This documentation provides comprehensive insights into the Dynamic Content feature developed by Zoloblocks.
What is Dynamic Content
Dynamic content automatically updates based on database values, user input, or external sources. Instead of manually updating text and images, you can use Dynamic Content to display real-time data effortlessly.
How It Helps:
✅ Auto-updating content – Show recent posts, author info, or comments without manual changes.
✅ Custom Fields support – Display unique post-specific or user-specific details dynamically.
✅ Query Loop Block – Automatically fetch and display posts based on set conditions.
✅ Reusable & flexible – Update content across multiple pages at once.
Enable the Dynamic Content Extension

To use the Navigation block from Zoloblocks, you must first enable the block.
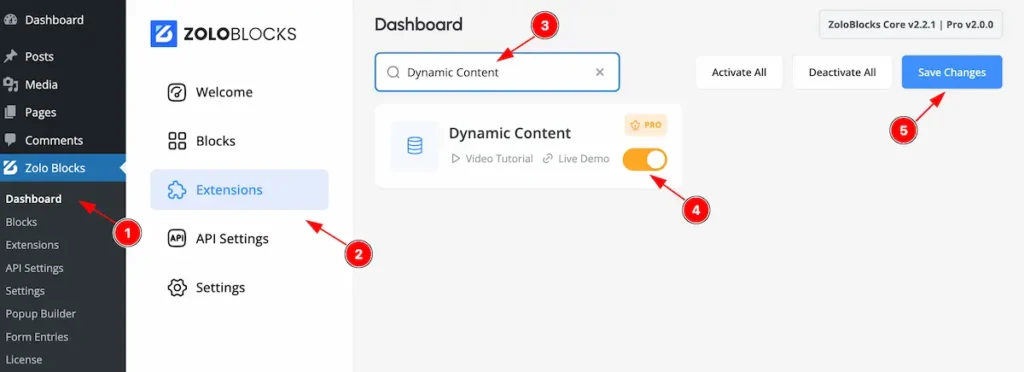
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Extensions Tab.
- Search by the Dynamic Content block Name.
- Enable the Dynamic Content block.
- Hit the ” Save Changes ” button to save it.
Find the Dynamic Content

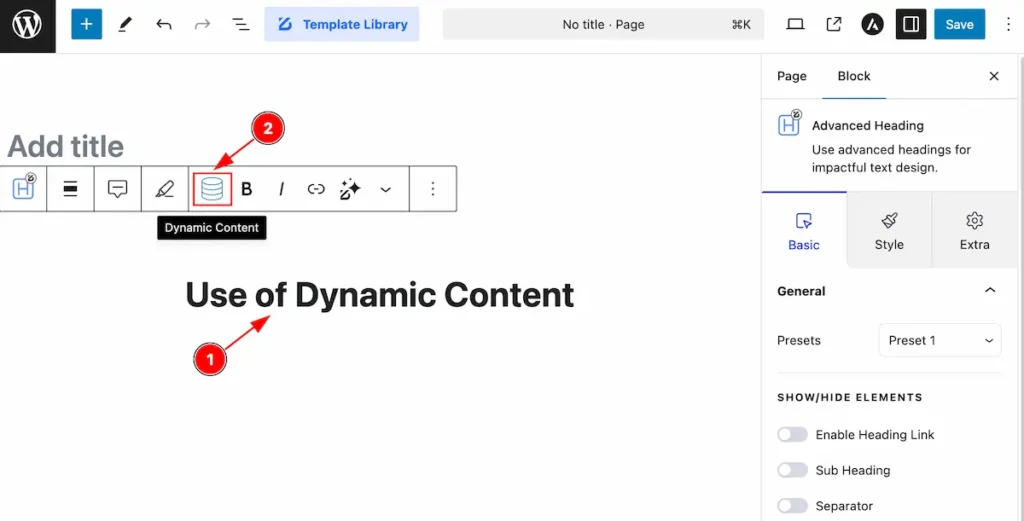
- Select any Block of Zoloblocks and the Block Toolbar will appear here.
- Find the ” 🛢️ ” Icon and it shows all the info of dynamic content.

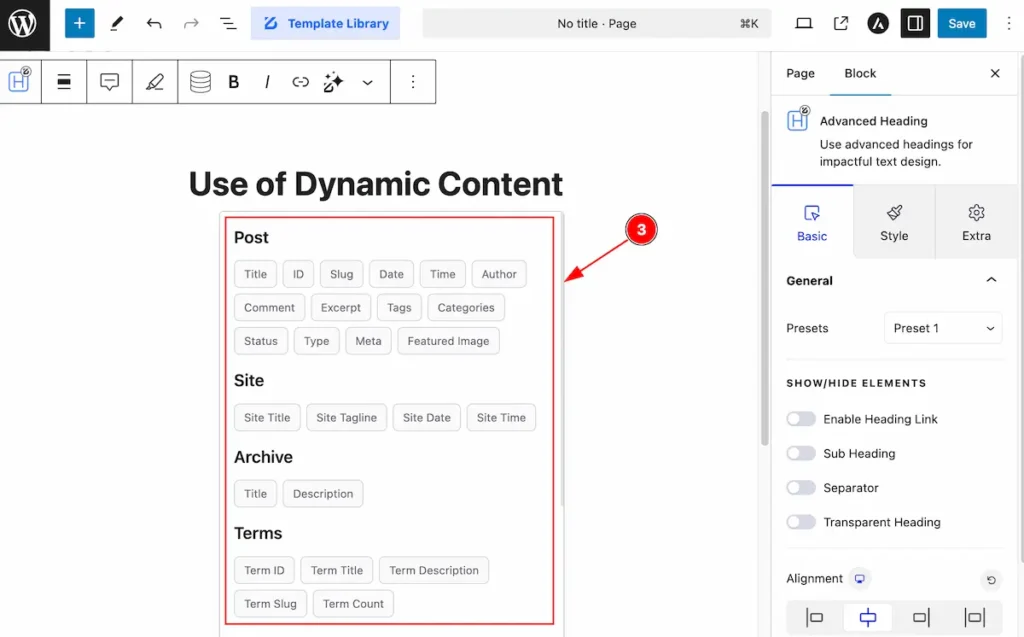
- The Dynamic content will appear on there. The available content are Post, Site, Archive, Terms, User, Services etc.
Dynamic Post Title
Making any Post Title Dynamic is super easy. Follow the steps

