The Sniper slider is best for creating image posts for websites like fashion, pets, hobbies, eCommerce, and portfolios. With a refreshing interface, the widget presents a combination of full-width background and a thumb gallery pasted on top of the layout with noticeable details.
Let’s explore the customizations.
Inserting The Sniper Slider widget

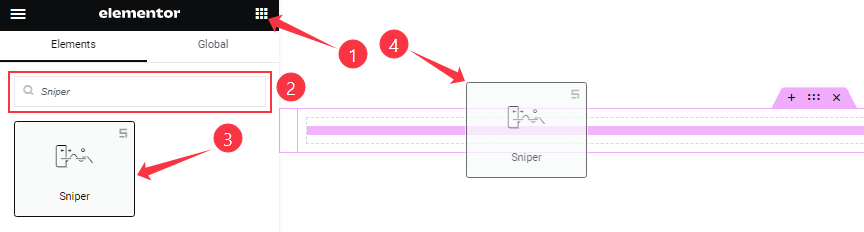
You can add the Sniper Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Sniper Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
Go to Content > Layout

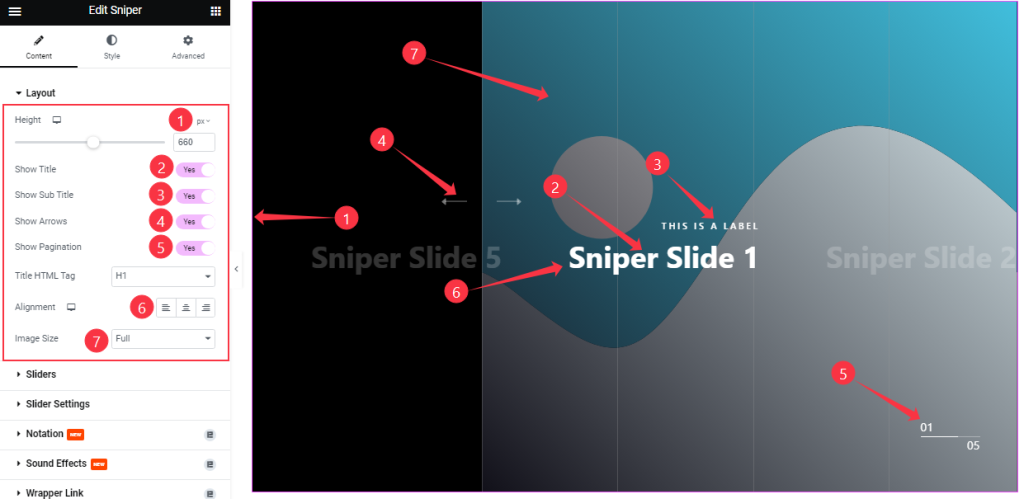
The Sniper Slider Layout section gives you a Height option to adjust the net height of all slides.
Then you will get the Show Title, Show Sub Title, Show Arrows, and Show Pagination switchers which you can turn on/off to show/hide these elements from the Sequester slider interface.
Then comes a text content Alignment option and you can also customize all Image Size as your working demand.
Sliders Section Customizations
Go to Content > Sliders
Step-1

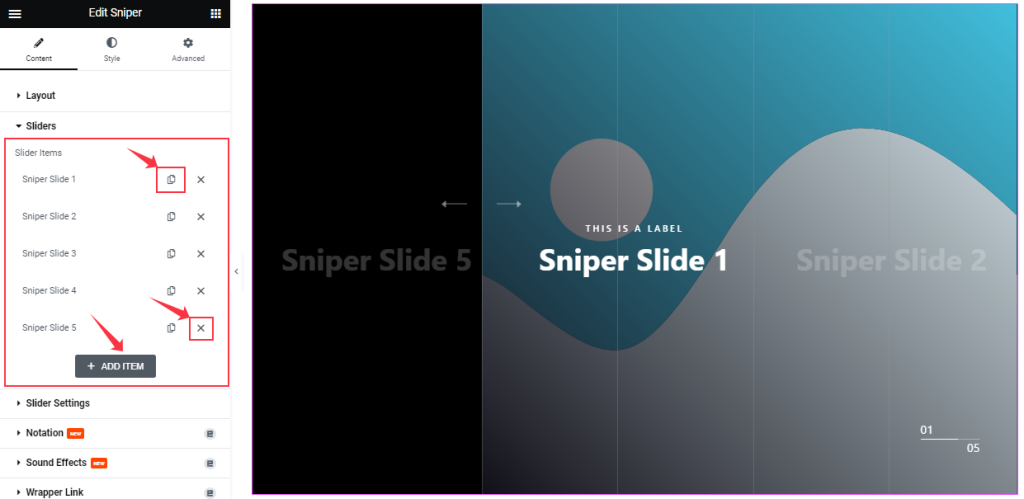
Here, you can easily add a Prism slider item by clicking Add Item button. Otherwise, you may increase the Items by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
Step-2

