The Elementor Video Player widget is a professional tool, built for attaching videos through an external link. With this widget, you can add any video to your website or blog post. Amazingly it supports video links from all over the internet world.
This widget is one of the easiest ones to use. Element Pack Pro under Bdthemes has designed and developed this handy tool. Let me give you a guide about how it works.
To Insert Widget

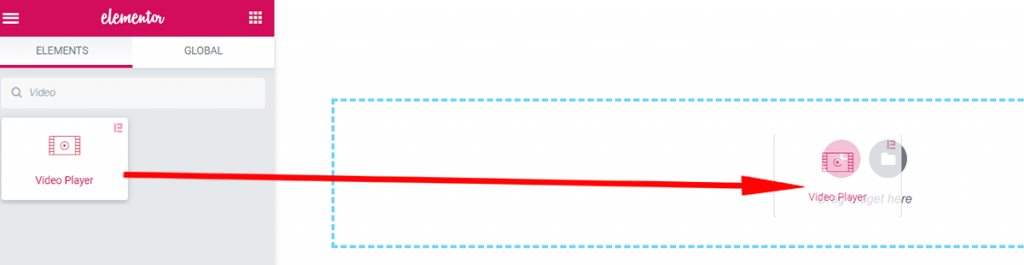
Inserting a widget is just a matter of dragging and dropping. However, take a look at the screenshot and you can do it too. Drag the Elementor Video Player Widget inside your page.
Content Tab
This is the basic options tab of the Video Player widget. With this, you have the ability to insert your video link to the video gallery widget. However, the tab has two sections.
Video

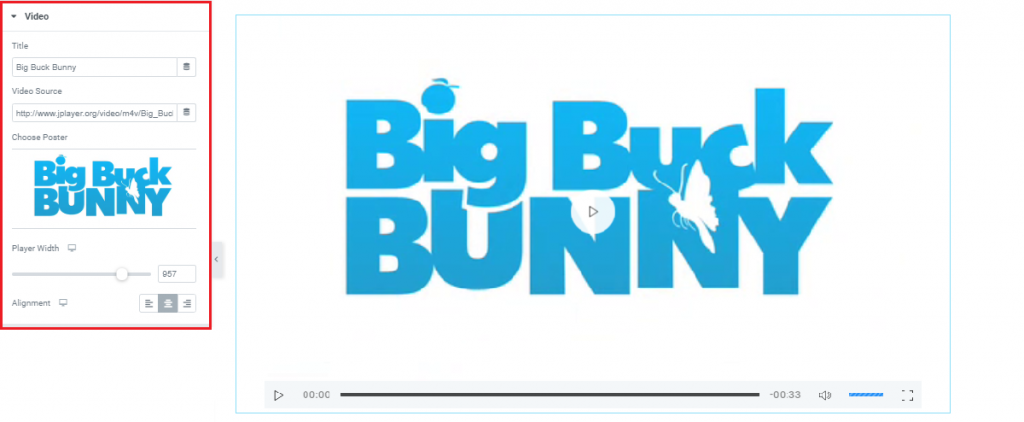
After you drag and drop the widget, the first thing you will see is this Video section. Here, you can add the link to the video you want to display or add YouTube video directly. You can add a title that will show up by hovering your mouse over the video. Also, you can adjust the player width, making the player small or big.
In short, go to Content> Video> Player Width and adjust the height according to your site.
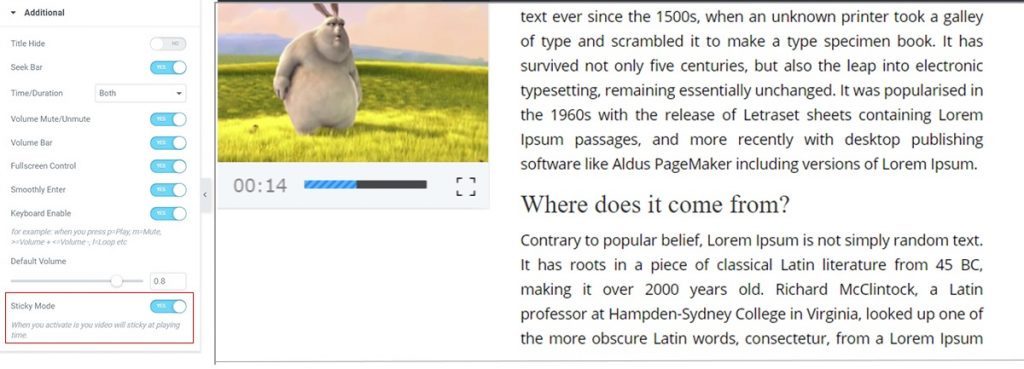
Additional

