The Vertical Menu widget helps you create a menu panel that has the menu items aligned vertically. It is a good practice for eCommerce websites and such.
Let’s see how you can operate it and customize it in this tutorial.
Inserting widget

Find Vertical Menu widget from the widget menu and drag-drop it inside your webpage.
Content tab
The Content tab basically holds all the basic settings that will change the system/properties of your content.
The menu widget works in two ways.
- You create menu on your dashboard and insert it here
- You design your menu and link it in here
Type 2

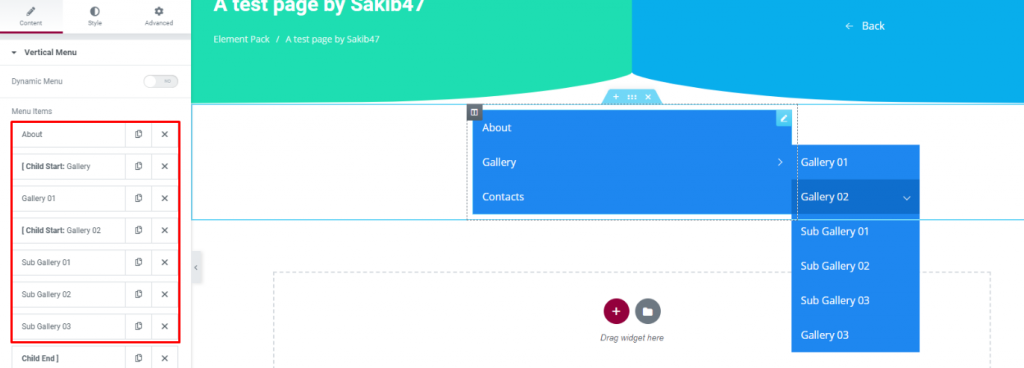
For the second choice, you have to leave alone the switcher Dynamic Menu. You can see a bunch of items on the Menu Items option. Those are what you will see as a WordPress vertical menu.

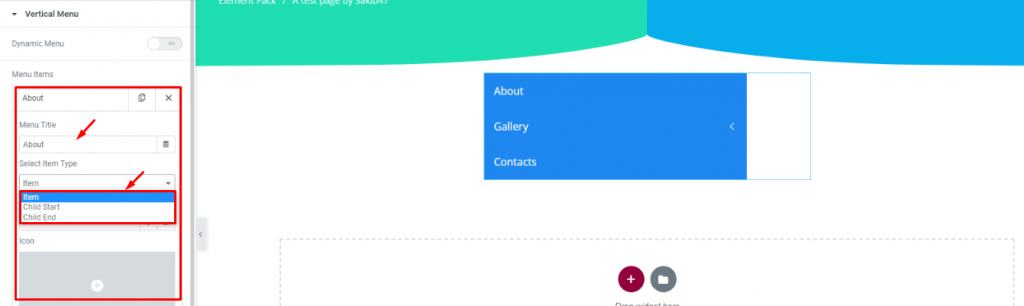
Each item is individually customizable in the content tab. Put a title, select item type, and put a link.
For the Select Item Type menu, you have three options to choose from. The first one is for the main menu item, the second one is for a sub-menu start, and the third one is for sub-menu stop indication.
Type 1

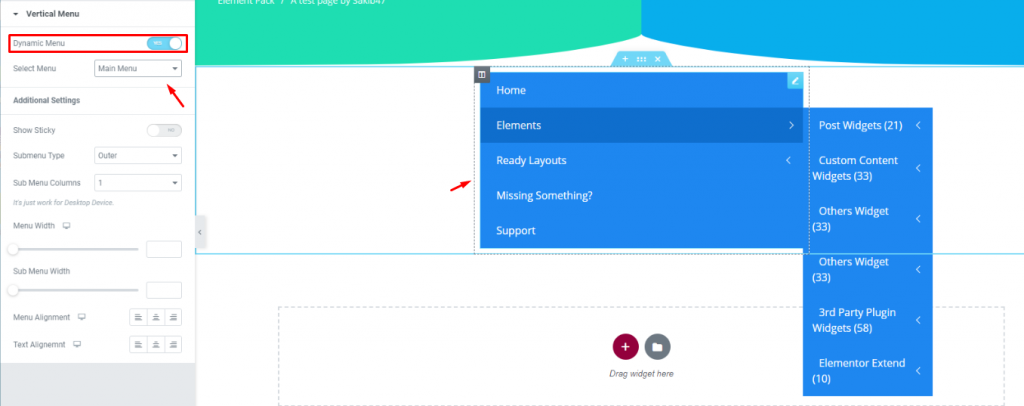
If you turn on the Dynamic Menu switcher, you will have a drop-down option where you can choose pre-made menu items.

