This documentation provides comprehensive insights into the Backdrop Filters Extension developed by Zoloblocks.
Activate Backdrop Filters Extension

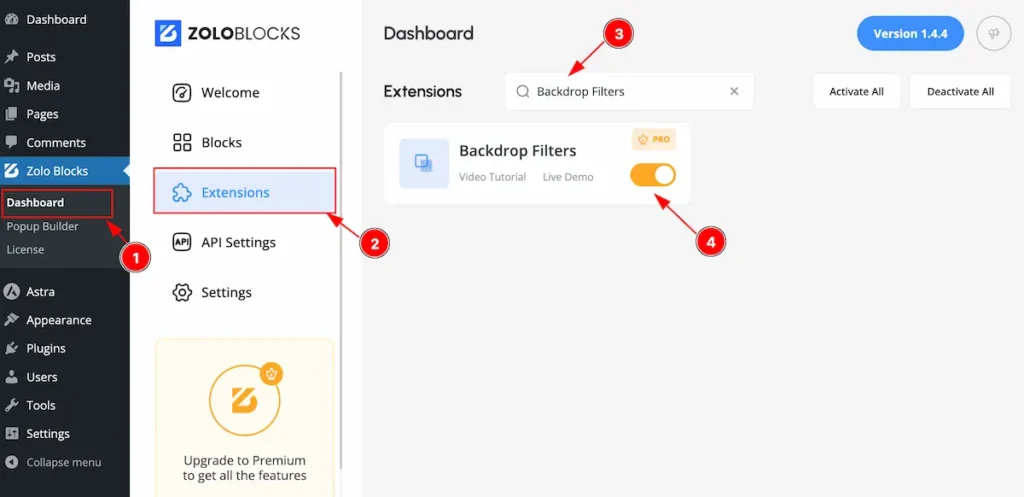
Go to Zoloblocks Dashboard
- Select Dashboard
- Then go to Extension Tab
- Search by the ” Backdrop Filters“
- Enable the switcher to activate Backdrop Filters extension.
Where to Find the Extension
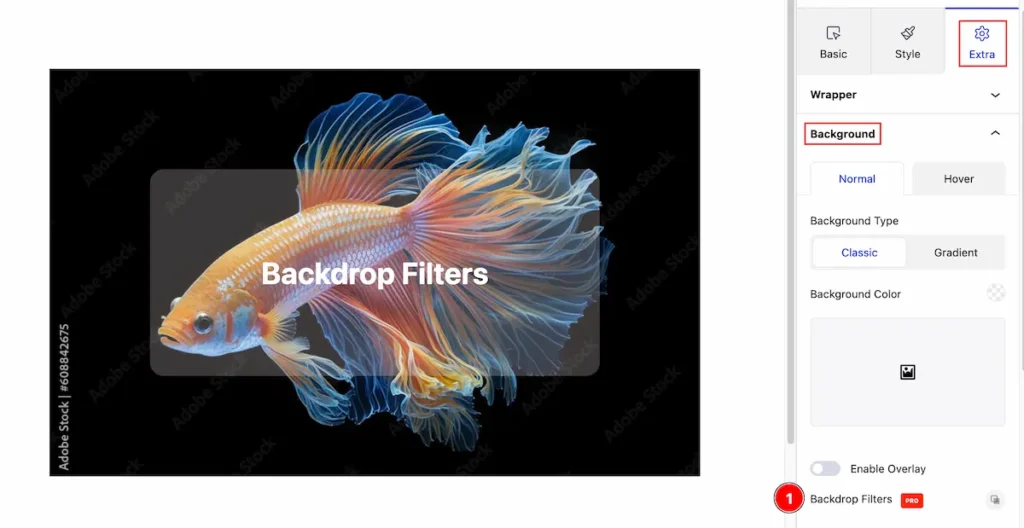
Go to Extra Tab Section any blocks

