In this documentation, we will show you how to customize the Widget Tooltip Extension presented by Element Pack Pro.
Enabling The Elementor Widget Tooltip Extension
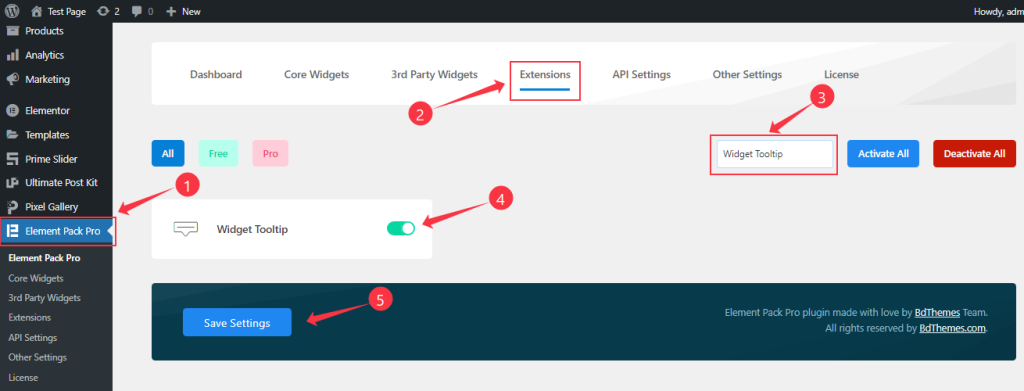
As the Widget Tooltip is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here, you also can search for the Widget Tooltip Extension using the search box.

Then enable the extension switcher and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Start With Any Widget Or Design
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature. Here we take the Advanced Icon Box widget to show the work of the Tooltip Extension.
Now, let’s begin the demonstration.
Tooltip Extension Customization
Step-1

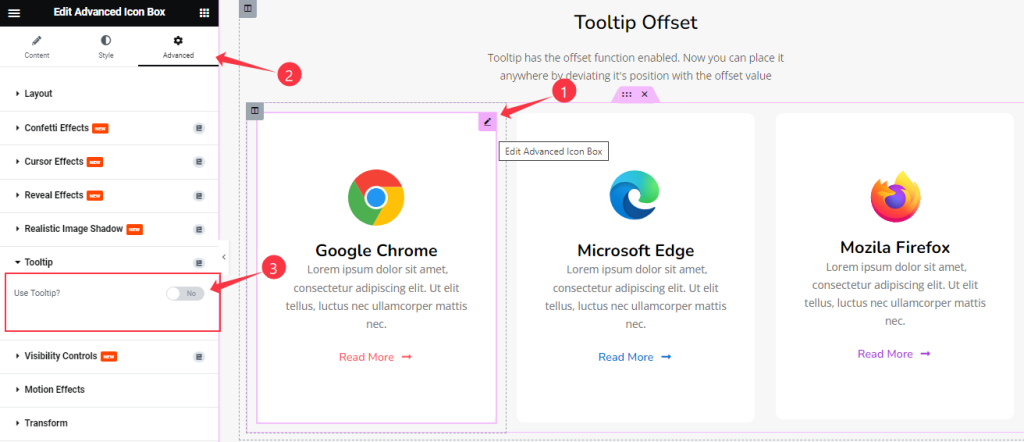
First, click Edit Advanced Button and go to Advanced > Tooltip.
Then Enable the Tooltip switcher button.
Step-2

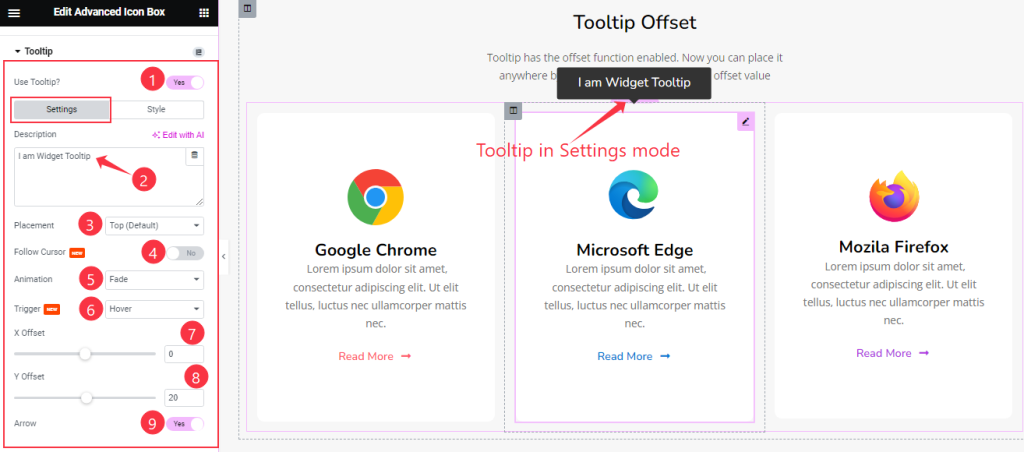
After Enabling the Tooltip switcher button, then you will find two sub-section; Settings and Style.
Come to the Settings sub-section and find the Description, Placement, Animation, Trigger, X Offset, and Y Offset options.
Here also Find the Follow Cursor, and Arrow switchers.
Step-3

