In this documentation, we will discuss the customization options of the EDD Cart widget brought to you by Element Pack Pro.
To use the EDD Product Carousel Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation for instructions.
Inserting EDD Cart Widget

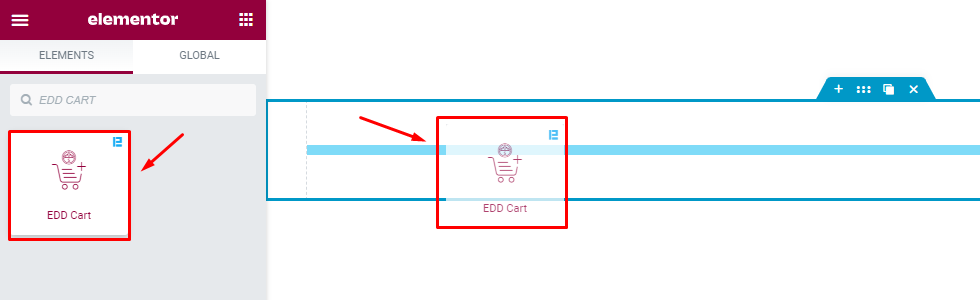
Open your page in Elementor editor, search by the widgets name, and then drag-drop it on the page.
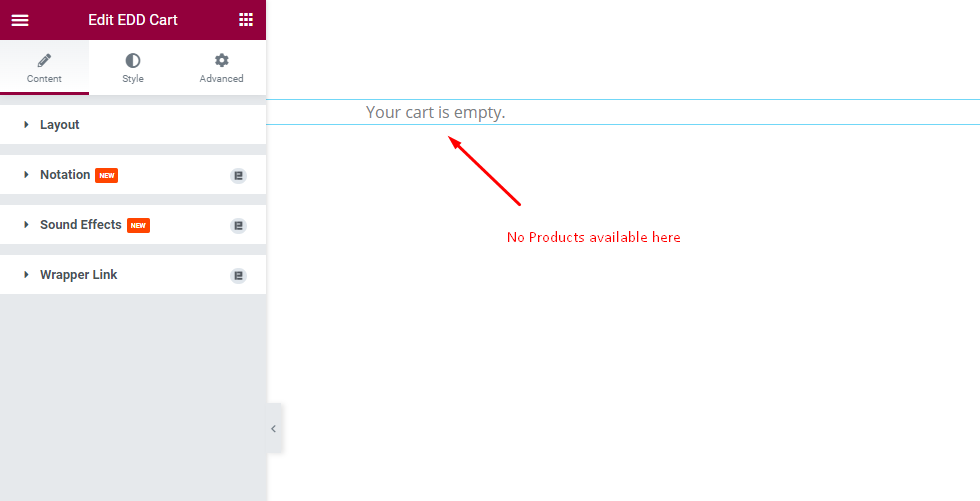
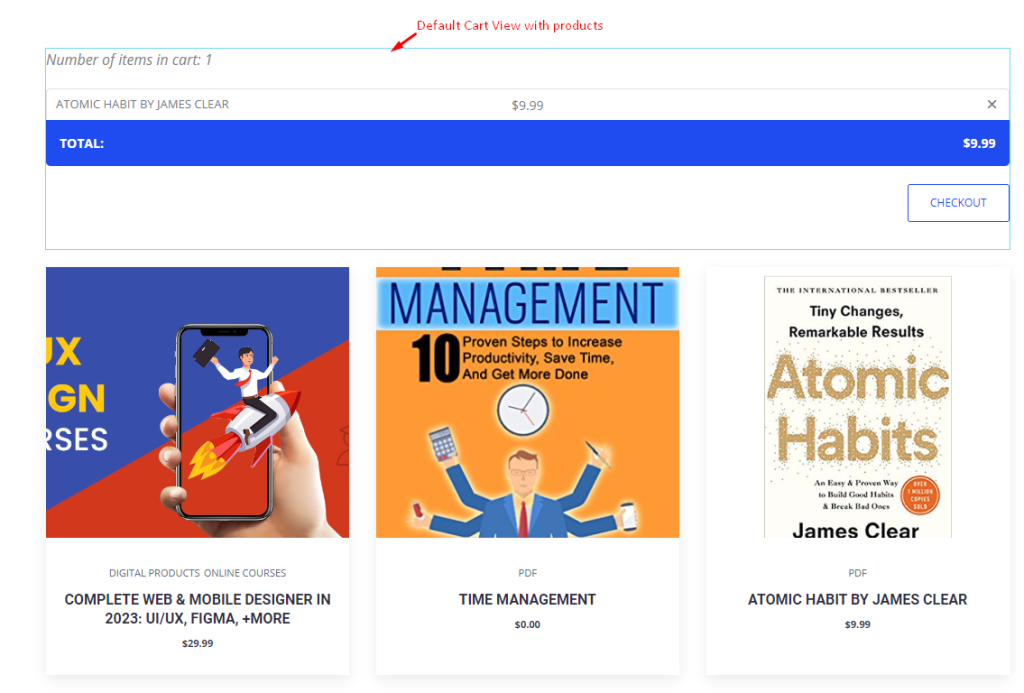
The default view of EDD Cart

