Tango Slider is a carousel-type slider that makes product or content showcasing purpose better than ever. With the feature of focusing on one content at a time, it will help to objectify one image at a time.
Let’s explore the customizations.
Inserting the Tango Slider widget

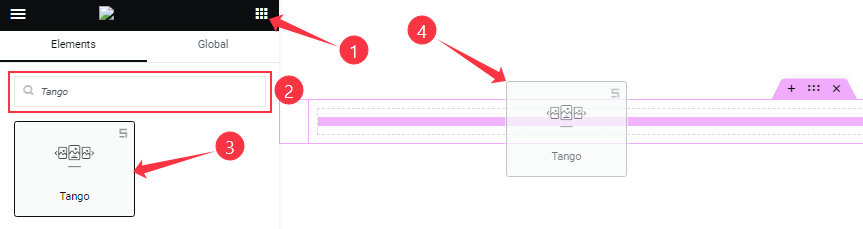
You can add the Tango slider widget to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Tango widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
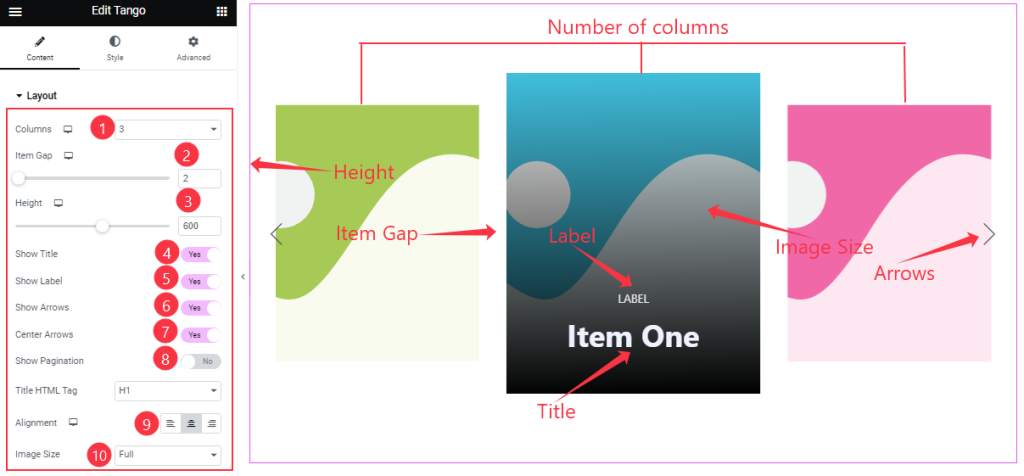
Go to Content > Layout.

Here, you can set the number of Columns between 1 to six for the slider item view. The Height option lets you change the item height for all sliders on the display. You can adjust the Item Gap, Alignment, and Image Size for the Tango slider as your need.
Then you will get the Show Title, Show Label, Show Arrows, Center Arrows, and Show Pagination switchers which you can turn on/off to show/hide these elements from the Tango slider interface.
Sliders Section Customizations
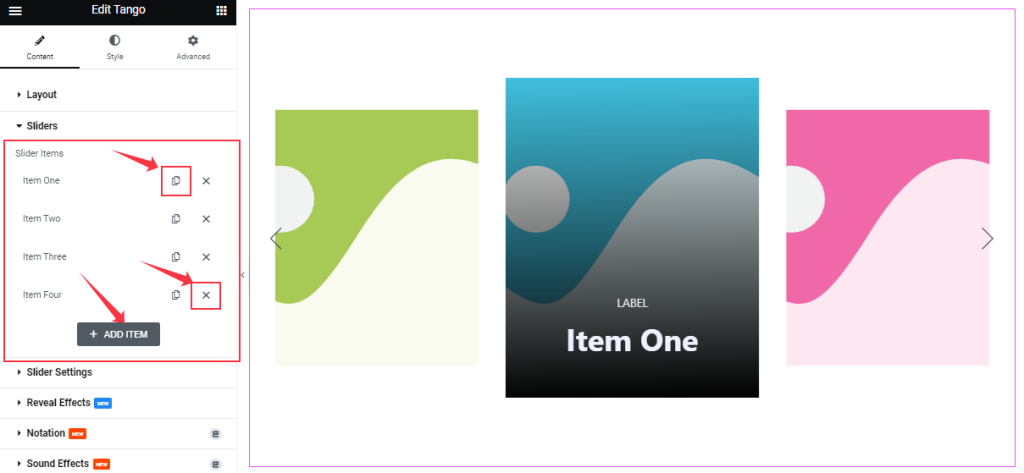
Go to Content > Sliders
Step-1

