This documentation provides comprehensive insights into the QR Code Block developed by Zoloblocks.
Adding a block to the editor

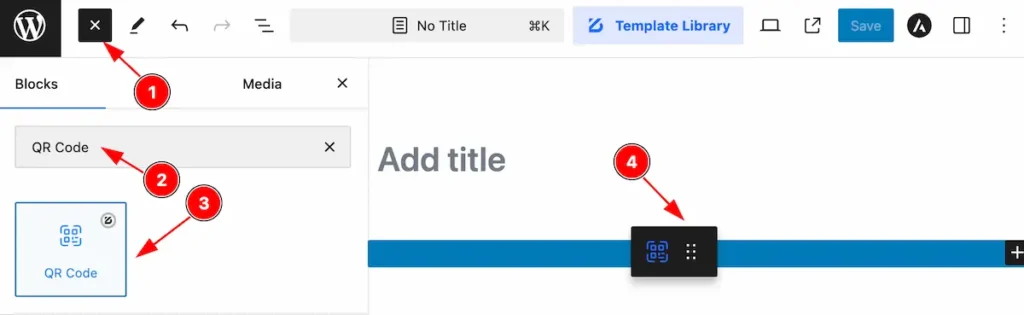
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the QR Code block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
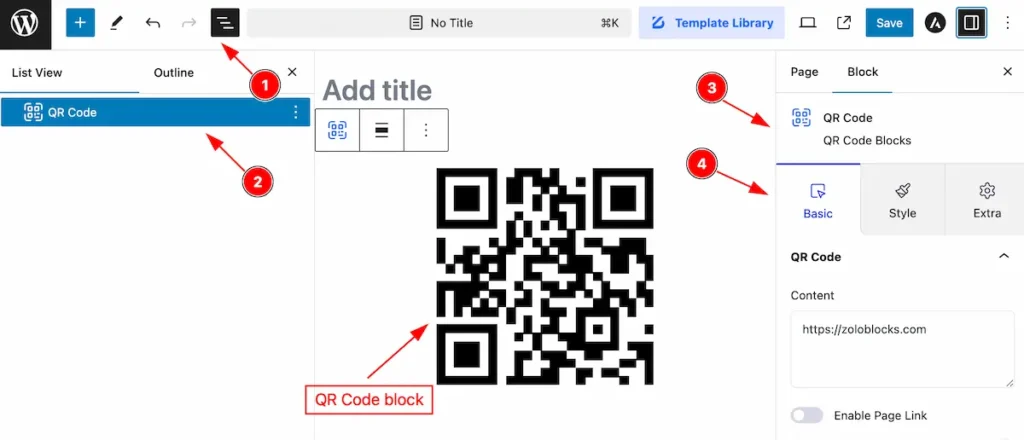
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the QR Code block.
- After on the right side, Click on the Block. Then the QR Code details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
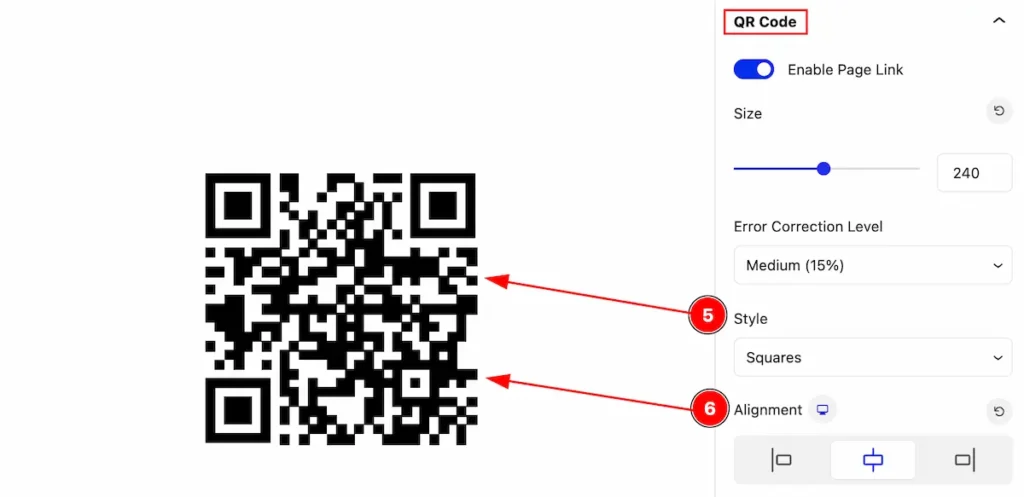
QR Code Section
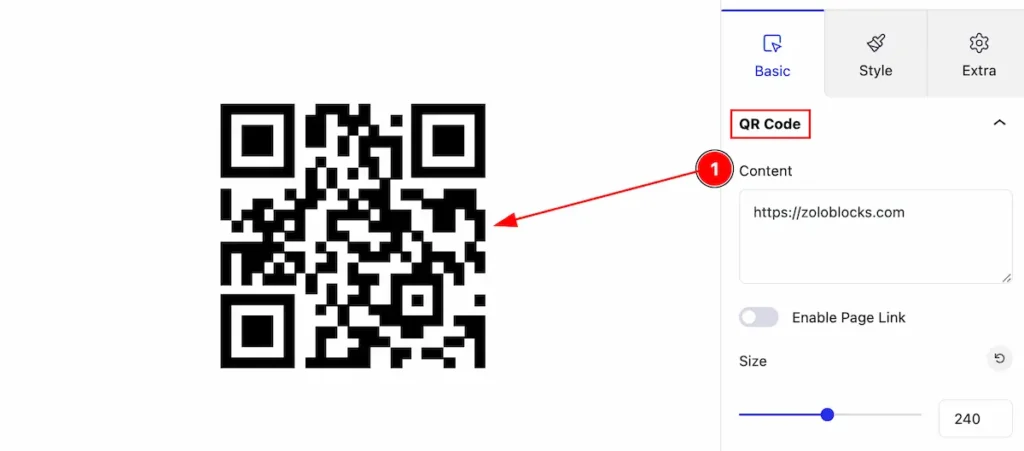
Go to Basic > QR Code

