In this documentation, we will explain how to customize the WooCommerce Carousel widget brought to you by Element Pack Pro.
How to insert WooCommerce carousel

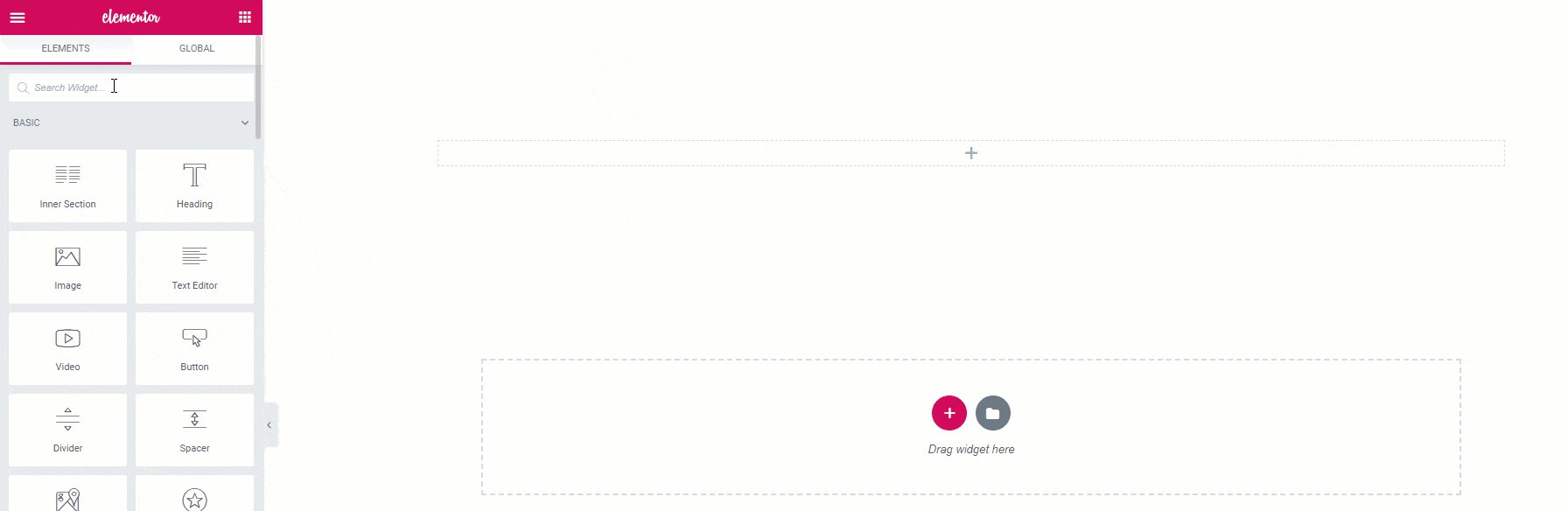
