In this documentation, we will show you how to customize the Account Address Widget by Ultimate Store Kit.
Enable the Account Address Widget

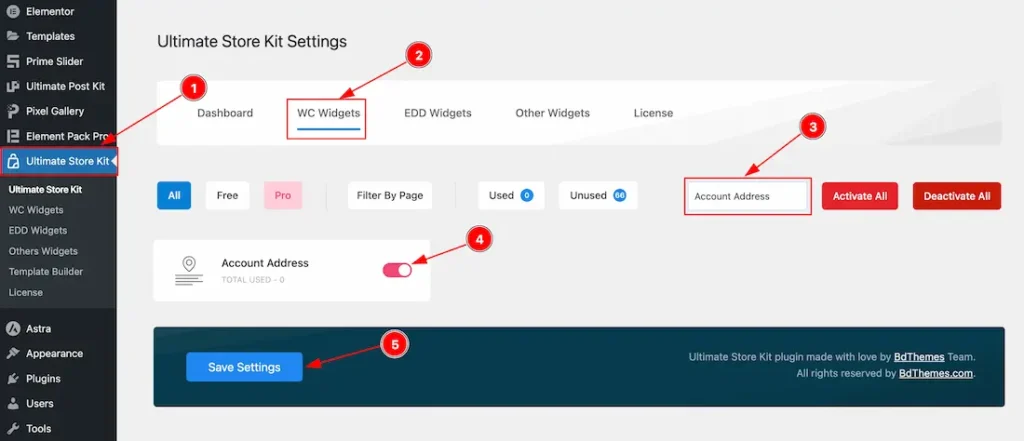
To use the Elementor Account Address Widget from Ultimate Store Kit, you must first enable the widget.
- Go to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Account Address Widget Name.
- Enable the Account Address Widget.
- Hit the Save Settings Button.
Inserting The Account Address widget

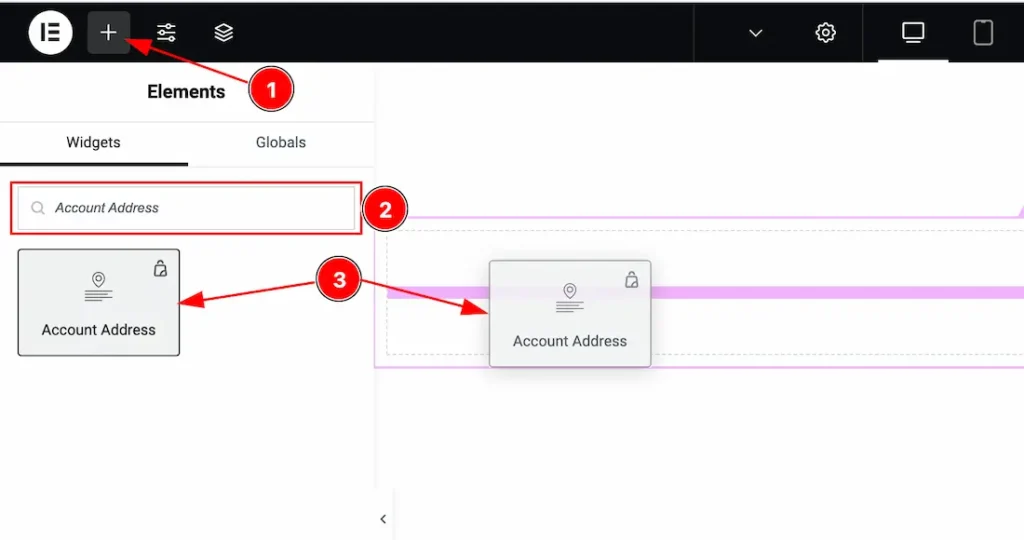
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Account Address widget.
- Drag the widget and Drop it on the editor page.
Work With The Content Tab
Layout Section
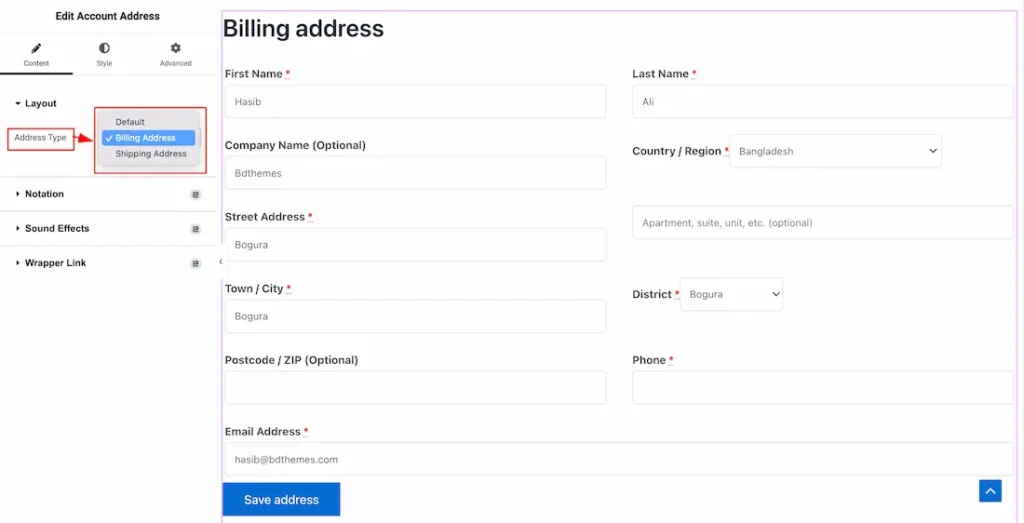
Go to Content > Layout