Here, you can easily add a Tango slider item by clicking Add Item button. Otherwise, you may increase the Items by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
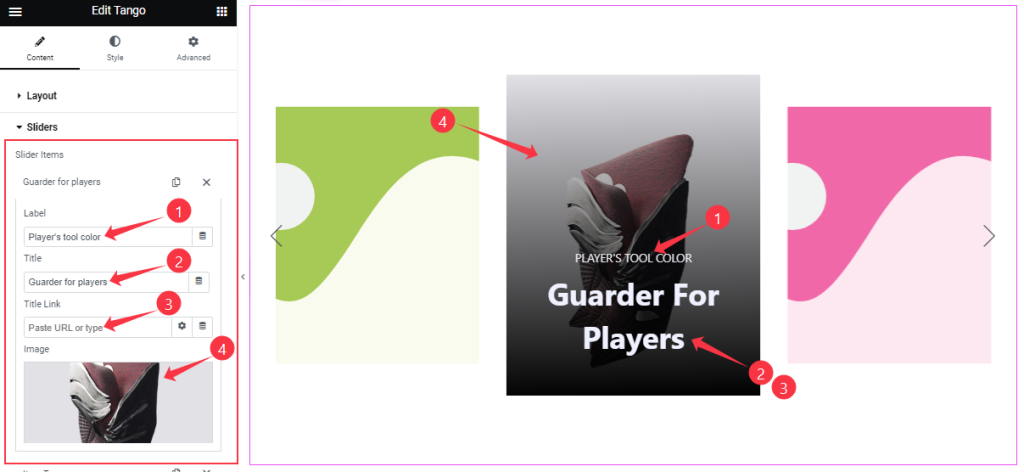
Step-2

Clicking on a slider item, you will get to change the Label, Title, Title Link, and Image to set up your slider items.
Slider Settings Section Customizations
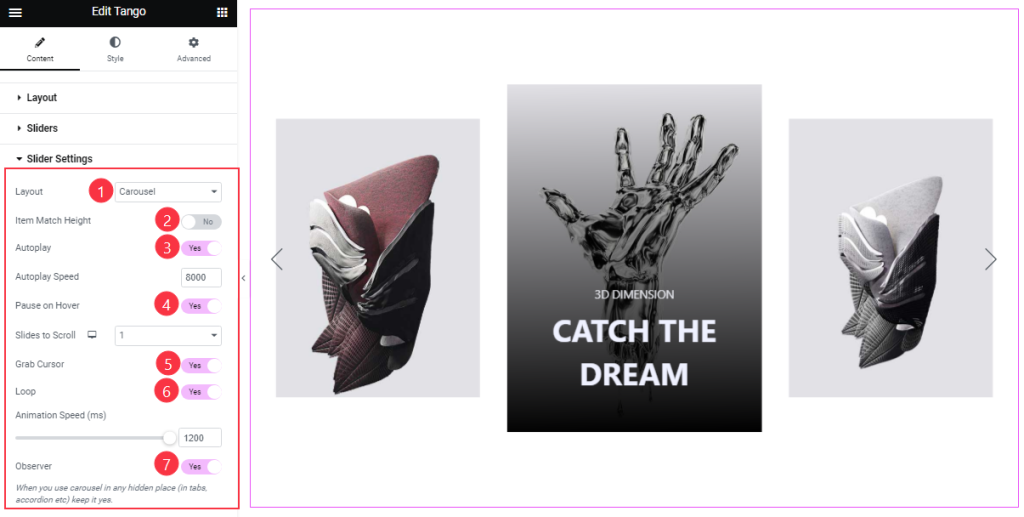
Go to Content > Slider Settings

