This documentation provides comprehensive insights into the Interactions Extension developed by Zoloblocks.
Enable the Interaction Extension

To use the Navigation block from Zoloblocks, you must first enable the block.
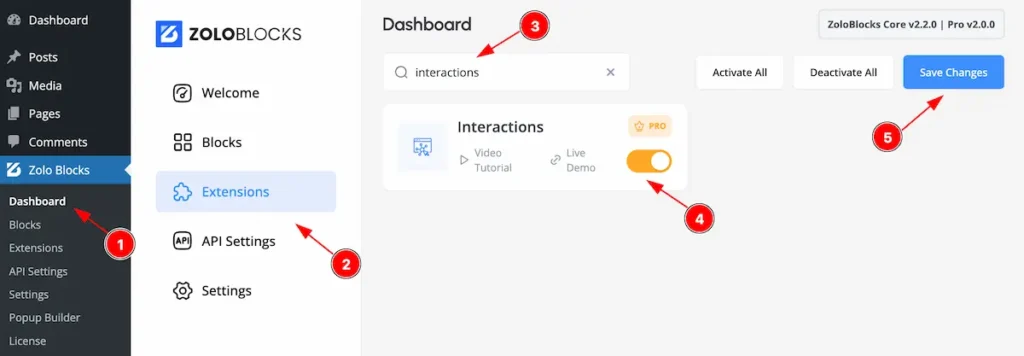
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search by the Interactions block Name.
- Enable the Interactions block.
- Hit the ” Save Changes ” button to save it.
Find the Extension

Find the Interactions Extension to find it by following the instruction.
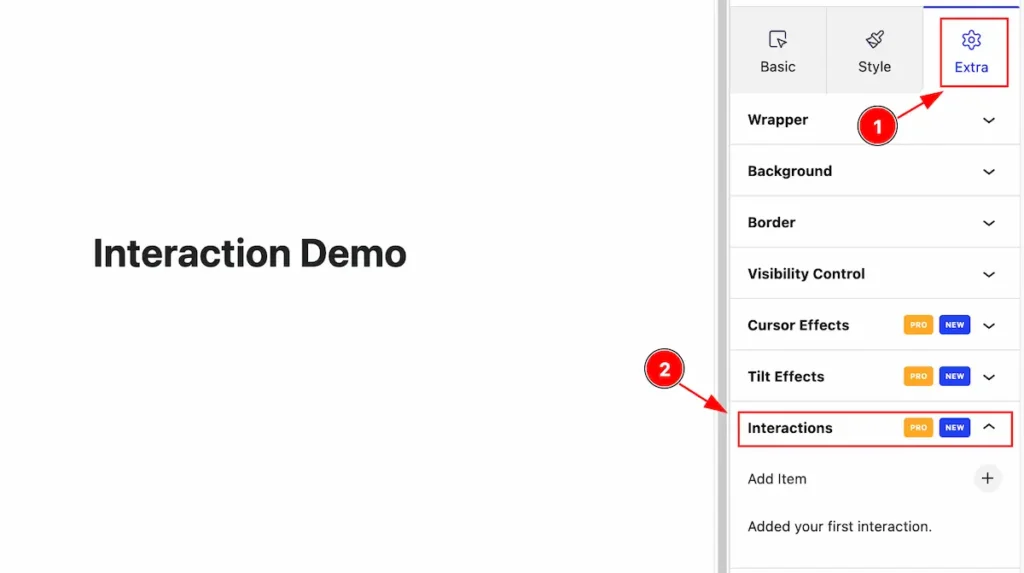
- Navigate to the ” Extra ” control tab of Zoloblocks Block
- Find the ” Interactions ” section.
Intro and Various Type of Interactions

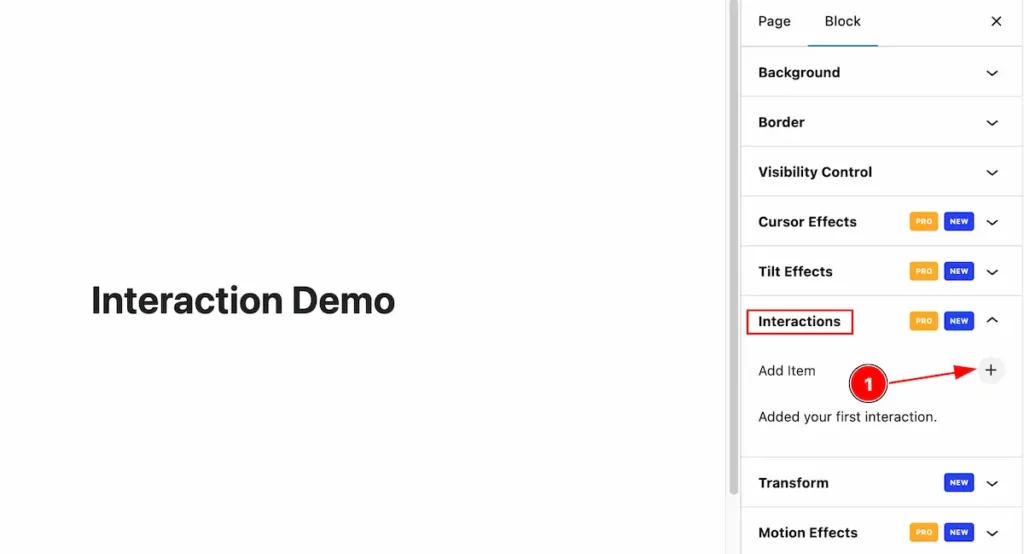
- Click on the ” + ” icon to add the interactions.
The interactions item cab be multiple or and work with different items.

