In this documentation, we will show you how to customize the Account Navigation Widget by Ultimate Store Kit.
Enable the Account Navigation Widget

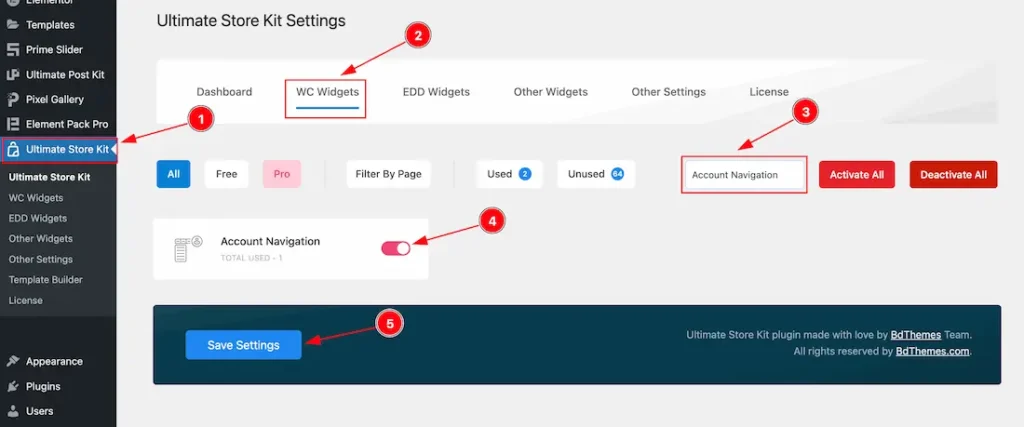
To use the Elementor Account Navigation Widget from Ultimate Store Kit, you must first enable the widget.
- Go to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Account Navigation Widget Name.
- Enable the Account Navigation Widget.
- Hit the Save Settings Button.
Inserting The Account Navigation widget

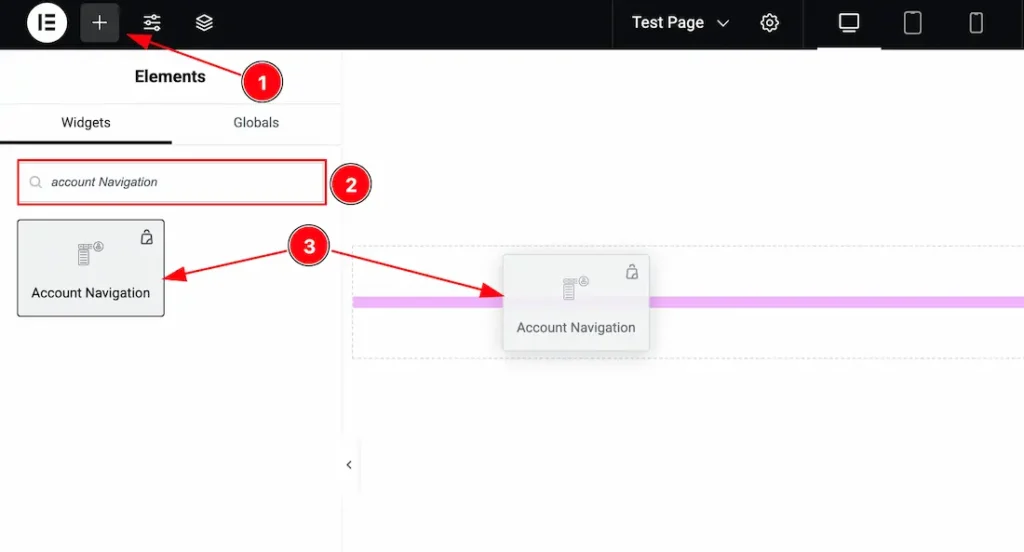
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Account Navigation widget.
- Drag the widget and Drop it on the editor page.
Work With The Style Tab
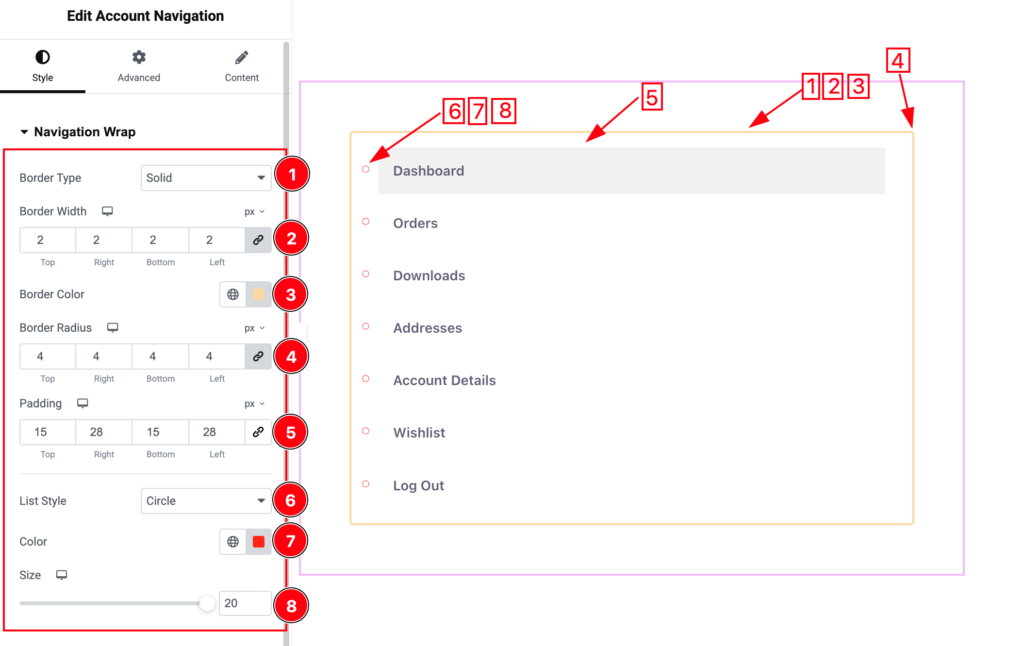
Navigation Wrap Section
Go to Style > Navigation Wrap