While no product is in the cart, the widget throws a message “ Your cart is empty”.
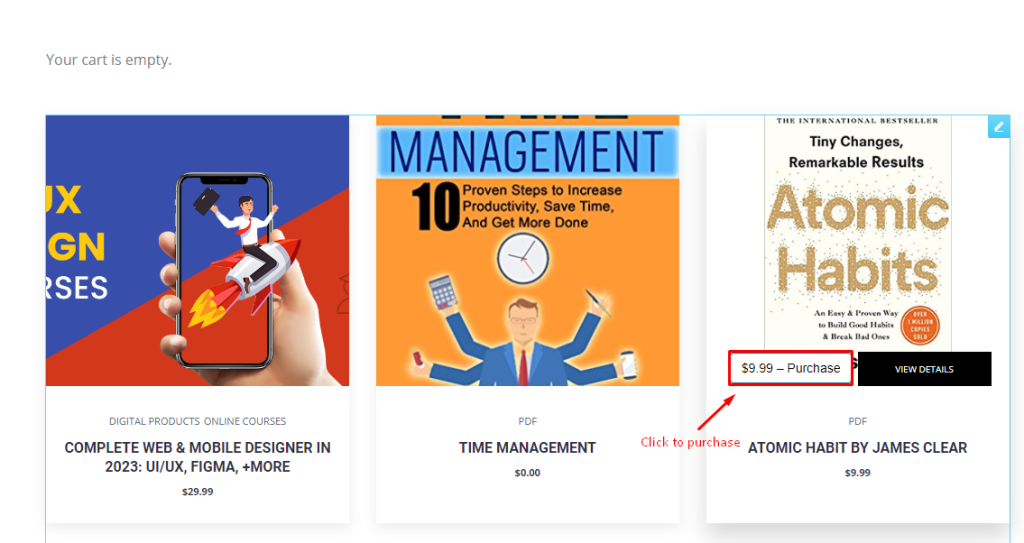
EDD Cart with Product

Once your user clicks on the purchase button of any product.

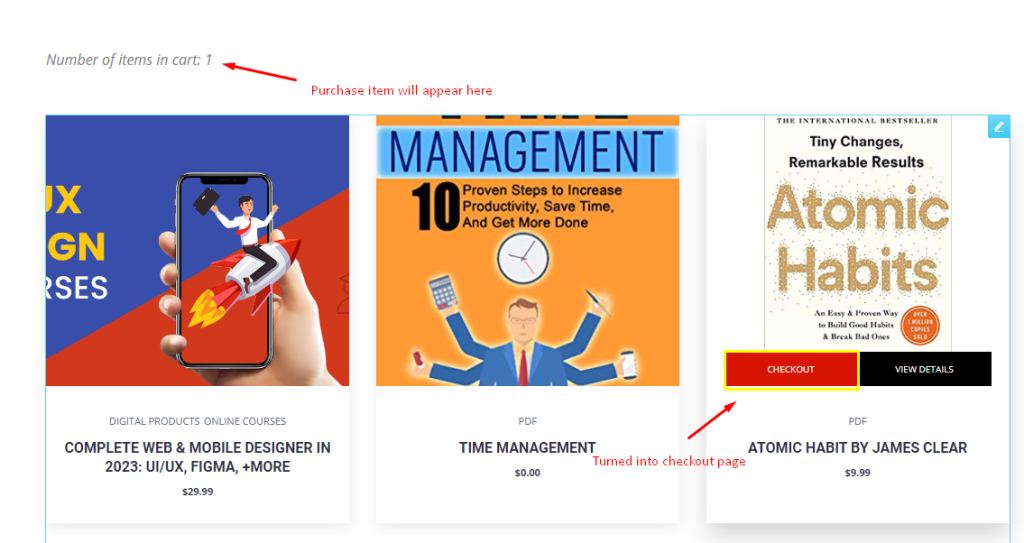
The product will add to the cart and numbers will show.