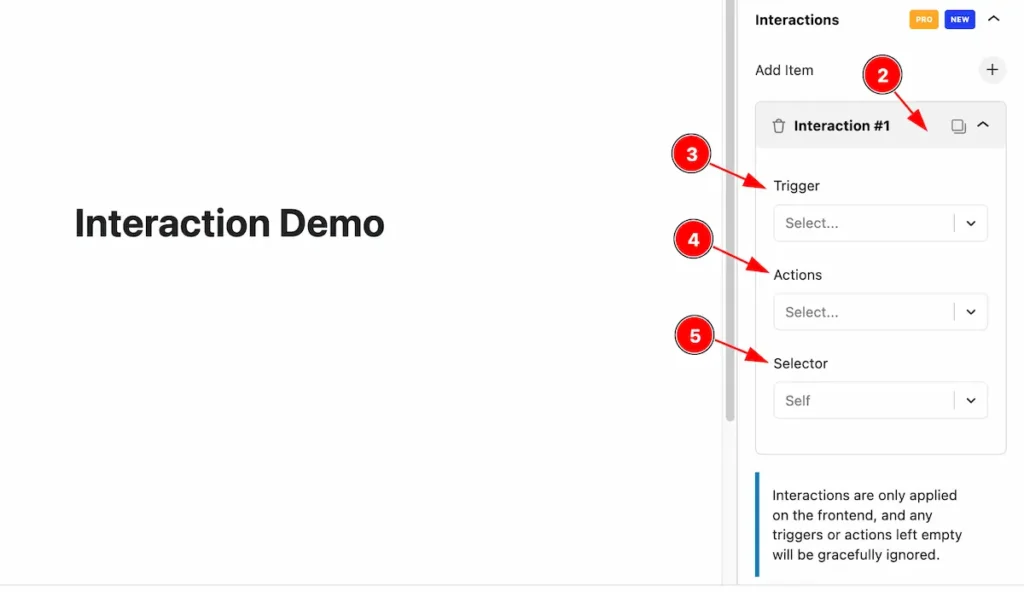
- After adding new item click on the toggle items.
- Trigger: Different trigger features are available for interactions ( Click, Hover, Focus, Blur, Mouse Enter, Mouse Leave, Enter Viewport, Leave Viewport , Scroll, Content Loaded, Mouse ViewPort ).
- Actions: Actions are available to work with ( Show Element, Hide Element, Toggle Element, Set Attributes, Remove Attributes, Toggle Attributes, Scroll To, Start Animations, Scale X, Scale Y, Skew X, Skew Y, Rotate X, Rotate Y, Rotate Z, Translate X, Translate Y, Translate Z, Opacity ).
- Selector: These selector are available for this Self and CSS Selector.
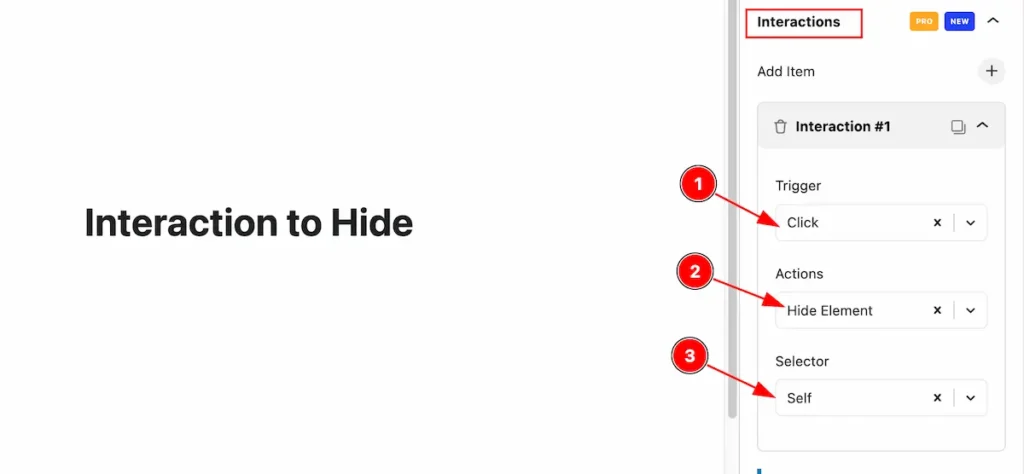
Hide Element

- Trigger: Select the trigger for interactions , e.g: ” Click “.
- Actions: Select the actions ” Hide Element ” to hide the Element.
- Selector: Select the selector Self, It will interact the action on the element only.
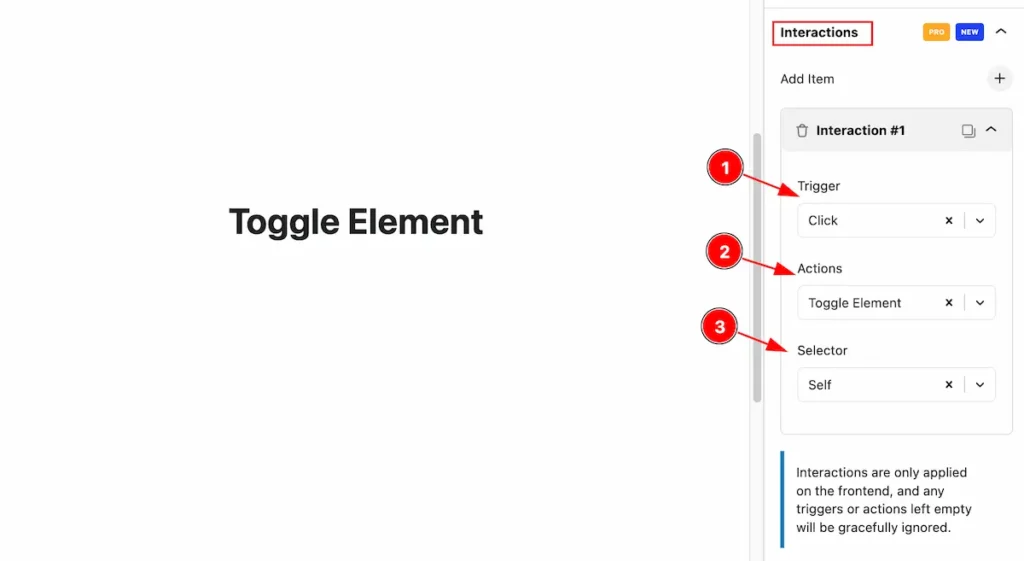
Toggle Element

- Trigger: Select the trigger Click.
- Actions: Select the Actions for the actions ” Toggle Element “, It will Hide and Show the element on trigger.
- Selector: Selector Self, Or you can select the CSS Selector for this.
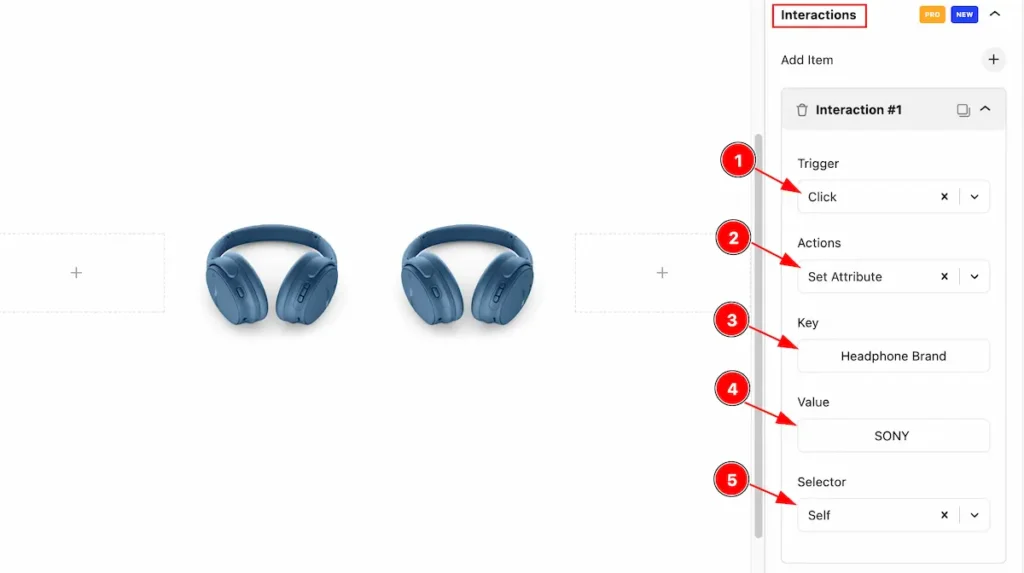
Set Attribute

- Trigger: Select the trigger ” Click ” to fire the actions.
- Actions: Set actions ” Set Attribute “, It will set the attributes for the Elements.
- Key: Set the Key for the attributes, e.g.: Key: ” Headphone Brand “.
- Value: Set the value of it, e.g.: Value: ” SONY “.
- Selector: Select the selector for triggering the actions.