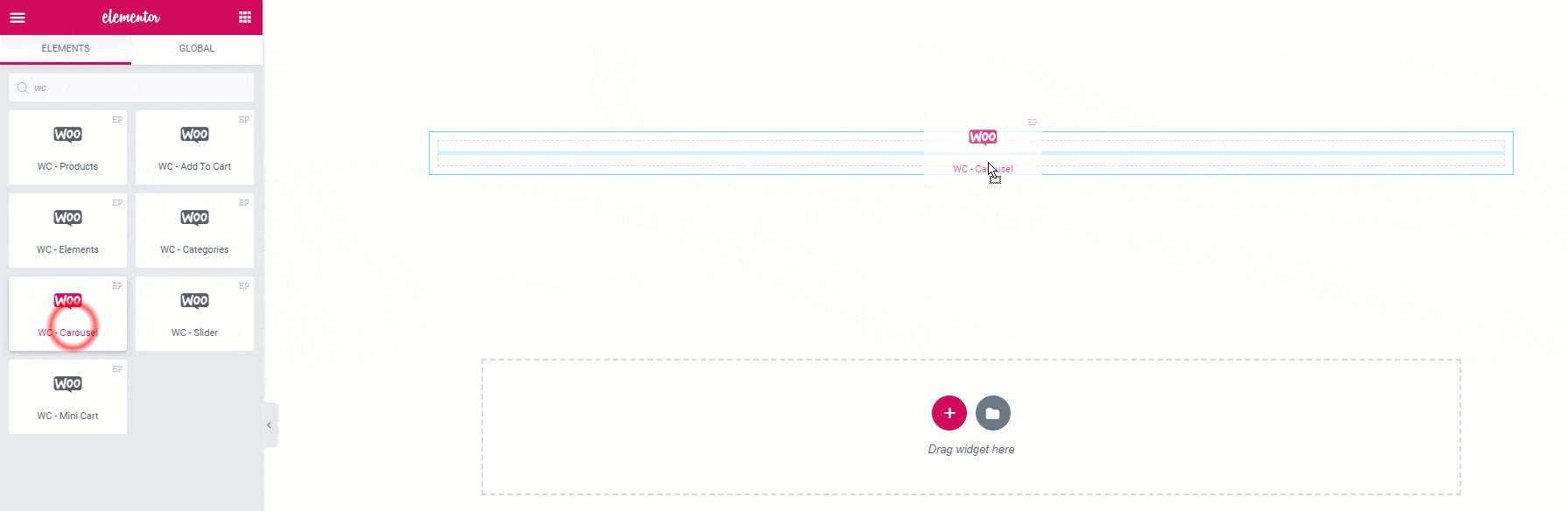
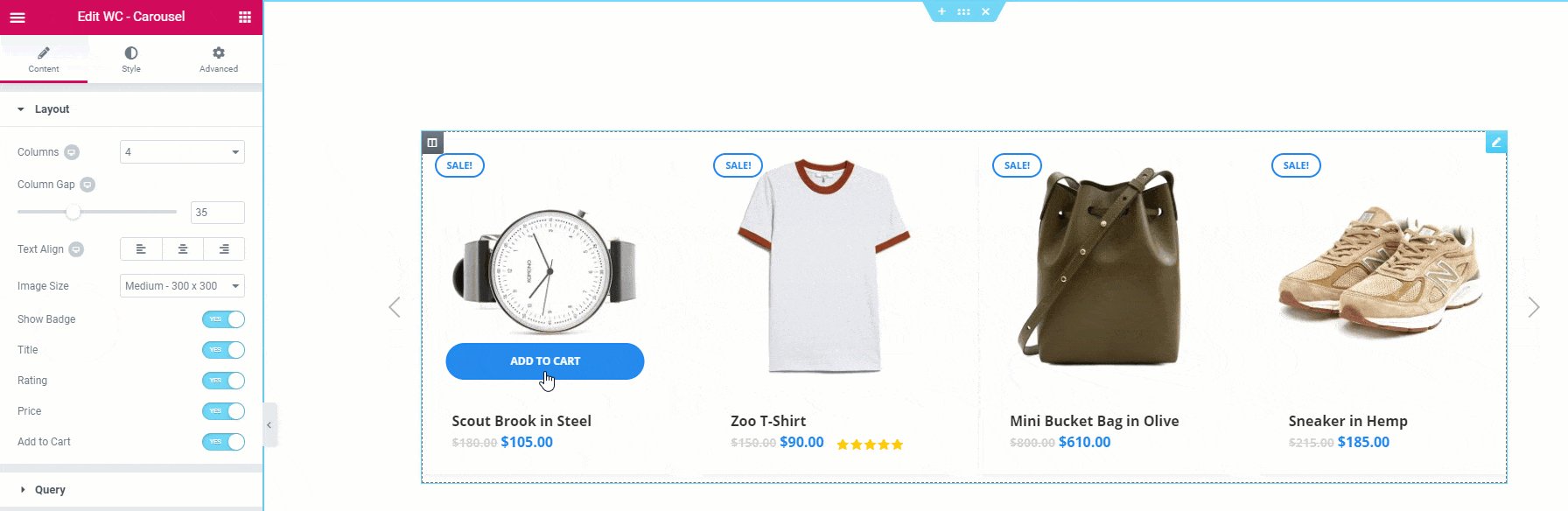
Open your page in Elementor editor, search by the widget name, and then drag-drop it on the page. You will