- Backdrop Filters controls will appear on the Background Section of the Extra Tab Section.
Backdrop Filters
A backdrop filter is a CSS property that applies graphical effects (such as blurring, contrast, or color manipulation) to the area behind an element. This feature alters the appearance of content that is visible through or around the target element, while the element itself remains unchanged. Backdrop filters are commonly used to create visual effects like frosted glass or softened backgrounds, enhancing the visual hierarchy and aesthetics of web design.
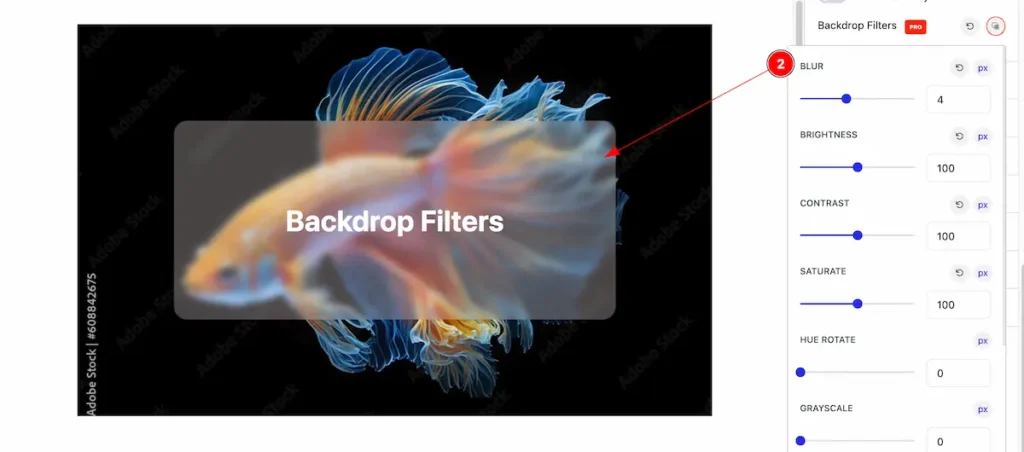
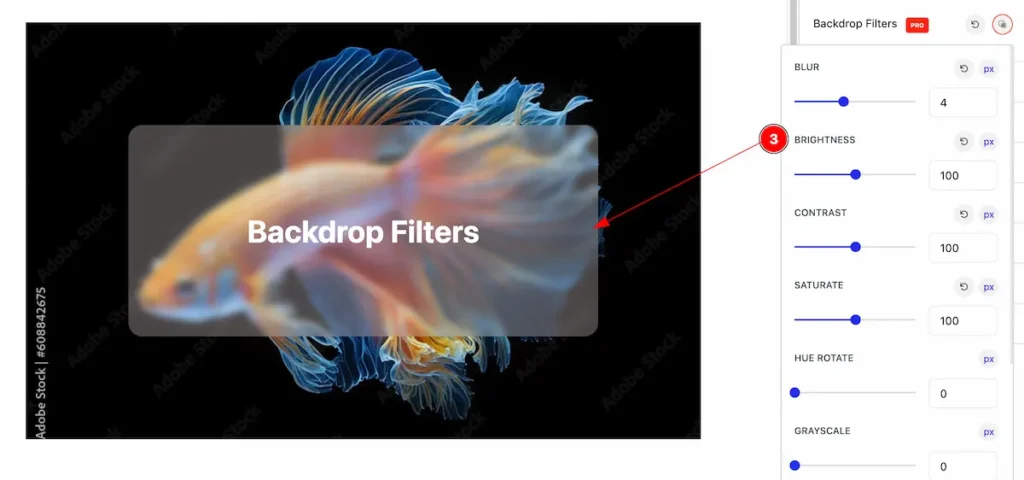
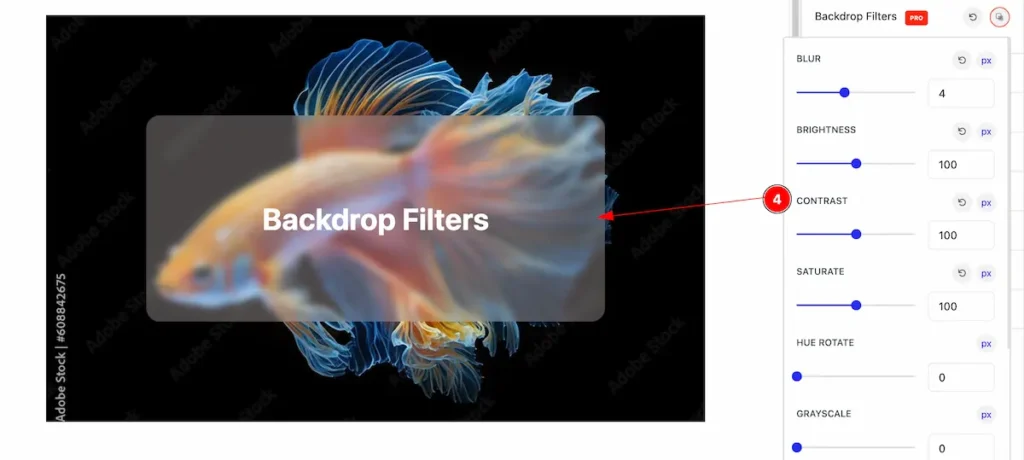
BLUR
Blur is used to create a sense of depth, focus, or aesthetic enhancement.