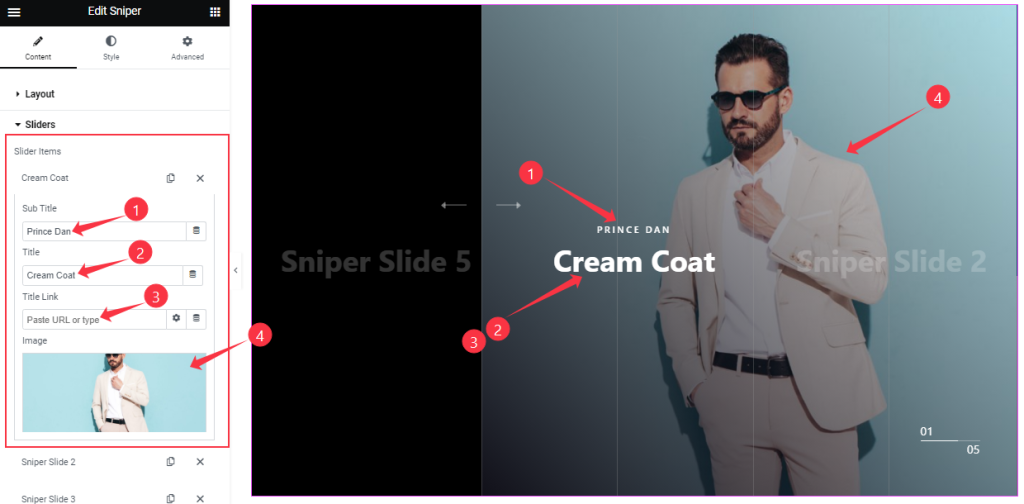
Clicking on a slider item, you will get to change the Title, Sub Title, and Title Link to set up your slider items. Here you also can set a slider Image as your wish.
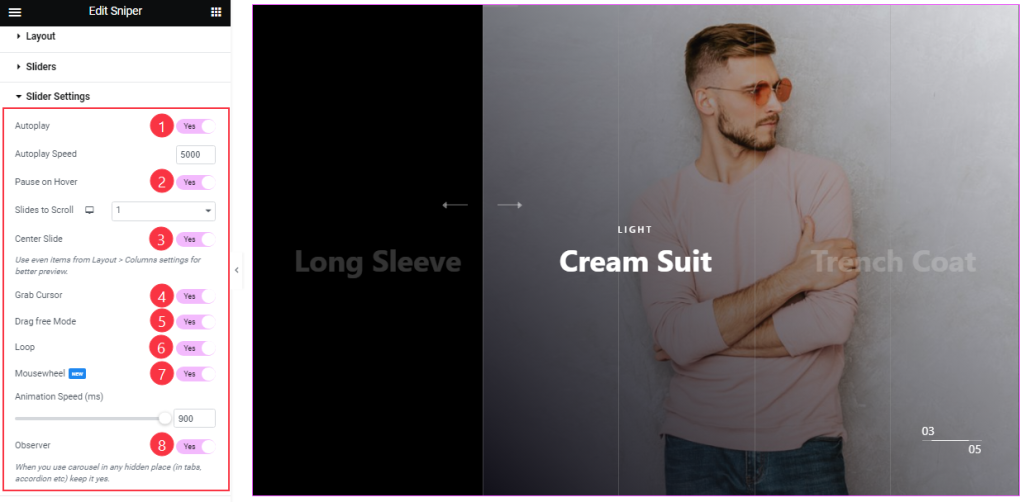
Slider Settings Section Customizations
Go to Content > Slider Settings

