This documentation provides comprehensive insights into the Cursor Effects Extension developed by Zoloblocks.
Activate the Cursor Effects Extension

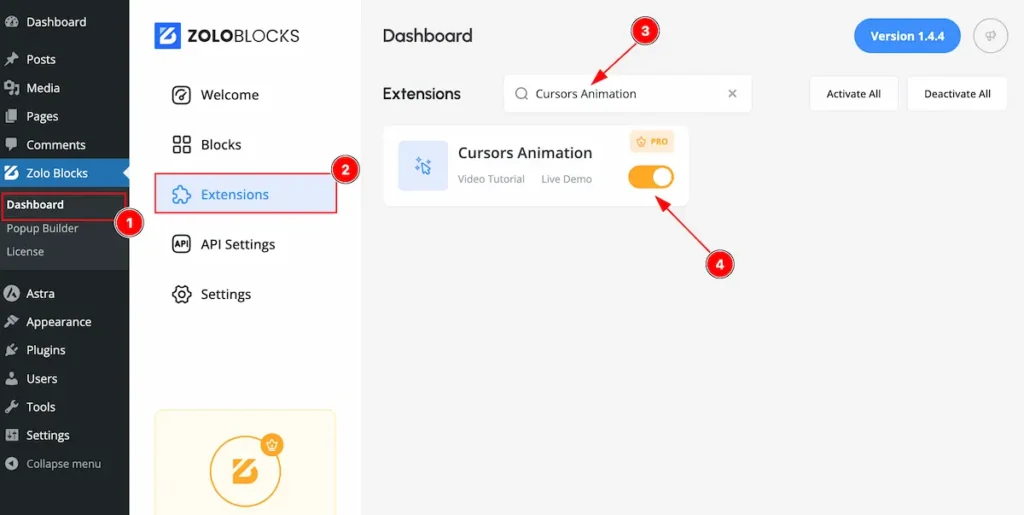
Go to Zoloblocks Dashboard
- Select Dashboard
- Then go to Extension Tab
- Search by the ” Cursors Effects “
- Enable the Cursors Effects extension.
Where to Find the Extension
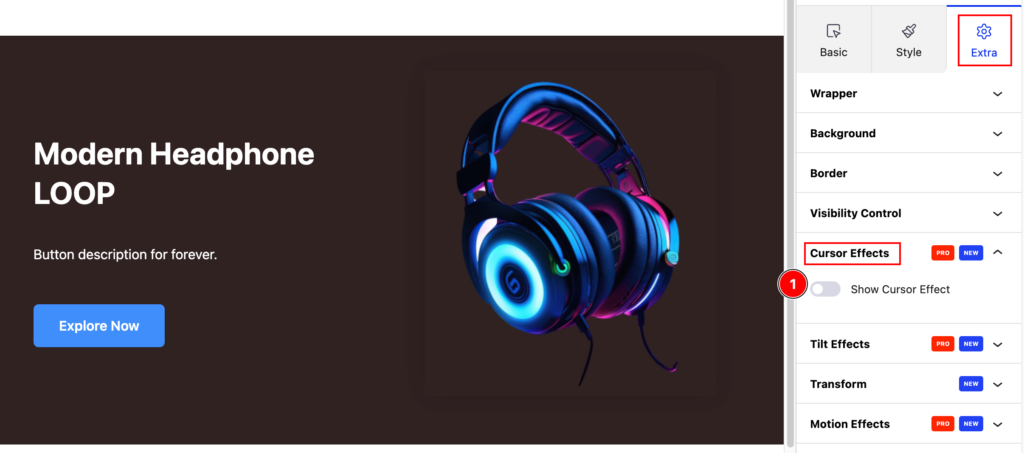
Go to Extra Tab Section any blocks

