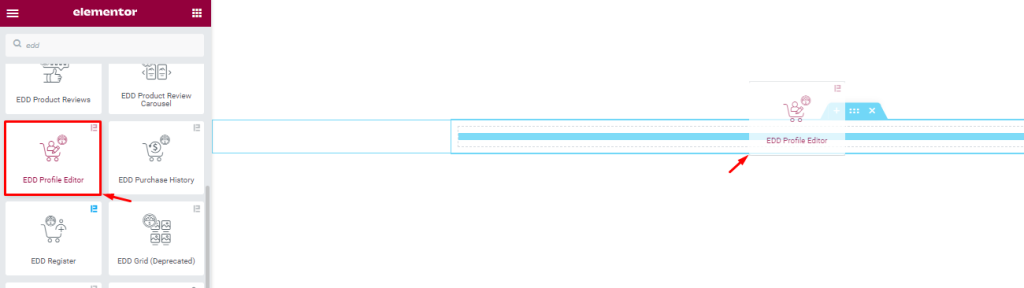
Open your page in Elementor editor, search by the widget name, then drag and drop it.
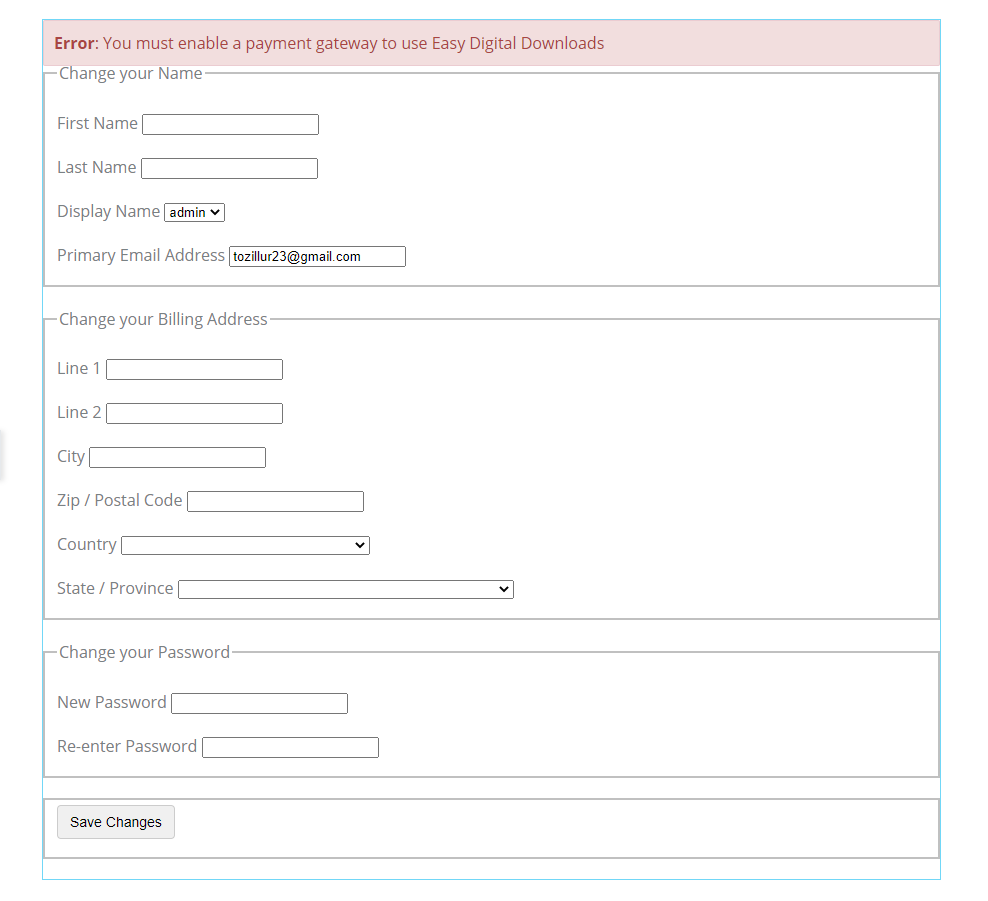
The default view of the EDD Profile Editor widget