Come to the Layout section, you can set the Address Type – Default, Billing Address, and Shipping Address. First we have shown the Billing Address.

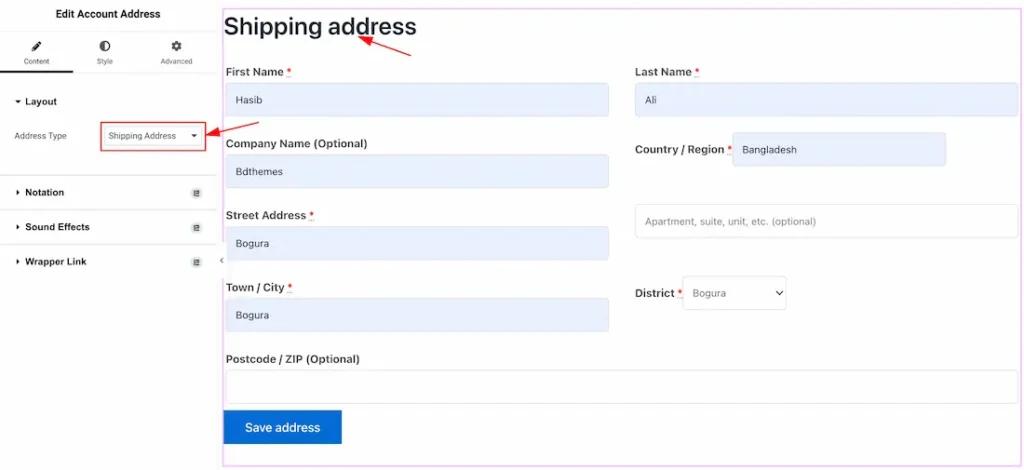
If you want you also can set and customize the Shiping Address from the Layout section.
Work With The Style Tab
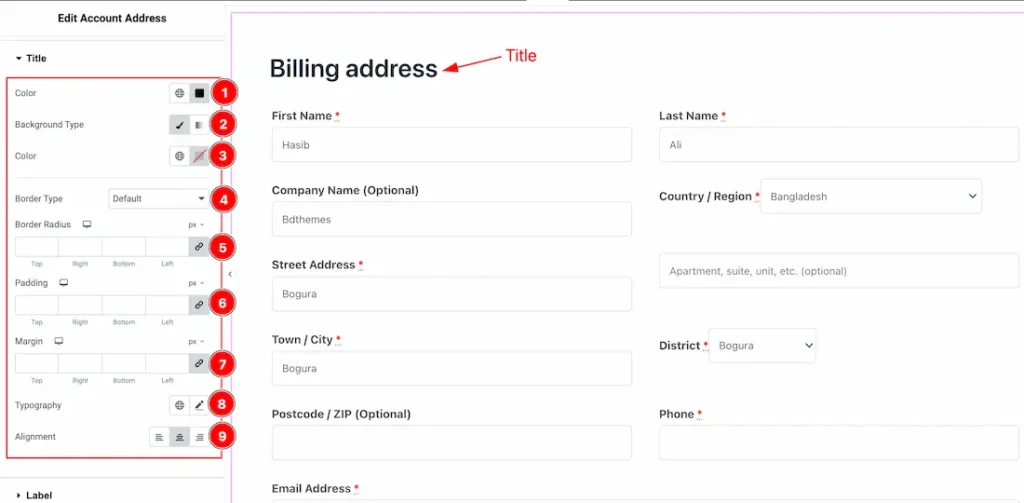
Title Section
Go to Style > Title

