In this documentation, we will show you how to customize the Scrollnav widget presented by the Element Pack Pro add-on.
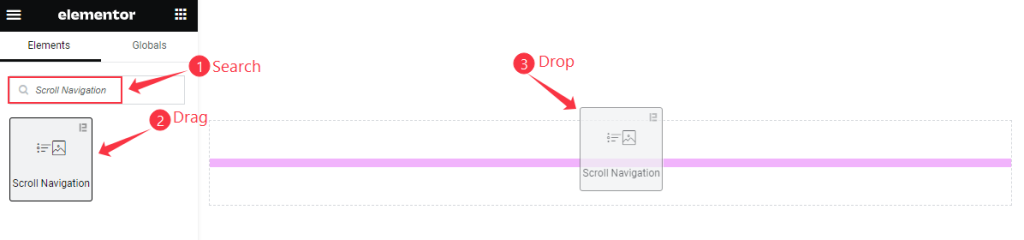
Insert Scrollnav widget

Open your page in the Elementor editor, search by the widget name, then drag and drop it.
Default view

The Scrollnav displays the NAV Items.
Content Tab Customization
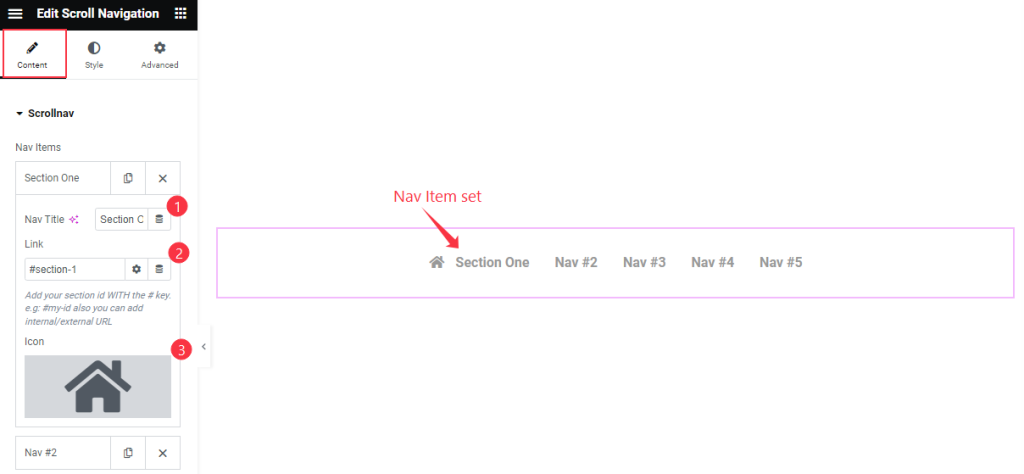
Scrollnav section
Go to Content > Scrollnav

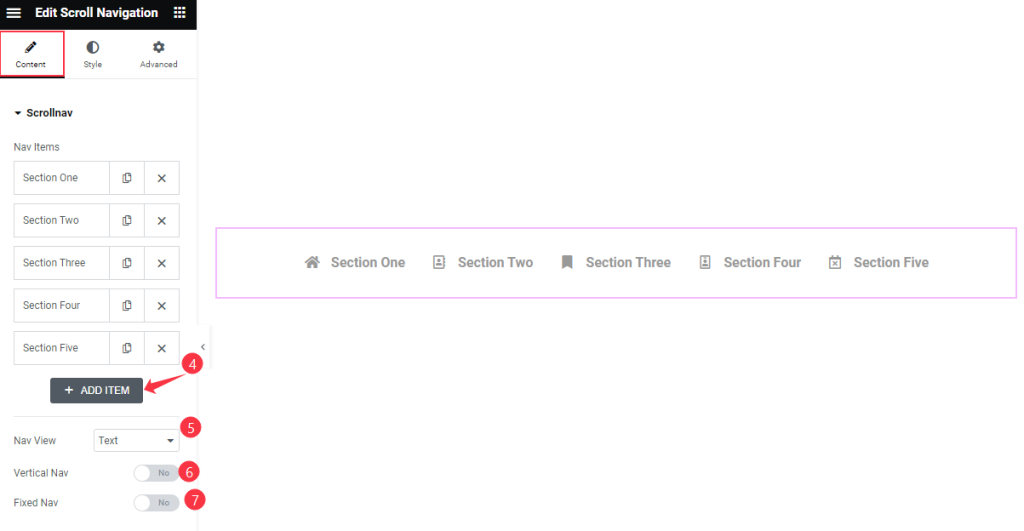
Find the Nav Title, Link, and Icon options on Nav Items.