- Select any Heading Block. Ex.: Advanced Heading Block
- Open the Block Toolbar and find the “ Dynamic Content ” Icon and click on it.
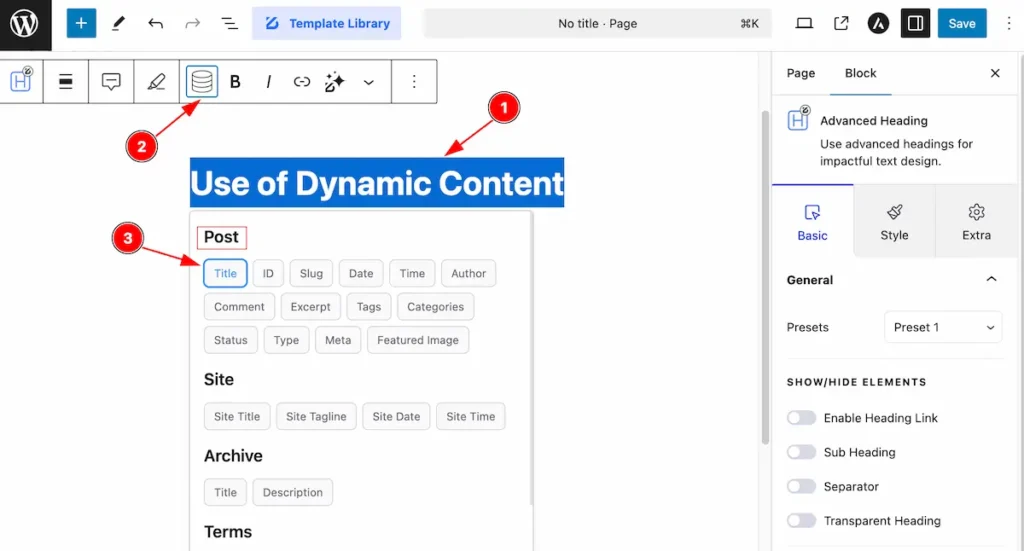
- Dynamic Pop up will appear on there and Navigate to Post section and Select the ” Title “.

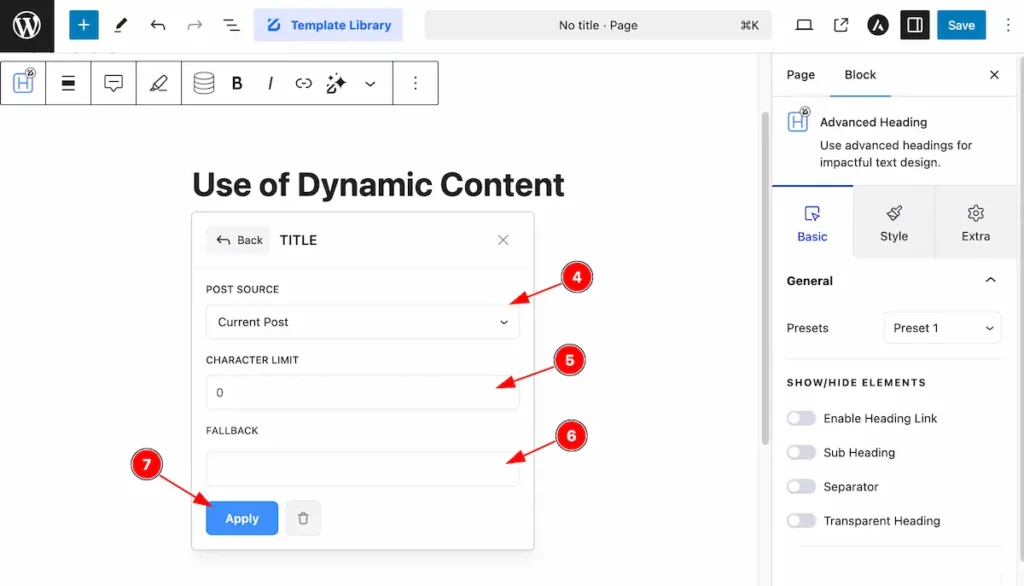
- POST SOURCE: Select the Source of the Posts, Find Current Post and Specific Post.
- CHARACTER LIMIT: Set the Character Limit of the posts. The Limit might be any certain number. The ” 0 ” Represents the full text.
- FALLBACK: If the field (like post title or author) is empty, Set a fallback value to prevent blank spaces.
- Hit the ” Apply ” button to make changes.

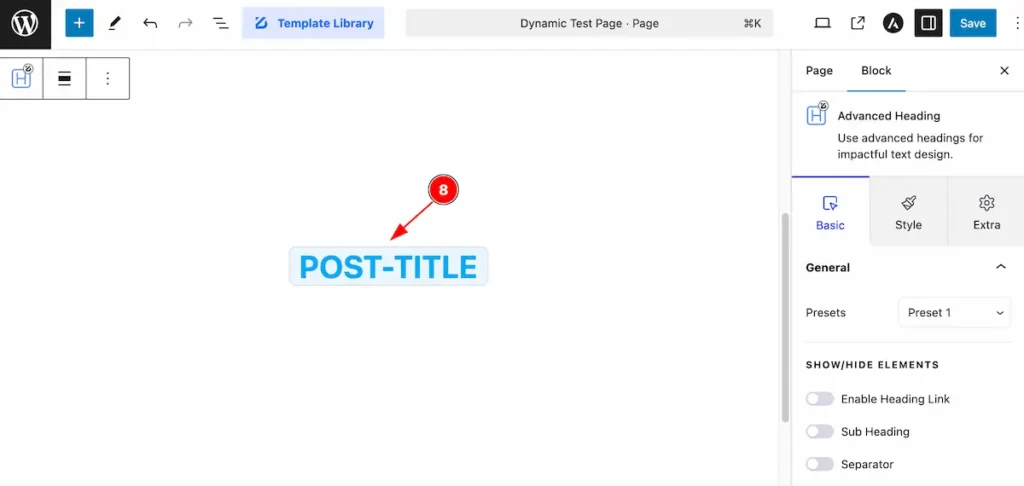
- Now the Content Replace with the ” POST-TITLE “. It means here it will change dynamically the post title.
Note: The dynamic content text will appear in uppercase, styled with blue text color and a bluish background.