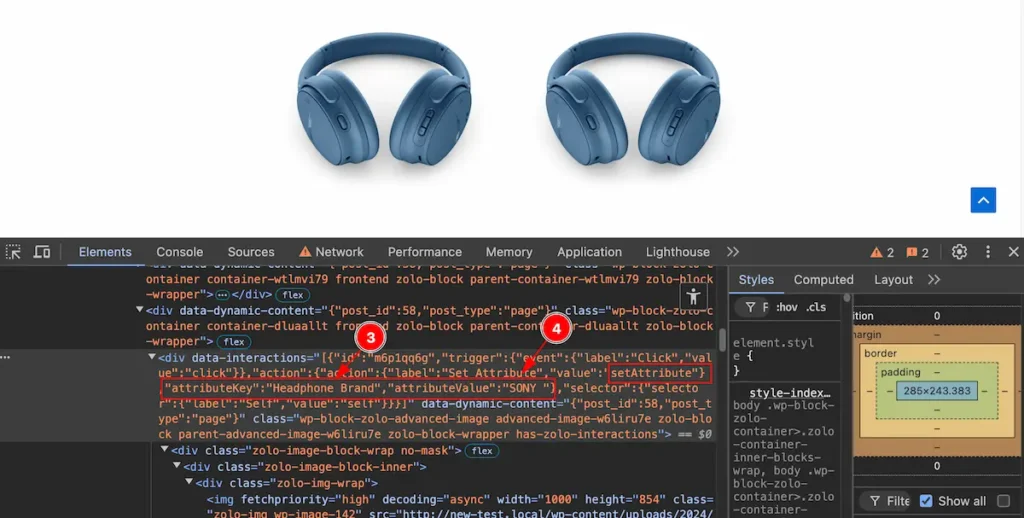
Check the attributes sets by inspecting the Browser,
- Key: Showing the same attributeKey: ” Headphone Brand “.
- Value: Showing the same attributeValue: ” SONY “.
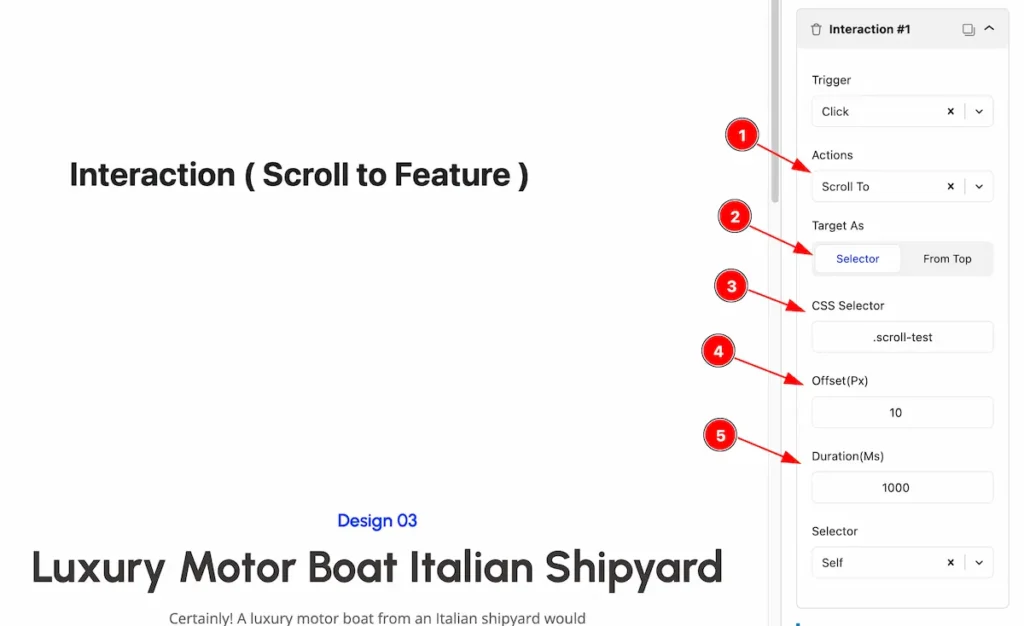
Scroll To

- Actions: Select the actions ” Scroll To “. It will scroll to destinations.
- Target As: Select the Target as Selector or From Top.
- CSS Selector: Set the CSS selector for this, It will appear from the class attributes.
- Offset(Px): Set the offset position value. The value will appear on px.
- Duration(Ms): Set the duration for the animation. It count in Ms.
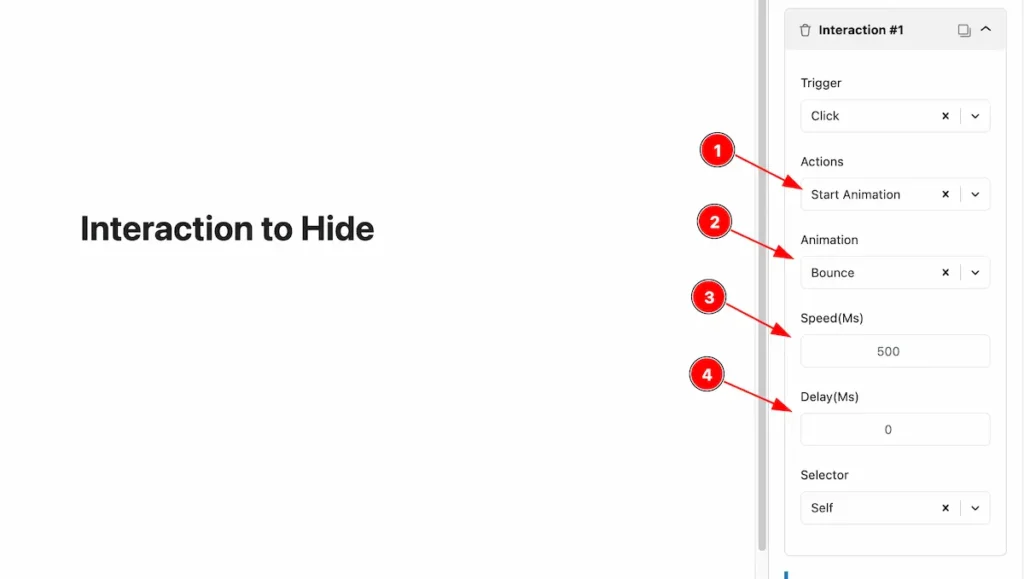
Start Animation