The EDD Profile Editor widget displays the User Information, Billing Information, Password Information, and Button.
This is a dynamic form, so no content customization is available.
Style Section Customization
Fieldset section
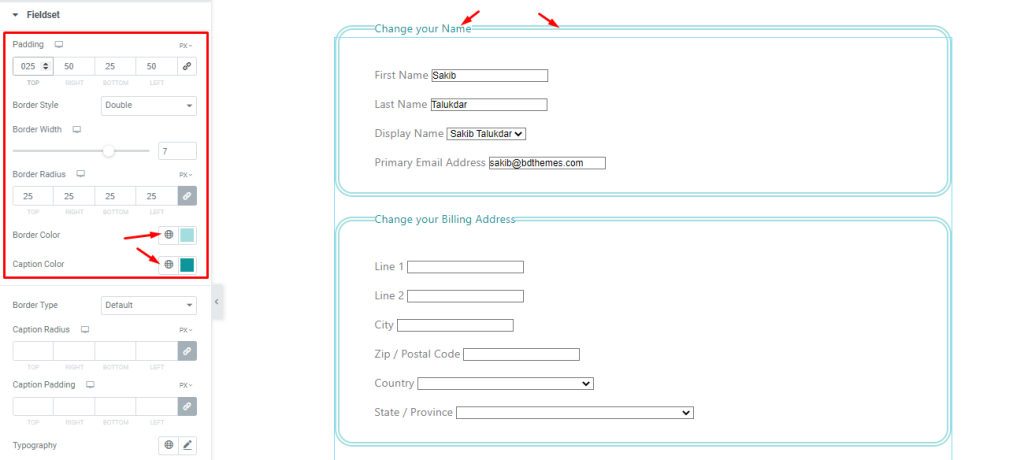
Go to Style > Fieldset

Find the Padding, Border Style, Border Width, Border Radius, Border Color, and Caption Color options.

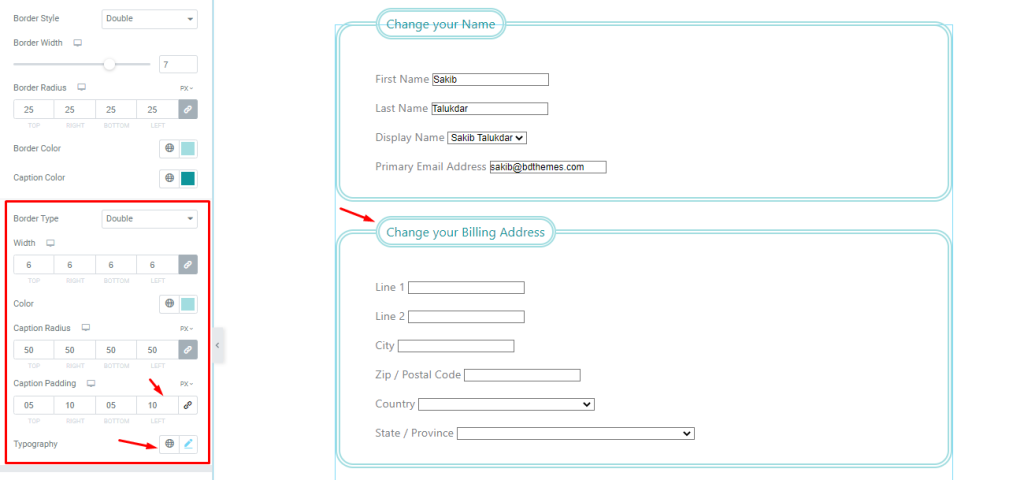
Also find the Border Type, Caption Radius, Caption Padding, and Typography options.
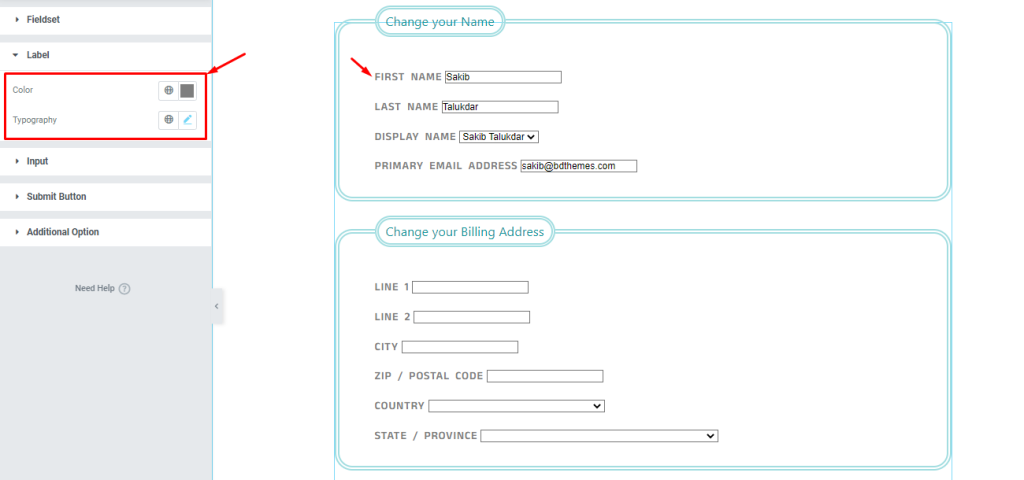
Label section
Go to Style> Label