Come to the Title section, you will get the below customization options-
1. Color: This option lets you change the Title Color.
2. Background Type: You can set the Background Type as Classic and Gradient. Here we set the Background type classic.
3. Background Color: This option lets you change the Background Color of the Title.
4. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. You also can set the Border Width and Border Color from here.
5. Border Radius: Customizes the border corners for roundness.
6. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
7. Margin: Adjusts the position of an object over the canvas.
8. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
9. Alignment: You can set the Title Alignment- Left, Center and Right.
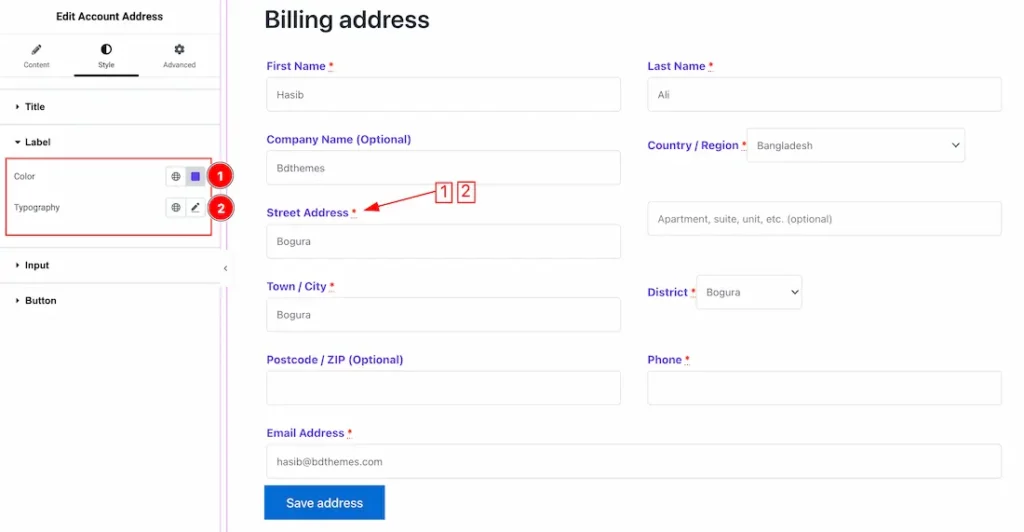
Label Section
Go to Style > Label

1. Color: This option lets you change the Label color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Label.
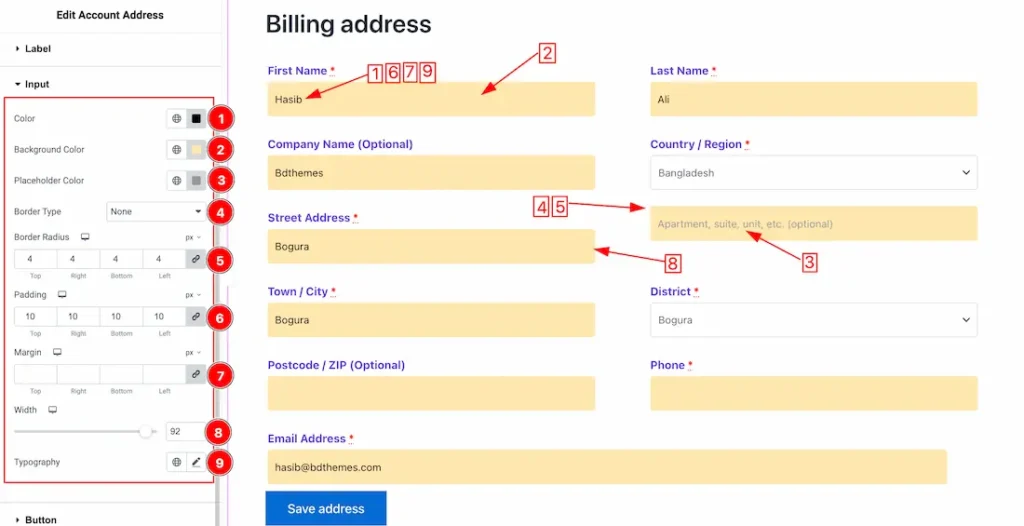
Input Section
Go to Style > Input

