In case you are using Shortcodes to display content (text, image gallery, etc.) on your webpage, you can use the Visibility Controls feature to show or hide them on your page.
This gives you an extra edge in deciding who gets to see the content created through shortcodes.
How to use Shortcodes Visibility Controls
Find the Visibility Controls feature under the Advanced tab of the widgets/sections/containers. Inside, you need to click on the “Add Item” button to add a condition item.

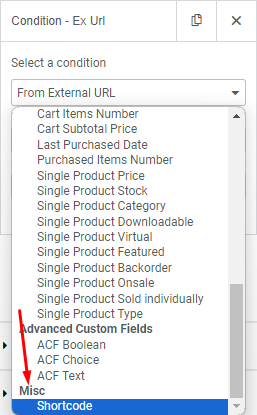
Inside the conditions, scroll down to find the Shortcode condition.
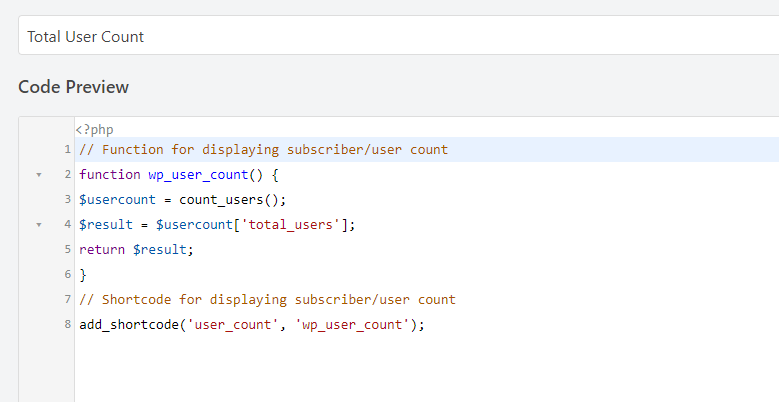
To show how it works, we have used a total user count shortcode that displays the total number of users currently available on your website.

We used the “WPCode” plugin to inject the code into our theme file, instead of directly modifying the theme.

Here, we used the following shortcode: “user_count” to display the total user count on our website.
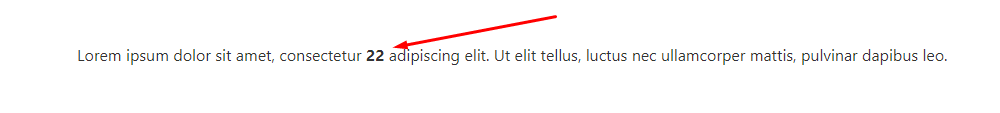
In that instance, the total user count is 22 on our test site. We are using the Text Editor widget for this.

After that-
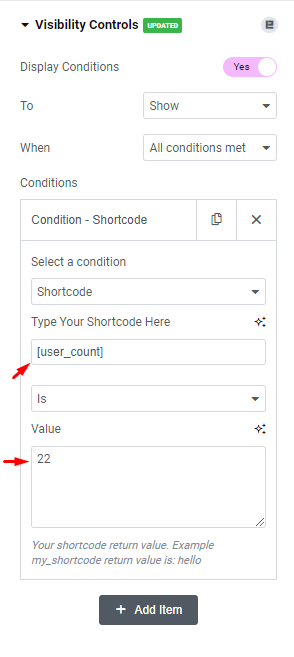
- Go to the Advanced tab of the text editor
- Open Visibility Controls option and turn on the button
- Add a condition
- Select Shortcode from the condition list
- Type the shortcode in the field below
- Select Is option
- Then insert the value generated through the shortcode i.e. 22
Result
If the shortcode and value match, then the text editor will stay visible on the page (if Is selected).
If the shortcode and value don’t match, the content will be hidden and won’t display in the front end. The same happens if the value matches but Is Not selected.