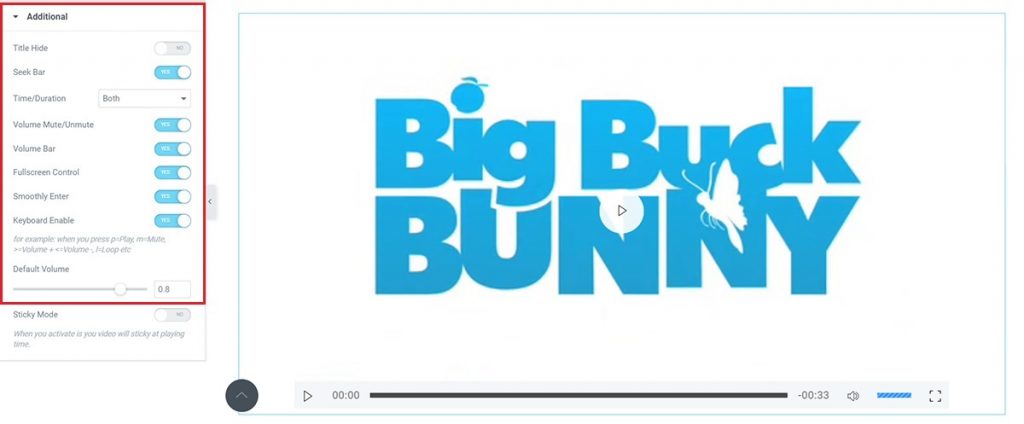
This section has a bunch of switchers. By switching them on or off the buttons on the Video Player Control bar will be visible or invisible. In addition, you can set the default volume from here. Take a look at the last switcher.

The Sticky Mode switcher glues the Elementor Video Player to the screen. Turning Sticky Mode switcher on will make your video player appear in a small frame when you scroll away from its original position.
Style Tab
Now, time for the fun part. As for the Style tab, let me show you more graphics, less explaining for the video gallery widget.
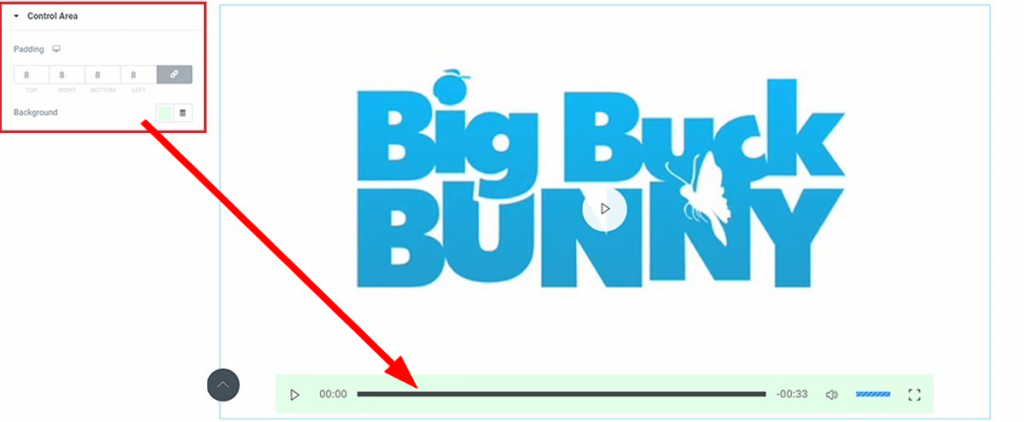
Control Area