This section provides control for the QR Code,
- Content: Set content for the QR Code. It might be any content or links.

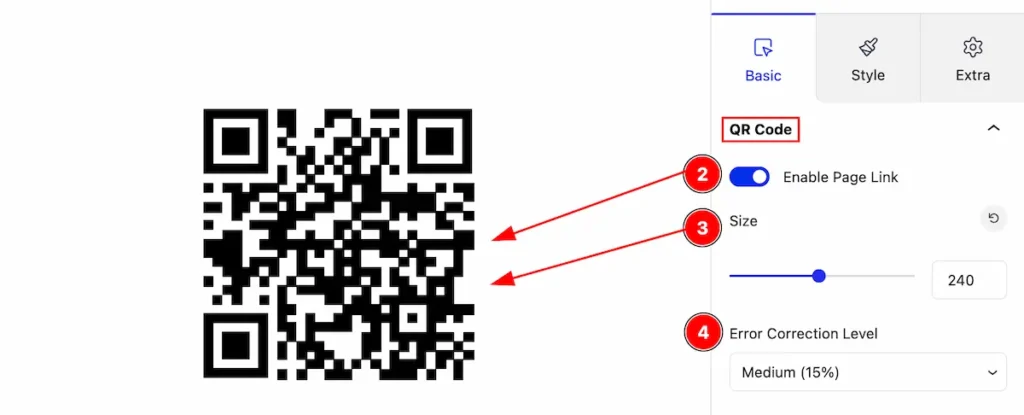
- Enable Page Link: Enable the switcher to show the current page set as a link.
- Size: Set the size for the QR Code.
- Error Correction Level: Select error correction level for the QR code.