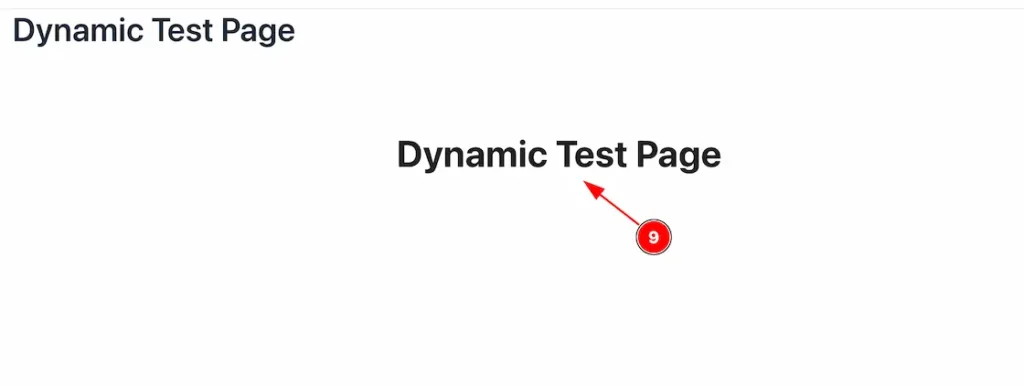
- Navigate to the Front end view an the Post Title will appear.
Dynamic User Info
User all the info can be gather by using the dynamic content. User info can be specify or as usual.
First Name

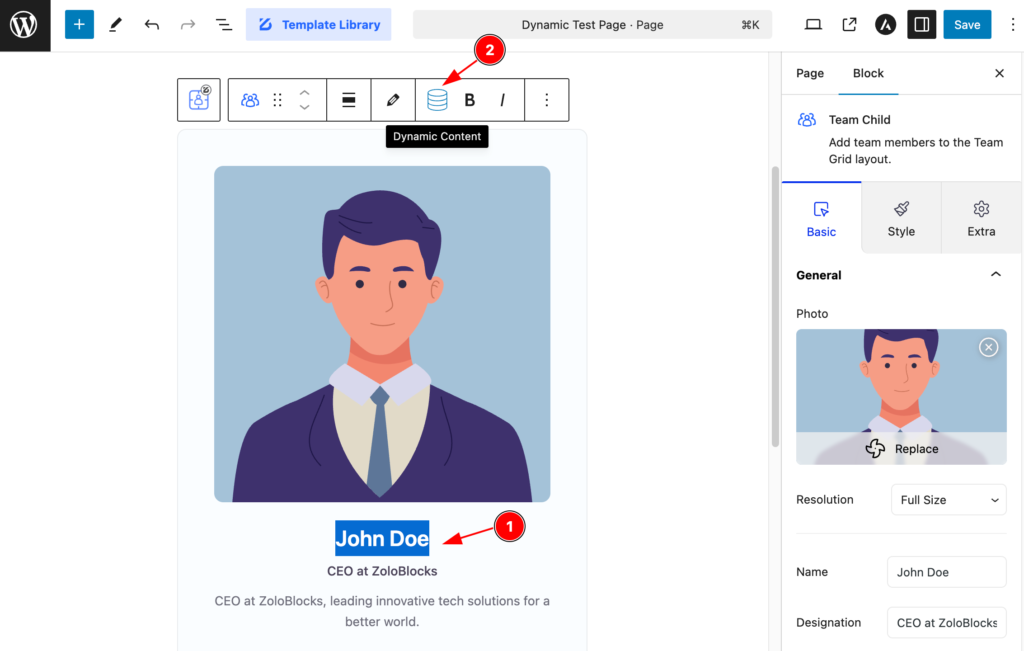
- Select the Text where want to use it.
- Find the ” Dynamic Content ” from the Block Toolbar and select it.

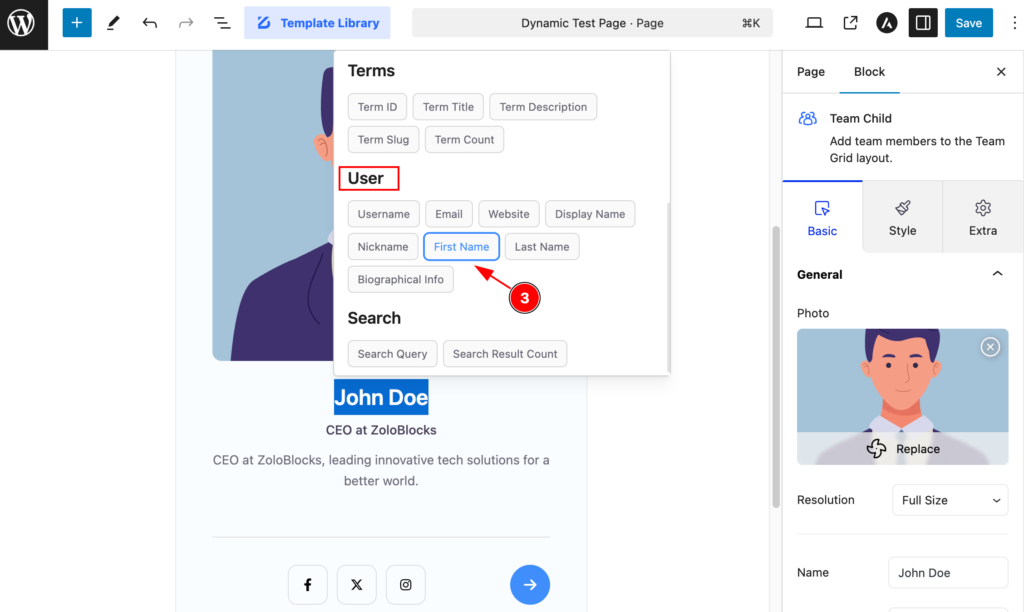
- Navigate to the User section and Select the “ First Name “.

