The Step Flow widget is a convenient tool, brought you by Element Pack Pro. This widget basically shows instructions with steps and arrows. Many times you need your visitors to follow a certain chain of instructions to subscribe, buy a product, or do any certain action. That’s where the Step Flow widget comes in handy!
From here, I’ll show you bit by bit how to use this widget proficiently. Let’s Go!
To Insert Widget

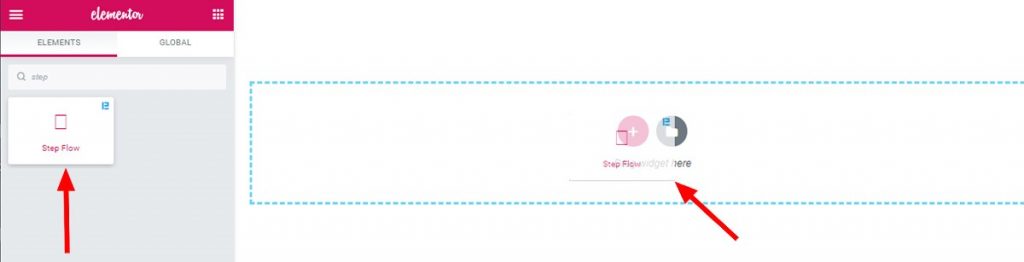
Inserting the widget is just a matter of drag and drop. However, click and hold on the widget icon from the menu and drag the Step Flow Widget to the drop point. Follow the picture above.
Content Tab
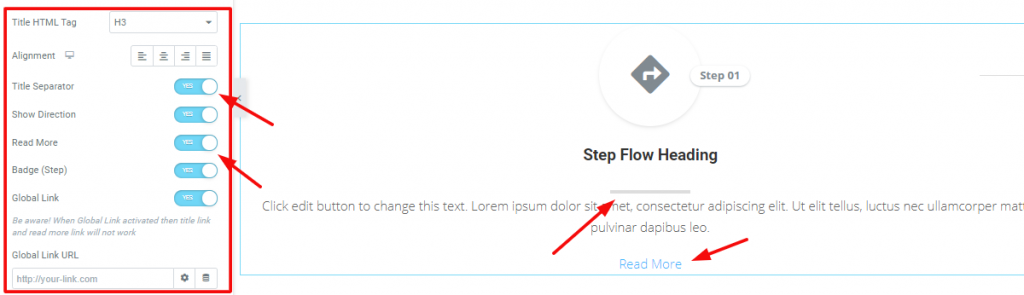
The Content tab is the basic options tab of the Step Flow widget. This tab is divided into 3 sections. However, the Read More section is by default turned off with a switcher. So basically, you can see 2 sections at the first look.
Step Flow

Go to Content Tab> Step Flow
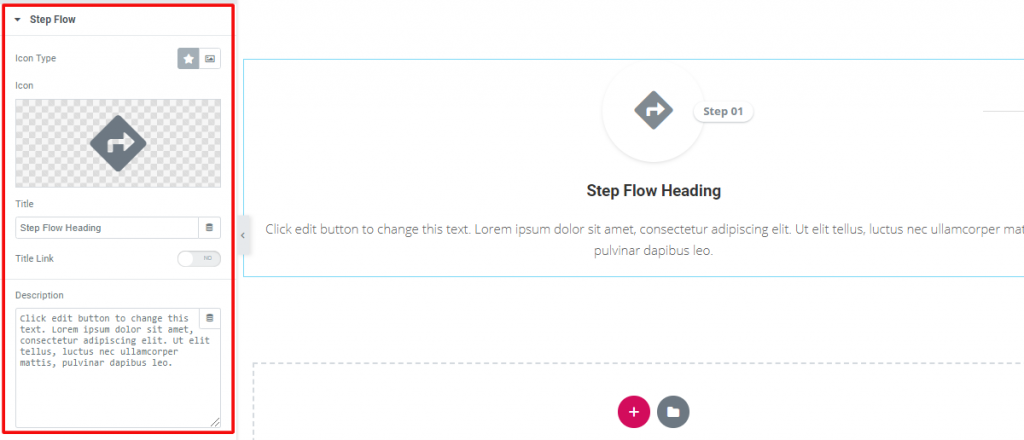
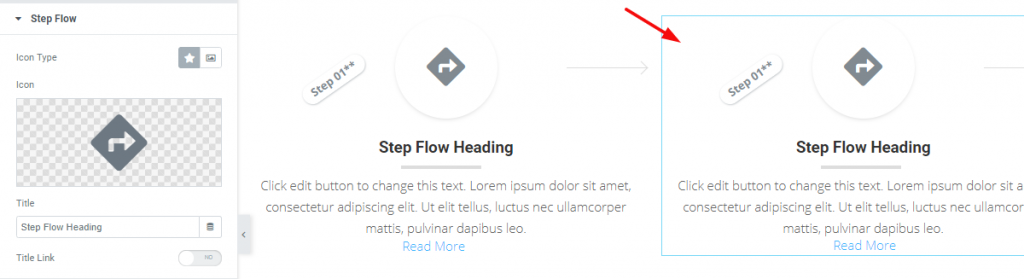
After you drag and drop the widget in a new section, you will see this section on the screen. From here, you can change the Icon Type, Title, and Description. Also, you can put a Title Link as well.