Then find the ” + ADD ITEM ” to add a new item, and the Nav View, Vertical Nav, and Fixed Nav switcher options.
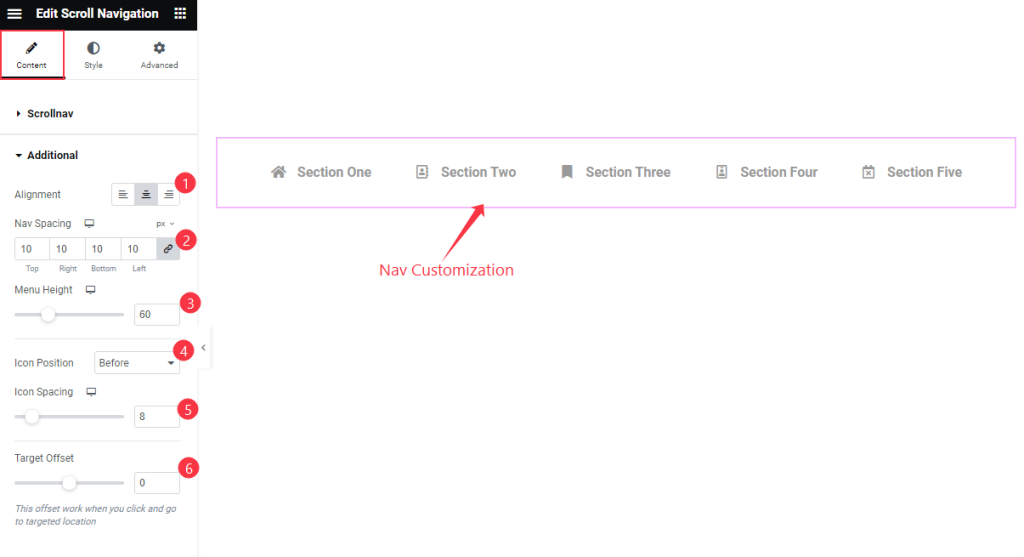
Additional section
Go to Content > Additional

Find the Alignment, Nav Spacing, Menu Height, Icon Position, Icon Spacing, and Target Offset options.
Style Tab Customization
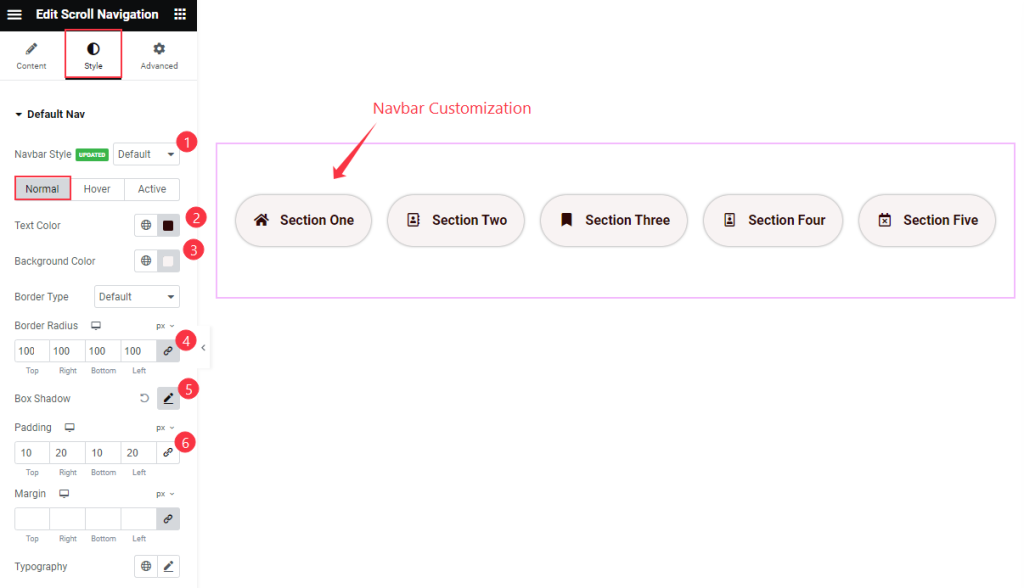
Default Nav section
Go to Style > Default Nav

Find the Navbar Style option at the top. Then find the Text Color, Background Color, Border Radius, Box Shadow, Padding, Margin, and Typography options in Normal Mode.