Go to Style tab> Control Area
This section gives you two controllers to change the color of the Video Players’ control bar. Also, you can change the players’ height, width, and thickness with the Padding options.
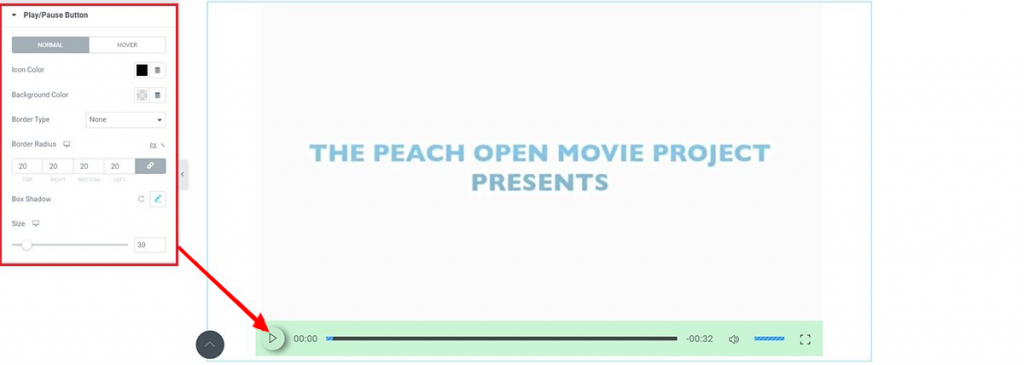
Play/Pause Button


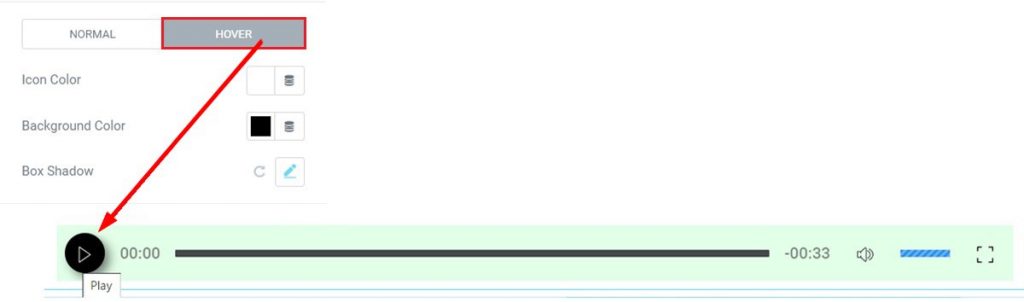
You can change the color, border, size, and shadow of the Play/Pause button of the Video Players’ control bar. Likewise, you can shape the button round with the Border Radius option for the Elementor Video Player Widget. Also, take a look at the Hover option.
Go to Style> Play/Pause Button> Hover and make the changes.
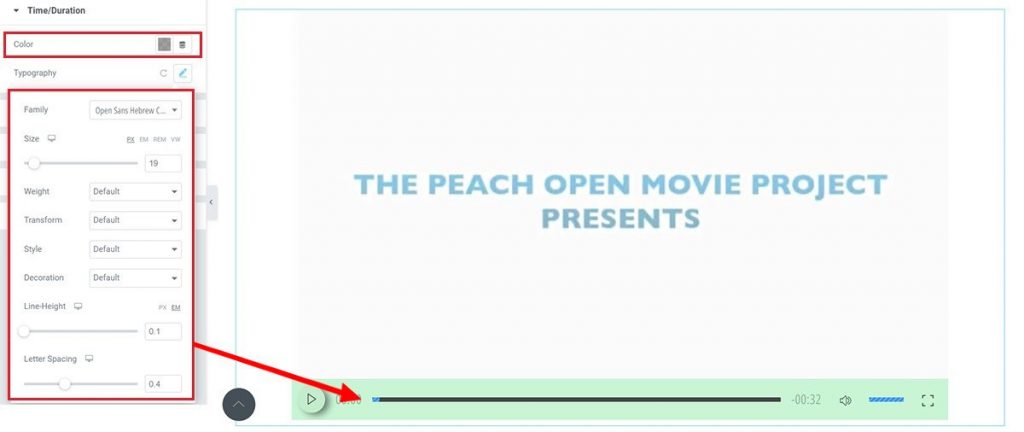
Time Duration