- Style: Set the style for the QR Code.
- Alignment: Set alignment for the code.
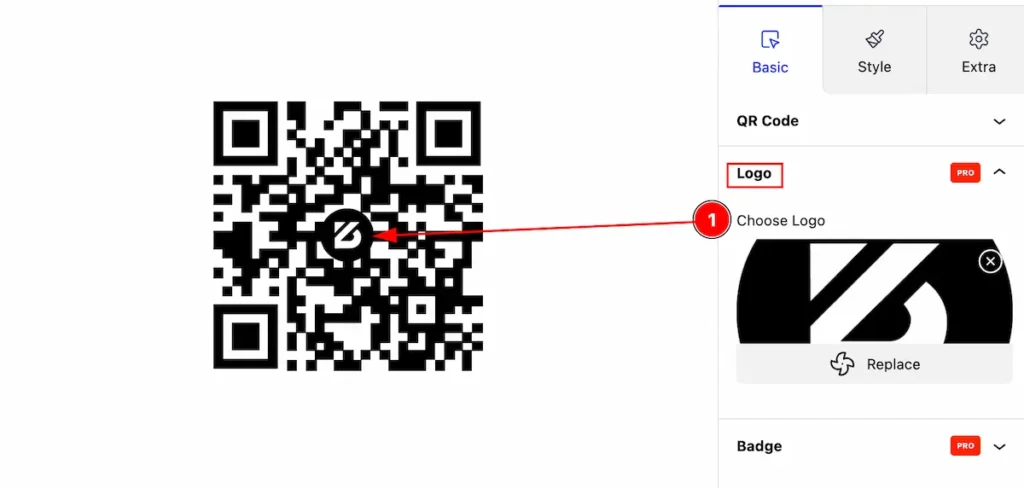
Logo Section
Go to Basic > Logo

Set Logo in the QR code,
- Choose Logo: Select logo from the media library.
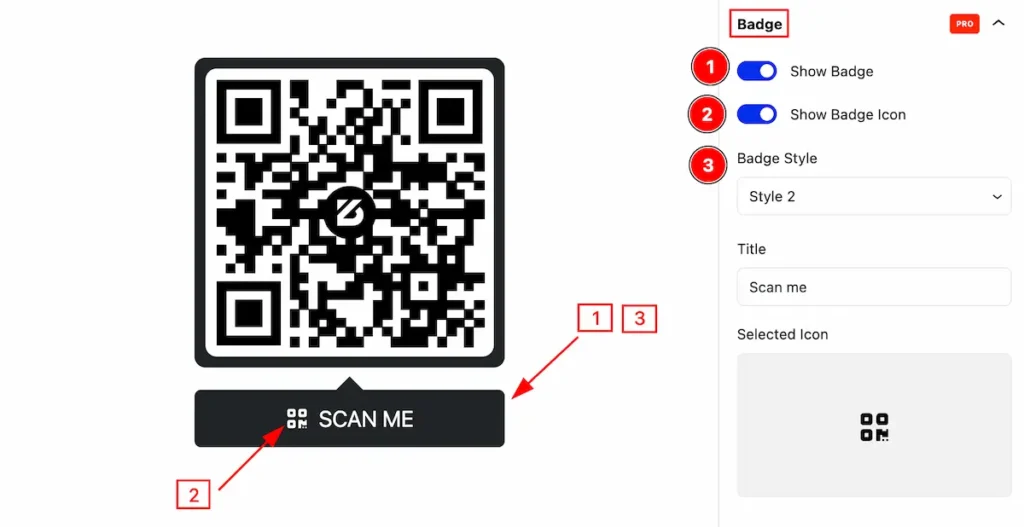
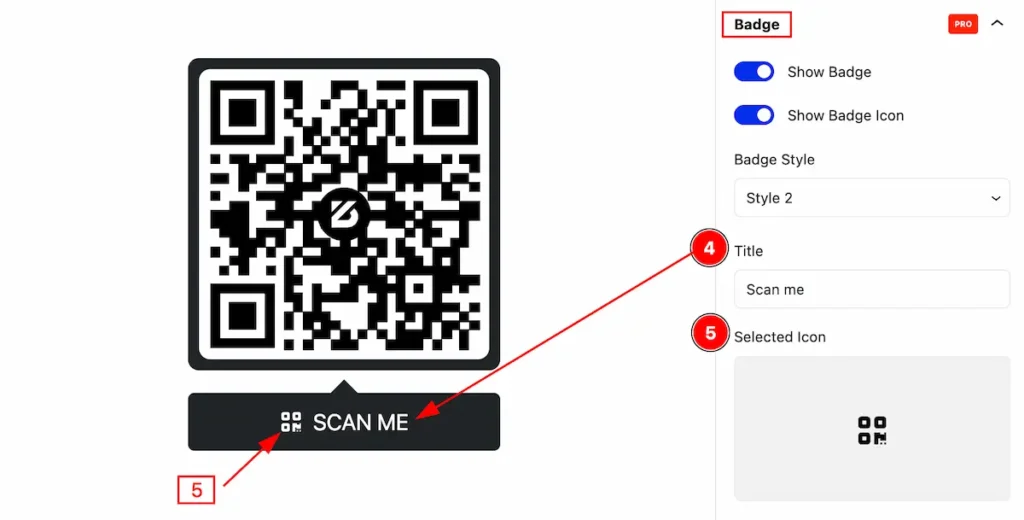
Badge Section
Go to Basic > Badge