Then they will be able to see the cart interface provided by the EDD Cart widget.
Content tab customizations
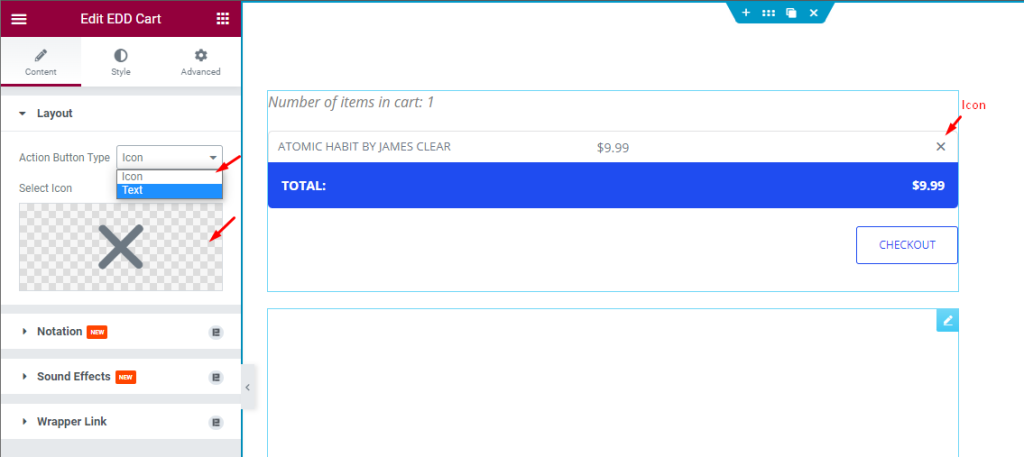
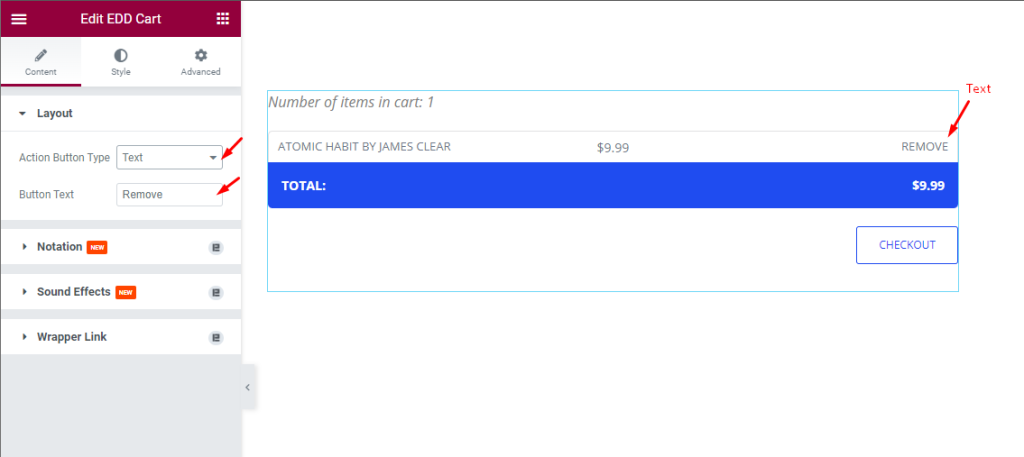
Layout Customization
Go to Content > Layout

Find the Action Button Type (icon & text) and Select Icon or Select Text options here.
Select Icon to insert an icon as the remove button on the cart.