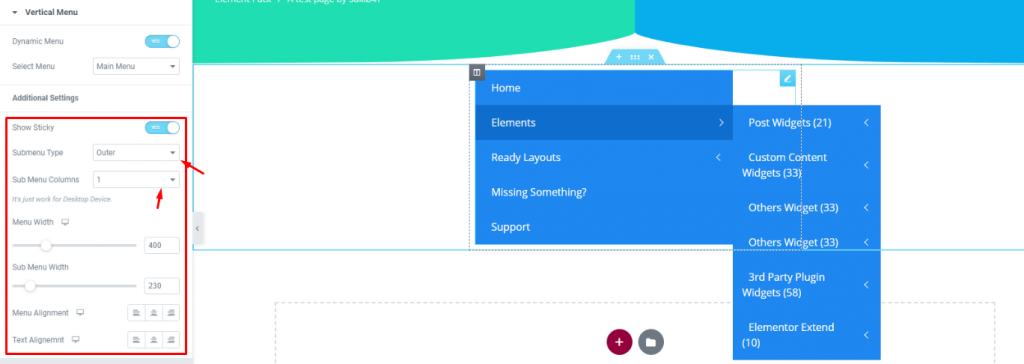
For the additional settings, turning on the Show Sticky switcher will make the menu float above the screen upon scroll.
Again, you can place the sub-menu inside the main menu panel or outside form the Sub Menu Type option as well as select column numbers.
Sticky Feature for Vertical Menu
Go to Content > Additional Settings
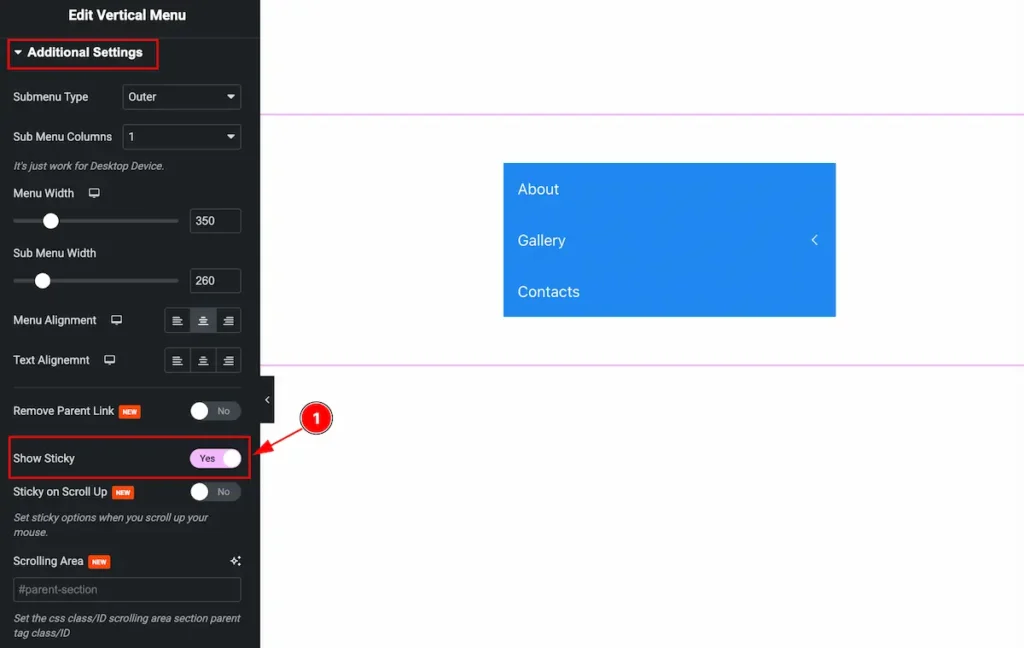
Show Sticky
This feature is for showing sticky the vertical menu.