- Actions: Set the Actions “Start Animation ” to animate it.
- Animation: Select the different Animation category from te
- Speed(MS): Set the animation speed for animating.
- Delay(MS): Set the delay animation speed, The animation will in delay.
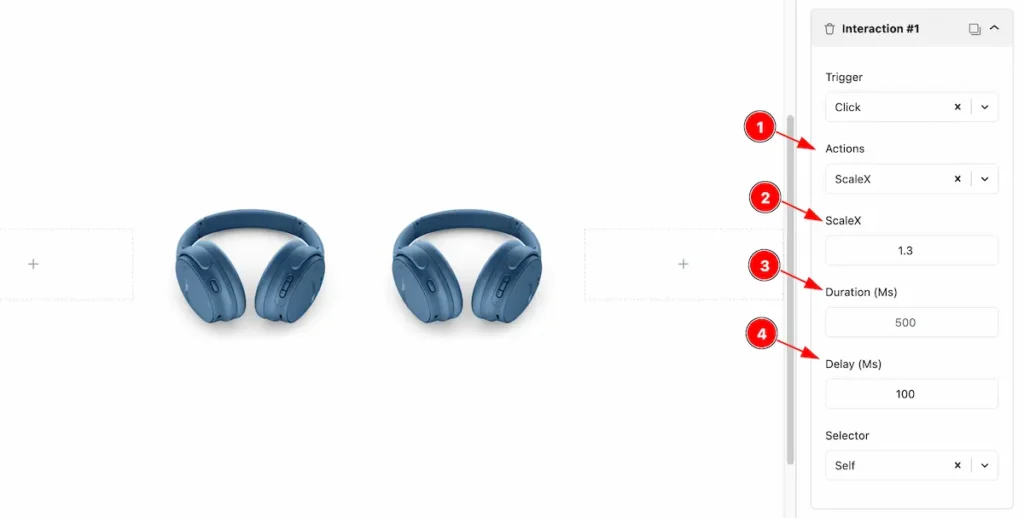
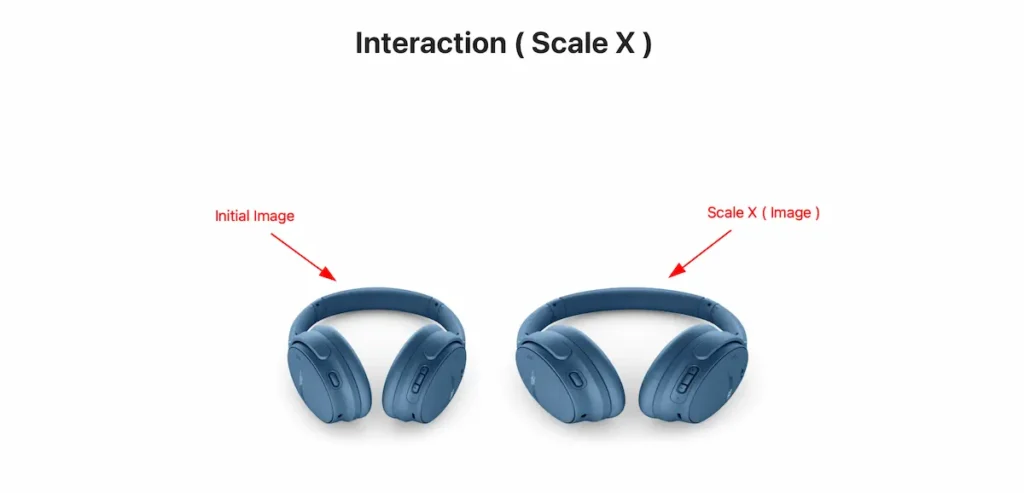
Scale X

- Actions: Set the actions for the scale the animation.
- ScaleX: Set the Scale X position for the image.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

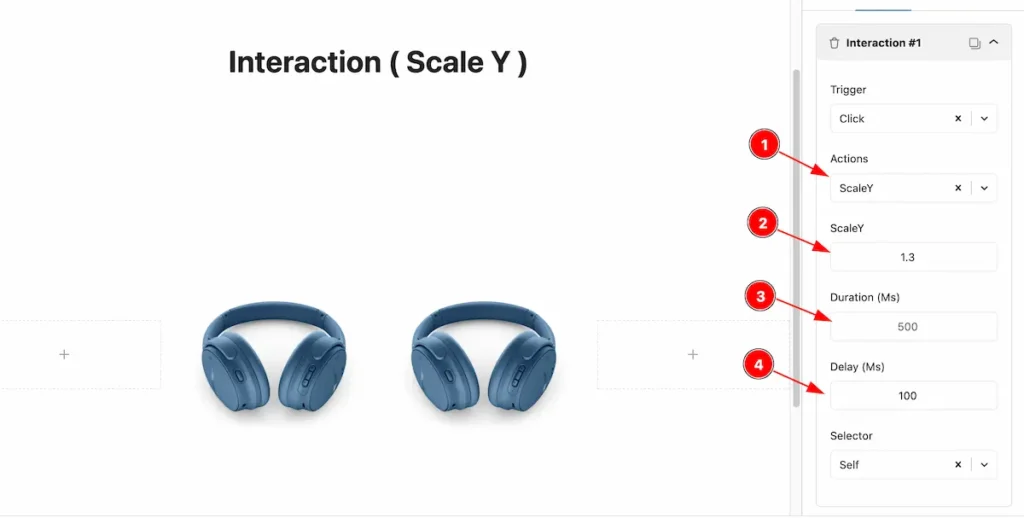
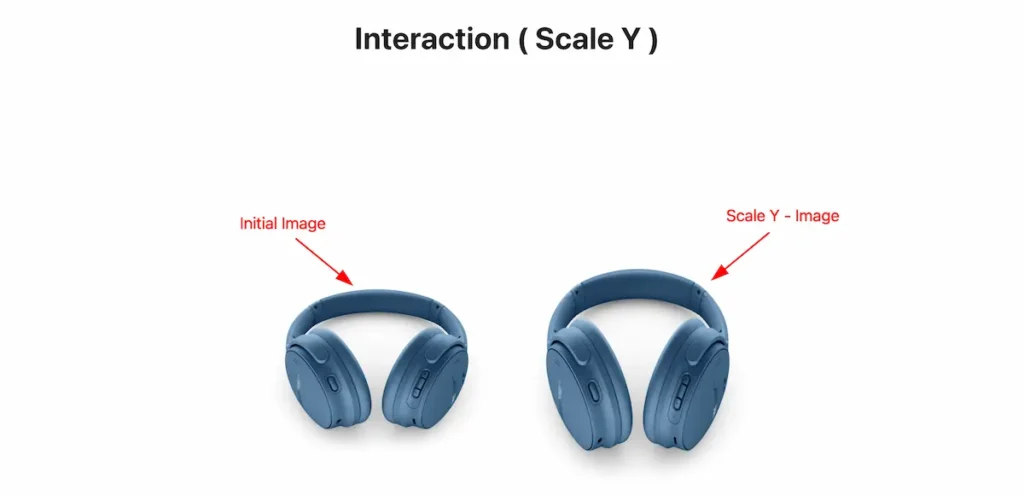
Scale Y