Select Text to insert text as the remove button on the cart.
Style tab customizations
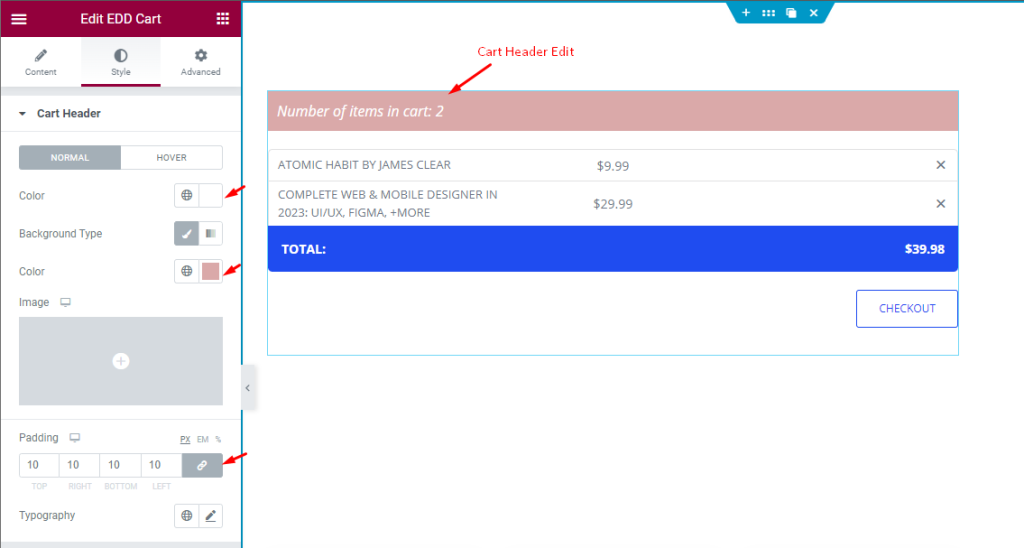
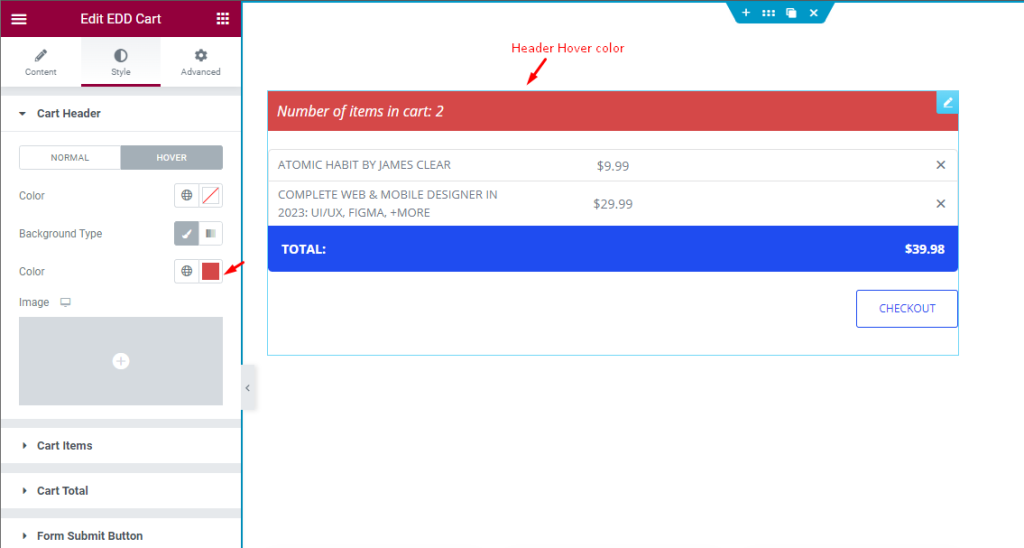
Cart Header section
Go to Style > Cart Header

Find the text Color, Background Type, Color, Padding, and Typography options in Normal mode.