Come to this section, you can select the Layout (Carousel and Coverflow) of the slider interface as your wish.
In this section, you will be able to see a bunch of Switchers like Auto Play, Auto Play speed, Item Match Height, Pause on Hover, Slides to Scroll, Grab Cursor, Loop, Animation Speed, and Observer.
What they do-
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide on Autoplay.
Slides to scroll: It represents how many slides will slide at once.
Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).
Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Mouse Wheel: Your slider will change when you scroll your Mouse Scroll Wheel.
Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Work With The Style Tab
Content Section Customizations
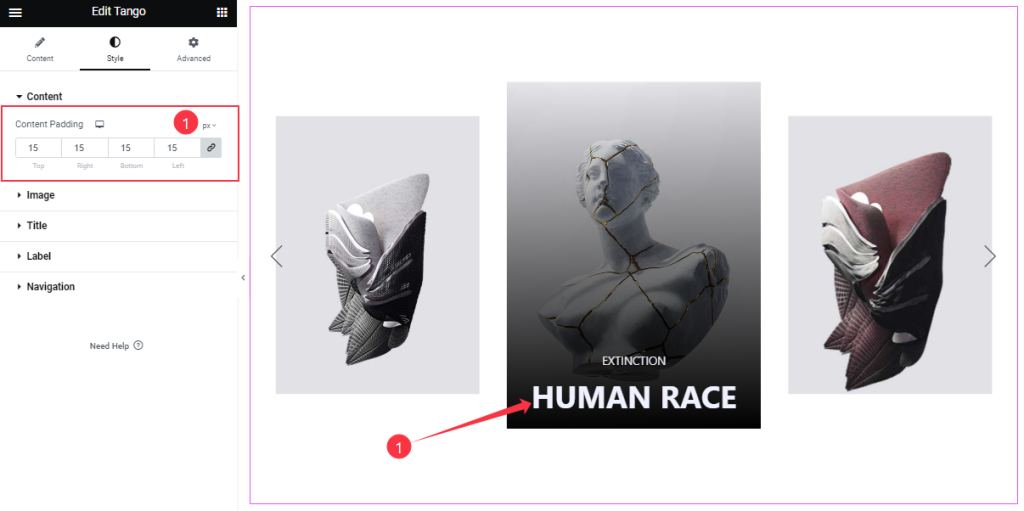
Go to Style > Content

In this section, you can adjust the Content Padding to show your text content in the best position.
Image Section Customizations
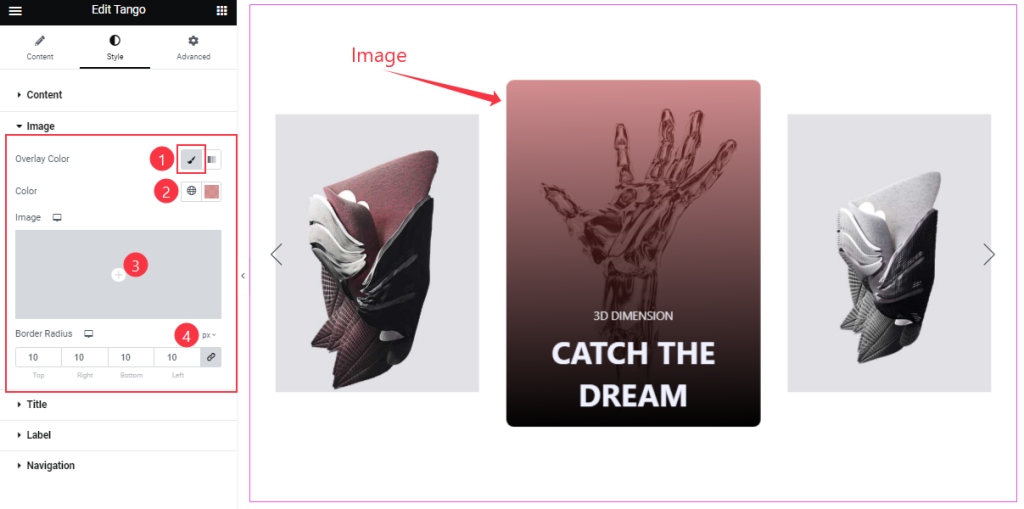
Go to Style > Image

In this section, you will find the Overlay Color settings, which will work over the background image. You may set an Image as the overlay if you want to. Here, you can also change the Border Radius.
Title Section Customization
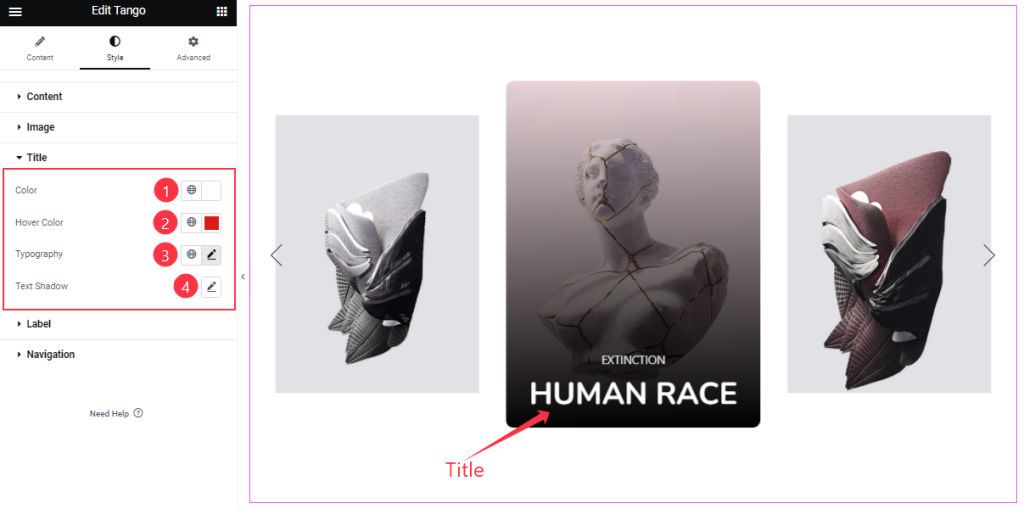
Go to Style > Title