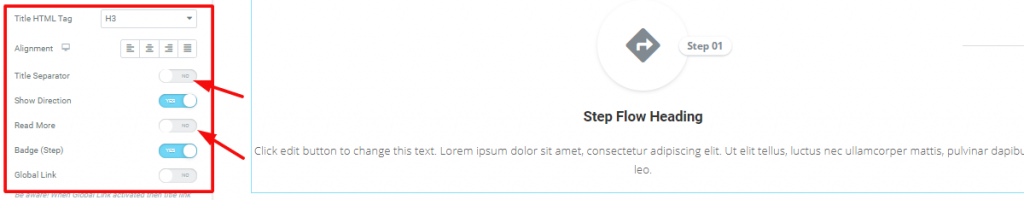
A little down on the Step Flow section, you will find a number of switchers. The Title Separator and Read more Switchers is turned off by default. You can turn them on and add more options to your widget screen. Also, you can show or hide the step direction arrow with the Show Direction switcher.
Read More

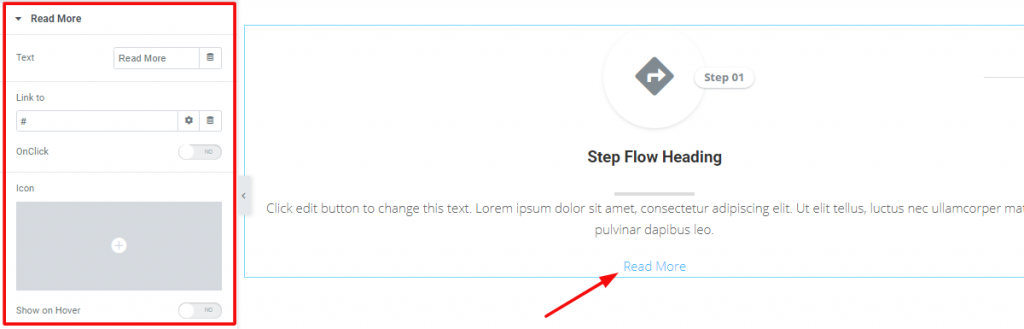
In this section, you can edit the text of the Read More button. You can redirect your visitors to another link by adding a link to the button. Also, you can add Icon over it. Lastly, this section allows you to make the Read More button Hover at mouse point.
Go to Content tab> Read More> and customize as your suit.
Badge (Step)

Go to Content Tab> Badge
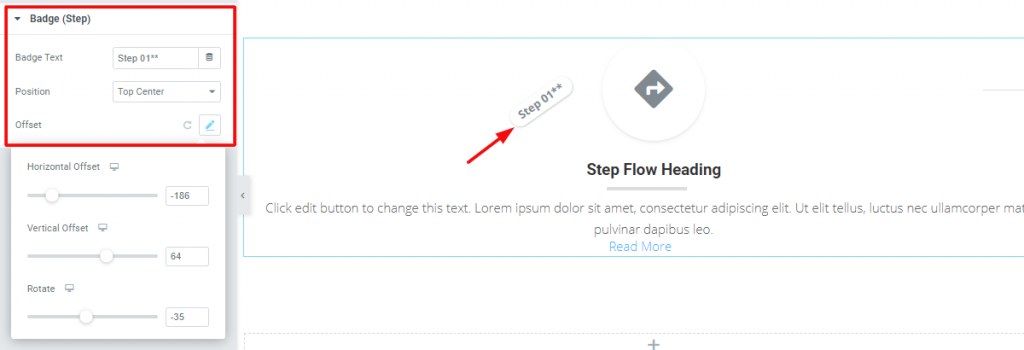
This is the last part section of the Content tab. From there, you can customize the badge or step box with the position and offset. You can, however, change the text also.
Duplicating the Widget