Come to the Input section, you will get the below customizations options-
1. Color: This option lets you to change the input text color.
2. Backgroung Color: This option lets you change the input Background color.
3. Placeholder Color: This option lets you change the input Placeholder color.
4. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. You also can set the Border Width and Border Color from here.
5. Border Radius: Customizes the border corners for roundness.
6. Padding : Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
7. Margin: Adjusts the position of an object over the canvas.
8. Width: You can set the input box width to your working demand from here.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the input.
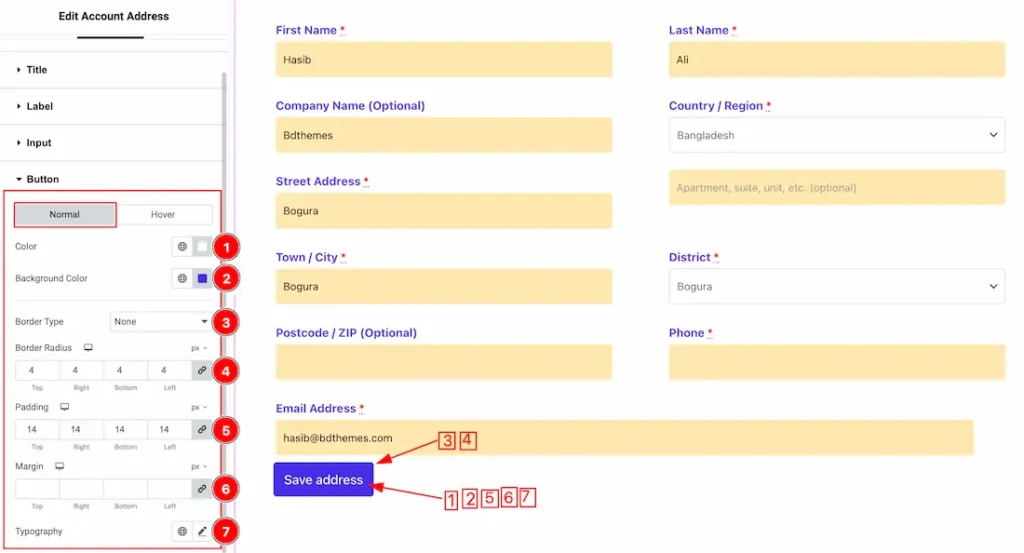
Button Section
Go to Style > Button

Come to the Button section, you will get two subsection; Normal and Hover.
In the Normal tab section, you will get the below customization options-
1. Color: This option lets you change the Button text color.
2. Background Color: This option lets you change the button Background color.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. You also can set the Border Width and Border Color from here for the button.
4. Border Radius: Customizes the border corners for roundness.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Margin: Adjusts the position of an object over the canvas.
7. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Button.

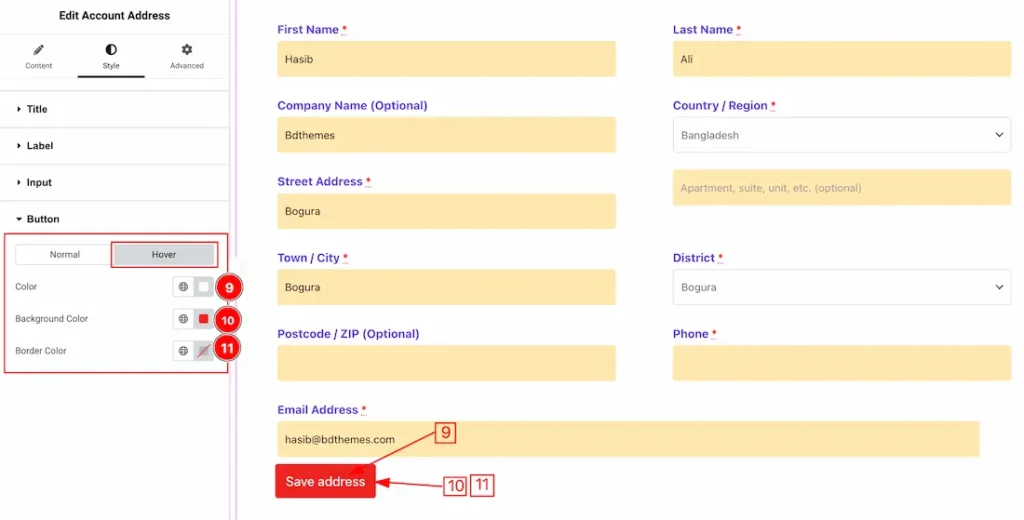
In the Hover subsection, you will get the below customization option for the button.
9. Color: This option lets you change the Button Hover text Color.
10. Background Color: This option lets you change the Button Background Color.
11. Border Color: This option lets you change the Border hover color of the button.
All done! You have successfully customized the Account Address widget on your website.
Video Assist
The Video will coming soon. Please visit the demo page for examples.
Thanks for being with us.