Find the Color and Typography options.
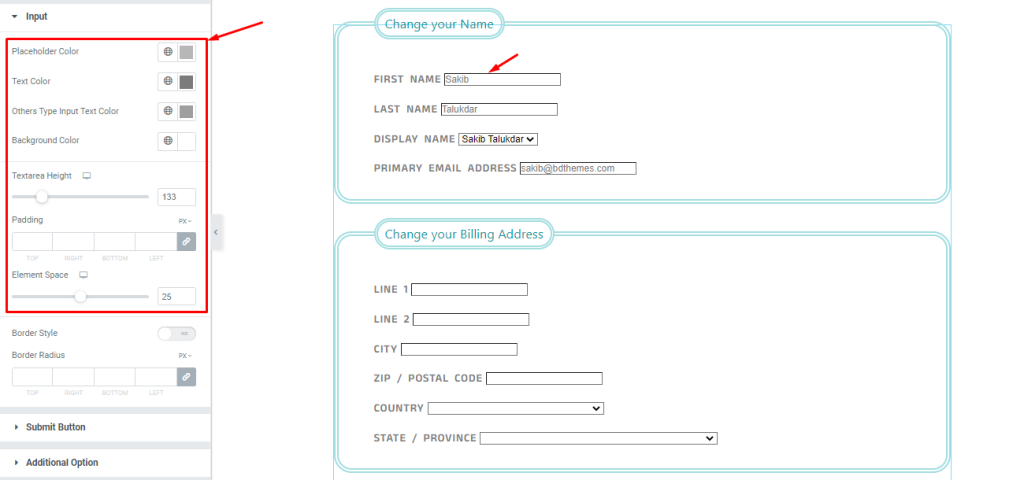
Input section
Go to Style > Input

Find the Placeholder Color, Text Color, Others Type Input Text Color, Background Color, Textarea Height, Padding, and Element Space options.