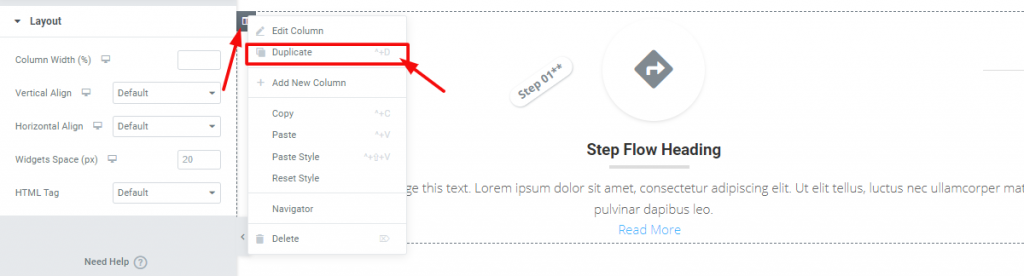
Mostly, to show the steps, you might need to repeatedly insert the widget again and again. But you can do it easily by copy/pasting it. The pictures above represent the process very clearly.
Follow the step: Click on the Column icon> Click on Duplicate and there you have it.
Style Tab
Now, time for some style. In this Style tab, you will have more options to further customize your Step Flow widget as you like. This tab has a light complexion. Let’s have a look.
Icon/Image

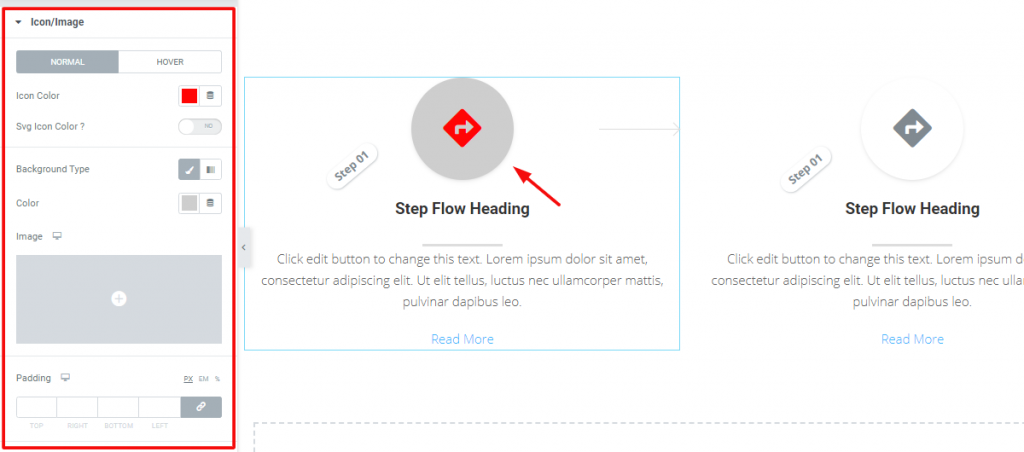
Go to Style Tab> Icon/Image
This is the first section of the Style tab. Here, you can change the appearance of the Icon of your Step Flow widget. You can, however, change icon color, background color, shadow, padding, border, etc. Also, you can rotate the icon and adjust the offset.
Title

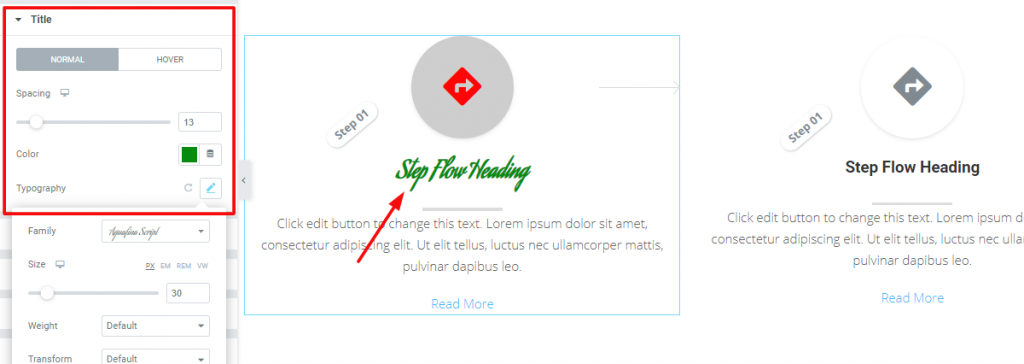
Change the Title of this widget with the Title section from the style tab. However, you can change the color and typography from here.
Go to the Style tab >Title >and check the options.
Description