be able to see the default view of the widget.
Content tab customizations
Layout section
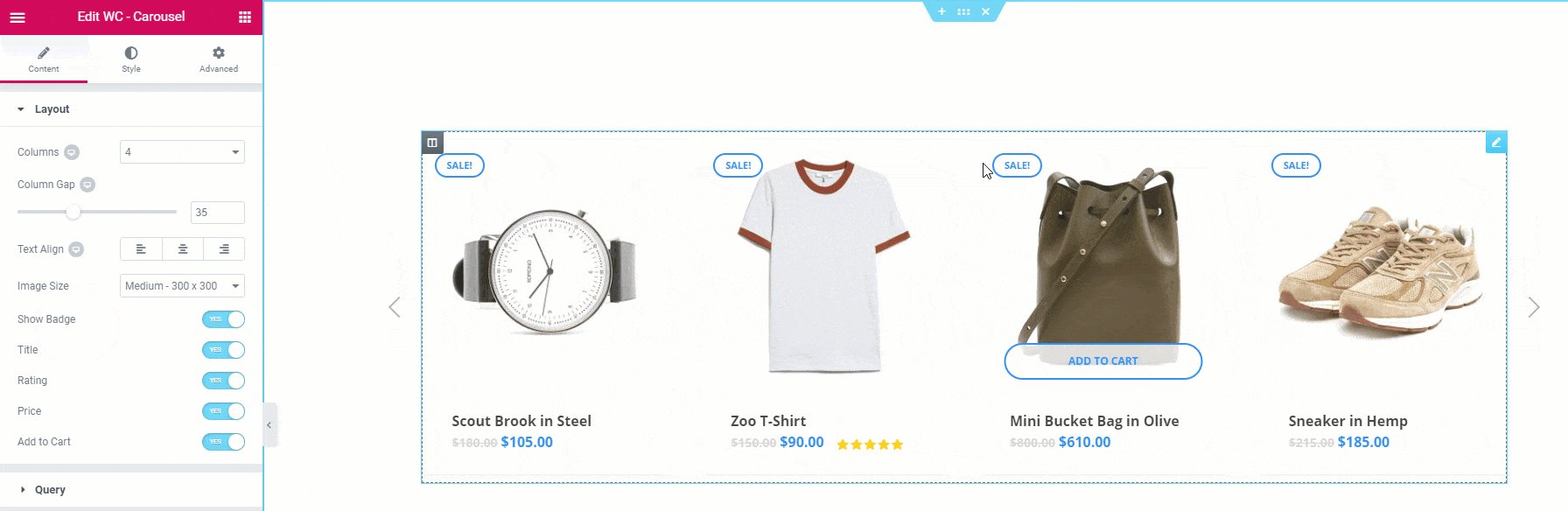
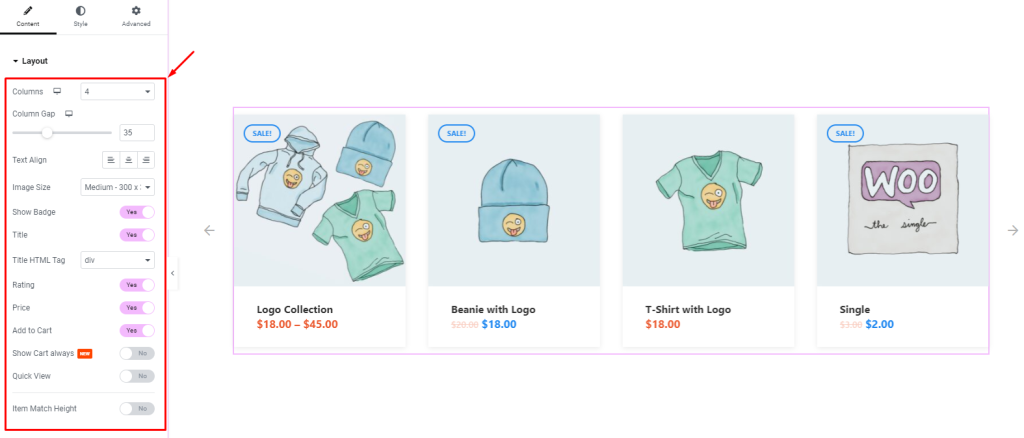
Go to Content > Layout

