In this documentation, we will show you how to customize the Slideshow widget presented by Element Pack Pro.
Inserting The Slideshow Widget

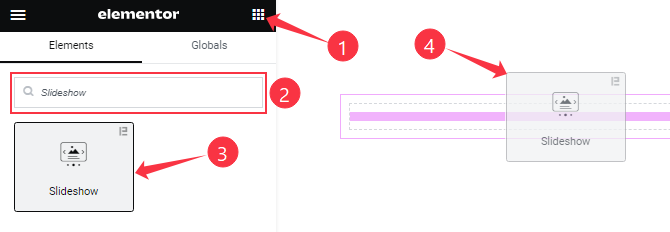
On the Elementor editor page, search by the Slideshow widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Sliders section Customization
Go to Content > Sliders
Step-1

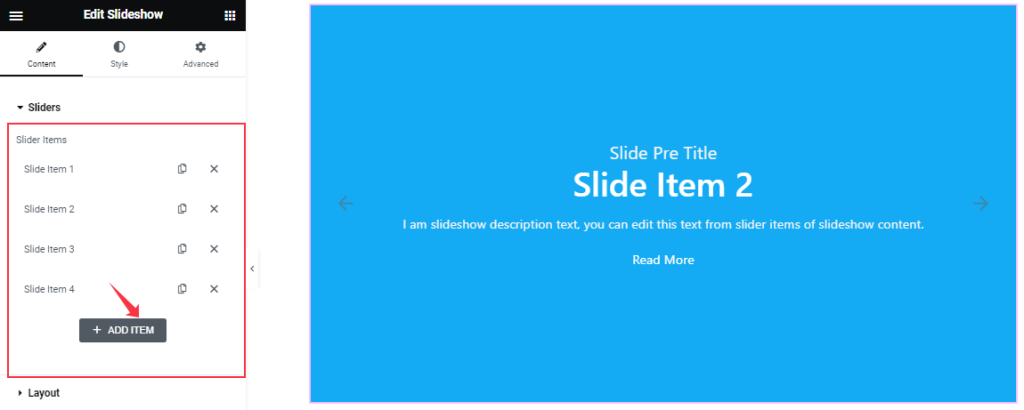
Come to the Sliders section, find the Slideshow widget items here (with the Add Item button).
Step-2

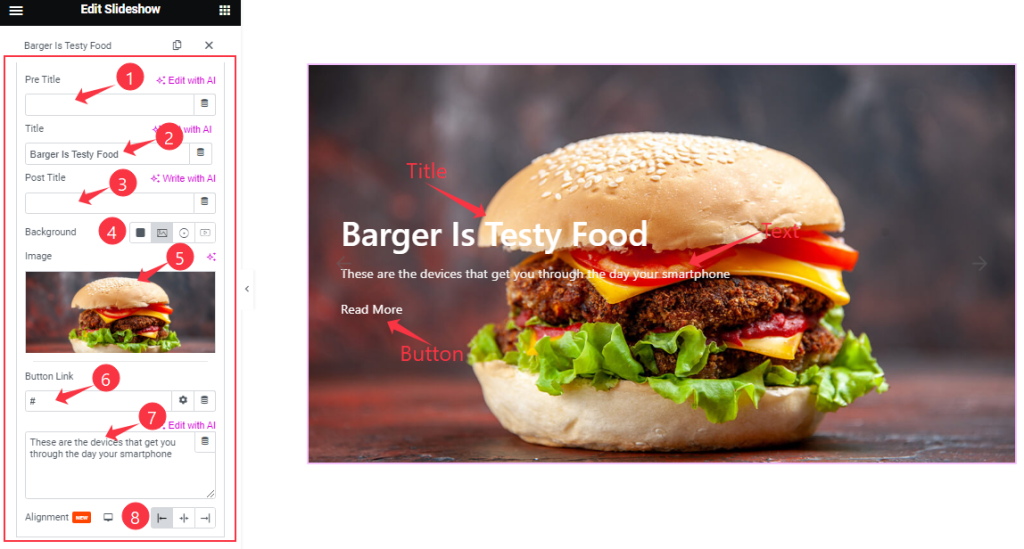
Click on the Slideshow item, and find the Item Pre Title, Title, Post Title, Background Type, Button Link, Text, and Alignment options.
Layout section Customization
Go to Content > Layout