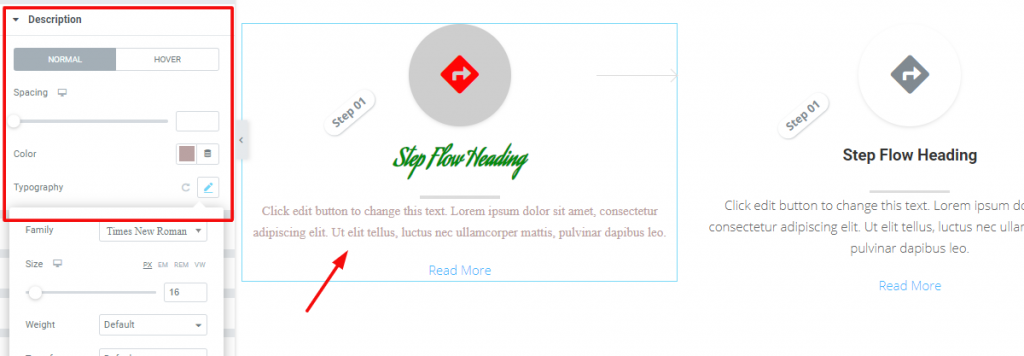
Go to Style Tab> Description
In this section, change the format and color of the description text of the step flow widget. You can also add the hover effect here.
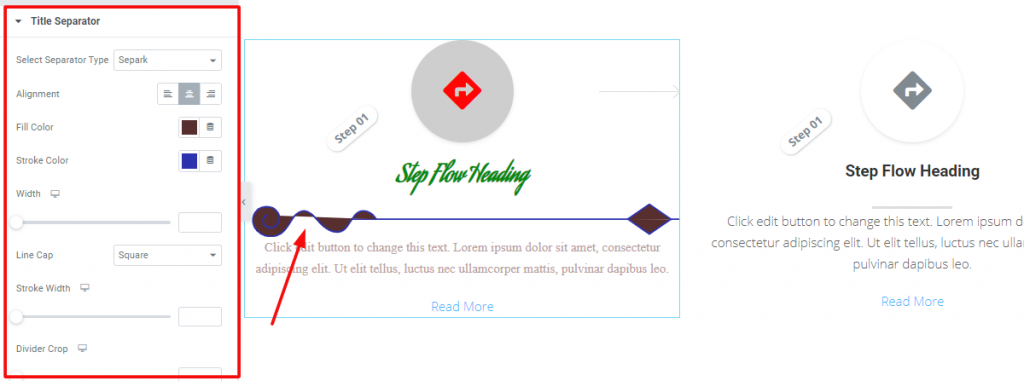
Title Separator

Go to Style Tab> Title Separator
This section gives you many options to customize the Title Separator bar with ease. With several different styles, you can provide any look for it. However, you can change the title separator by picking from a large number of options.
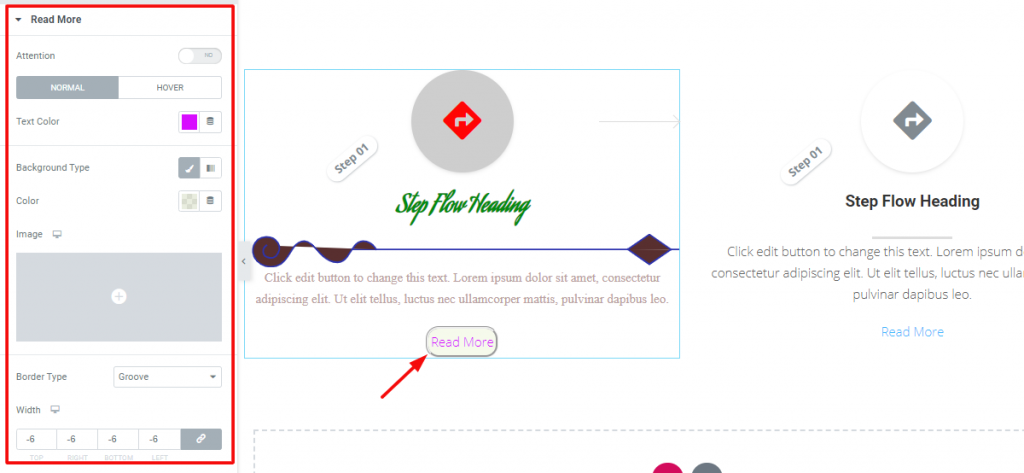
Read More