- Actions: Set the actions for the scale the animation.
- ScaleY: Set the Scale Y position for the image.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

Rotate
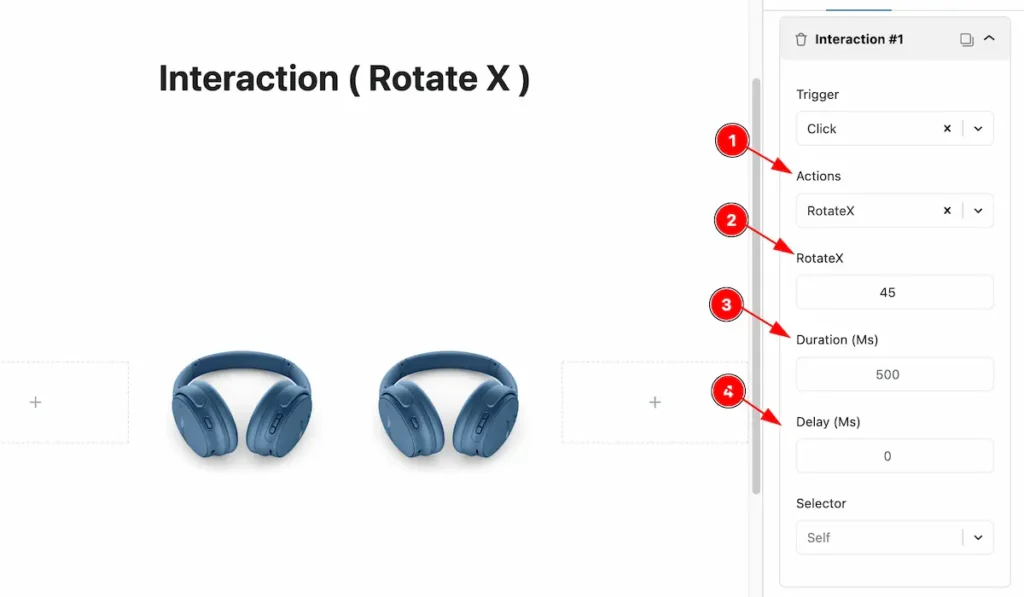
Rotate X

- Actions: Set the actions for the scale the animation.
- Rotate X: Set the Rotate X position for the image.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

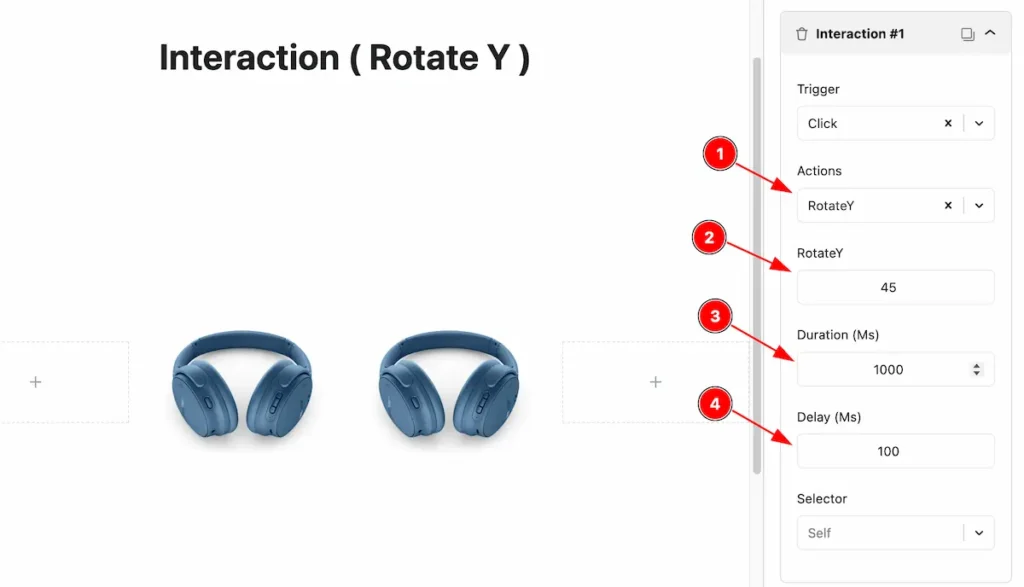
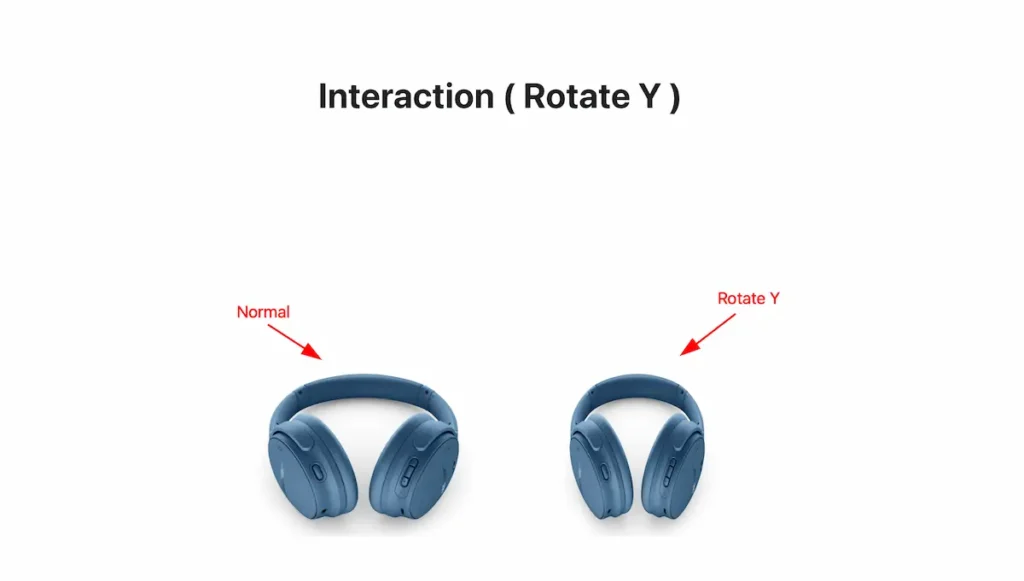
Rotate Y

- Actions: Set the actions for the scale the animation.
- Rotate Y: Set the Rotate Y position for the image.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