Come to the Navigation Wrap section, you will get the below customization options-
1. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
2. Border Width: The border width property allows you to control how thick or thin the border is.
3. Border Color: This lets you change the Border color.
4. Border Radius: Customizes the border corners for roundness.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. List Style: You can set the List Style type- None, Square, Circle, Bullet, Decimal, Lower Alpha, Upper Alpha, Lower Roman, & Upper Roman.
7. List Color: This option lets you change the List Color.
8. Size: You can set the List size to your working demand.
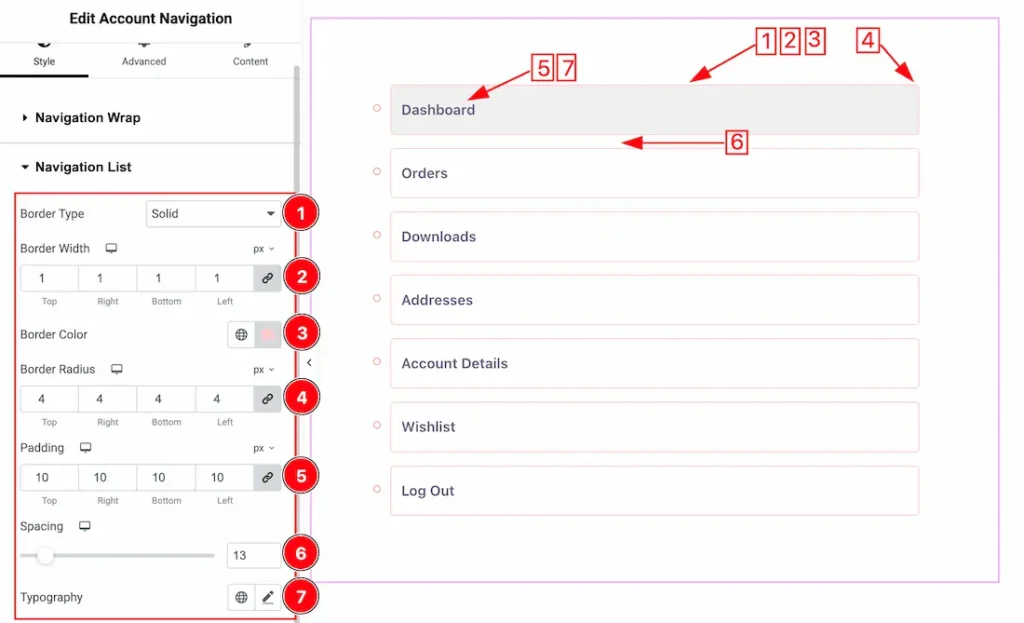
Navigation List Section
Go to Style > Navigation List