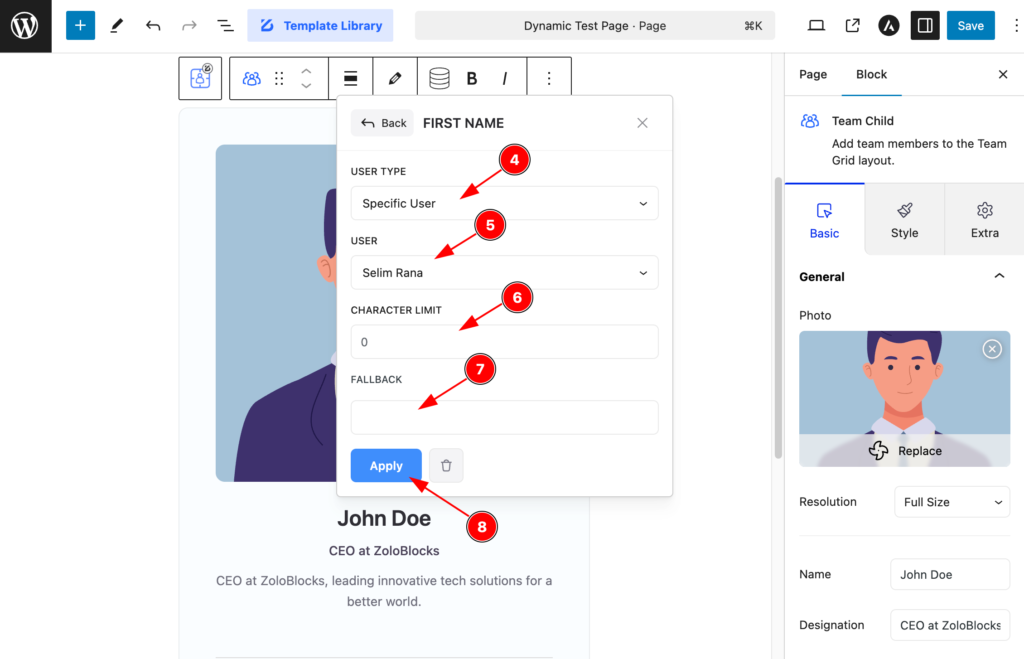
- USER TYPE: Select the User Type for the posts. Select the ” Specific User “.
- USER: Select the USER from the section, Click on it and Custom Selected. It will appear the available user, Please select it.
- CHARACTER LIMIT: Set the limitation of the character.
- FALLBACK: If the field (like post title or author) is empty, Set a fallback value to prevent blank spaces.
- Hit the ” Apply ” button and click on it.

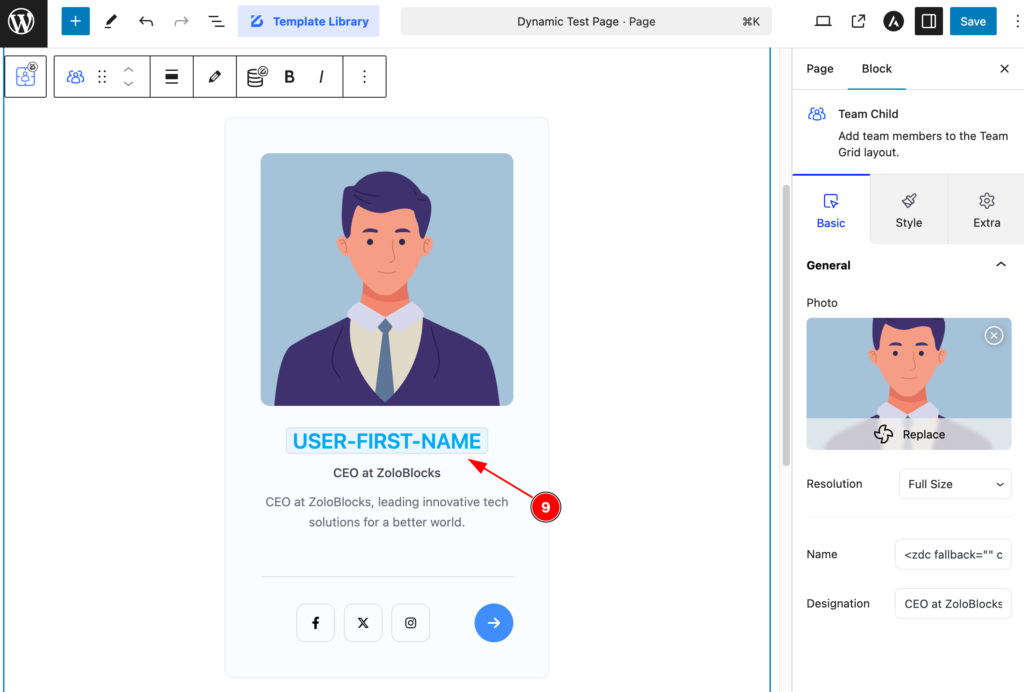
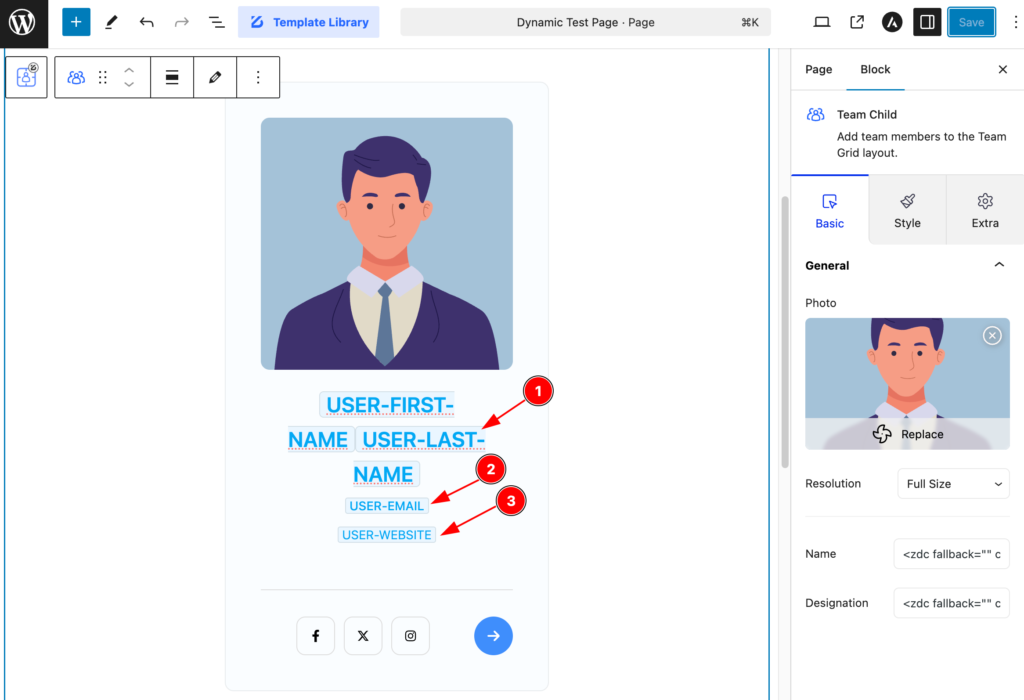
- The Dynamic user first name will appear here USER-FIRST-NAME .
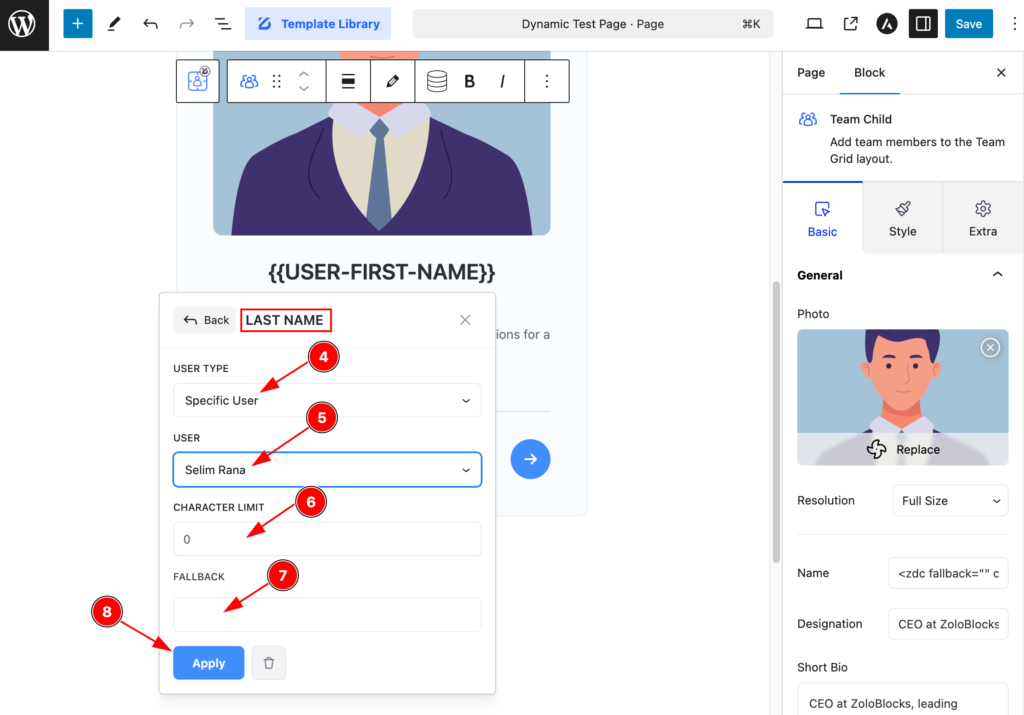
Last Name