Find the Columns, Columns Gap, Text Align, Image Size, Show Badge, Title, Title HTML Tag, Rating, Price, Add to Cart, Show Cart Always, Quick View, and Item Match Height options.
Query section
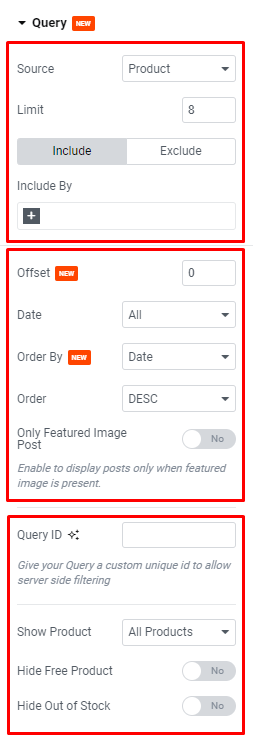
Go to Content > Query

Find the Source, product Limit, Include/Exclude filters, Offset, Date, Order By, Order, Only Featured Image Post, Query ID, Show Product, Hide Free Product, and Hide Out of Stock options.
Navigation section
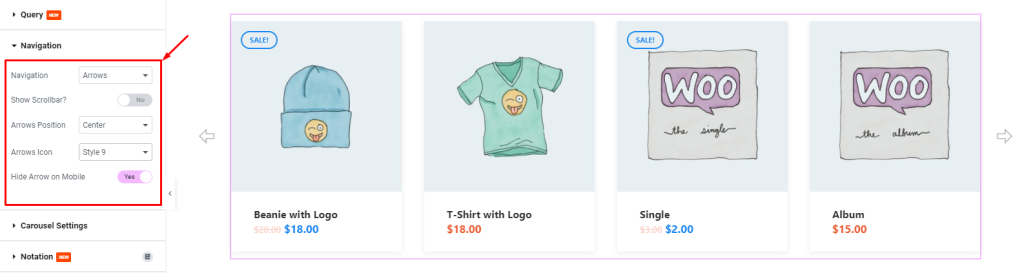
Go to Content > Navigation

Find the Navigation (arrows, dots, progress, arrows & dots, arrows & fraction), Show Scrollbar, Arrows Position, Arrows Icon, and Hide Arrow on Mobile options.
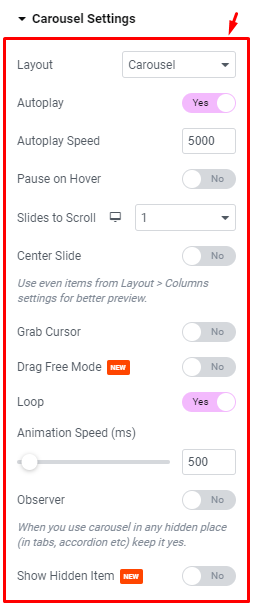
Carousel Settings section
Go to Content > Carousel Settings

Find the Layout (carousel & coverflow), Autoplay, Autoplay Speed, Pause on Hover, Sliders to Scroll, Center Slider, Grab Cursor, Drag Free Mode, Loop, Animation Speed (ms), Ovserver, and Show Hidden Item options.
Style tab customizations
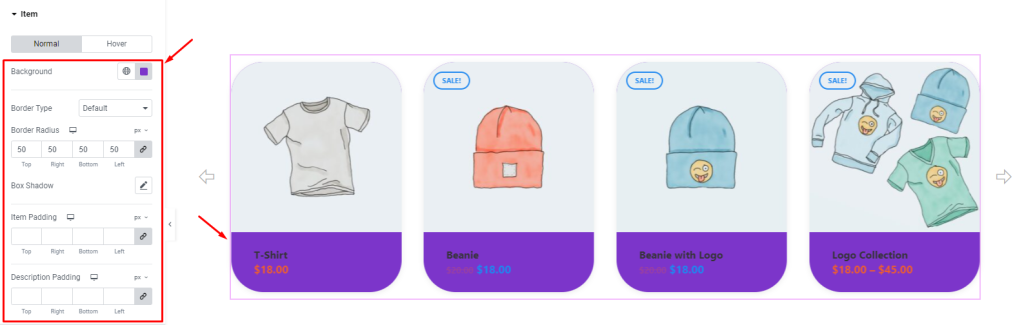
Item section
Go to Style > Item

