This documentation provides comprehensive insights into the Sticky Position Extension developed by Zoloblocks.
Activate the Sticky Position Extension

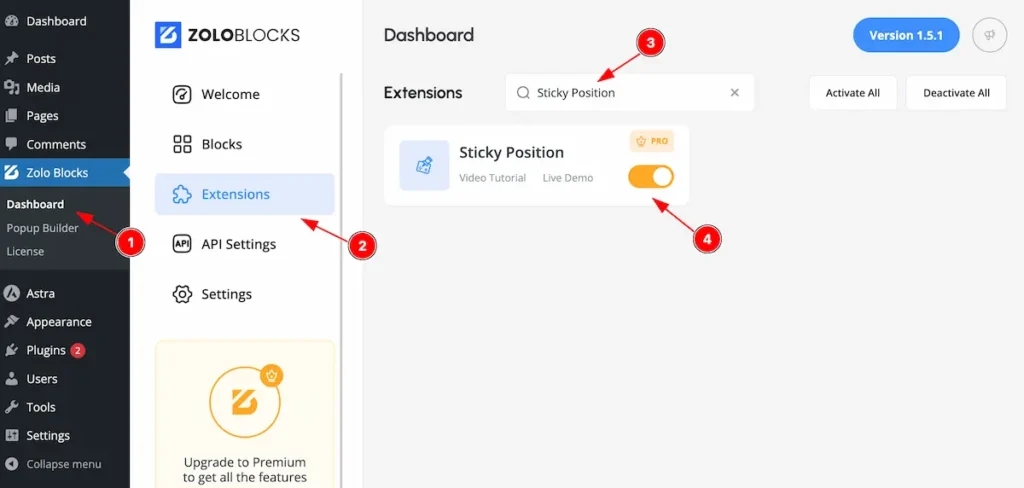
On WordPress Dashboard Navigate to ZoloBlocks from the sidebar menu.
- Select the Dashboard option under ZoloBlocks.
- Go to the Extension tab.
- Use the search bar to search for “Sticky Position”
- Click Enable to activate the Sticky Position extension.
Where to Find the Extension
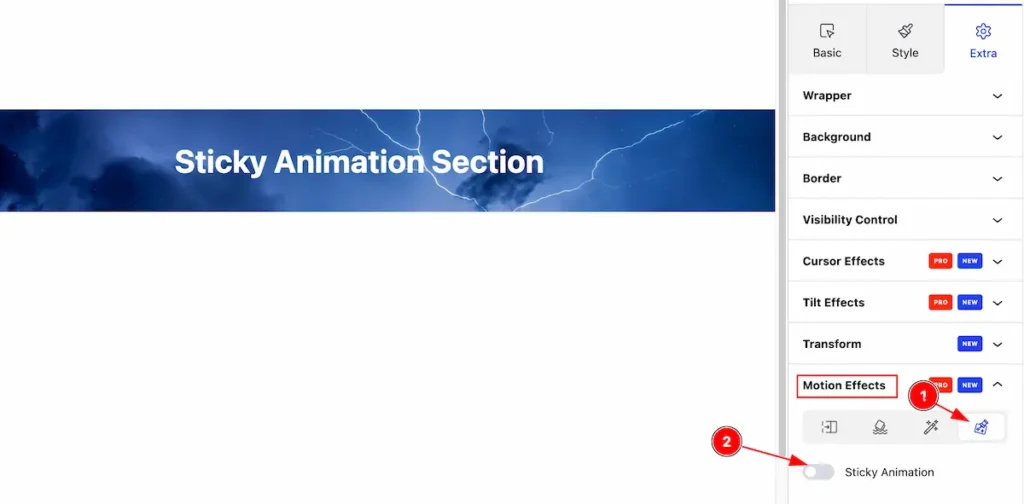
Go to Extra Tabs control section

- Find the ” Motion Effects ” section and select the Icon.
- Sticky Animation is disabled by default.
Sticky Position
A sticky element toggles between relative and fixed positioning, depending on the scroll position. It behaves like relative until it reaches a defined scroll position, then becomes fixed while scrolling.
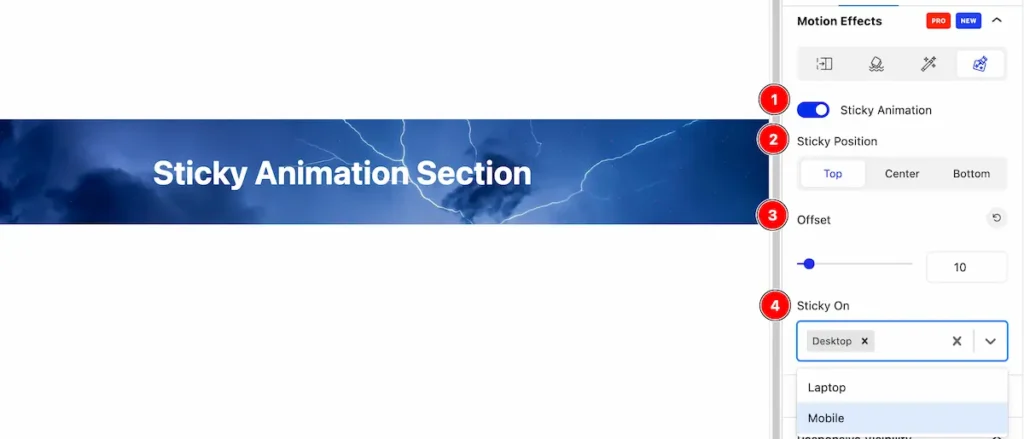
Sticky Animation

- Sticky Animation: Enable the switcher to show the sticky animation.
- Sticky Position: Set the position for sticky content (e.g: Top, Center, Bottom ).
- Offset: Set the offset for the sticky position.
- Sticky On: Select the option to appear on specific device (e.g.: Desktop, Laptop, Mobile).
By following these instructions, you can use the Sticky Animation extension for positioning the section sticky.
Video Assist
The Video help you to learn more about the Extension. Please visit the demo page for examples.
Thanks for being with us.
