This documentation provides comprehensive insights into the Floating Animation Extension developed by Zoloblocks.
Activate the Floating Animation Extension

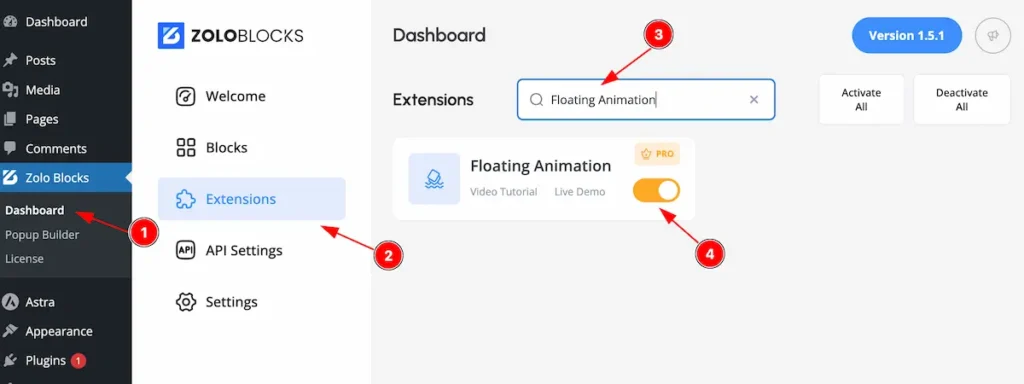
On WordPress Dashboard Navigate to ZoloBlocks from the sidebar menu.
- Select the Dashboard option under ZoloBlocks.
- Go to the Extension tab.
- Use the search bar to search for “Floating Animation”
- Click Enable to activate the Shape Divider extension.
Where to Find the Extension
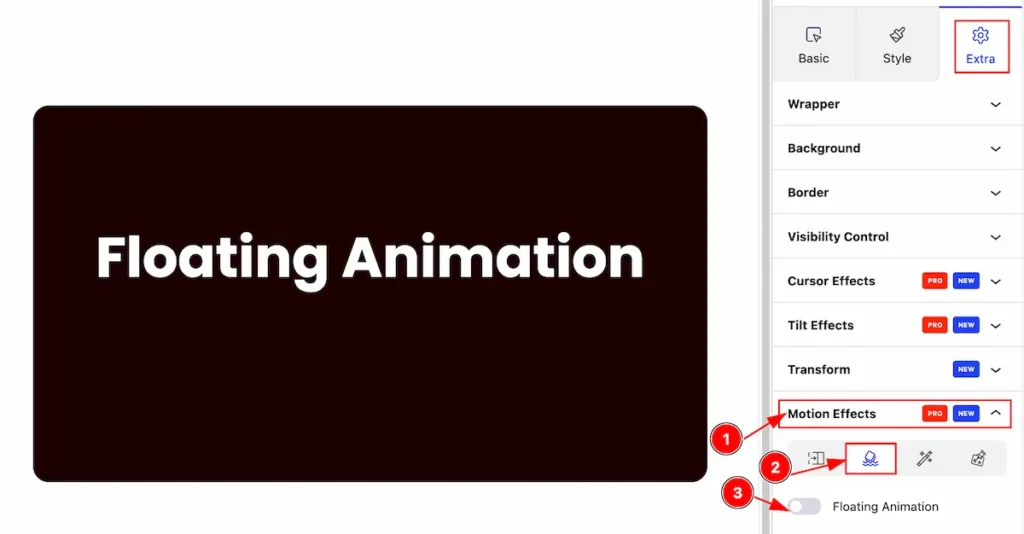
Select Container/block and Go to Extra Tab Section