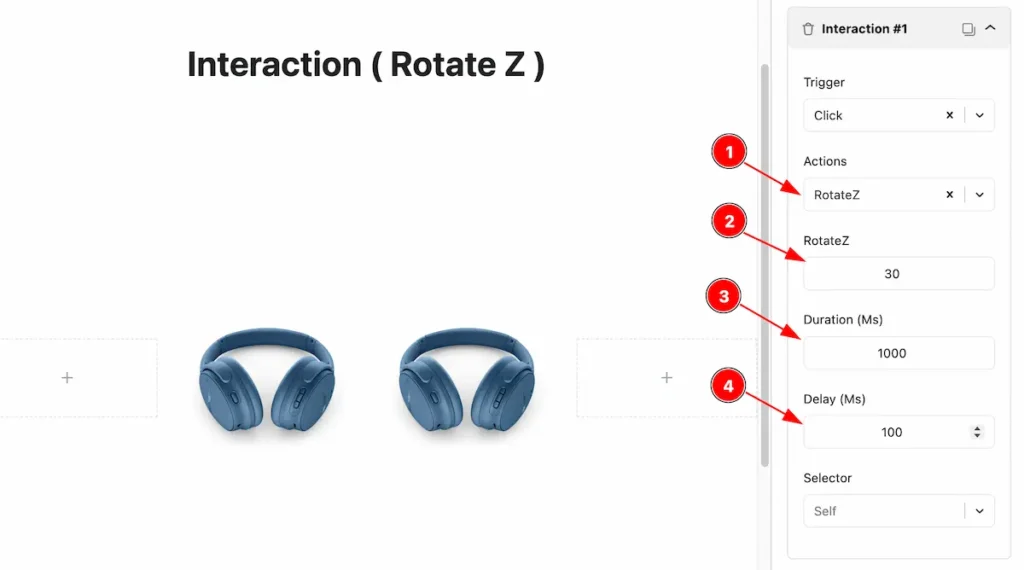
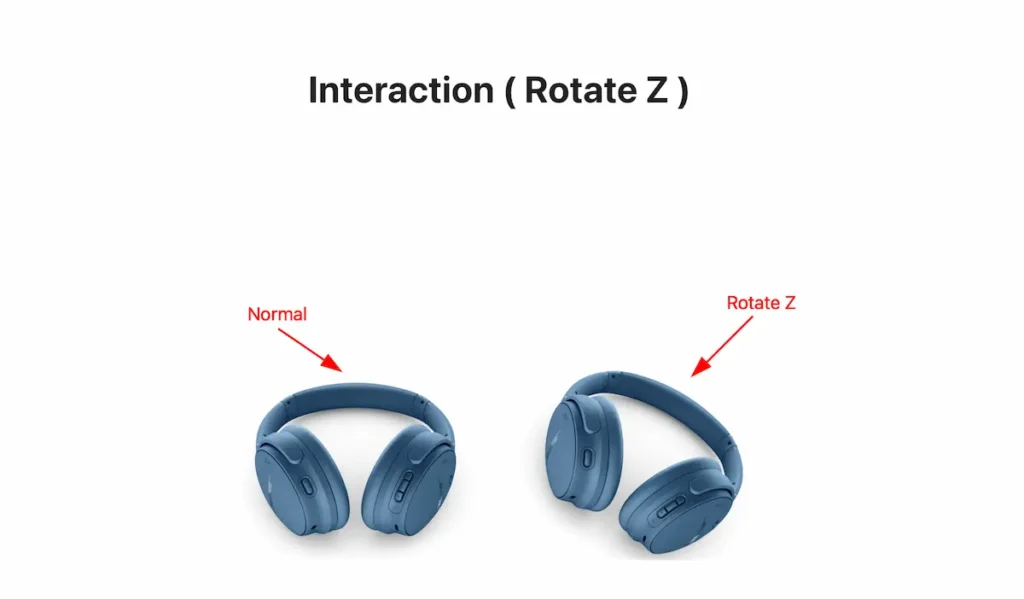
Rotate Z

- Actions: Set the actions for the scale the animation.
- Rotate Z: Set the Rotate Z position for the element.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

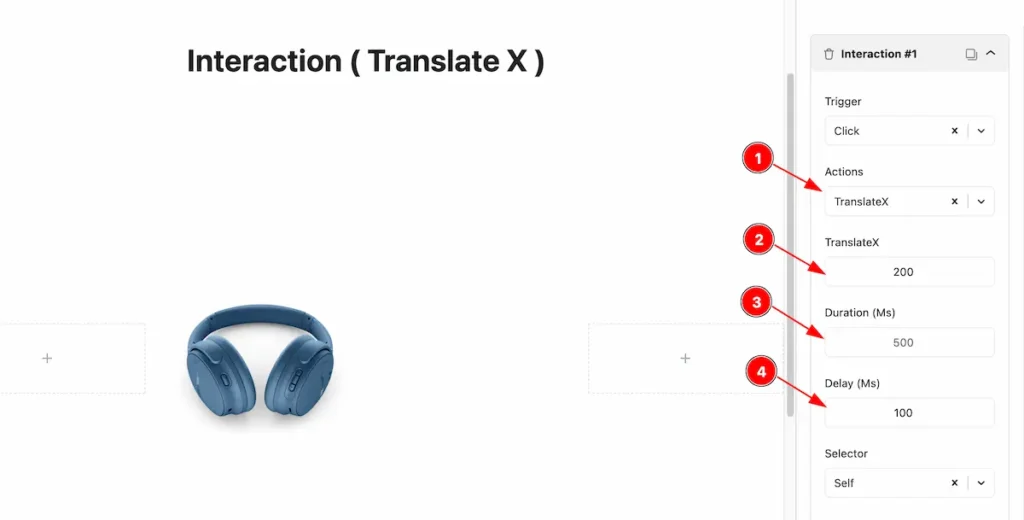
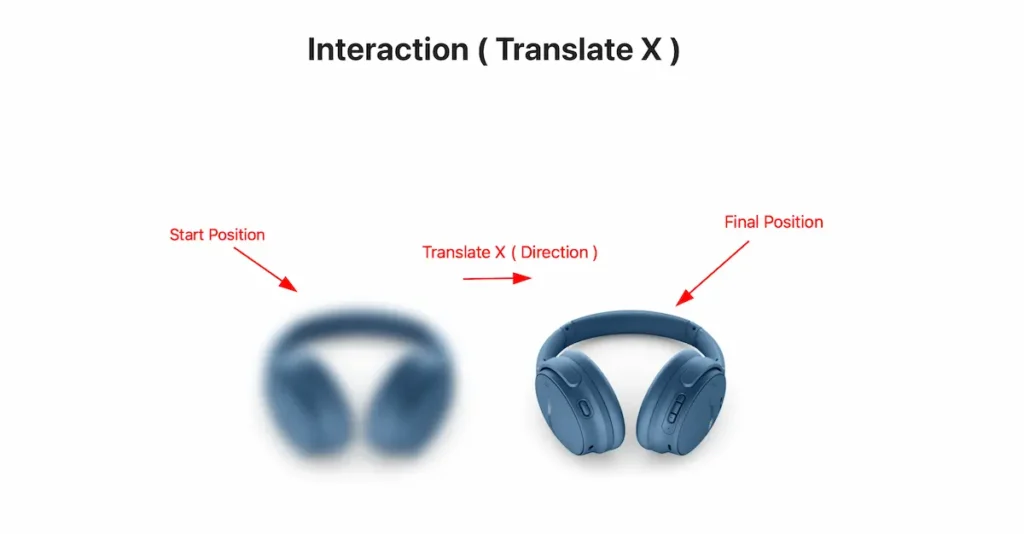
Translate X