Here, in this section, you can change the color and Typography of time duration clocks that are present on both sides of the seek bar.
Hence, Go to Style> Time Duration> Typography and check out the options.
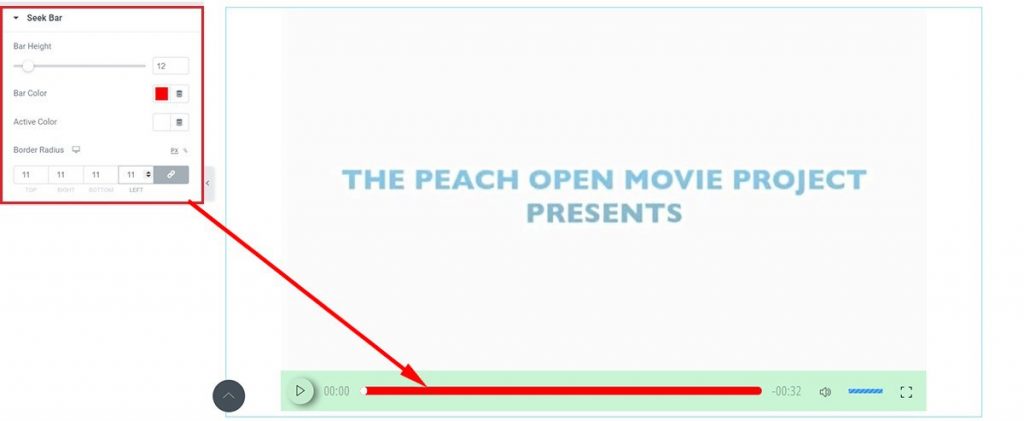
Seek Bar

Go to Style tab> Seek Bar
You can edit the size of the Seek Bar with Bar Height in this section. Also, you will be able to adjust the border-radius here.
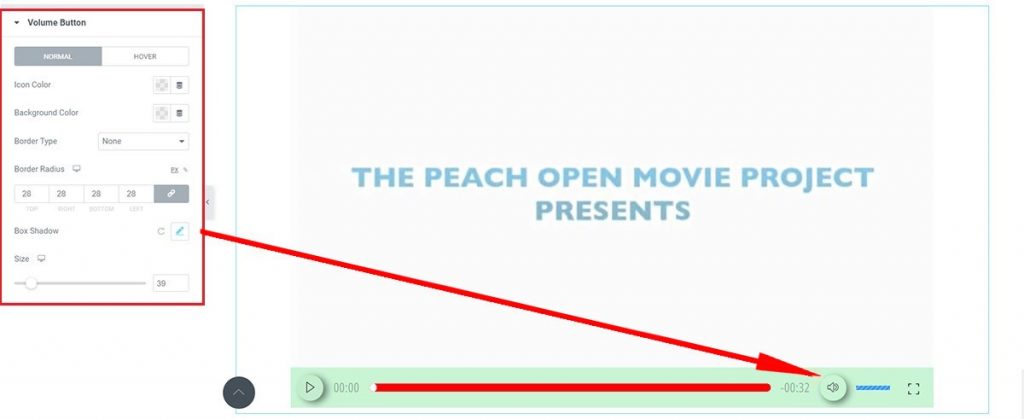
Volume Button


Go to Style tab> Volume Button
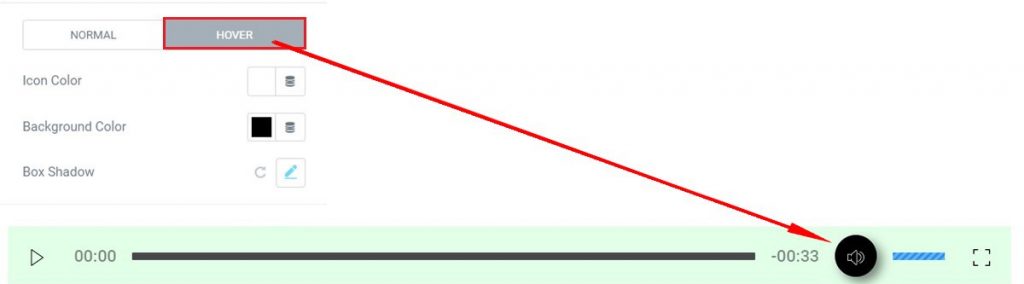
As the picture shows, you can change the color, border-radius, size, and shadow of the Volume button of the control bar. Moreover, you can make unique controller buttons by customizing the Hover option for the Elementor Video Player Widget.
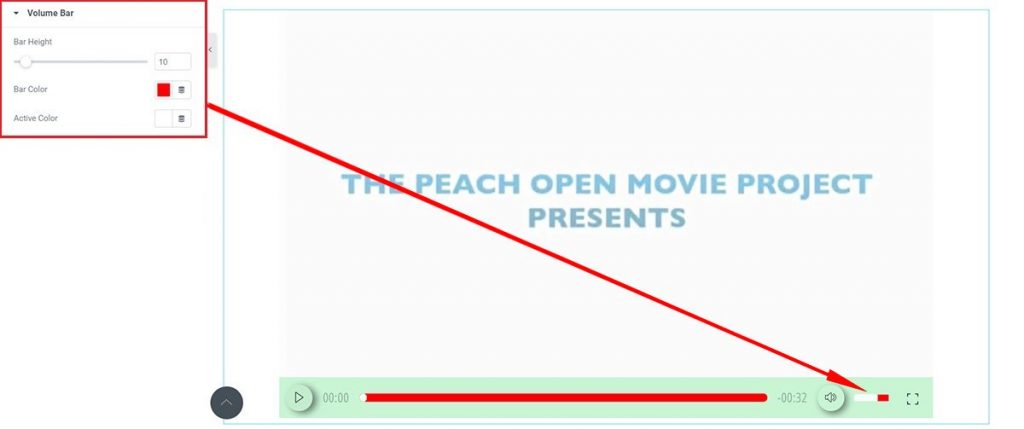
Volume Bar