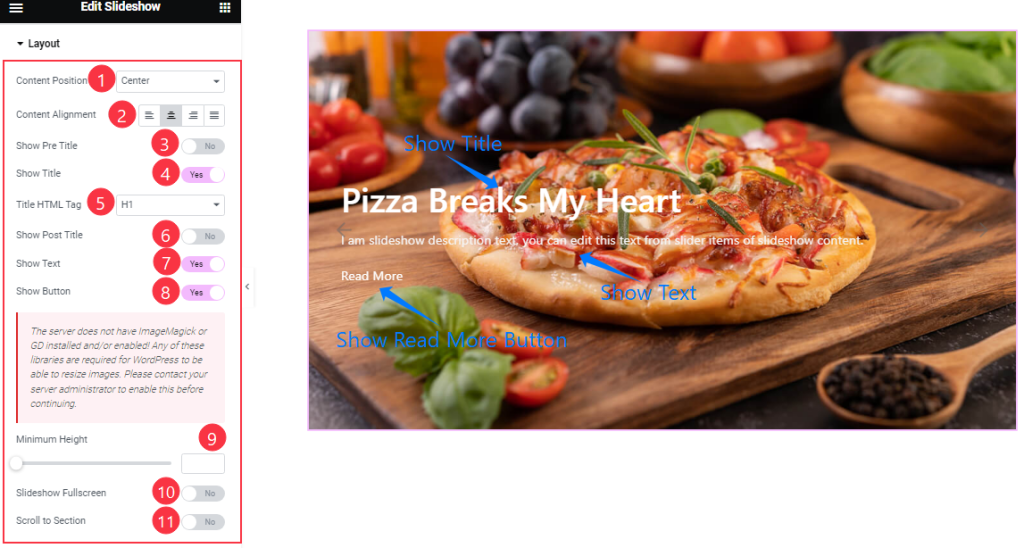
Come to the Layout section, Find the Content Position, Content Alignment, Title HTML Tag, and Minimum Height options.
Also, Find the Show Pre Title, Show Title, Show Post Title, Show Text, Show Button, Slideshow Fullscreen, and Scroll to Section switchers.
Button section
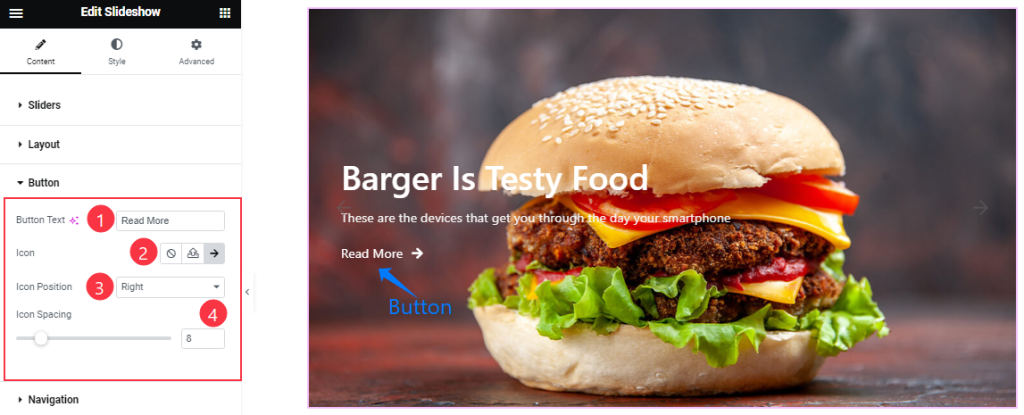
Go to Content > Button