Set badge for the QR code by following,
- Show Badge: Enable the switcher to show the Badge.
- Show Badge Icon: Enable the switcher to show the badge icon.
- Badge Style: Select the badge style (e.g.: Style 1, Style 2, Style 3).

- Title: Set the title for the badge.
- Selected Icon: Select the badge icon from the icon library.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
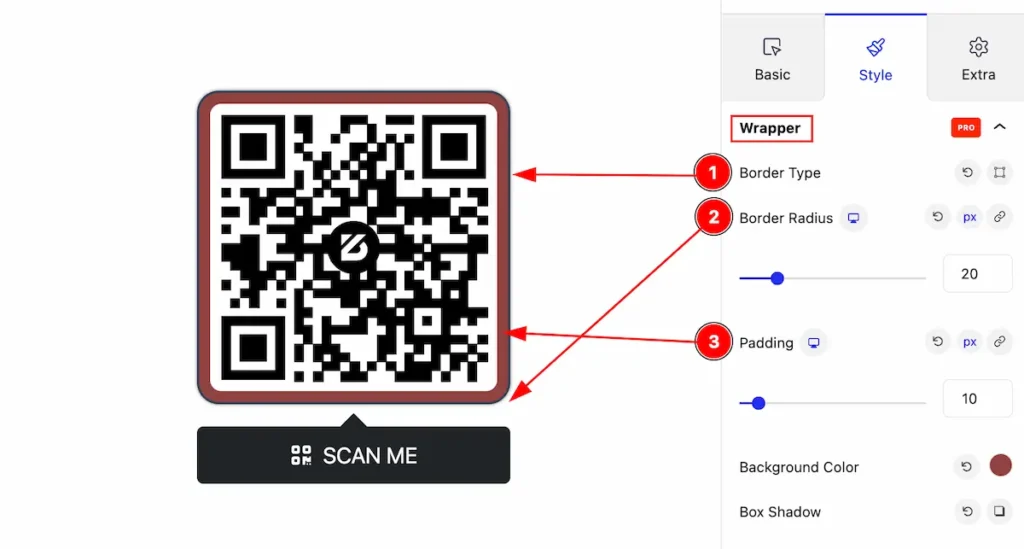
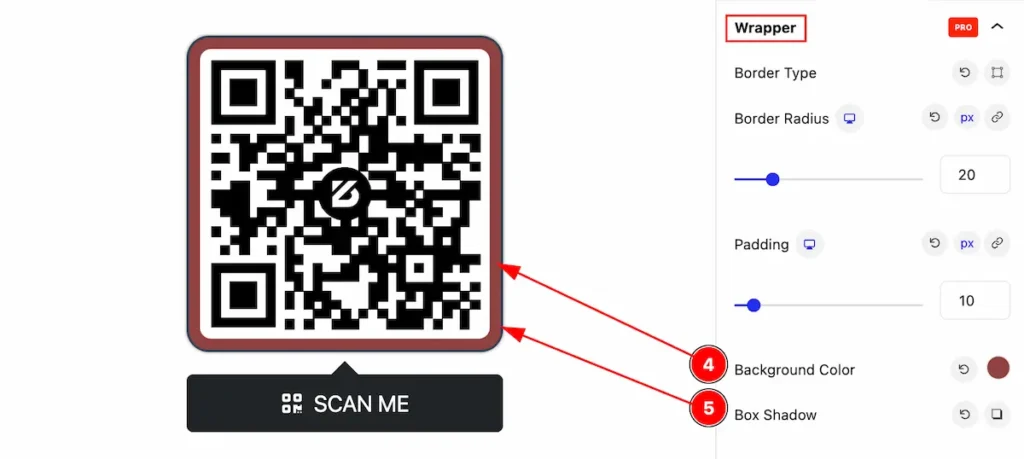
Wrapper Section
Go to Style > Wrapper

Make the QR code stylish by following,
- Border Type: Set the type for the border.
- Border Radius: Make the border radius.
- Padding: Set the inner spacing by padding.