In this section, you will be able to see a bunch of Switchers like Auto Play, Auto Play speed, pause on Hover, Slides to Scroll, Center Slide, Grab Cursor, Drag free Mode, Loop, Mouse Wheel, Animation Speed, and Observer.
What they do-
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide on Autoplay.
Slides to scroll: It represents how many slides will slide at once.
Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).
Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
Drag Free Mode: In this mode, you can easily make it visible by Dragging your slider into the slide Area.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Mouse Wheel: Your slider will change when you scroll your Mouse Scroll Wheel.
Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Work With The Style Tab
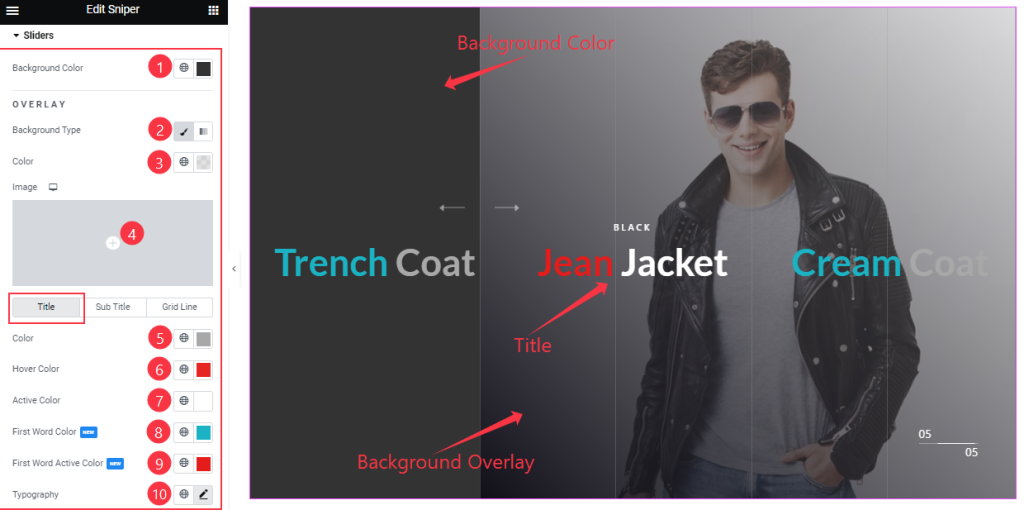
Style The Sliders Section
Go to Style > Sliders
Step-1

In the Sliders section, you can apply a Background Color for the slider. This background color is visible on the left side of the slider where no image is displayed.
Right below, you will find the Overlay Color settings which will work over the background image. You may set an image as the overlay if you want to.
Below, the options are further divided into 3 subsections.
For the Title sub-section, you change the Title Color, Hover Color, Active Color, Title First Word Color, Title First Word Active Color, and Typography.
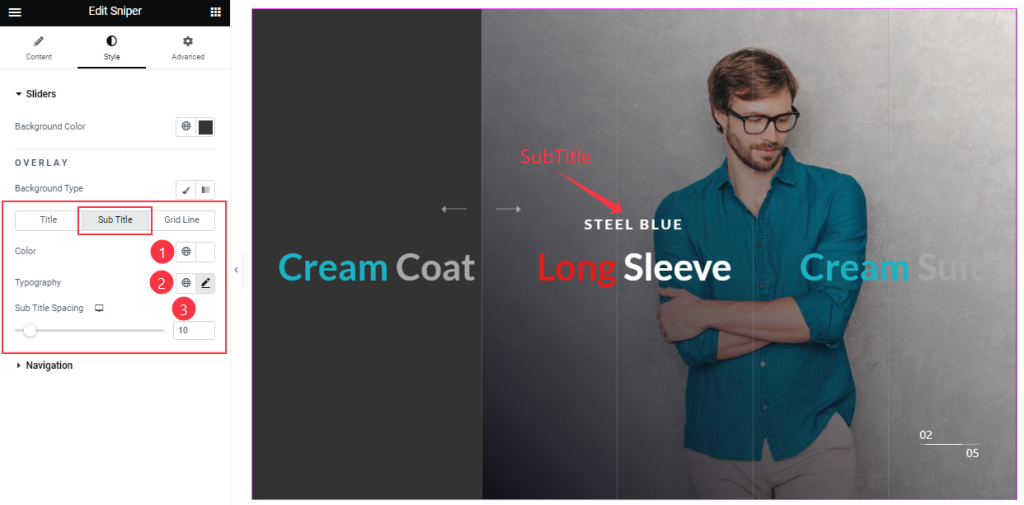
Step-2