- Select the Motion Effects.
- Select the icon on the ” Floating animation “.
- Enable the ” Floating Animations ” to work with.
Floating Animation
A floating animation in CSS gives the illusion that an element is gently moving up and down, mimicking a floating or drifting effect. It is commonly used to add subtle motion to elements like icons, buttons, or decorative graphics.
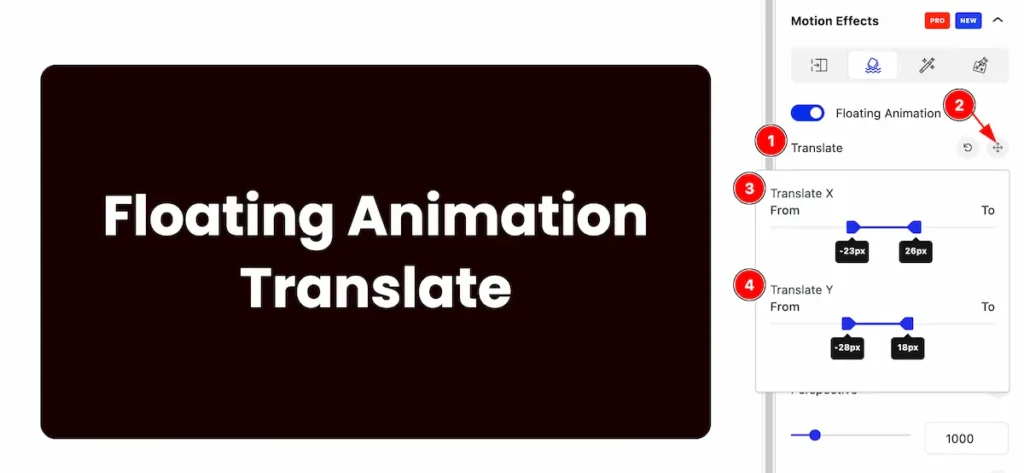
Translate
The translate property allows you to move an element along the X, Y, or Z axis without affecting the surrounding elements.

- Translate: Select the translate.
- Click on the ” compass rose ” icon and it will appear a pop up.
- TRANSLATE X: Set the position to x, it direct to horizontal axis.
- TRANSLATE Y: Set the position to y, it direct to vertical axis.
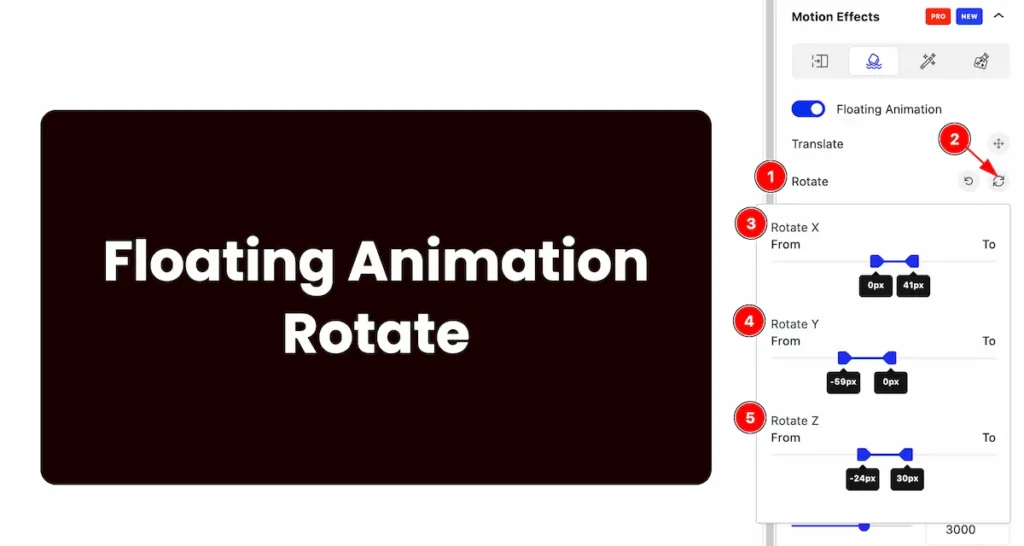
Rotate
Rotates an element around a fixed point (usually its center) on a 2D or 3D plane.