From this section, you can easily set the Title Color and Hover Color. You may change the font style with the Typography option as well as add Text Shadow (3D shadow behind the text) to the title.
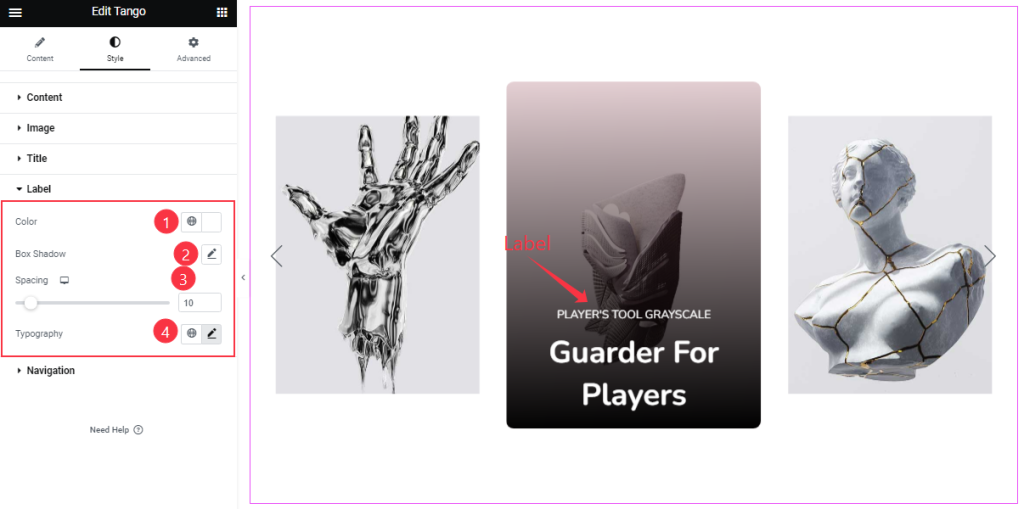
Customization Of The Label Section
Go to Style > Label

Come to the Label section, and you can easily set the Label Color and Spacing. You may change the font style with the Typography option as well as add Box Shadow to the Label.
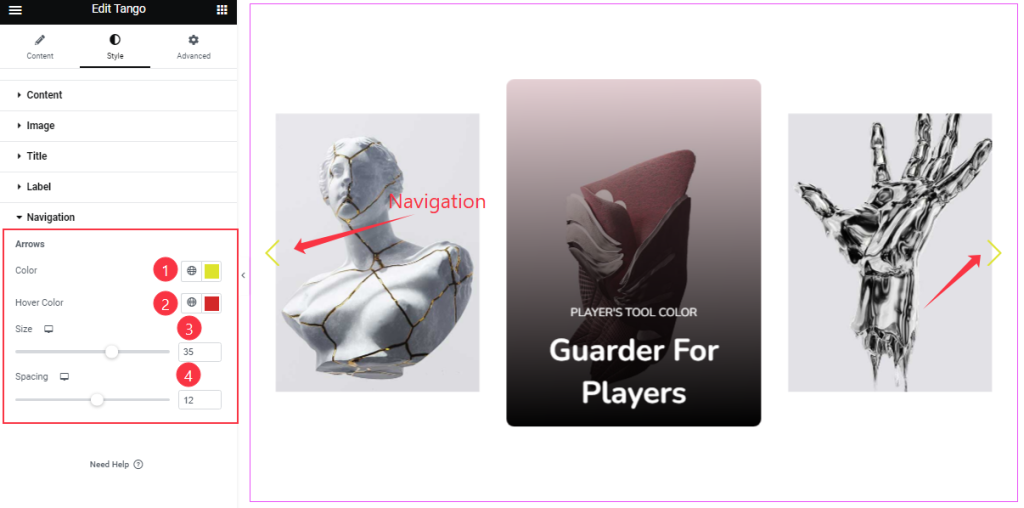
Navigation Section Customizations
Go to Style > Navigation

In the Navigation section, you can change the Arrows Color, Arrows Hover Color, Arrows Size, and Spacing as your working demand.
All done! You have successfully customized the Tango Slider widget on your website.
Video Assist
You can visit the demo page to learn more about the Tango Slider widget.
Thanks for staying with us.