Find the Background, Border Type, Border Radius, Box Shadow, Item Padding, and Description Padding options in Normal mode.

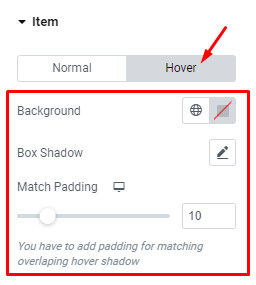
For Hover mode, find the Background, Box Shadow, and Match Padding options.
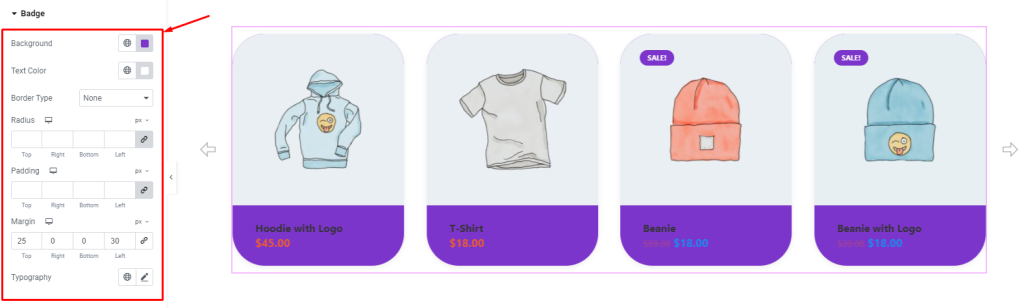
Badge section
Go to Style > Badge

Find the Background, Text Color, Border Type, Radius, Padding, Margin, and Typography options.
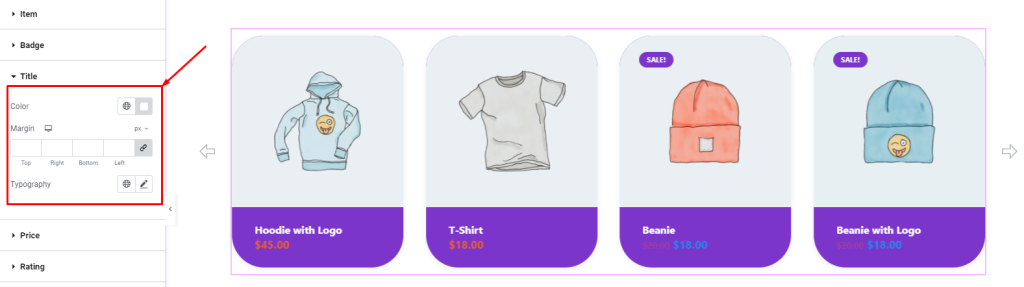
Title section
Go to Style > Title

Find the Color, Margin, and Typography options.
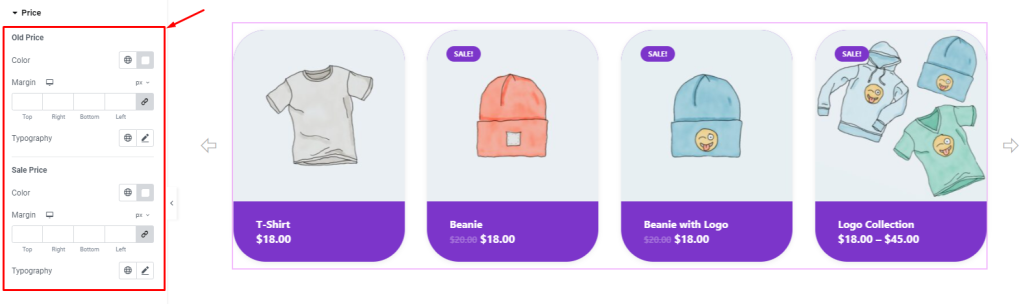
Price section
Go to Style > Price