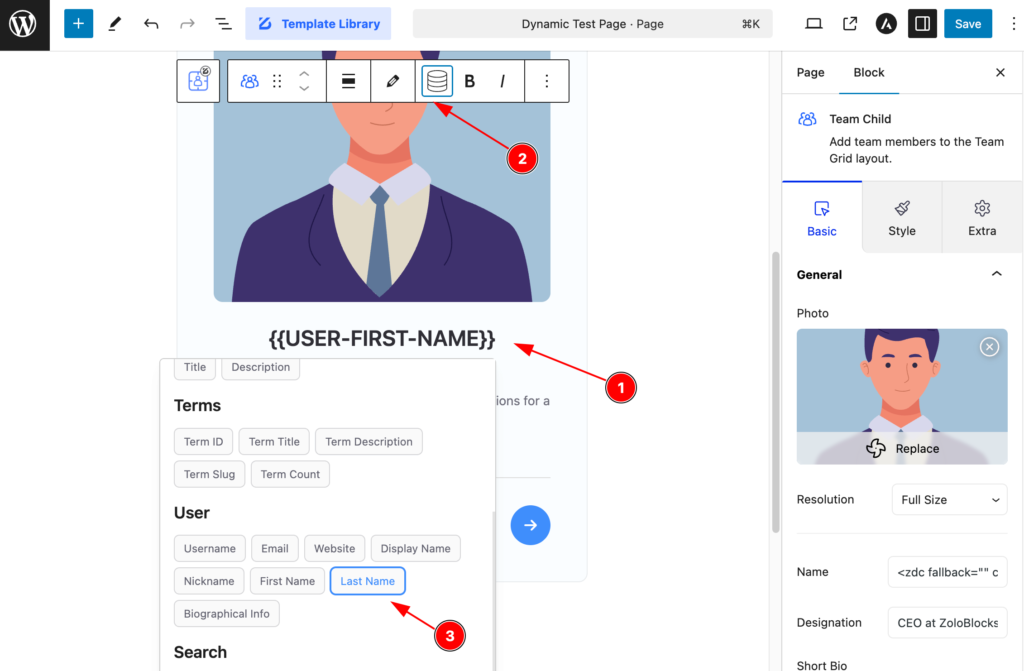
- Click on the right side of the button and it will appear block toolbar.
- Select the ” Dynamic Content ” for the and it appear the dynamic selection panel.
- Find the User section and select the “ Last Name “.

- USER TYPE: Select the User Type for the posts. Select the ” Specific User “.
- USER: Select the USER from the section, Click on it and Custom Selected.
- CHARACTER LIMIT: Set the limitation of the character.
- FALLBACK: If the field (like post title or author) is empty, Set a fallback value to prevent blank spaces.
- Hit the ” Apply ” button and click on it.