Come to the Navigation List section, you will get the below customization options-
1. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
2. Border Width: The border width property allows you to control how thick or thin the border is.
3. Boder Color: This lets you change the Border color.
4. Border Radius: Customizes the border corners for roundness.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Spacing: Set the Spacing between Lists.
7. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the List.

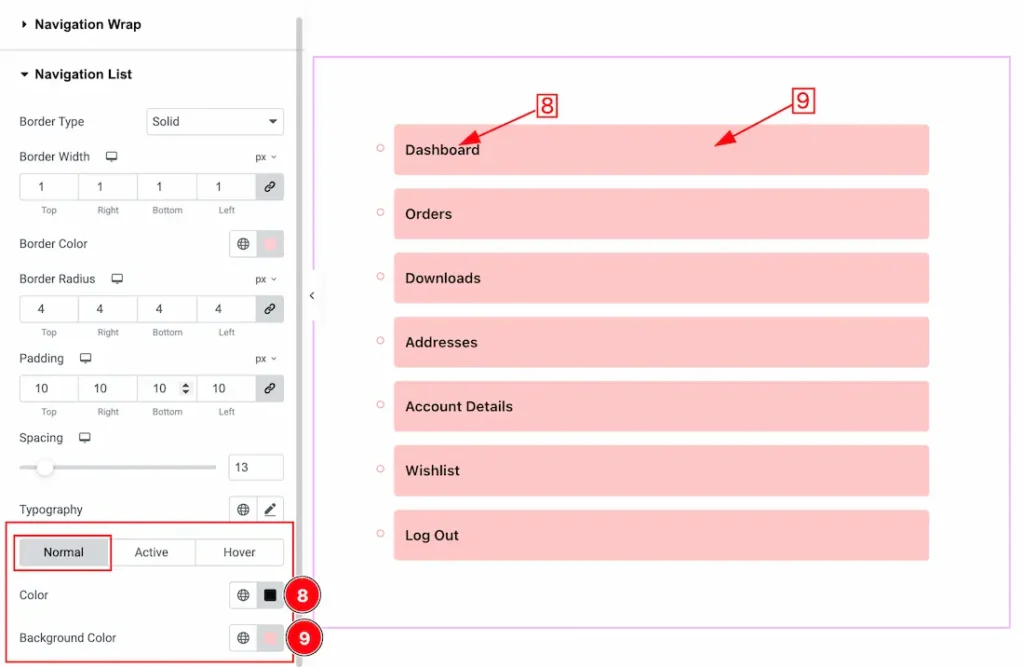
Come to the Navigation List Section, you will get three sub sections; Normal, Active & Hover.
In the Normal Mode, you will get the below customization options-
8. Color: This option lets you change the Navigation list text Normal Color.
9. Background Color: This option lets you change the Navigation list text Background Normal Color.