Also, find the Color and Background Type options in Hover mode.
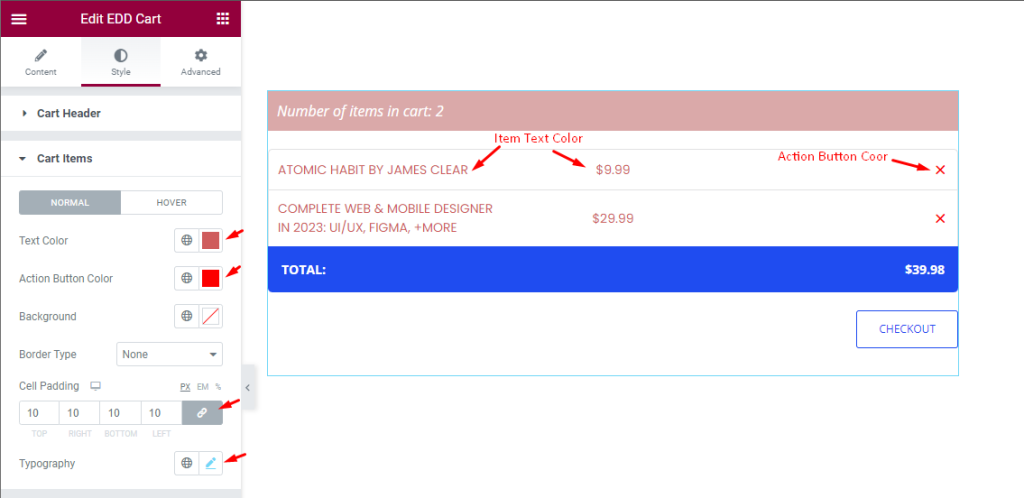
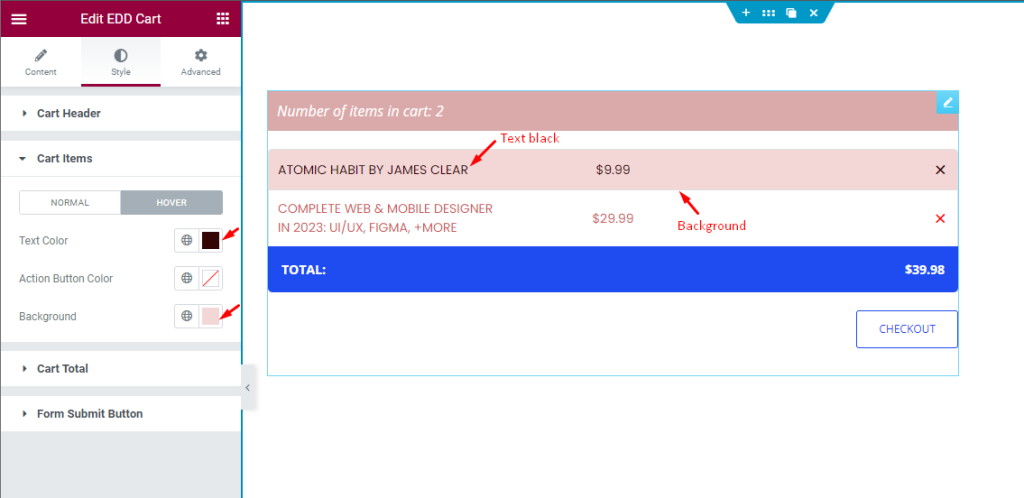
Cart Item section
Go to Style > Cart item

Find the Color, Action Button Color, Background color, Border Type, Cart Padding, and Typography options in Normal mode.

Also, find the Text color, Background color, and Action Button Color options in Hover mode.
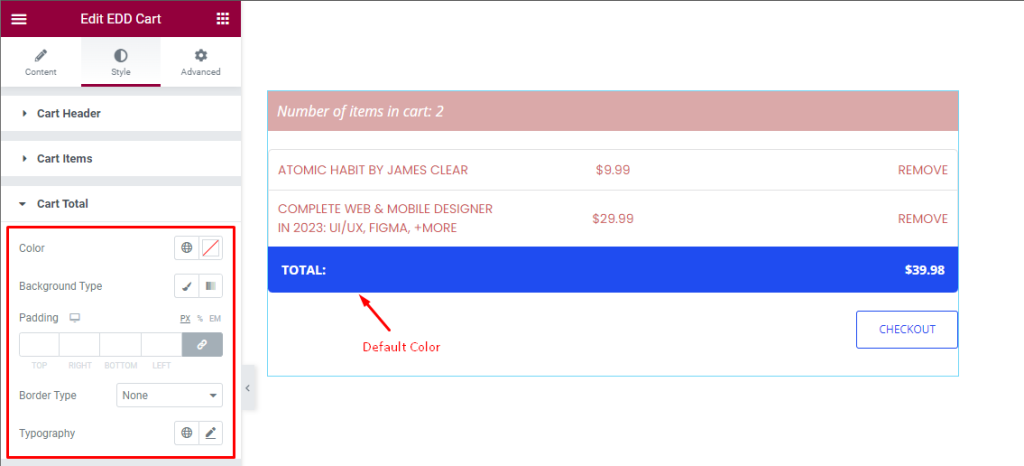
Cart Total section
Go to Style > Cart Total