- BLUR: Set the blur value for the depth focus.
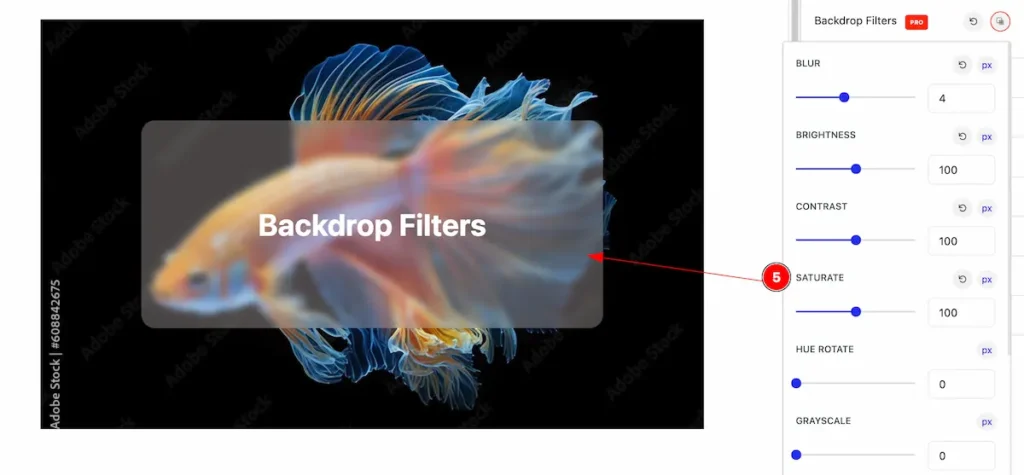
BRIGHTNESS
Brightness is a visual effect that adjusts the lightness or darkness of an element

- BRIGHTNESS: Set the brightness level.
CONTRAST
Contrast is a visual effect that adjusts the difference between the light and dark areas of an element.

- CONTRAST: Set the contrast for it.
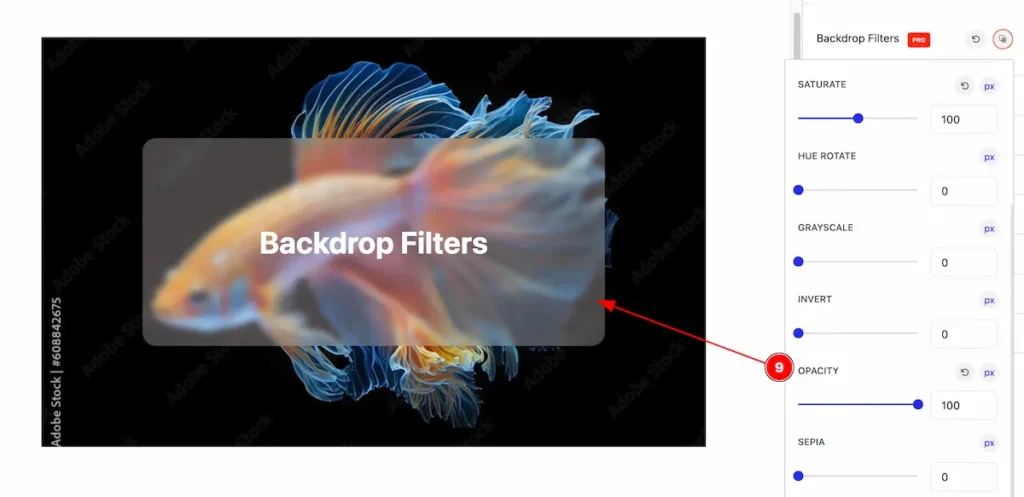
SATURATE
Saturate is a visual effect that adjusts the intensity of colors in an element

