In this documentation, we will cover how to customize the Text Highlight Extension, a Pro feature provided by Zoloblocks.
Where You Find the Text Highlight Pro Extension
To start with the feature, let’s first take an existing design inside the page. This is for a better understanding of the functions of this feature.
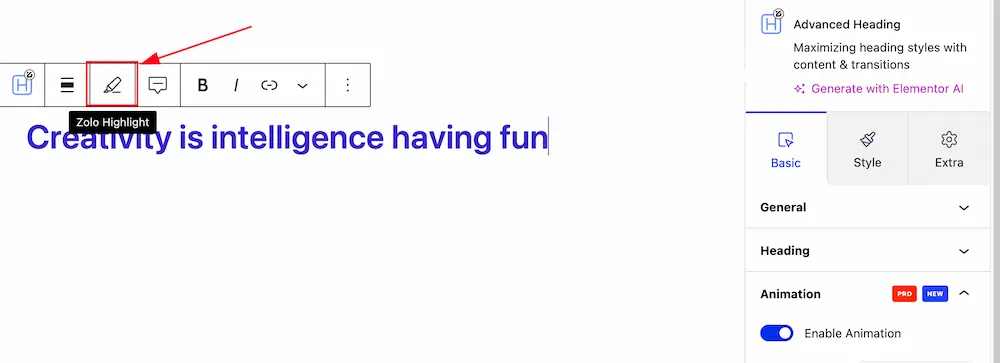
Note: Now the Text Highlight feature supports for any kinds of Heading and Paragraph. That’s why we take the Advanced Heading block to show the feature. After inserting the Advanced Haeding block, you will get the Text Highlight feature inside the Formating Toolbar. Please see the below screenshot-

Let’s Explore the Text Highlight Pro Extension
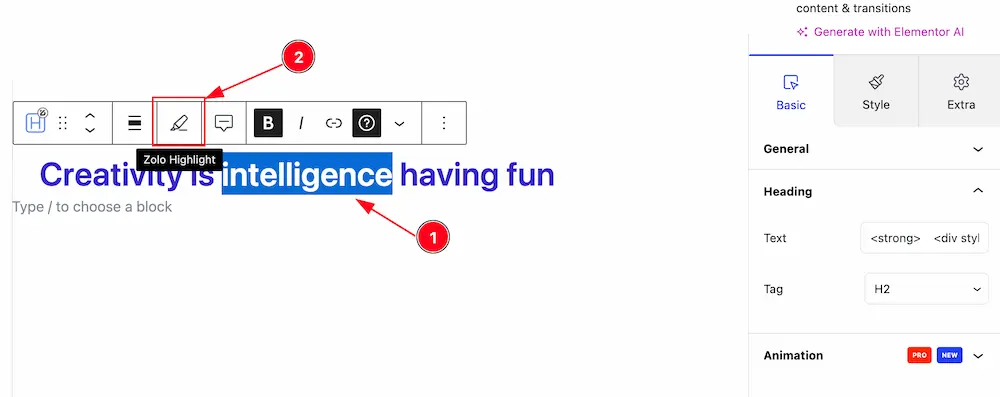
After insering the any Heading block or Paragraph, Just select the Text that you want to highlight and hit the Zolo Highlight pen icon then you will get the Text Highlight feature customization option. Please see the below screenshot-

1. Select the Text that you want to highlight.
2. After selecting the text then hit the Zolo Highlight pen icon to customize the feature.

