In this documentation, we will show you how to customize the Account Dashboard Widget by Ultimate Store Kit.
Enable the Account Dashboard Widget

To use the Elementor Account Dashboard Widget from Ultimate Store Kit, you must first enable the widget.
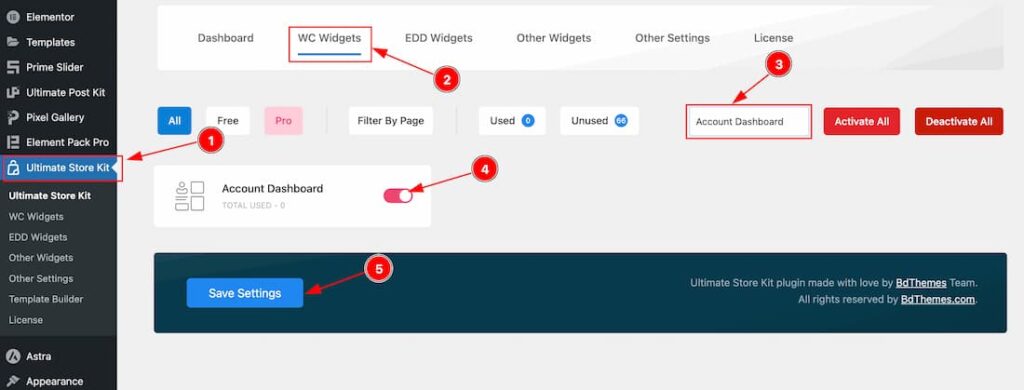
- Go to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Account Dashboard Widget Name.
- Enable the Account Dashboard Widget.
- Hit the Save Settings Button.
Inserting The Account Dashboard widget

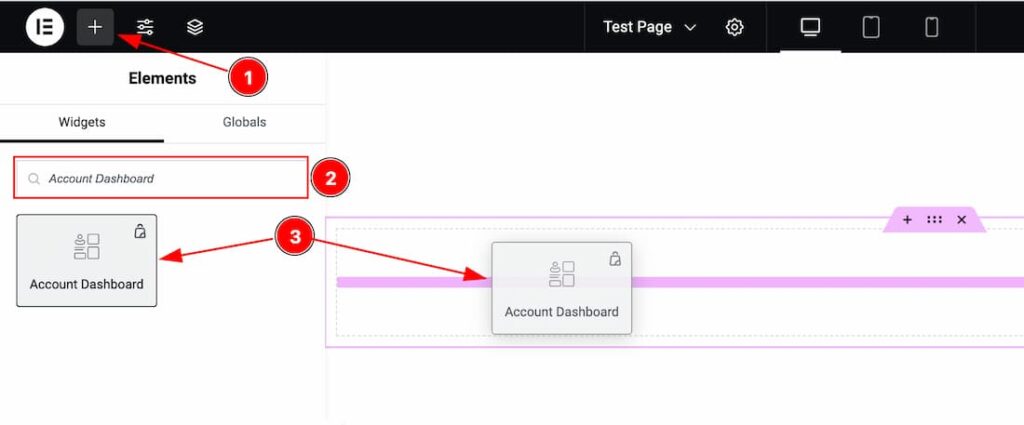
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Account Dashboard widget.
- Drag the widget and Drop it on the editor page.
Work With The Style Tab
Dashboard Section
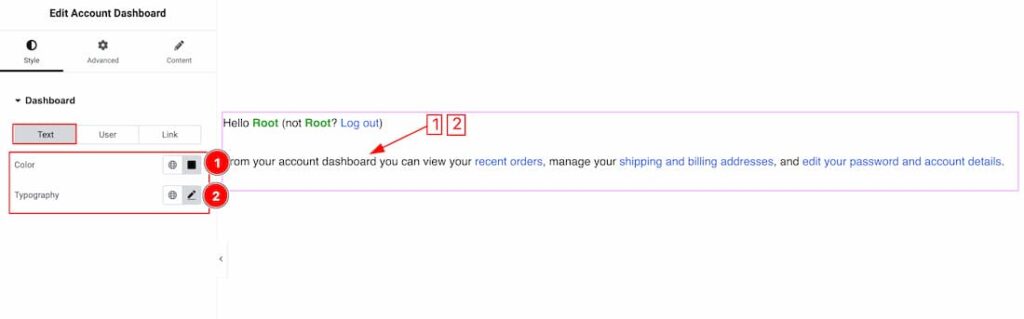
Go to Style > Dashboard

Come to the Dashboard section, you will get three subsections; Text, User and Link.
In the Text section, you will get the below customization options-
1. Color: This option lets you change the Text Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Text.

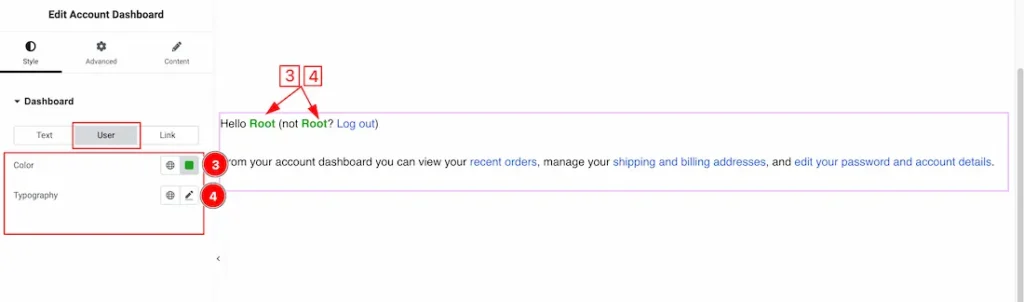
In the User section, you will get the below customization options-
1. Color: This option lets you change the User Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the User.

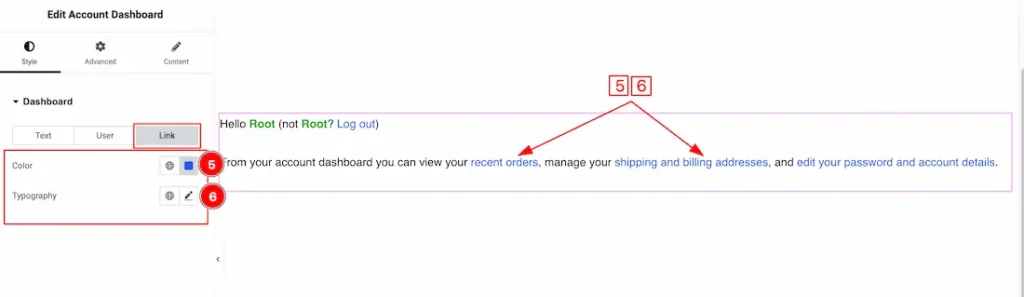
In the Link section, you will get the below customization options-
1. Color: This option lets you change the Link Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Link.
All done! You have successfully customized the Account Dashboard widget on your website.
Video Assist
The Video will coming soon. Please visit the demo page for examples.
Thanks for being with us.