- SATURATE: Set the saturate level.
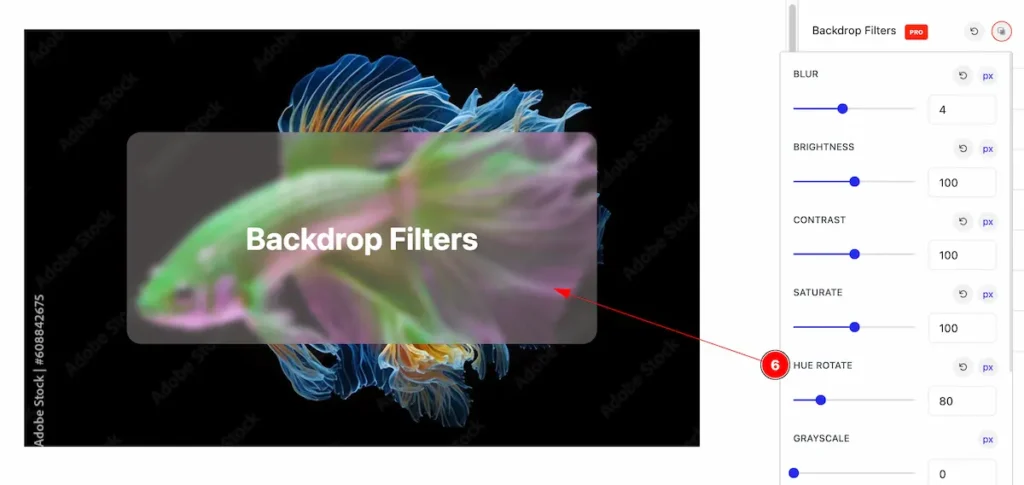
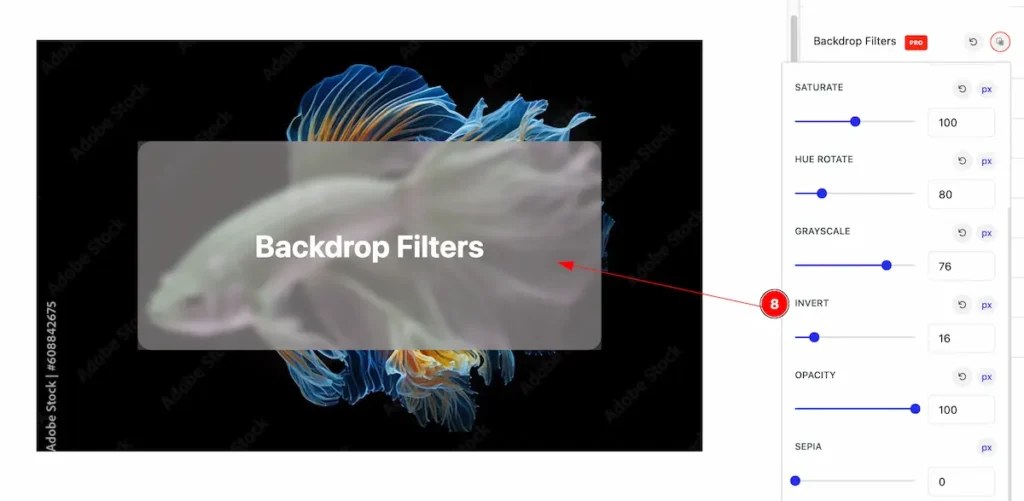
HUE ROTATE
Hue Rotate is a CSS visual effect that rotates the color spectrum of an element by a specified angle, shifting the colors to different hues.