Here Find the Button Text, Icon, Icon Position, and Icon Spacing options.
Navigation section
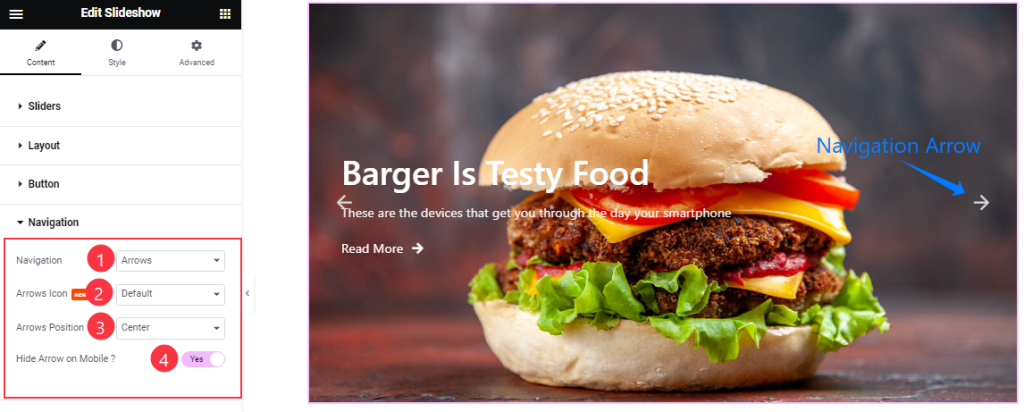
Go to Content > Navigation

Find the Navigation type, Arrows Icon, Arrows Position, and Hide Arrows On Mobile options.
Animation section Customization
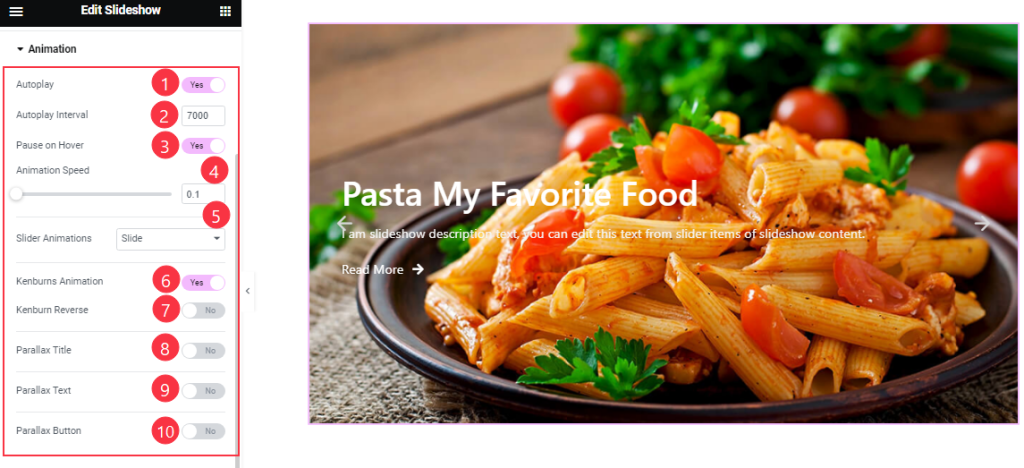
Go to Content > Animation