- Background Color: Set the background color of the wrapper.
- Box Shadow: Make a shadow for the wrapper.
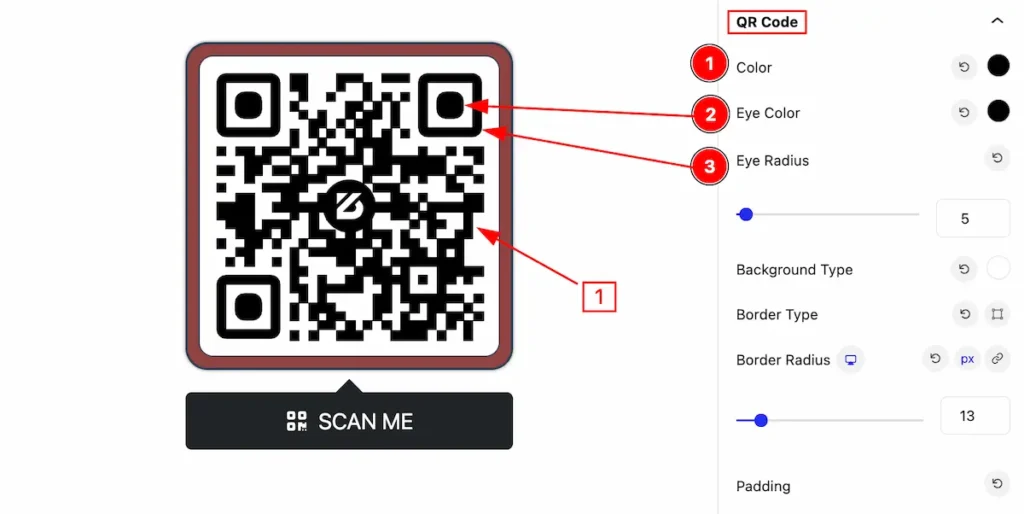
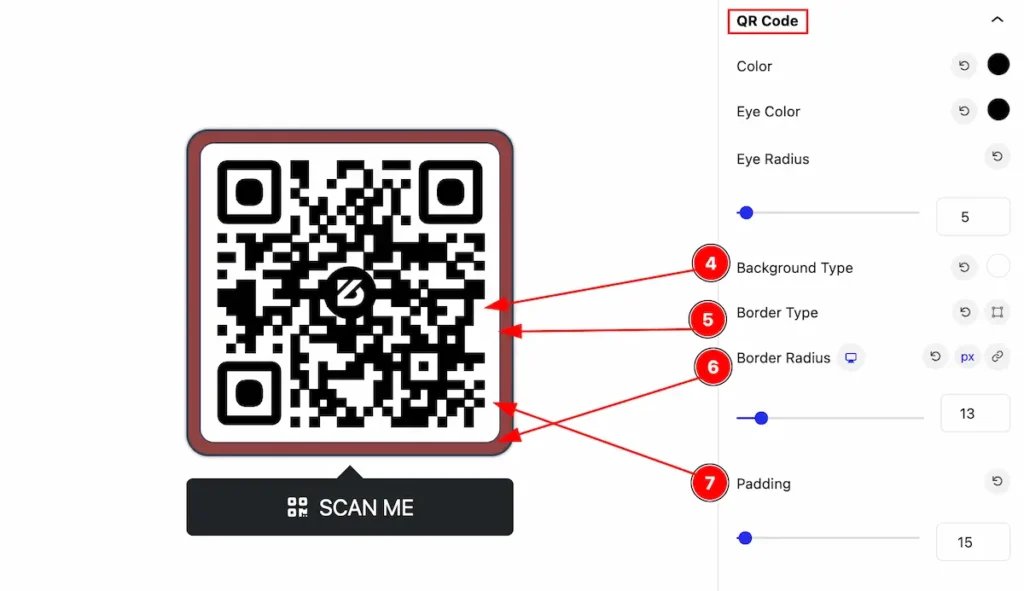
QR Code Section
Go to Style > QR Code

Make the QR code stylish by following,
- Color: Set the color for the QR code.
- Eye Color: Set the eye color.
- Eye Radius: Make the border radius.