Find the Color, Background Type, Padding, Border Type, and Typography options.
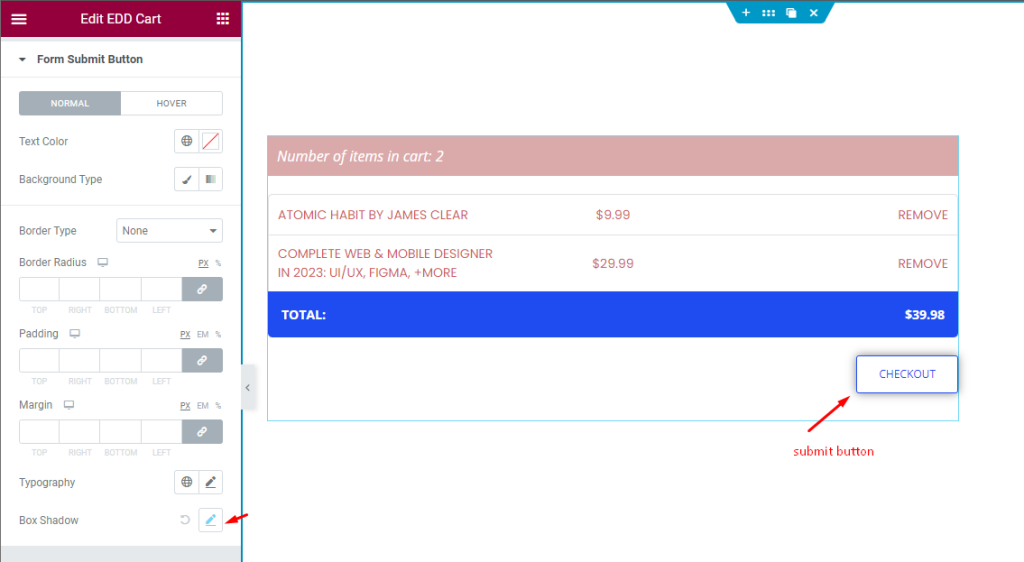
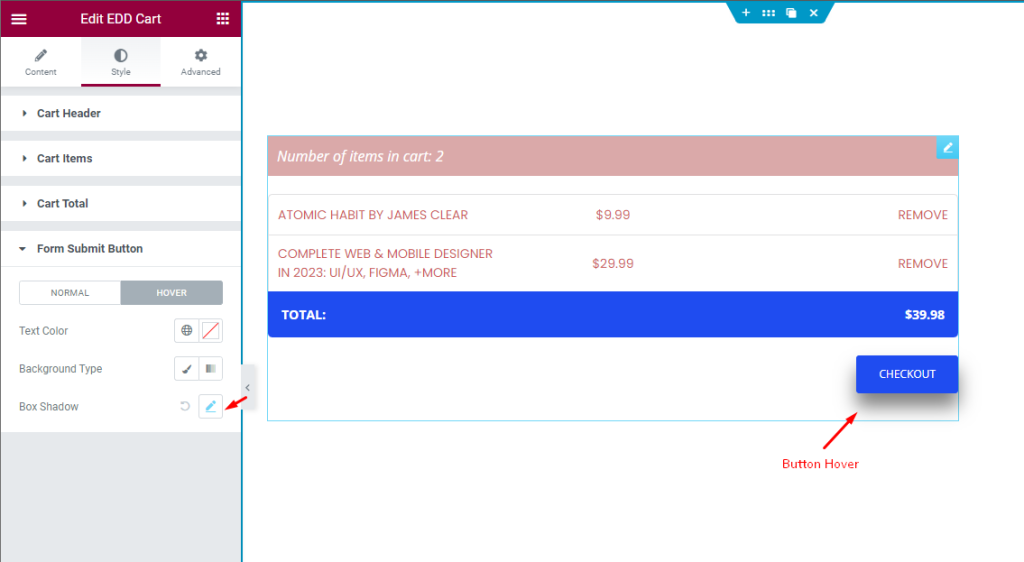
Form Submit Button section
Go to Style > Form Submit Button

Find the Text color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options in Normal mode.

Also, find the Text Color, Background Type, and Box shadow options in Hover mode.
This way you can customize the view of the EDD Cart widget to your preferences.
Video Assist
The EDD Cart widget video tutorial coming soon. Please visit the demo page for examples.
Thanks for being with us.