- Cursor Effects controls will appear on the Extra Tab Section. Then enable the switcher all the feature will visible there.
Cursor Effects
Cursor effects are visual animations or changes applied to the mouse cursor or the area around it to enhance user interaction and experience on your webpage.
Text Effects
A cursor text effect, where custom text is displayed in place of the default mouse cursor.
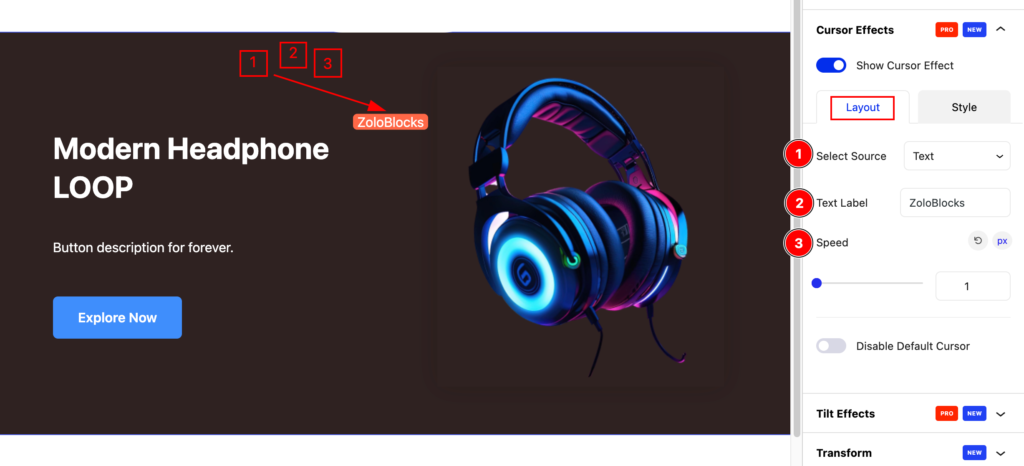
Layout

- Select Source: Select the source for cursor effect text.
- Text Label: Set the text for the label.
- Speed: Set the speed for the animation.
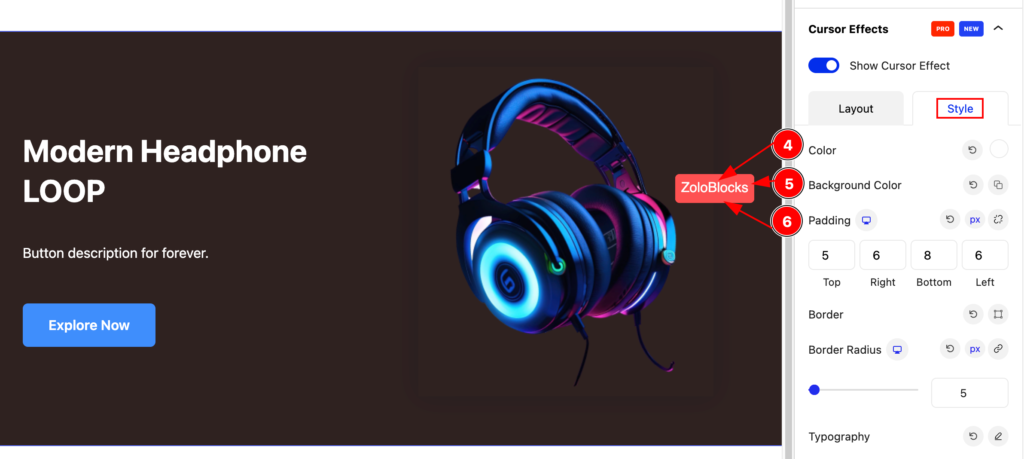
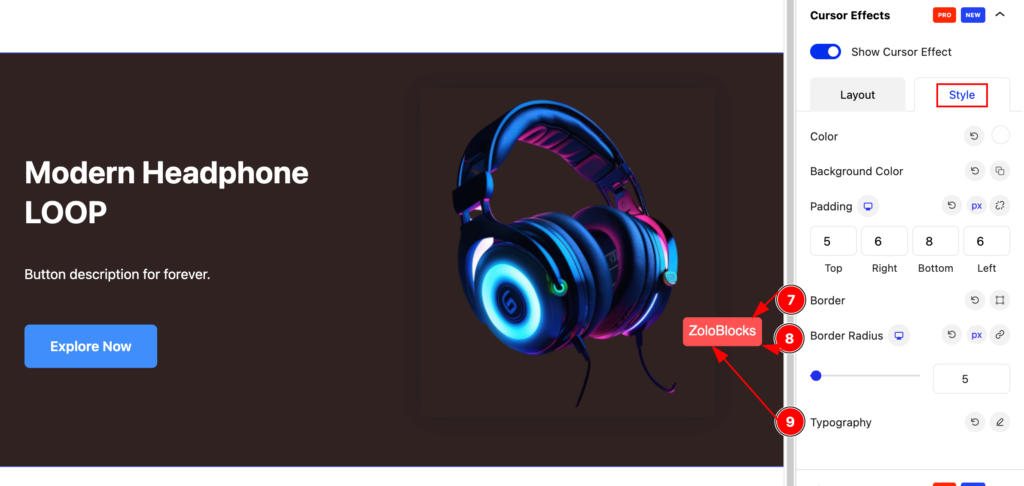
Style

- Color: Set the color for the text.
- Background Color: Set the background for it.
- Padding: Set the padding.