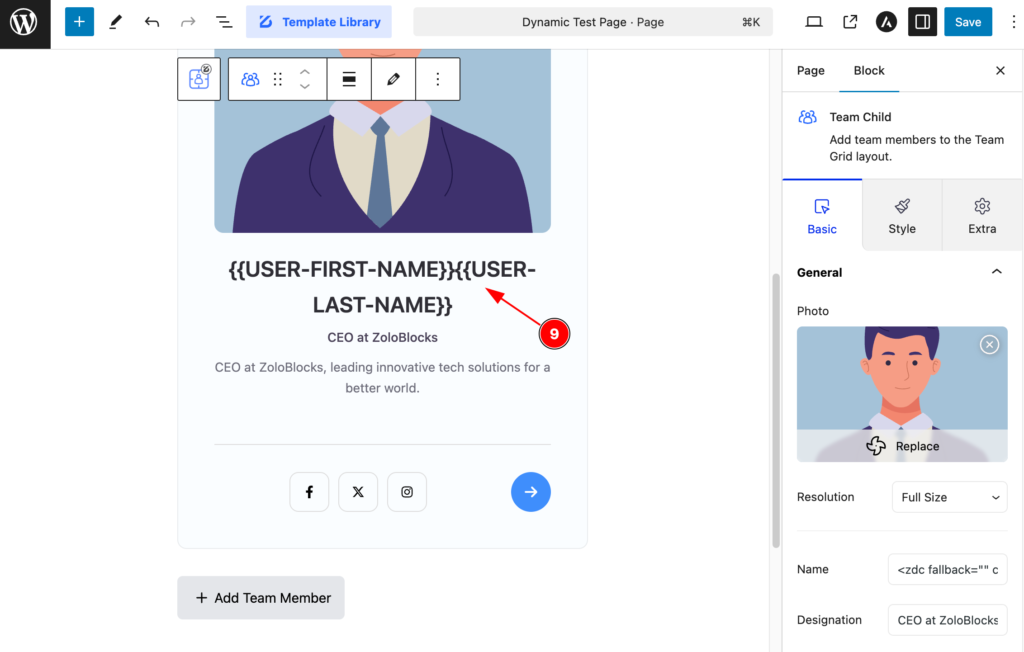
- The Dynamic user first name will appear here USER-LAST-NAME .

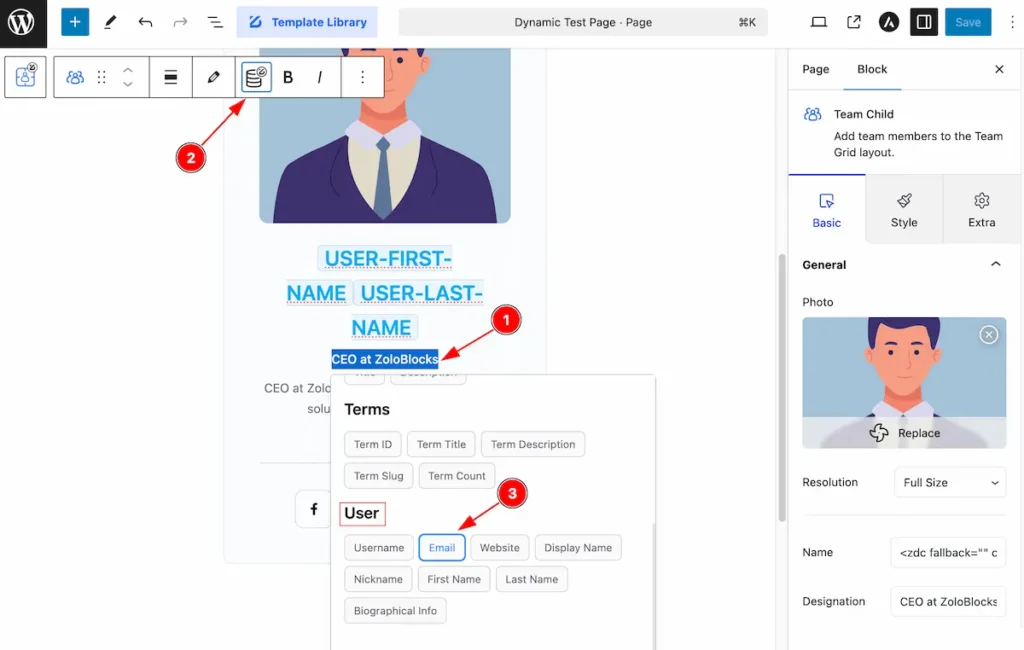
- Select any content section and it will appear block toolbar.
- Select the ” Dynamic Content ” for the and it appear the dynamic selection panel.
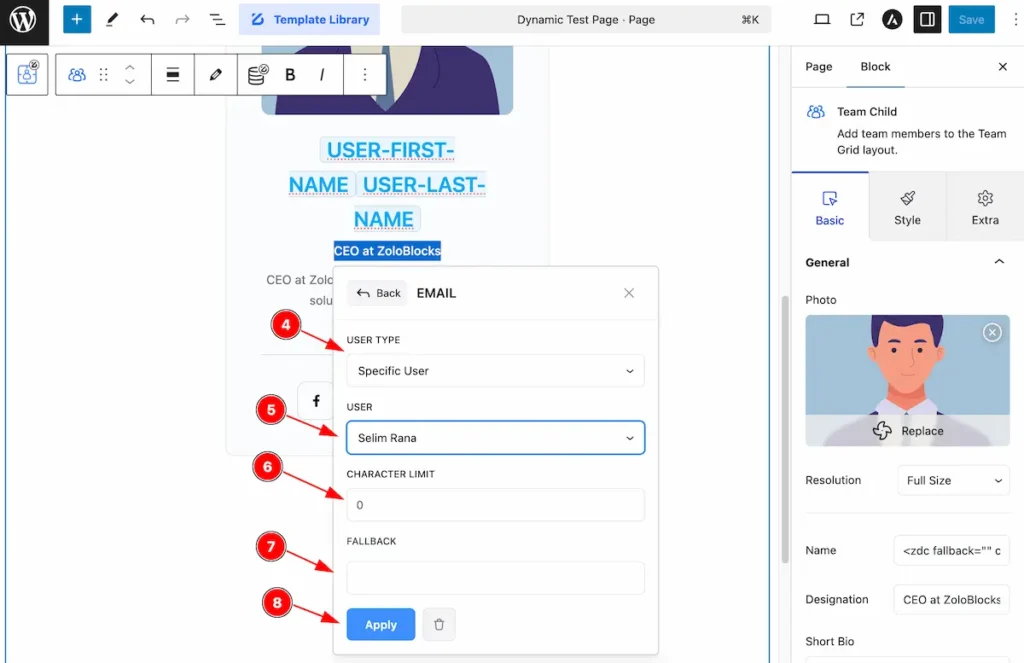
- Find the User section and select the “ Email“.