Find the Old Price > Color, Margin, and Typography, as well as Sale Price > Color, Margin, and Typography options.
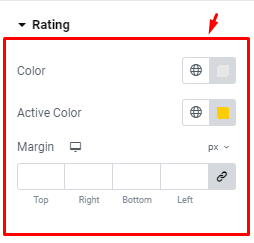
Rating section
Go to Style > Rating

Find the Color, Active Color, and Margin options.
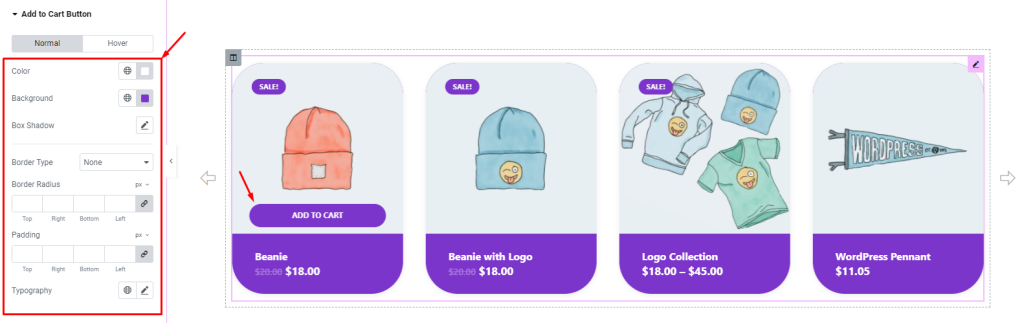
Add to Cart Button section
Go to Style > Add to Cart Button

Find the Color, Background, Box Shadow, Border Type, Border Radius, Padding, and Typography options for Normal mode.

Find the Background, Color, and Border Color options.
Navigation section
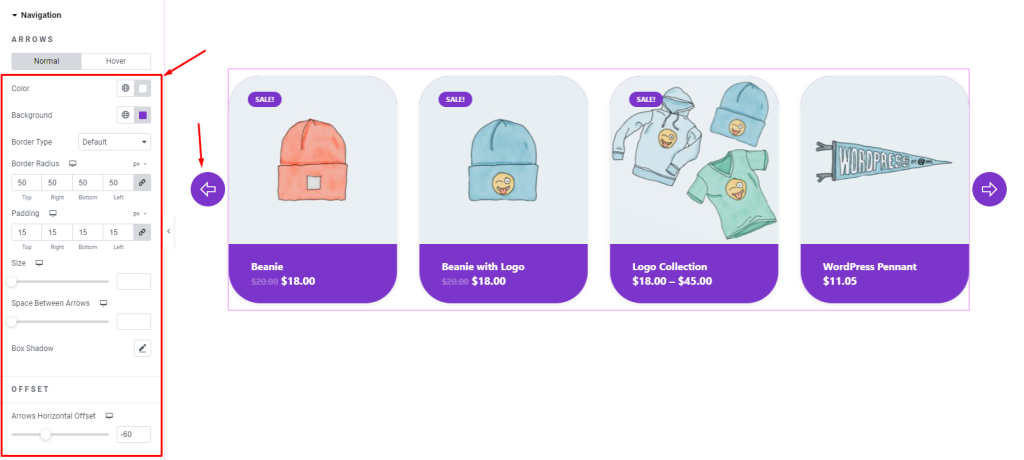
Go to Style > Navigation

Find the Color, Background, Border Type, Border Radius, Padding, Size, Space Between Arrows, Box Shadow, and Arrows Horizontal Offset options in Normal mode.

Find the Color, Background, and Box Shadow options in Hover mode.
Video Assist
Watch this video to learn more about the WooCommerce Carousel widget. Please visit the demo page for examples.
Thanks for being with us.