From this section, you can change the color, border, padding, etc. or I can say the overall look of the Read More button. The image above shows only a few options. However,
Go to Style tab> Read More> and explore all options.
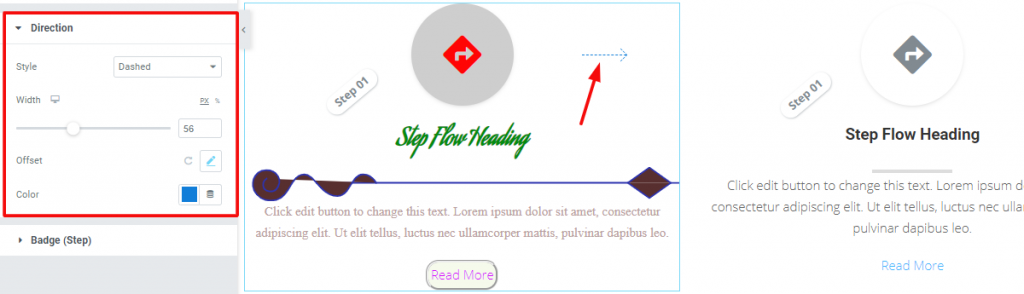
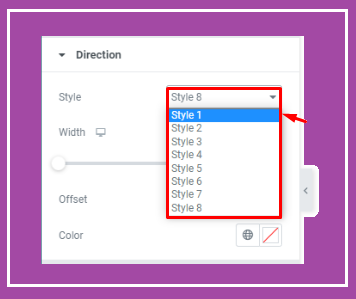
Direction

Go to Style Tab> Direction
Another amusing thing is that you can even edit the tiny little Direction arrow from this section. This feature is only available with the widgets made by Element Pack Pro.

Since the Element Pack 5.2.0 update, the arrow style has been gone under a change and is now style animation instead of a flat object.
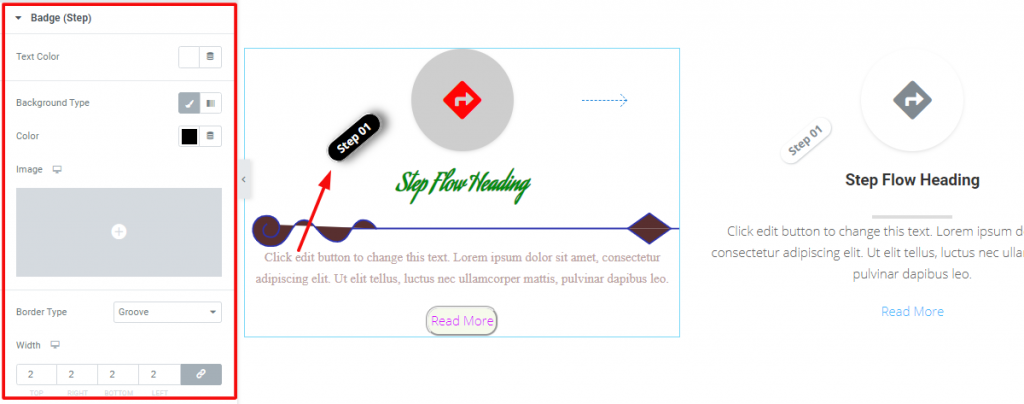
Badge (Step)

Go to Style Tab> Badge (Step)
Lastly, you can change the color, shadow, or even put and image as a background for the badge from the Badge (Step) section. Pretty cool, right?
Video Assist
Well done. Seems you have learned the whole thing and how it works. It is easy and fun. Watch Video Assist and to get more in-depth ideas about the usage of the Step Flow widget by Bdthemes, take a tour of the demo page.