- Select the Rotate.
- Click on the ” Rotate ” icon and popup will appear.
- ROTATE X: Set position in horizontally.
- ROTATE Y: Set position in vertically.
- Rotate Z: Set the position for the 3D.
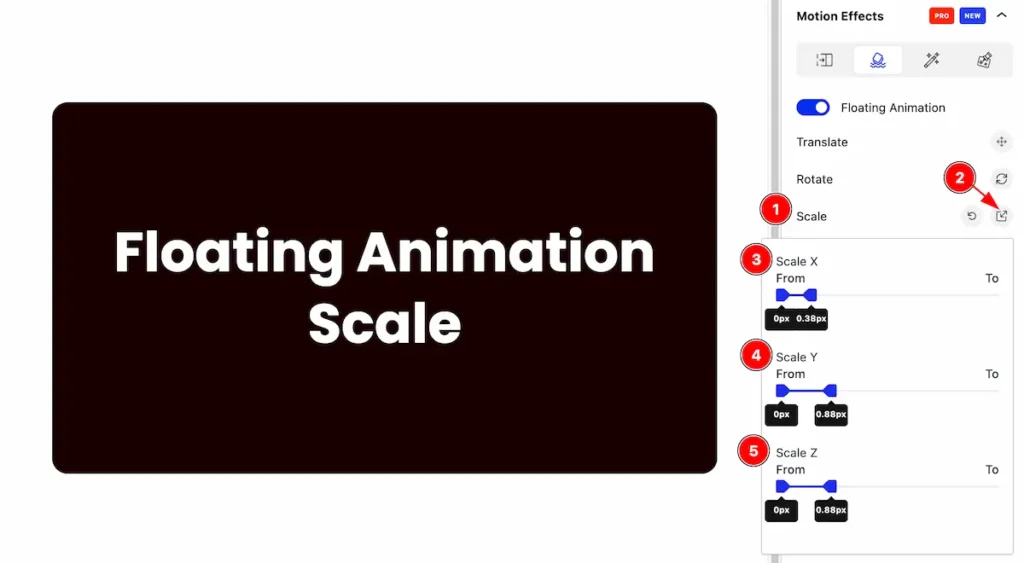
Scale
The scale property allows you to change the size of elements.

- Select the Scale.
- Click on the ” Scale ” icon and a popup will appear.
- SCALE X: Set the scale in vertically.
- SCALE Y: Set the scale in horizontally.
- SCALE Z: Set the scale in 3D position.
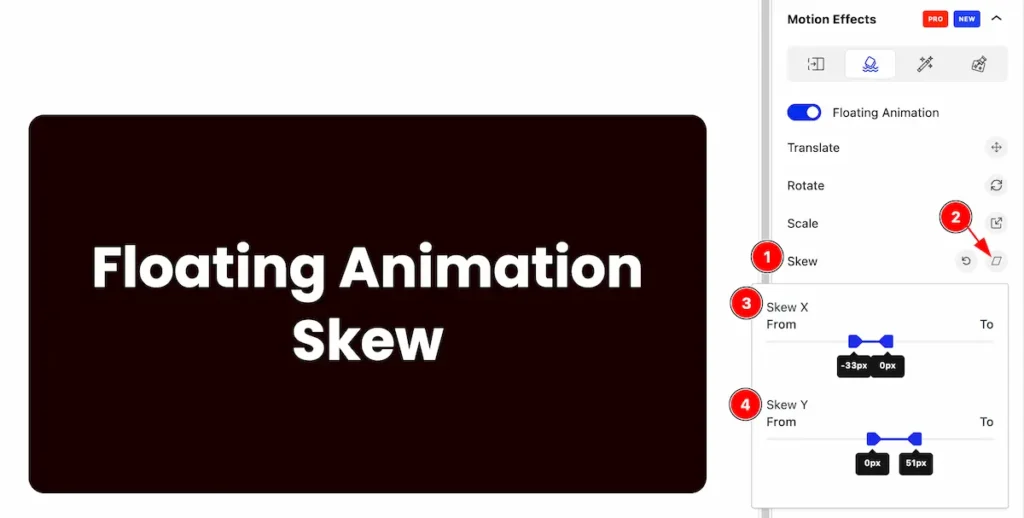
Skew
The skew transformation allows to tilt an element along the X and/or Y axes, creating a slanted appearance.