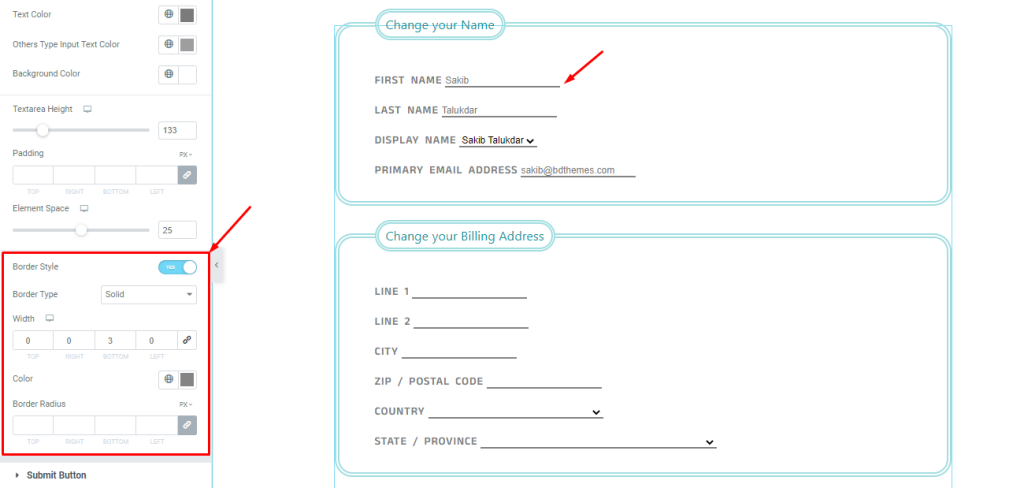
Also find the Border Style, Border Type, Width, Color, and Border Radius options.
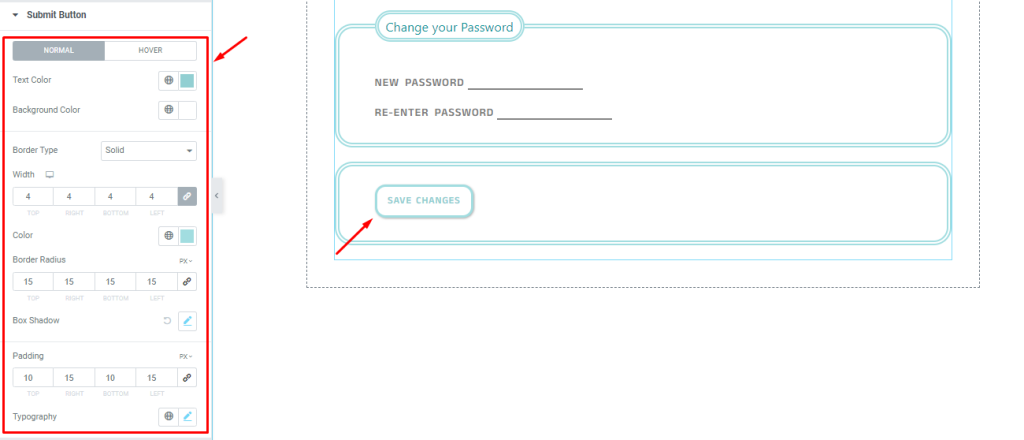
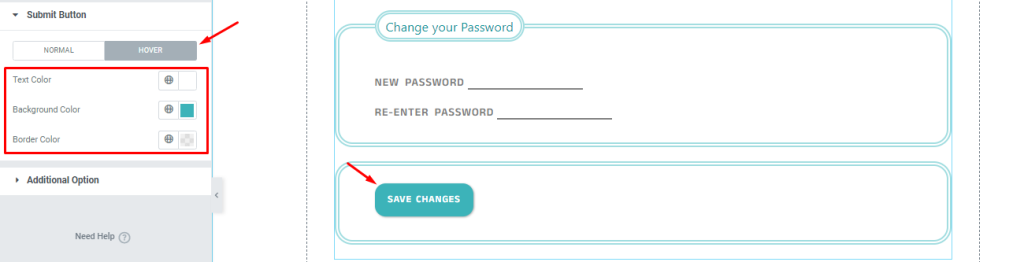
Submit Button section
Go to Style > Submit Button

Find the Text Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, and Typography options in Normal mode.

Then find the Text Color and Background Color options in Hover mode.
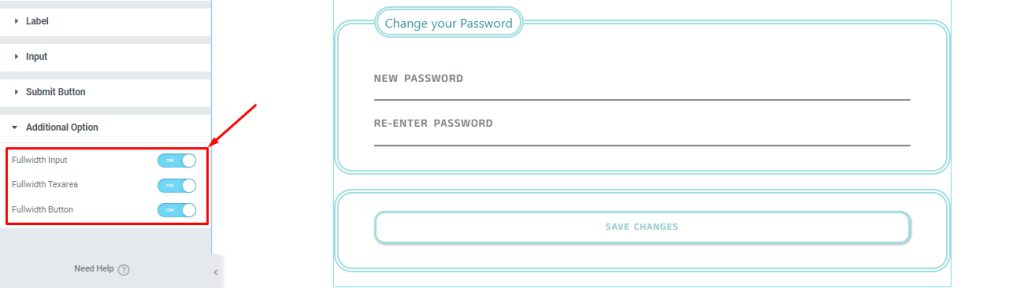
Additional options
Go to Style > Additional Option

Find the Fullwidth Input, Fullwidth Textarea, and Fullwidth Button options.
Video Assist
Watch the EDD Profile Editor video tutorial here. Please visit the demo page for examples.
Please check the demo page for more examples.