- Show Sticky: Enable the switcher to make the section sticky. It will show all the feature relates to the Sticky.

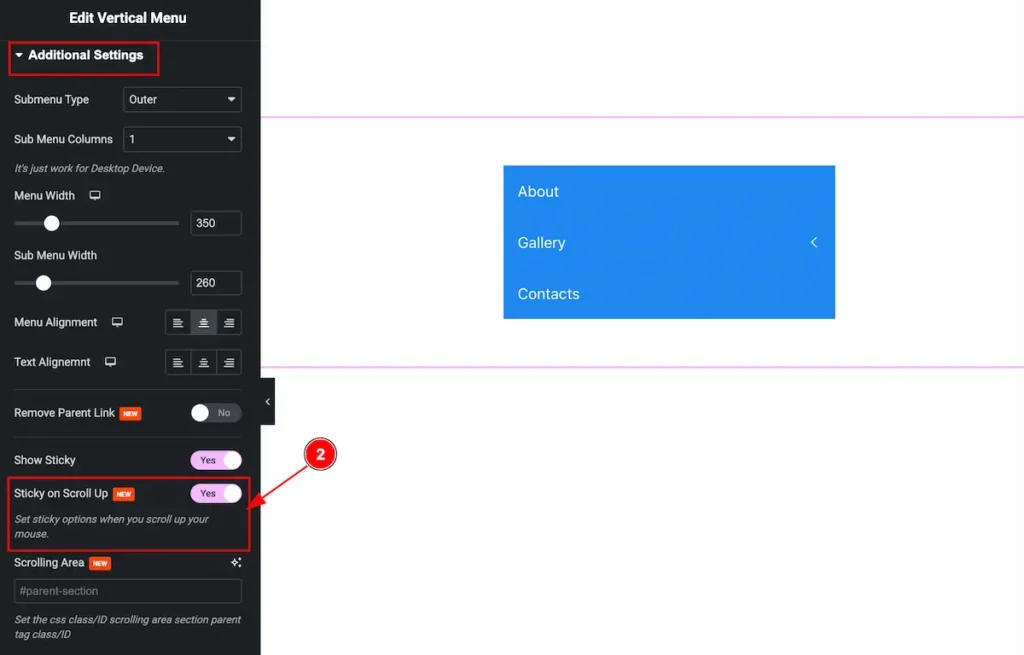
- Sticky on Scroll UP: Enable the switcher to make the sticky up. It will work on mouse scrolling to up.
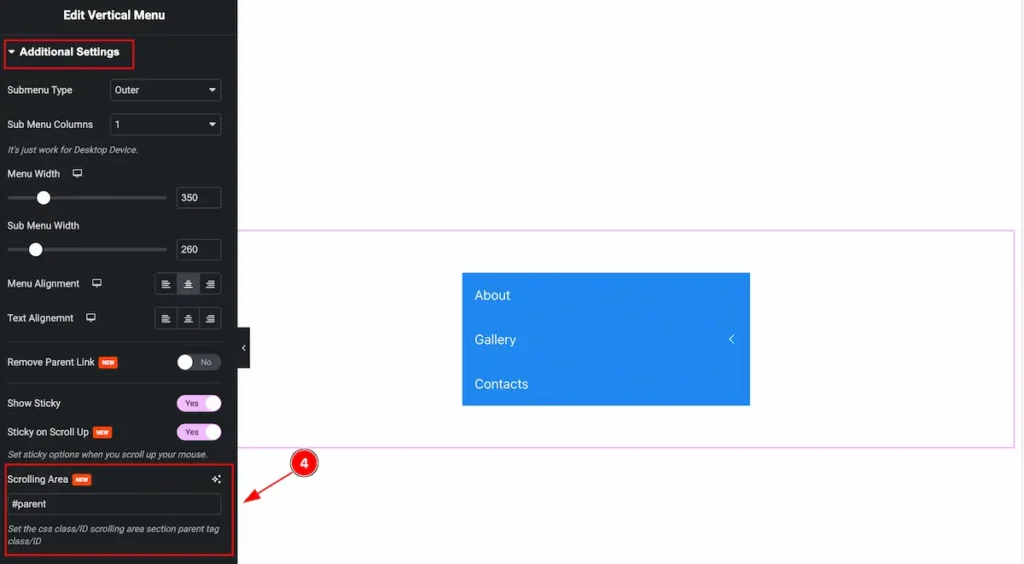