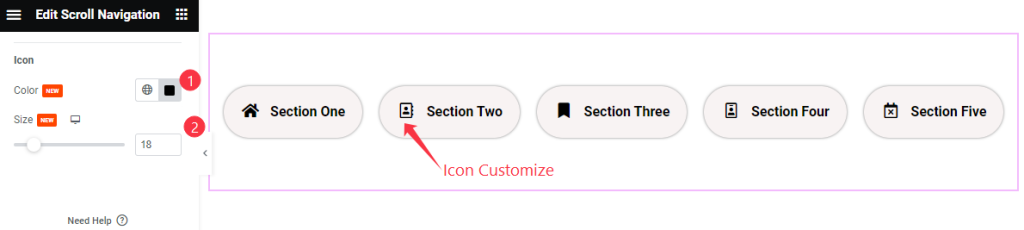
Then find the Color and Size options for the Icon.

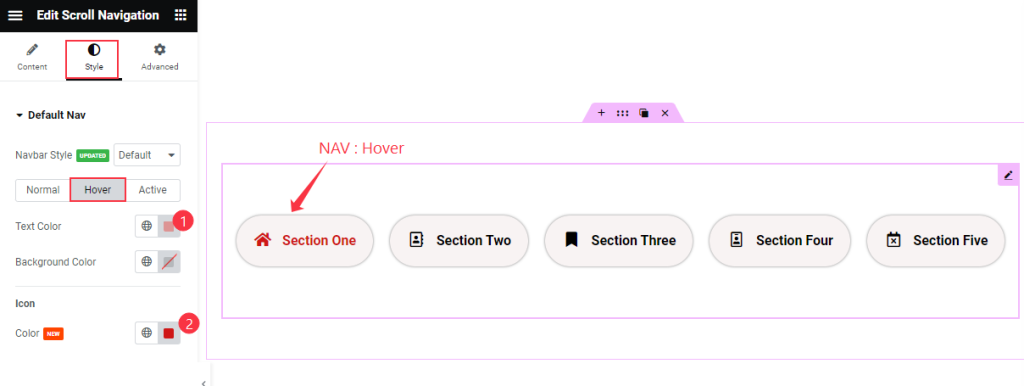
Also find the Text Color, Background Color, and Icon > Color options in Hover Mode.

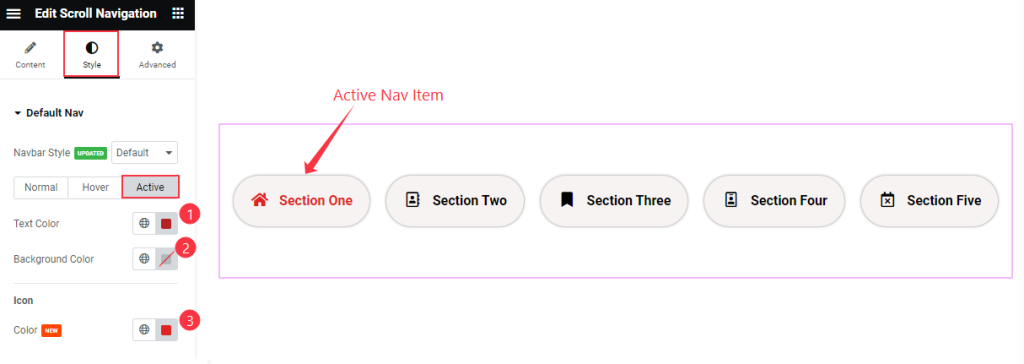
Then find the Text Color, Background Color, and Icon > Color options in Active Mode.
Video Assist
Watch the Scrollnav video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