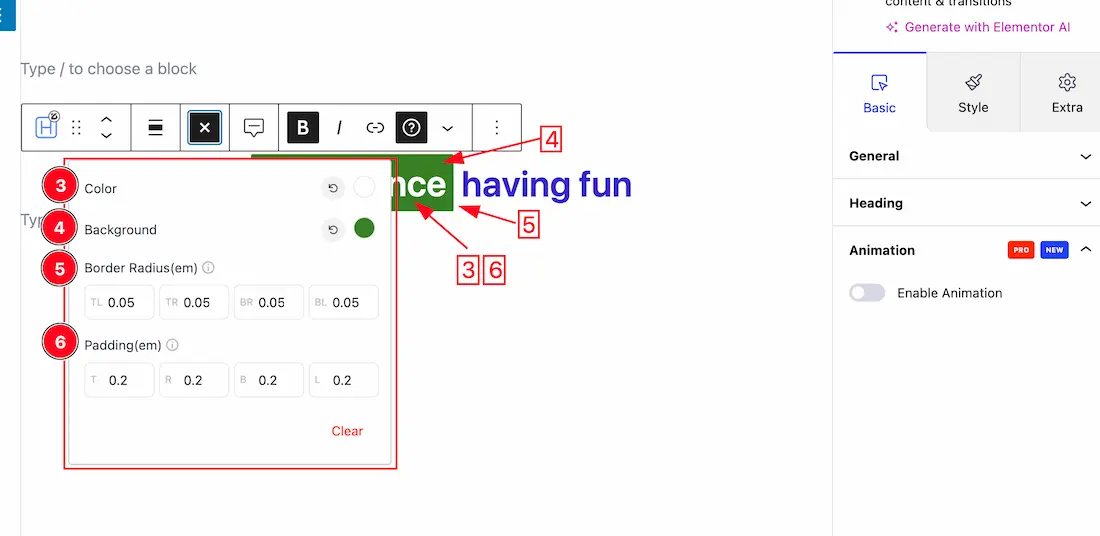
3. Color: This option allows you to choose the highlight text color.
4. Background: You can select a background color for the highlighted text.
5. Border Radius (em): Adjust the rounded corners of the text block. You can customize the top-left, top-right, bottom-right, and bottom-left corners separately.
6. Padding (em): Controls the space between the text and the border on all sides (Top, Right, Bottom, Left). It allows fine-tuning of the layout inside the block.

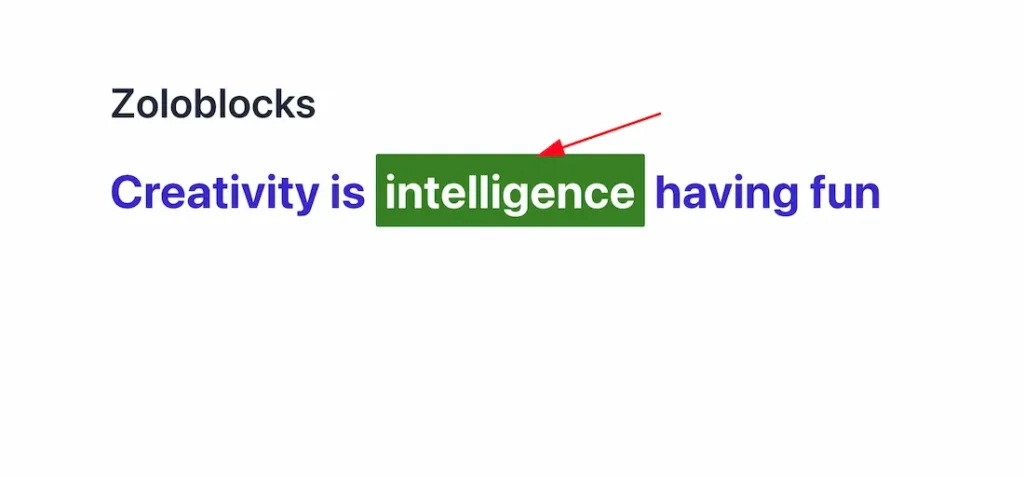
After customization the Text highlight feature, you will get the preview like above screenshot. In the same way, you can use the Text Highlight Extension for any headings and paragraph.
Video Assist
The Video help you to learn more about the Extension. Please visit the demo page for more examples.
Thanks for being with us.