- Hue Rotate : Set the Hue Rotate level.
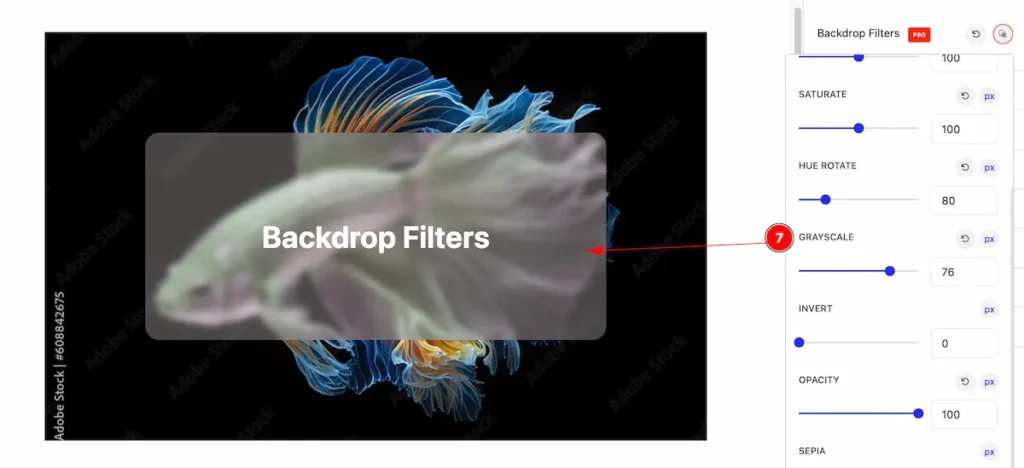
GRAYSCALE
Grayscale is a visual effect that converts an element’s colors into shades of gray, removing all color information

- Grayscale: Set the grayscale level.
INVERT
Invert is a CSS filter effect that reverses the colors of an element, creating a negative of the original image.

- Invert: Set the invert level.
OPACITY
Opacity is a CSS property that controls the transparency level of an element.

- Opacity: Set the opacity level.
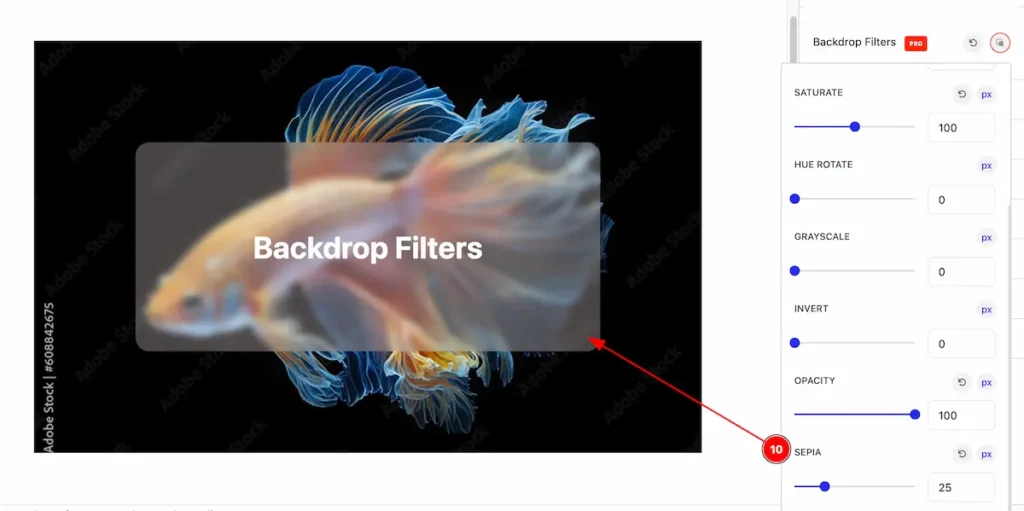
SEPIA
Sepia is a CSS filter effect that gives an element a warm, brownish tone, resembling the look of old, faded photographs.

- Sepia: Set the level for the sepia.
Video Assist
You can also watch the video tutorial Learn more about the Backdrop Filter Extension. Please visit the demo page for examples.
Thanks for being with us.