Come to the Animation Section, Find the Autoplay Interval, Animation Speed, and Slider Animations options.
Also Find the Autoplay, Pause On Hover, Kenburns Animation, Kenburns Reverse, Parallax Title, Parallax Text, and Parallax Button switchers.
Work with The Style Tab
Slider section Customization
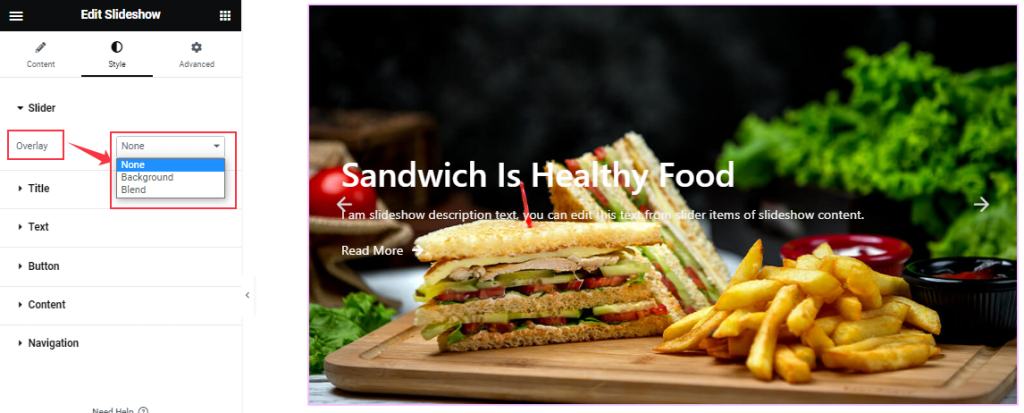
Go to Style > Slider

Here, find the Overlay Type (None, Background, and Blend) options.
Title section
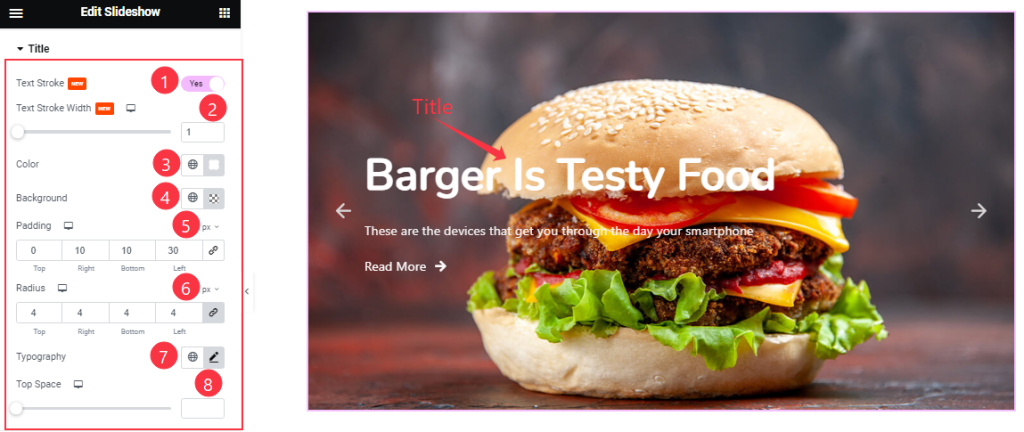
Go to Style> Title

Here Find the Text Stroke switcher at the Top and Text Stroke Width, Color, Background Color, Padding, Radius, Typography, and Top Space options.
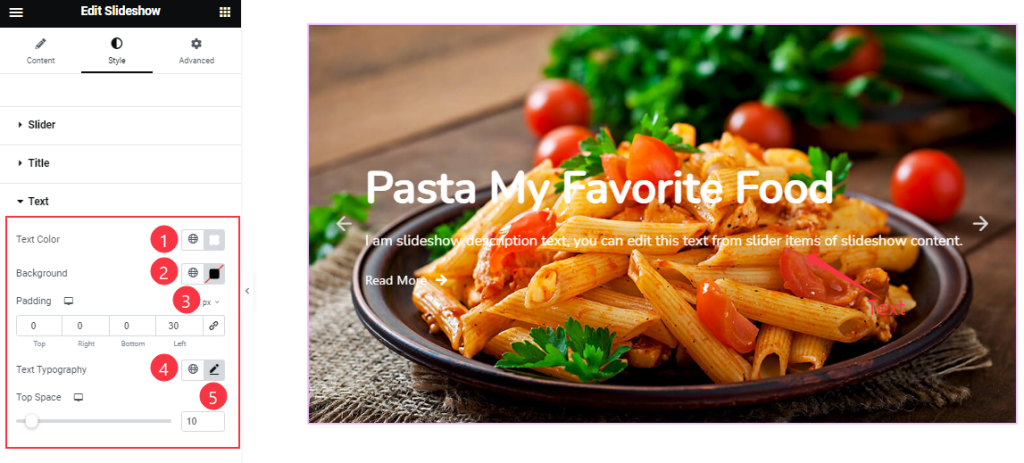
Text section
Go to Style> Text