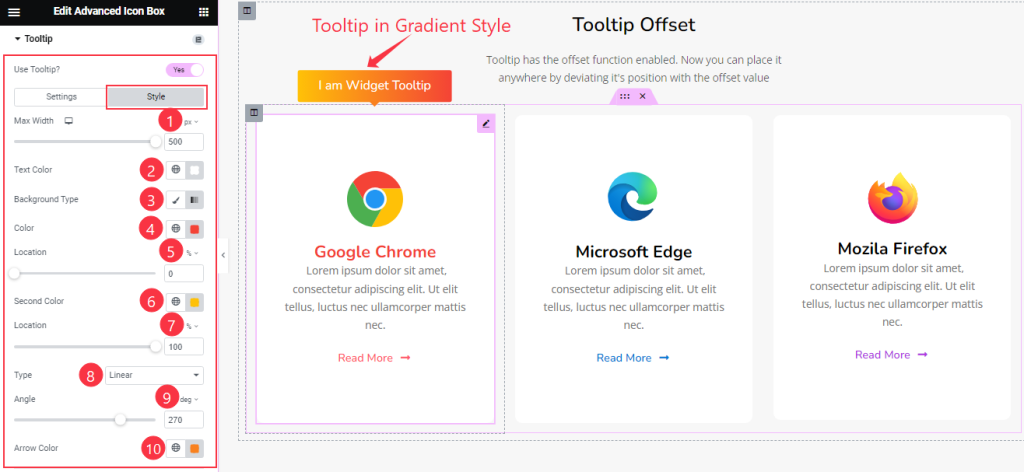
Come to the Style sub-section, Find the Max Width, Text Color, Background Type(Classic, and Gradient), Background Color, Location, Second Color, Location, Type(Linear, and Radial), Angle, and Arrow Color options.
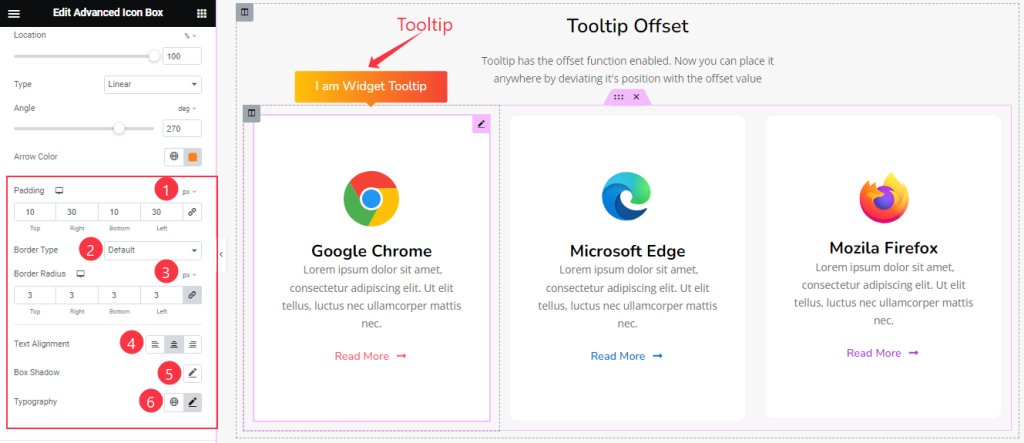
Step-4

Here also find the Padding, Border Type, Border Radius, Text Alignment, Box Shadow, and Typography options.
All done! You have successfully customized the Widget Tooltip Extension on your website.
Video Assist
You can also watch the tutorial video about the Widget Tooltip Extension. Please visit the demo page for examples.
Thanks for staying with us.