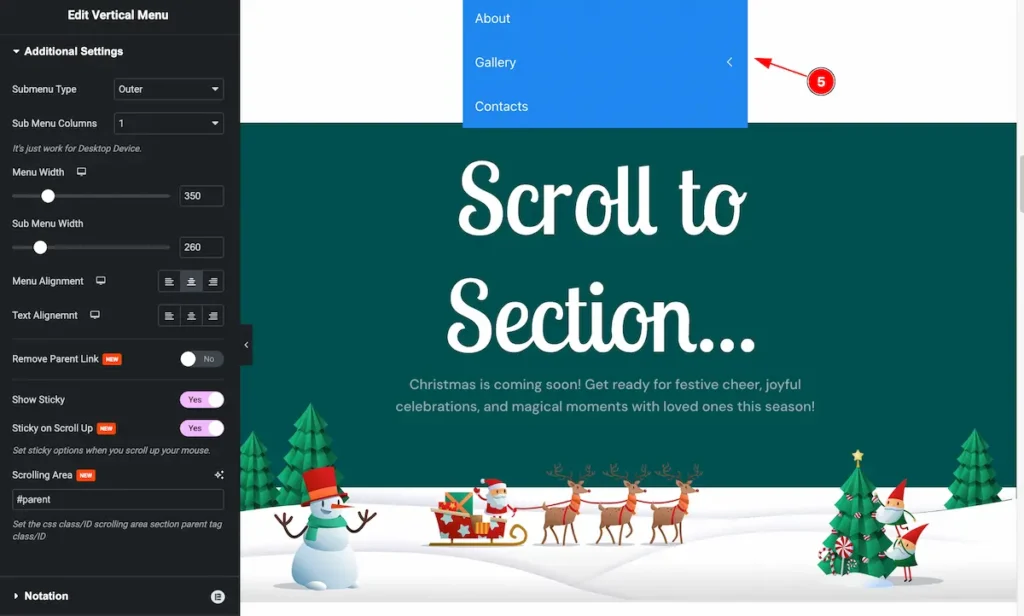
Specify Sticky on Scrolling Area
This is an exciting feature for making the vertical menu sticky for specific area only. It will appear sticky on the section only.
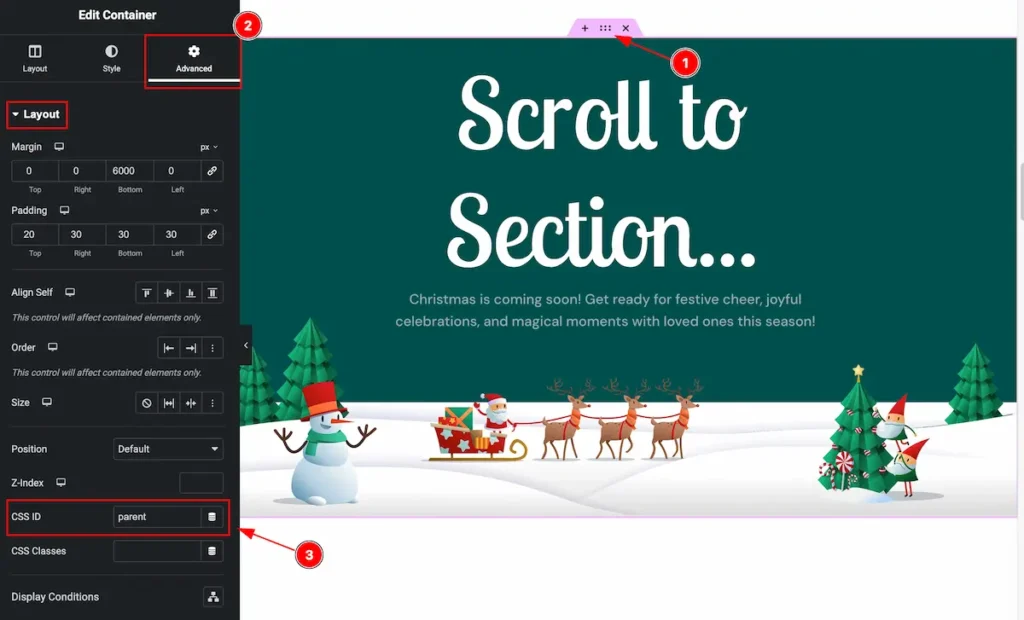
SET CSS ID FIRST
Make a CSS ID for any section that want to show the sticky.