- Background Type: Set the background type.
- Border Type: Set the border type.
- Border Radius: Make the border radius.
- Padding: Set the padding.
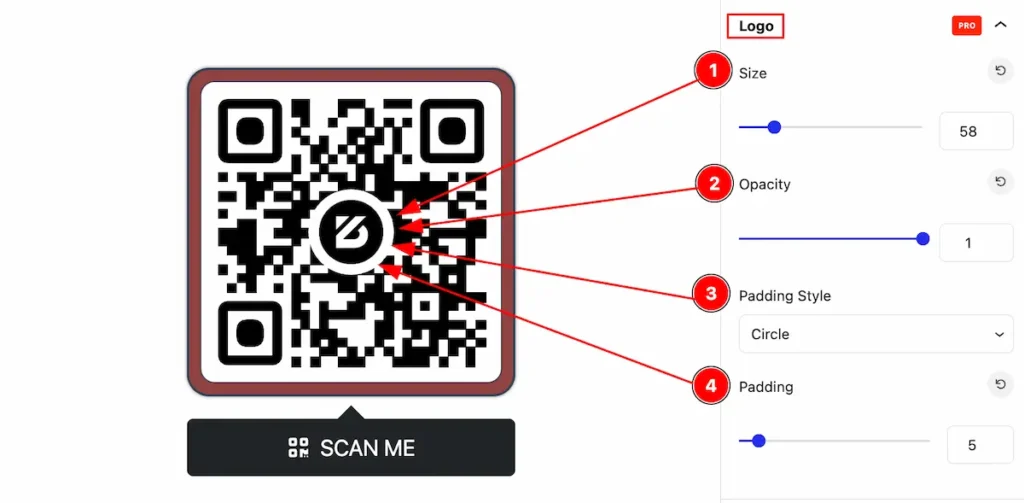
Logo Section
Go to Style > Logo

Make the logo stylish by following,
- Size: Set the logo size.
- Opacity: Set opacity for the logo.
- Padding Style: Select padding style (e.g.: Square, Circle).
- Padding: Set the padding.
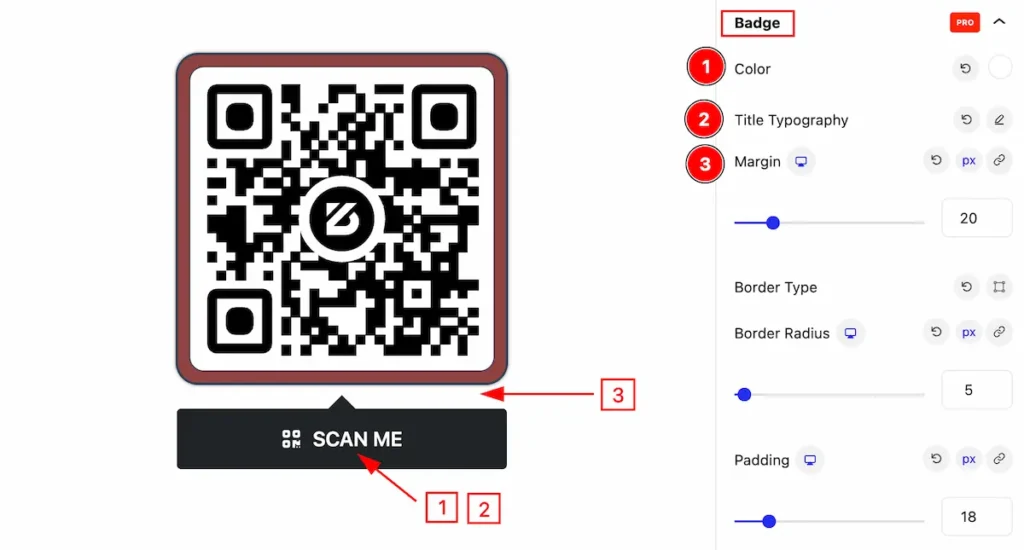
Badge Section
Go to Style > Badge

- Color: Set the color for the badge.
- Title Typography: Set typography for the title.
- Margin: Ser the margin.