- Actions: Set the actions for the scale the animation.
- Translate X: Set the Translate position In x for the element.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

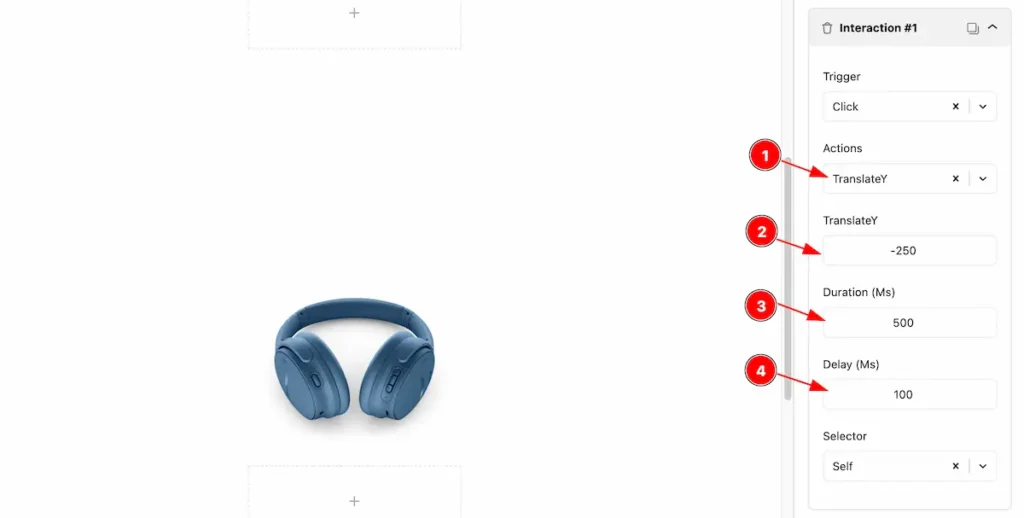
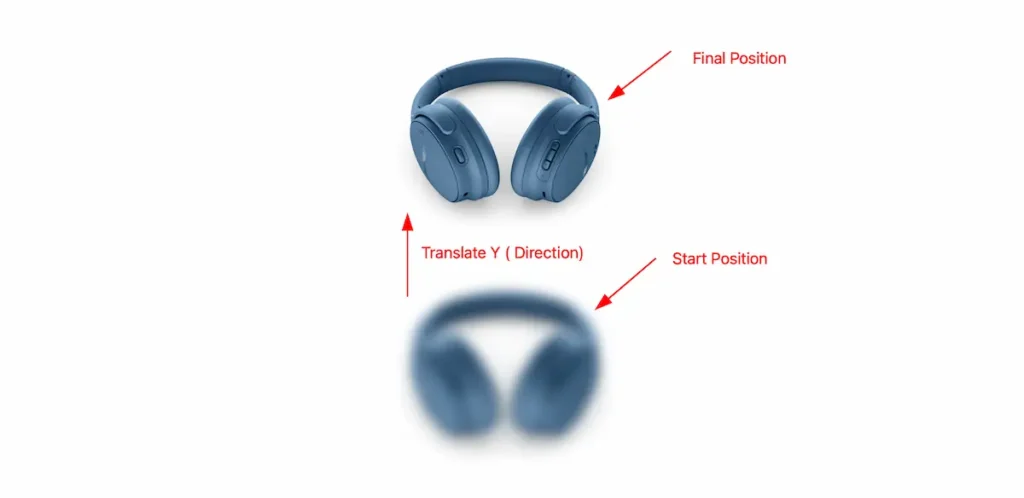
Translate Y

- Actions: Set the actions for the scale the animation.
- Translate Y: Set the Translate the position Y for the Element.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

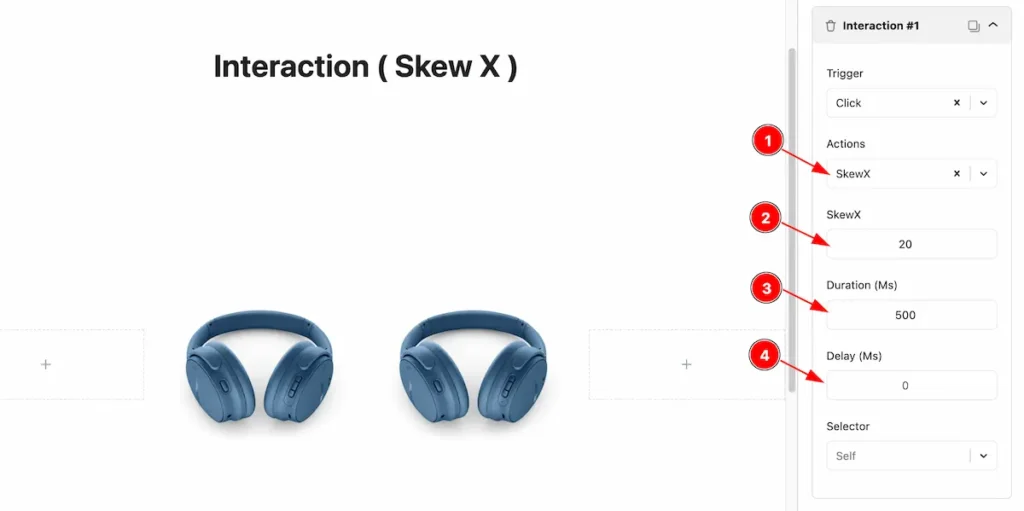
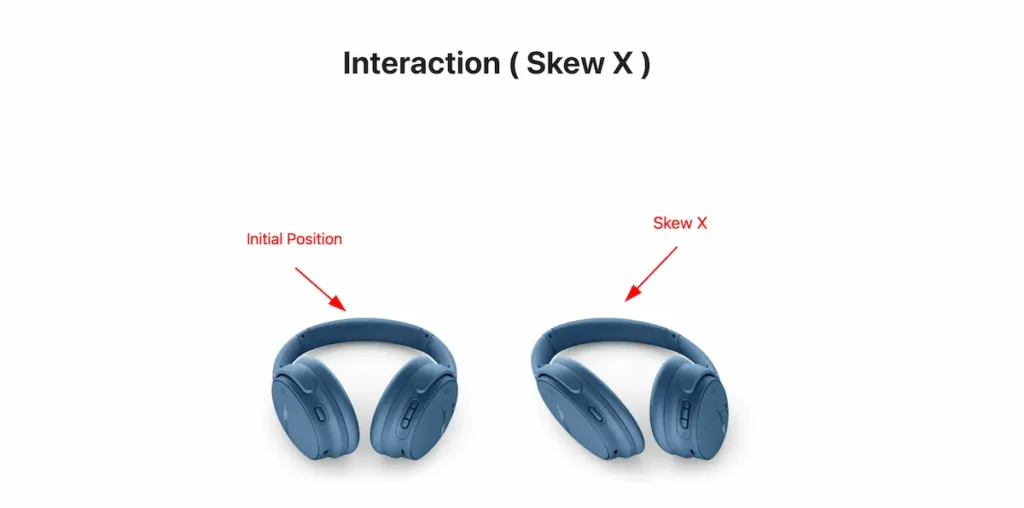
Skew X