- Choose any container and Click on the ” 6 dots ” for appearing the controls of the container.
- Navigate to the ” Advanced ” tab.
- Set the “CSS ID ” on the Layout section. ID must be unique.

- Now input the CSS ID on the ” Scroll Area ” field. Make sure put the Pound simple before the ID. E.x: #Parent.

- The Vertical Menu will appear sticky when the section appear on scrolling.
Style tab
There are two sections for the style tab to customize the appearance of the menus navigation. One for the main menu and the other for the sub-menu.
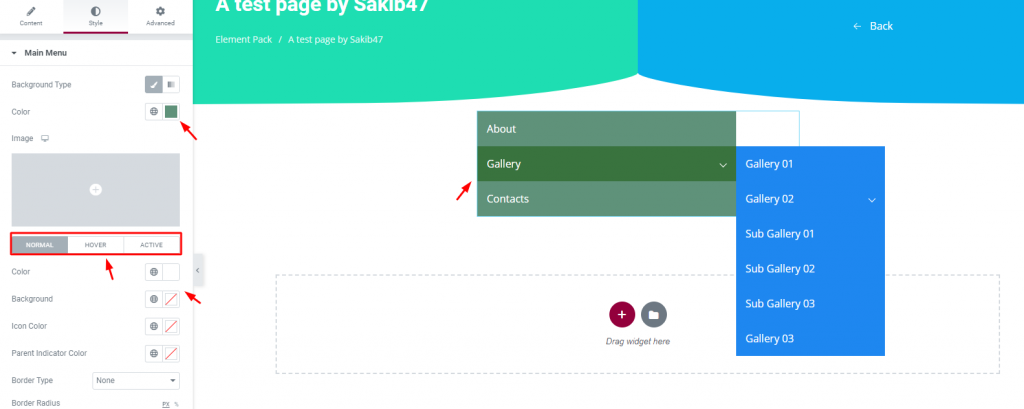
Main Menu

Go to Style> Main Menu
Here, you can change background, text, icon, and indicator color as well as spacing for the main menu. You can set colors for normal, active, and hover mode also.
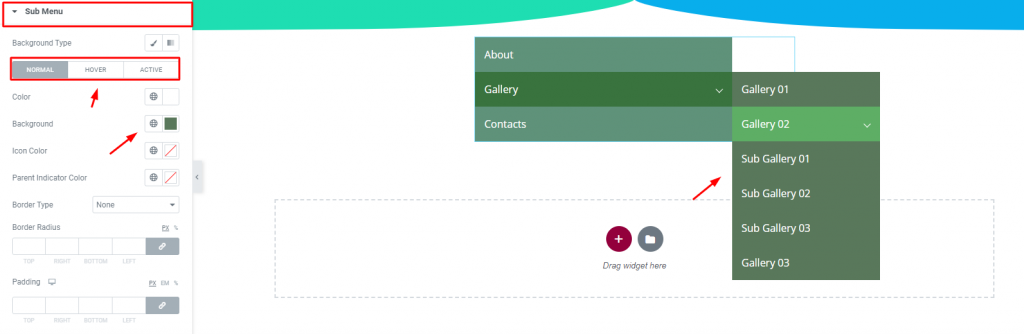
Sub Menu

Go to Style> Sub Menu
Same settings as the main menu.
Conclusion
Watch this video to get more visuals on the Vertical Menu widget, by Bdthemes, and visit this demo page for more examples.
Thanks for staying up.