- Border: Set the border for the text.
- Border Radius: Set the border radius.
- Typography: Set the typography for the text effect.
Image Effect
A cursor image effect is when a custom image replaces the default mouse cursor on a website or application.
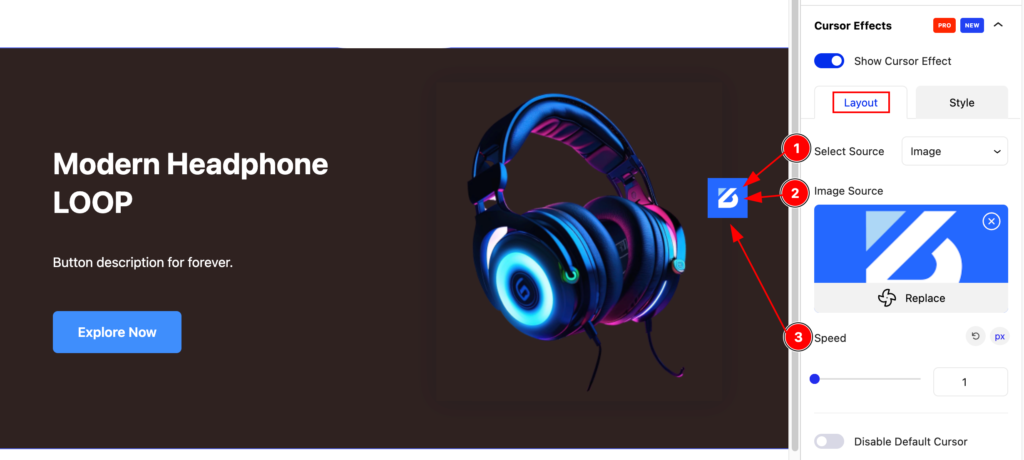
Layout

- Select Source: Select the source for cursor effect image.
- Image Source: Select image from library the for the cursor image.
- Speed: Set the speed for the animation.
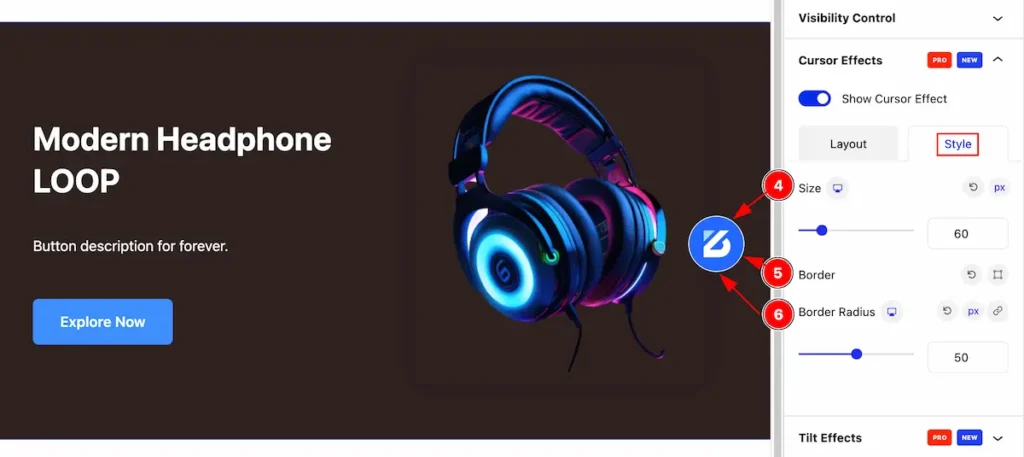
Style