- Actions: Set the actions for the scale the animation.
- Skew X: Set the Skew the position X for the Element.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

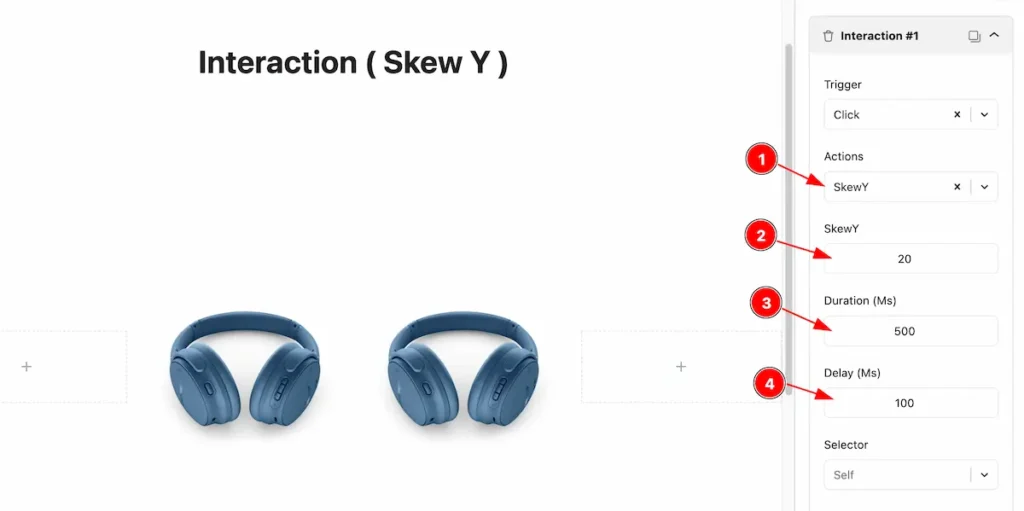
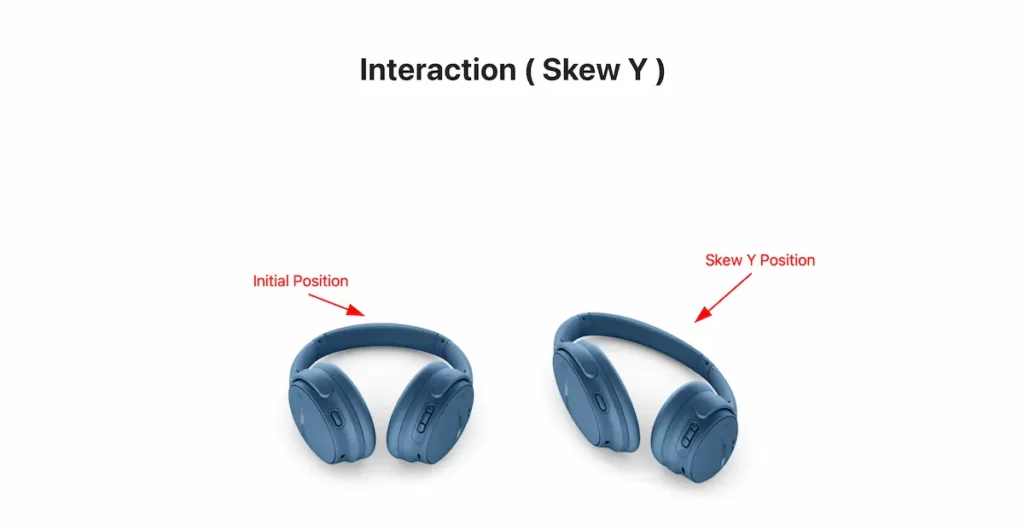
Skew Y

- Actions: Set the actions for the scale the animation.
- Skew Y: Set the Skew the position Y for the Element.
- Duration(Ms): Set the duration of scaling of element.
- Delay(Ms): Set the delay for the animation.

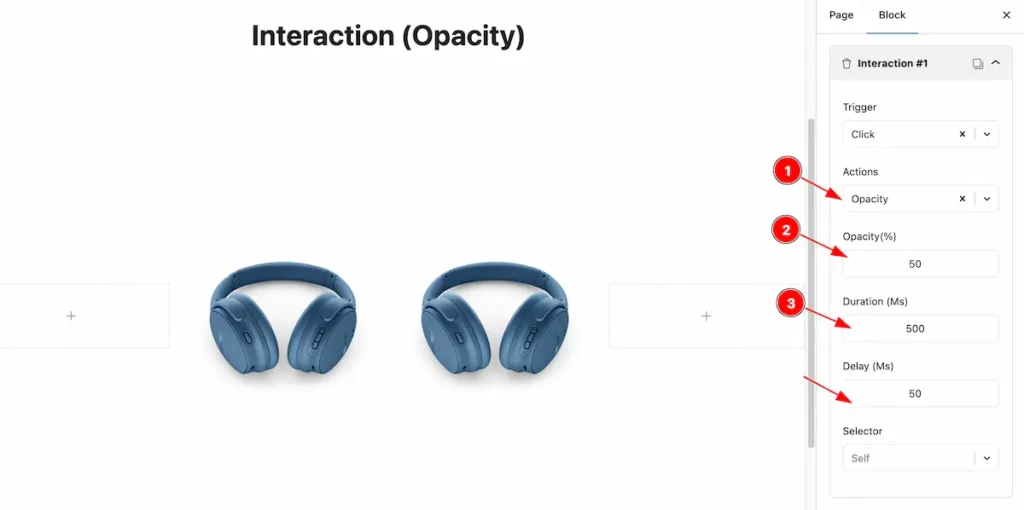
Opacity

- Actions: Select the Actions for the interactions, Select the ” Opacity “.
- Opacity(%): Set the opacity value. Opacity in websites controls how transparent an element appears. A value of 1 means fully visible, while 0 means completely invisible.
- Duration ( Ms): Set the duration for the opacity.
Video Assist
Video Tutorial Coming Soon! Please visit the demo page for examples.
Thanks for being with us.