Find the Text Color, Background Color, Padding, Text Typography, and Top Space options.
Button section
Go to Style > Button
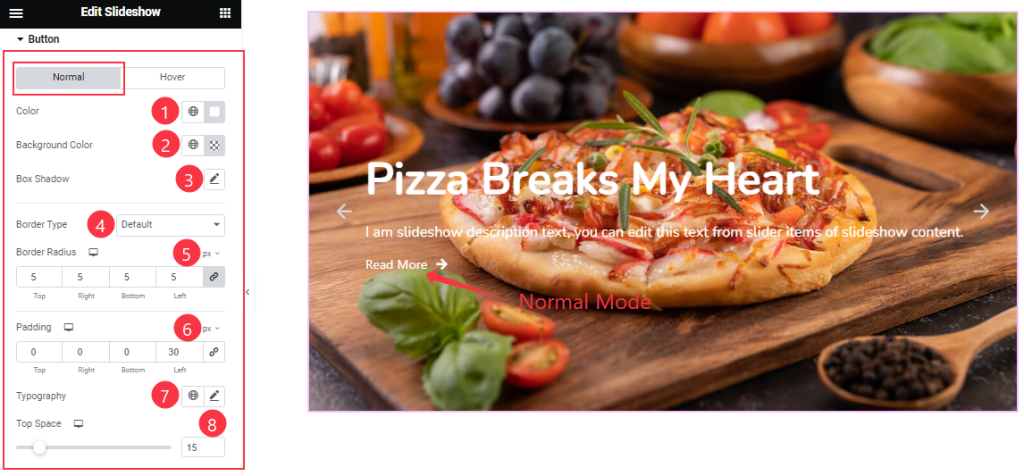
Step-1

Come to the Button section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, Find the Button Color, Background Color, Box Shadow, Border Type, Border Radius, Padding, Typography, and Top Space options.
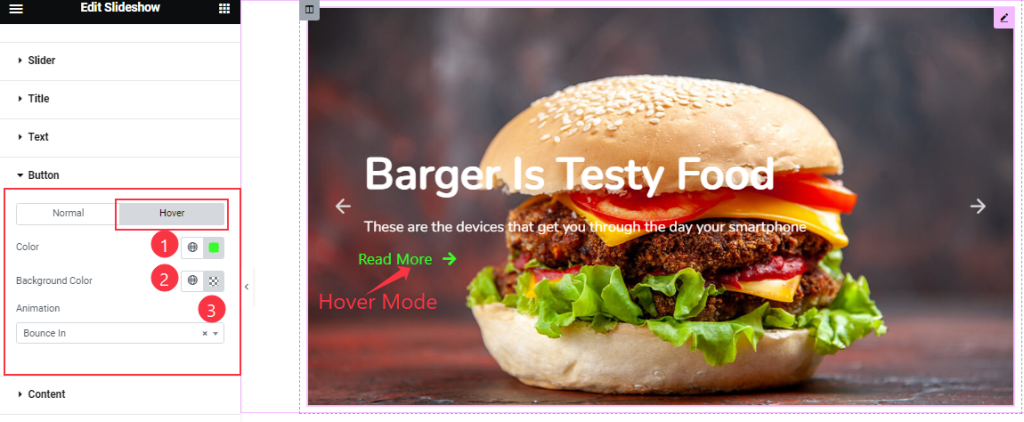
Step-2