Go to Style tab> Volume Bar
As a matter of fact, you can customize the tiny volume bar on the menu, as Element Pack Pro has even made it possible. One thing I can’t help but say, “Good Job Element Pack Pro”.
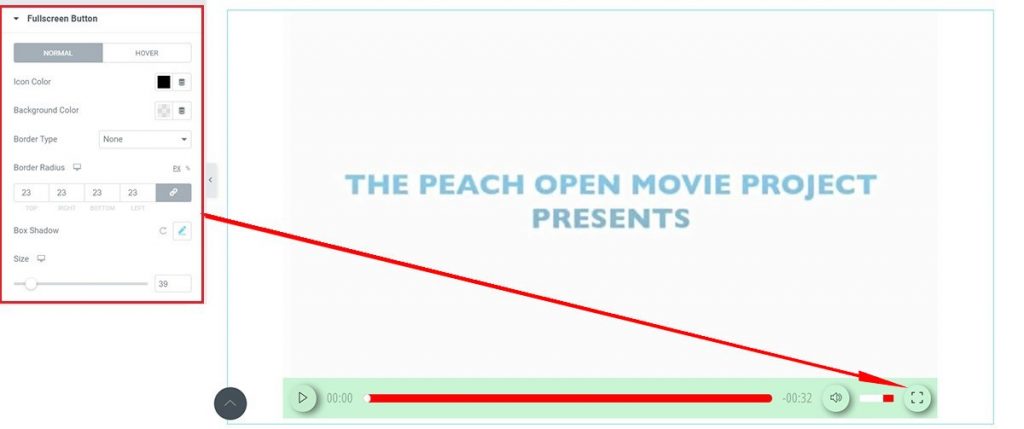
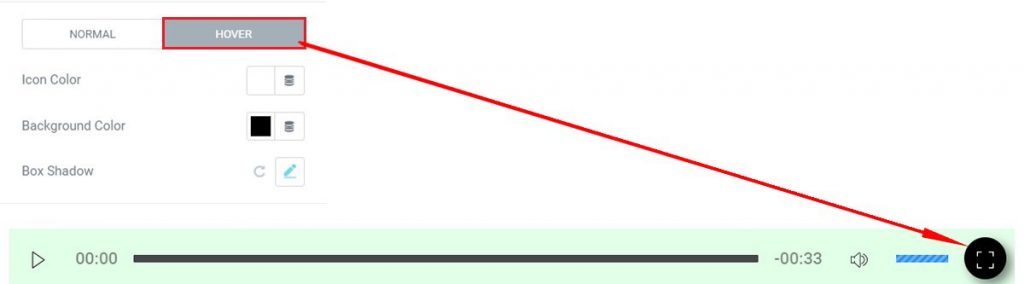
Fullscreen Button


Go to Style tab> Fullscreen Button
And the last section is the Fullscreen Button. You can pick any size of it by raising the size bar. Also, you can make it round, square, random shape as you want (I made all buttons Round).
Video Assist
Well done. Seems you have learned the whole thing and how it works. If you still having trouble using it, watch Video Assist, and get more in-depth ideas about the usage of Video Player widget. Also, take a tour of the demo page.
[Note- on-page video link]