- USER TYPE: Select the User Type for the posts. Select the ” Specific User “.
- USER: Select the USER from the section, Click on it and Custom Selected.
- CHARACTER LIMIT: Set the limitation of the character.
- FALLBACK: If the field (like post title or author) is empty, Set a fallback value to prevent blank spaces.
- Hit the ” Apply ” button and click on it.

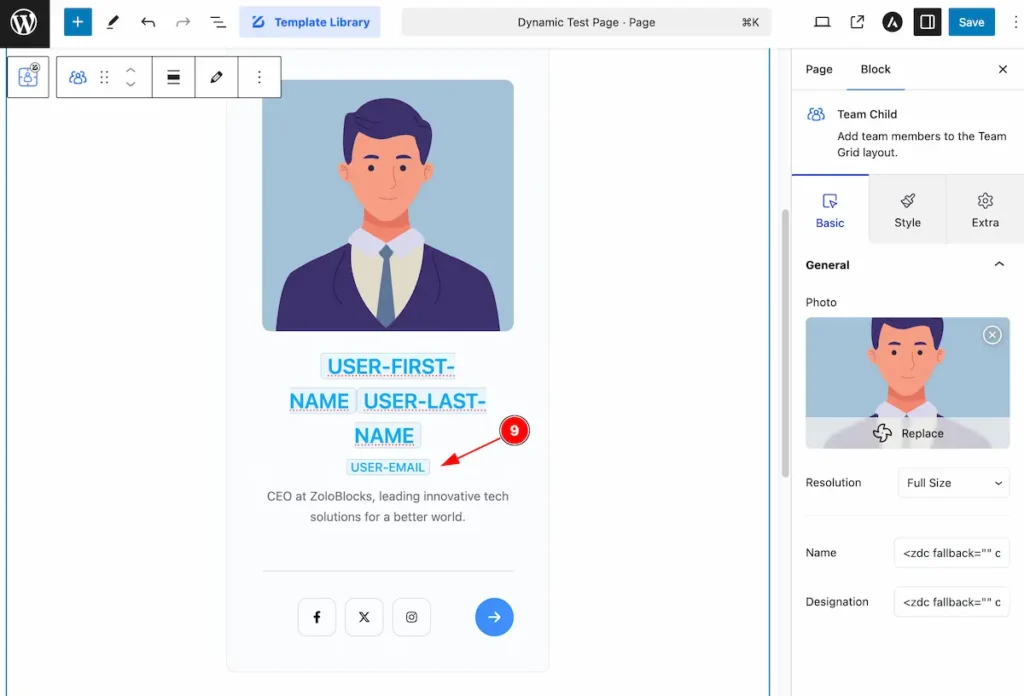
- The Dynamic user first name will appear here USER-EMAIL.
WEBSITE

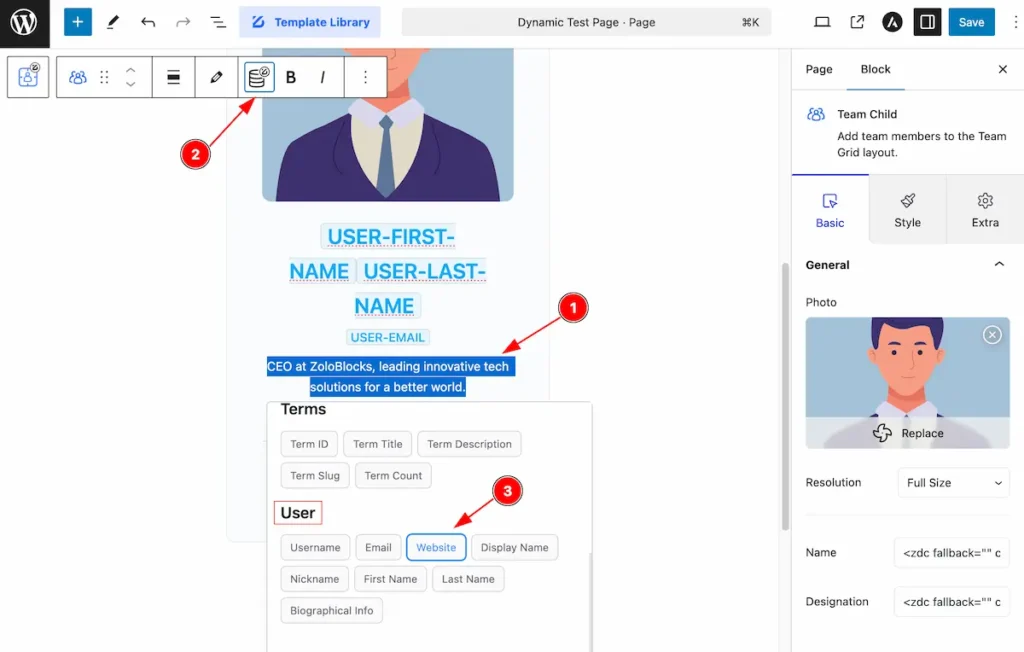
- Select any content section and it will appear block toolbar.
- Select the ” Dynamic Content ” for the and it appear the dynamic selection panel.
- Find the User section and select the “ Website“.