By clicking the Sub Title sub-section, you can change the Sub Title Color, Typography, and Sub Title Spacing for a better-looking slider.
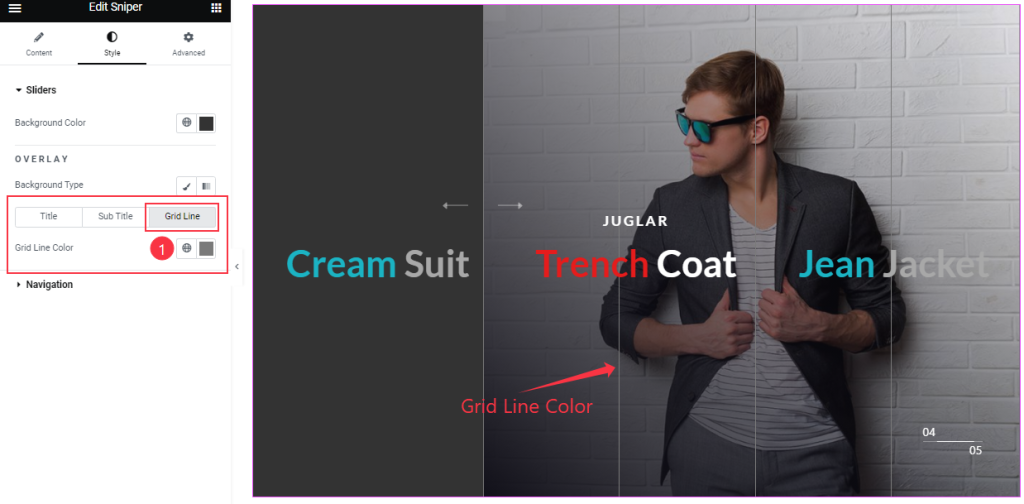
Step-3

In this sub-section, you can easily change the Grid Line Color for the Sniper slider as your wish.
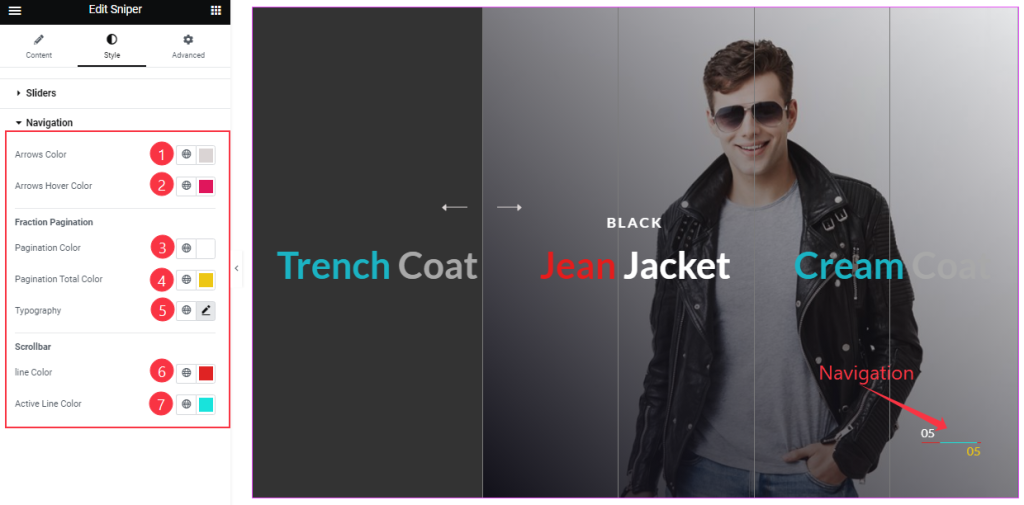
Navigation Section Customizations
Go to Style > Navigation

In the Navigation section, you can change the Arrows Color, Arrows Hover Color, Pagination Color, Pagination Total Color, Typography, Line Color, and Active Line Color as your working demand.
All done! You have successfully customized the Sniper Slider widget on your website.
Video Assist
You can visit the demo page to learn more about the Sniper Slider widget.
Thanks for staying with us.