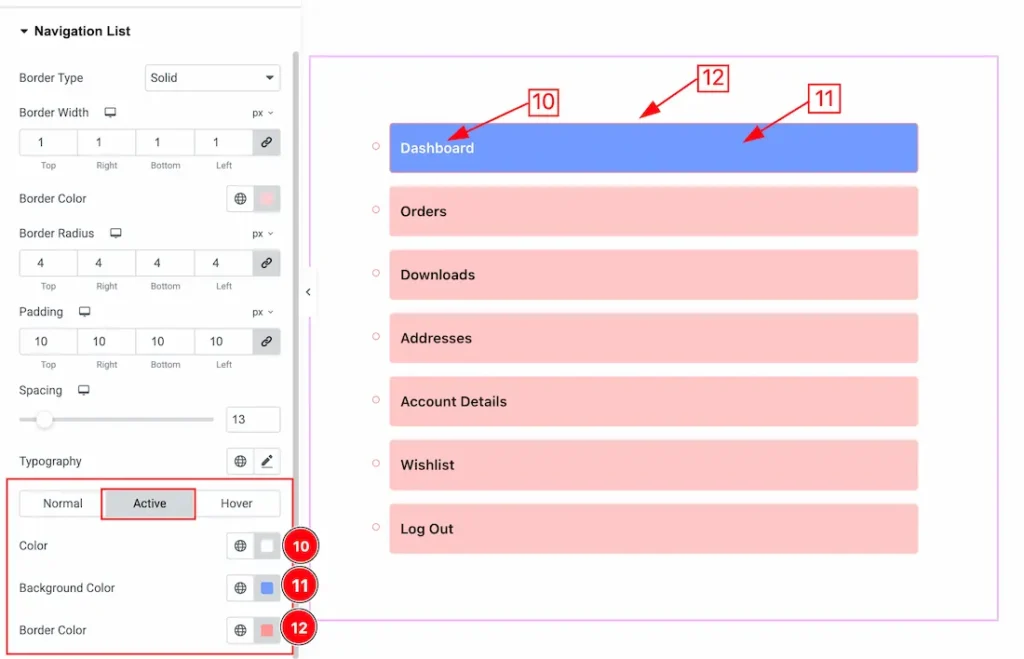
In the Active Mode, you will get the below customization options-
10. Color: This option lets you change the Navigation list text Active Color.
11. Background Color: This option lets you change the Navigation list text Background Active Color.
12. Border Color: This option lets you change the Active Border color.

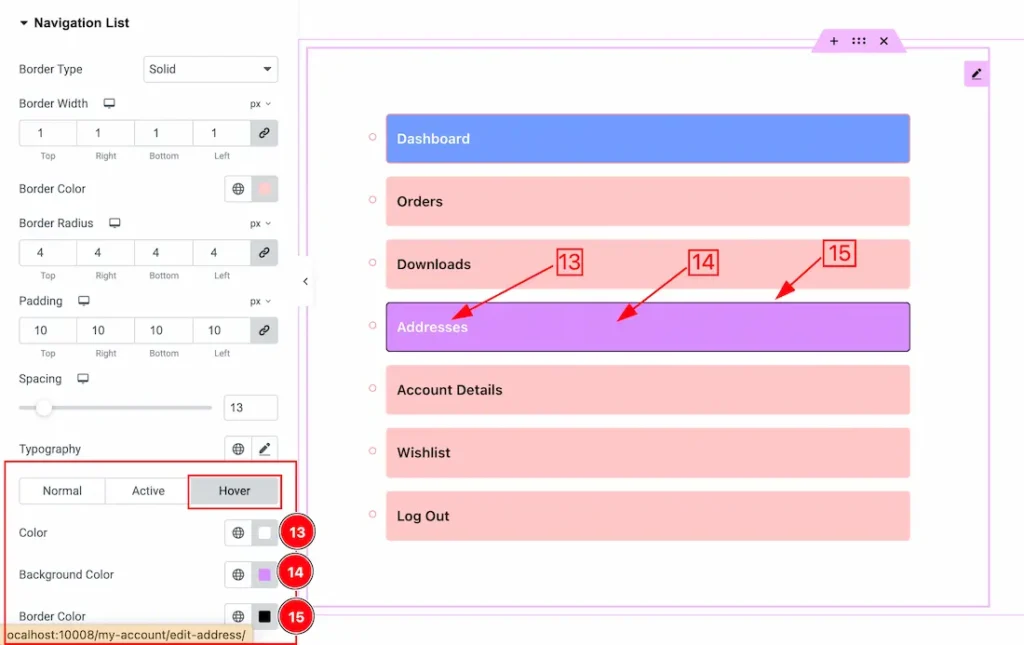
In the Hover Mode, you will get the below customization options-
13. Color: This option lets you change the Navigation list text Hover Color.
14. Background Color: This option lets you change the Navigation list text Background Hover Color.
15. Border Color: This option lets you change the Hover Border color.
Video Assist
The Video will coming soon. Please visit the demo page for examples.
Thanks for being with us.