- Select the Skew.
- Click on the ” Skew ” icon on the right and a popup will appear.
- SKEW X: Set the skew horizontally.
- SKEW Y: Set the skew vertically.
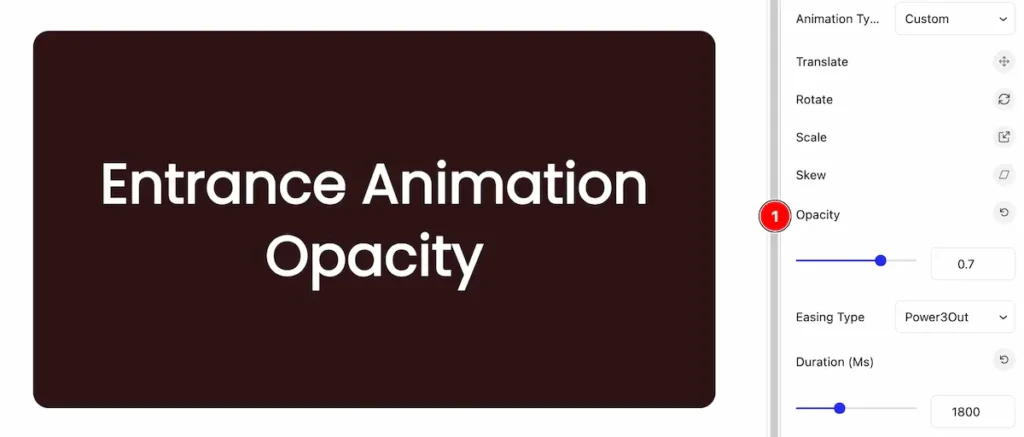
Opacity
Opacity in CSS refers to the transparency level of an element. It determines how see-through an element is, with a range from 0 to 1.

- Opacity: Set the opacity for the element.
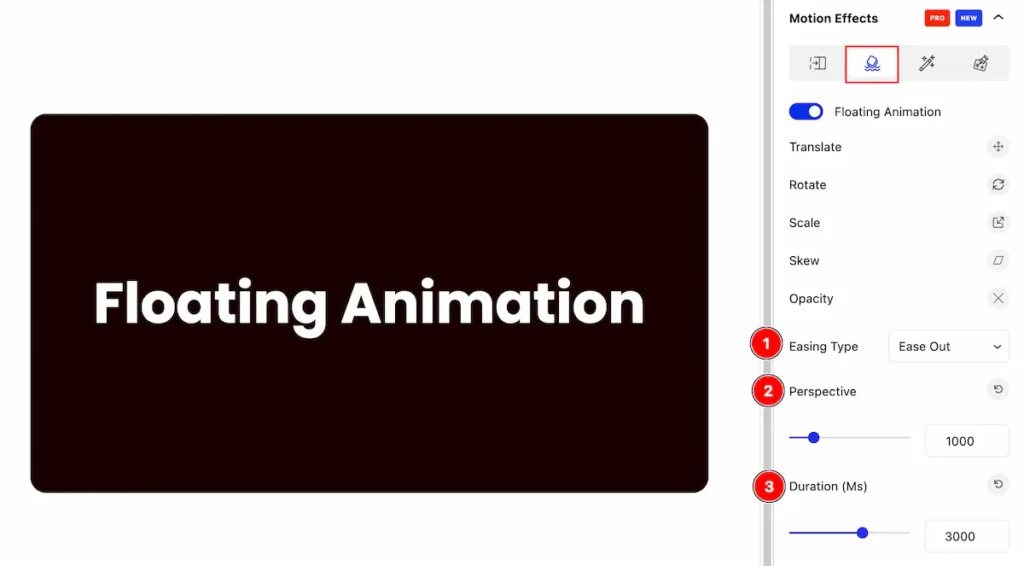
Set Floating Animation Controls

- Easing Type: Set easing type (e.g.: Power3Out, Ciric, Expo, Sine, Back, etc. ).
- Perspective: Set the perspective for the floating animation.
- Duration(Ms): Set duration for the animation.

- Delay(Ms): Set the delay response for the animation.
- Play: Play the button to start the animation.
By following these instructions, you can use the Floating Animation extension for animation.
Video Assist
You can also watch the video tutorial Learn more about the Floating Animation Extension. Please visit the demo page for examples.
Thanks for being with us.