In the Hover Mode, Find the Button Color, Background Color, and Animation options.
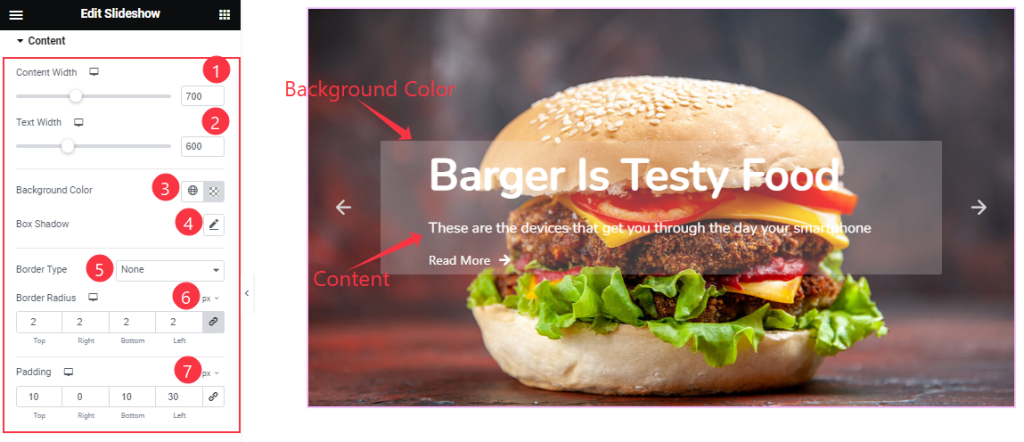
Content section Customization
Go to Style > Content

Find the Content Width, Text Width, Background Color, Bax Shadow, Border Type, Border Radius, and Padding options.
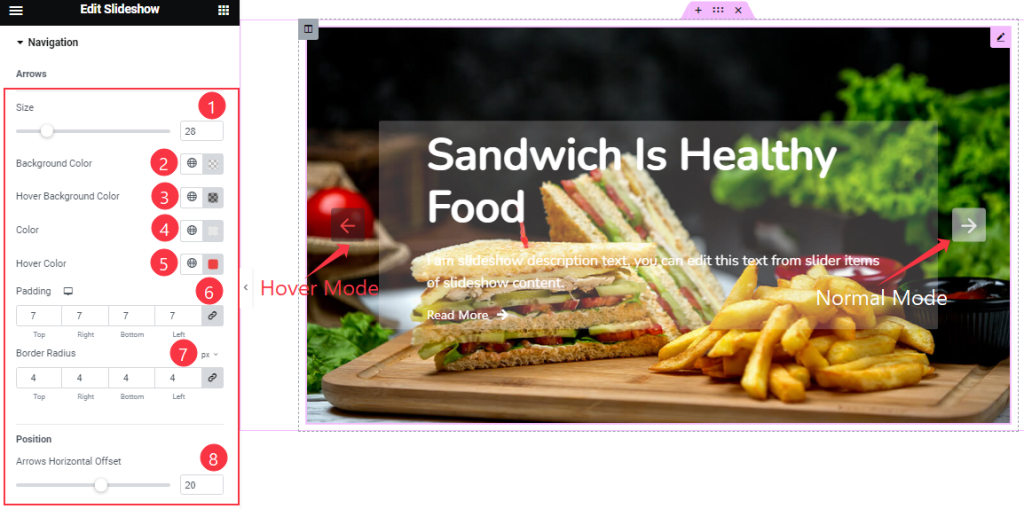
Navigation section
Go to Style > Navigation

In this section, find the navigation Size, Background Color, Hover Background Color, Arrows Color, Hover Color, Padding, Border Radius, and Arrows Position or Arrows Horizontal Offset options.
All done! You have successfully customized the Slideshow widget on your website.
Video Assist
You can also watch the tutorial video about the Slideshow widget. Please visit the demo page for examples.
Thanks for staying with us.