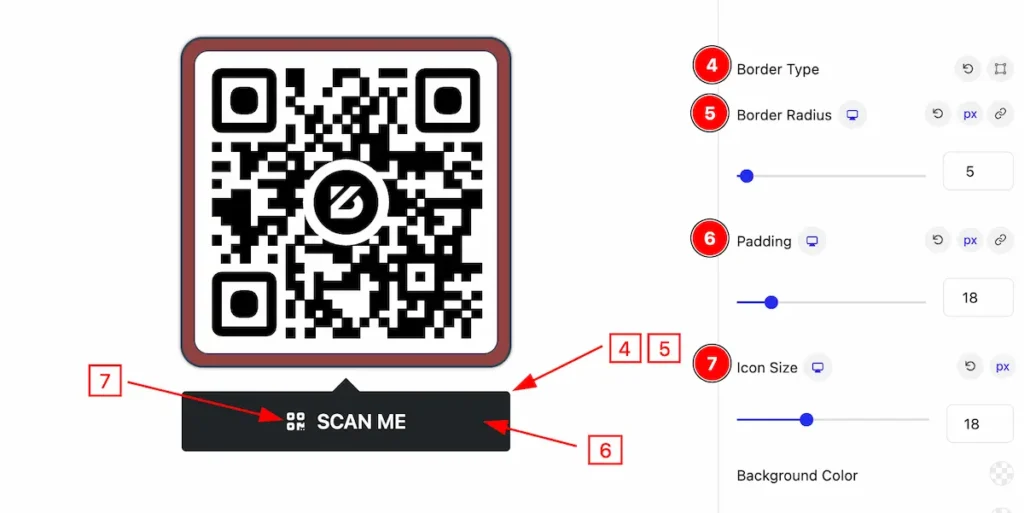
- Border Type: Set the type for the border.
- Border Radius: Make the border radius.
- Padding: Set the padding.
- Icon Size: Set the Icon Size.

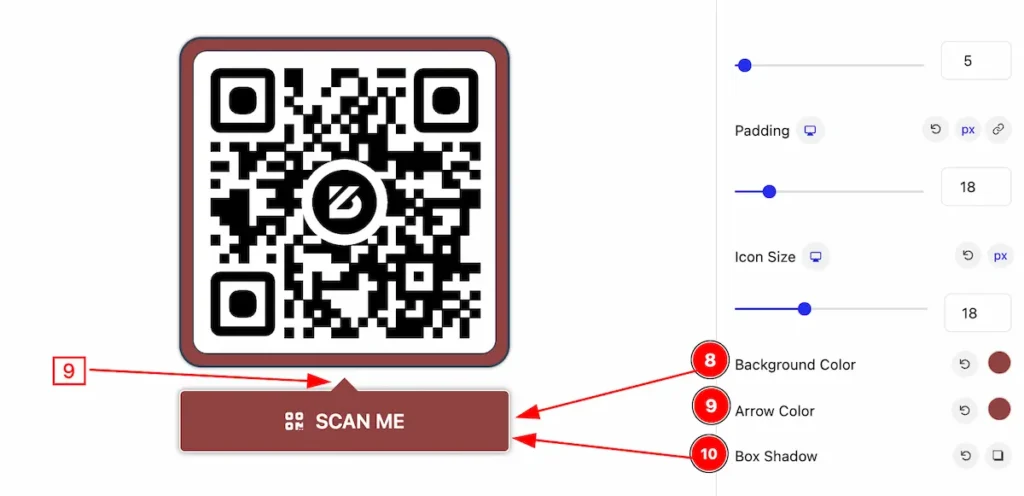
- Background Color: Set the background color for the badge.
- Arrow Color: Set the arrow color.
- Box Shadow: Set the box shadow.
Video Assist
You can watch the video above to learn about the QR Code block.
Please visit the demo page for examples.
Thanks for staying with us.