- Size: Set the size for the cursor image.
- Border: Set the border.
- Border Radius: Set the border radius.
Icon Effect
A cursor icon effect refers to replacing the default mouse pointer with a custom icon, providing a unique and tailored user experience.
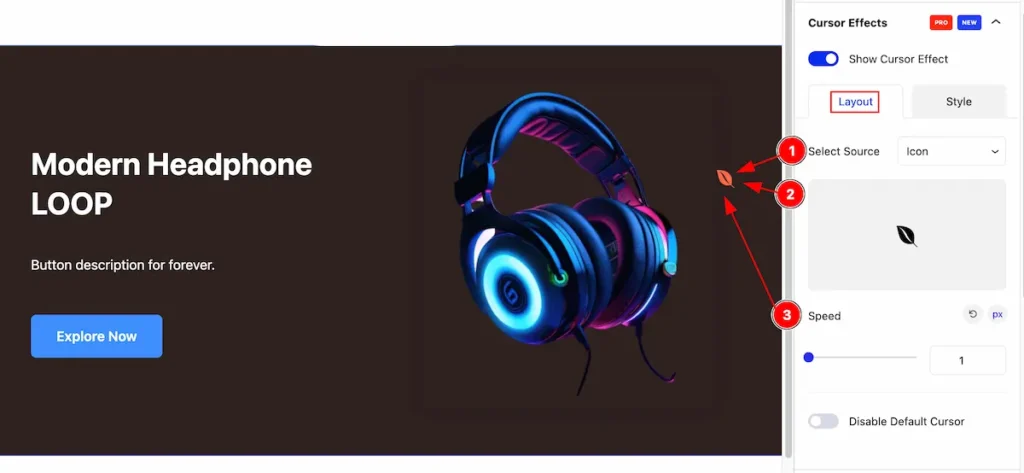
Layout

- Select Source: Select the source for cursor effect Icon.
- Select Icon: Select the icon for the cursor.
- Speed: Set the speed for the animation.
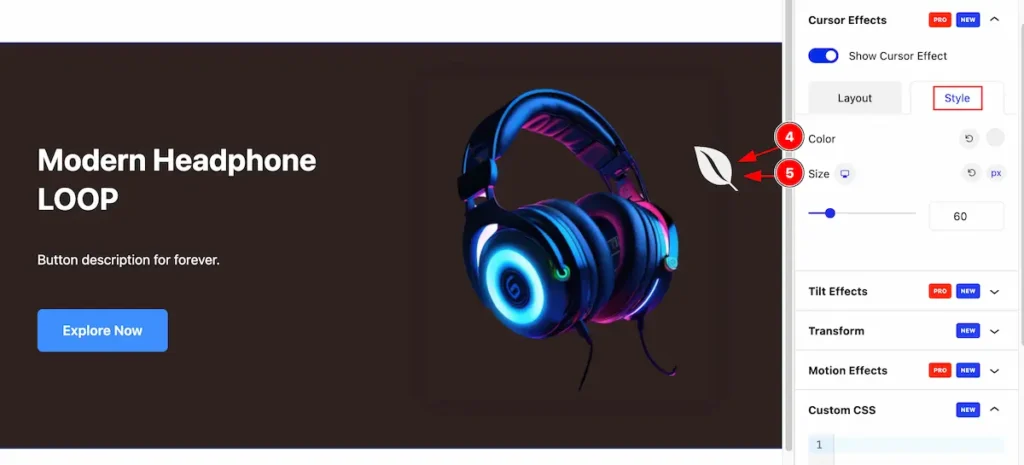
Style

- Color: Set the color for the icon.
- Size: Set the size for the icon.
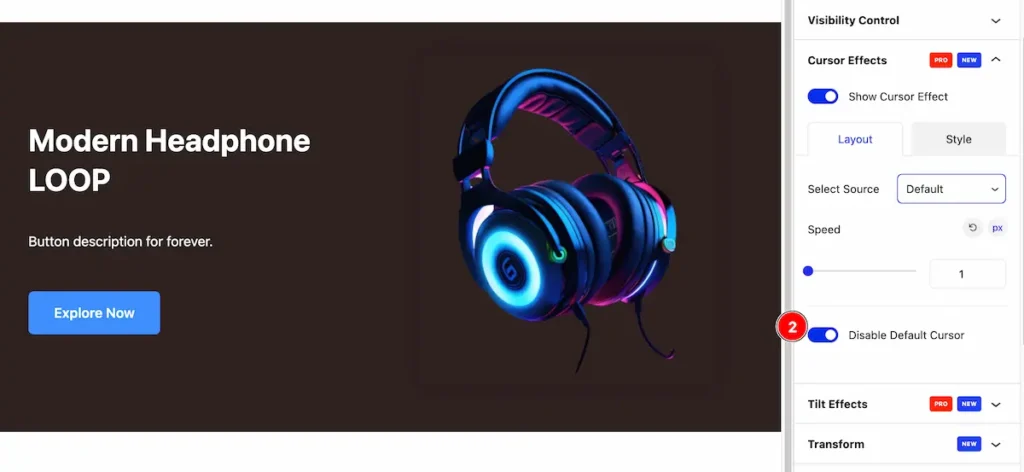
Disable Default Cursor

- Disable Default Cursor: Disable the switcher to turn off the default cursor.
Video Assist
The Video help you to learn more about the Extension. Please visit the demo page for examples.
Thanks for being with us.