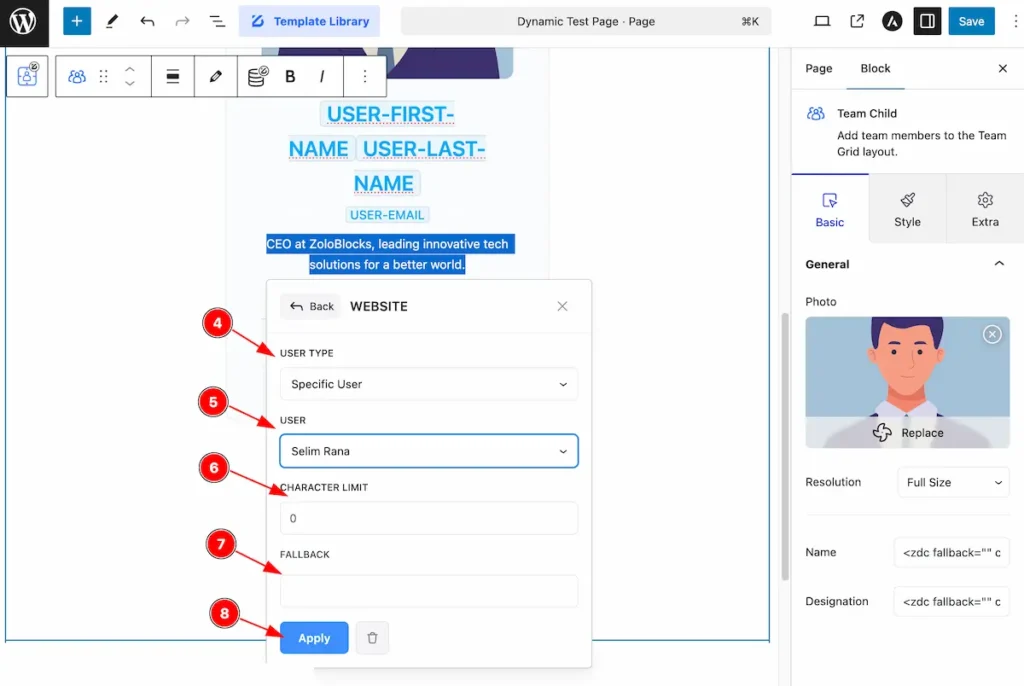
- USER TYPE: Select the User Type for the posts. Select the ” Specific User “.
- USER: Select the USER from the section, Click on it and Custom Selected.
- CHARACTER LIMIT: Set the limitation of the character.
- FALLBACK: If the field (like post title or author) is empty, Set a fallback value to prevent blank spaces.
- Hit the ” Apply ” button and click on it.

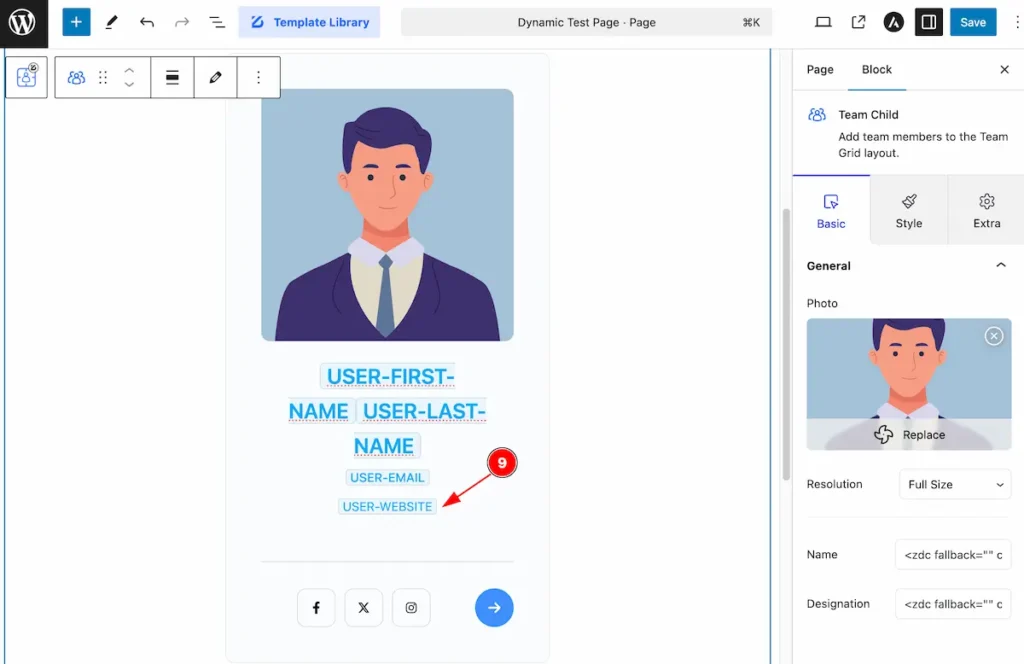
- The Dynamic user first name will appear here USER-WEBSITE .
View Dynamic Content

After selecting all the dynamic content successfully,
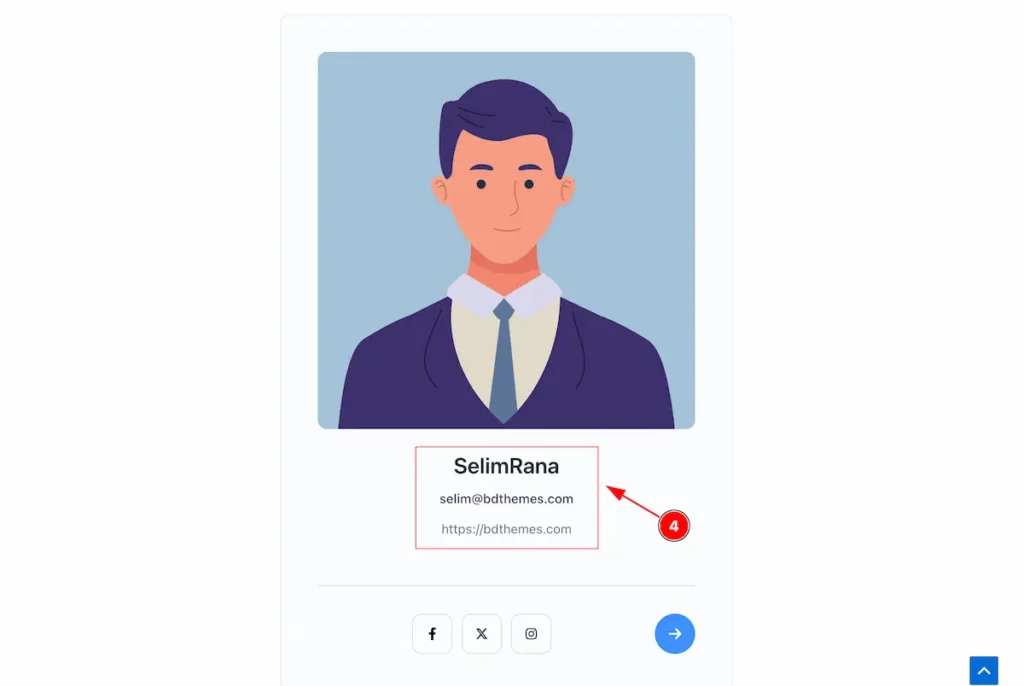
- User First Name and Last Name will appear here
- User Email will appear here.
- User Website info will appear here.

In the front, All the info appear correctly. The User First ad Last Name, Email and Website info.
This is an easy and interactive way to display the dynamic info of any content.
Video Assist
Check the Tutorial for Better Understanding. Please visit the demo page for examples.
Thanks in advance.

