In this documentation, we will show you how to customize the Scroll button widget presented by Element Pack Pro.
Inserting The Scroll Button Widget

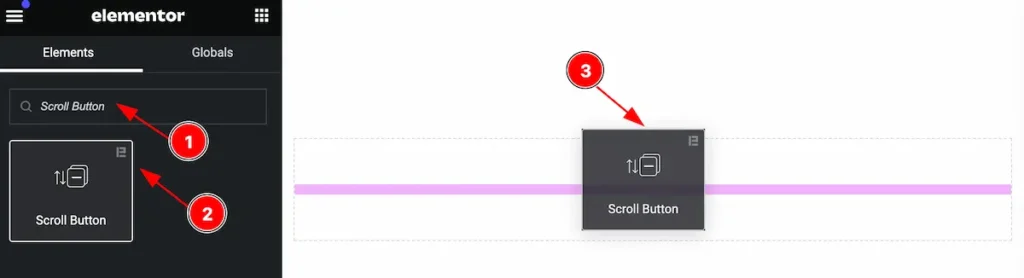
Inserting the widget by following this,
- Search by the Scroll Button widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Button Section
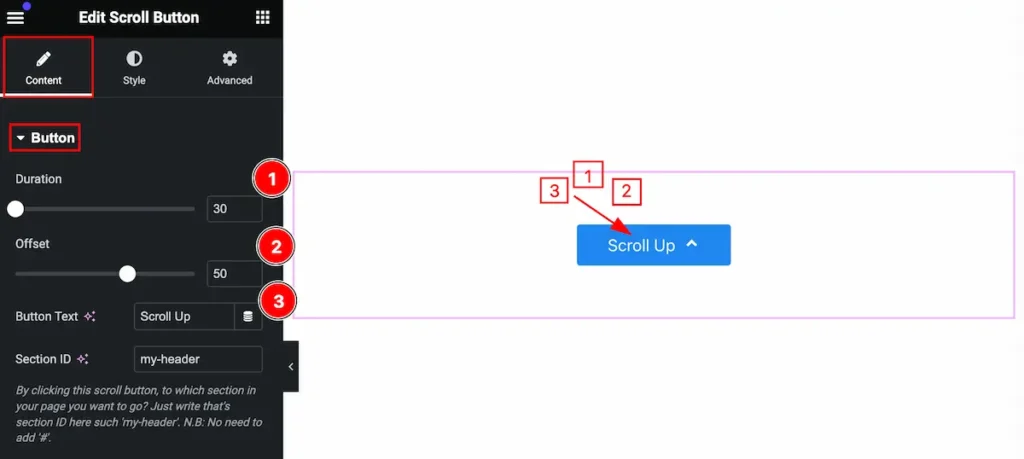
Go to Content > Button

This section provides control for the button.
- Duration: Set the duration time for the scroll navigation.
- Offset: Set the offset for the section.
- Button Text: Set the text for the button.

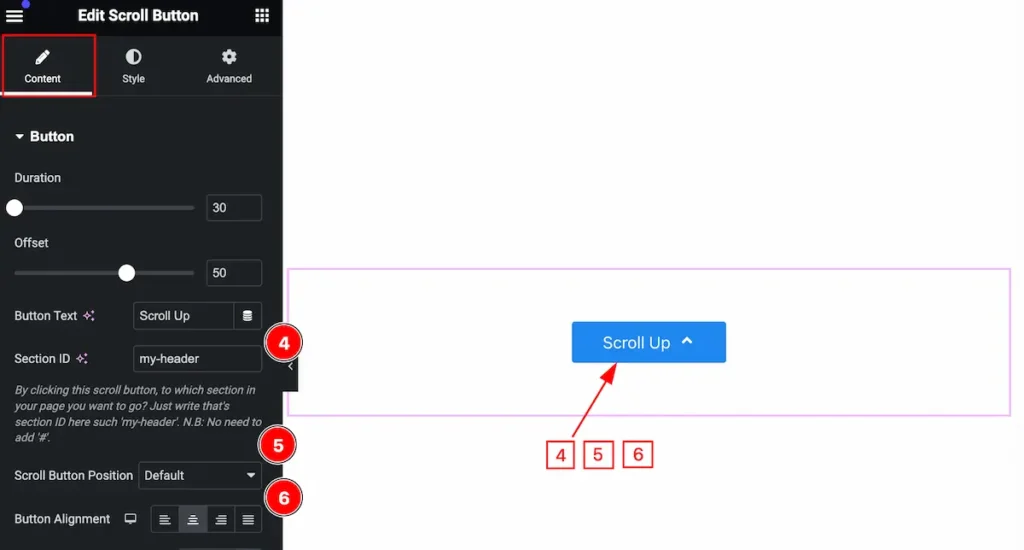
- Section ID: Set the ID for the navigating section.
- Scroll Button Position: Set the position for the button (e.g.: Default, Top Left, Center, Bottom, etc.).
- Button Alignment: Set the alignment for the button (e.g.: Left, Center, Right, Justify).

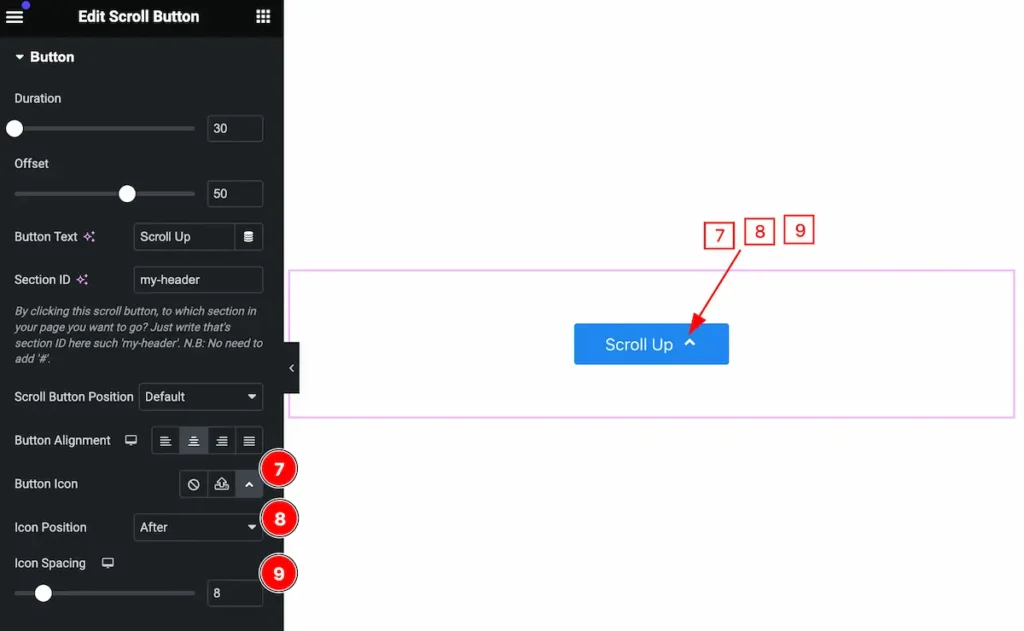
- Button Icon: Set the icon for the button.
- Icon Position: Set the position for the button.
- Icon Spacing: Set spacing for the icon.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
Button Section
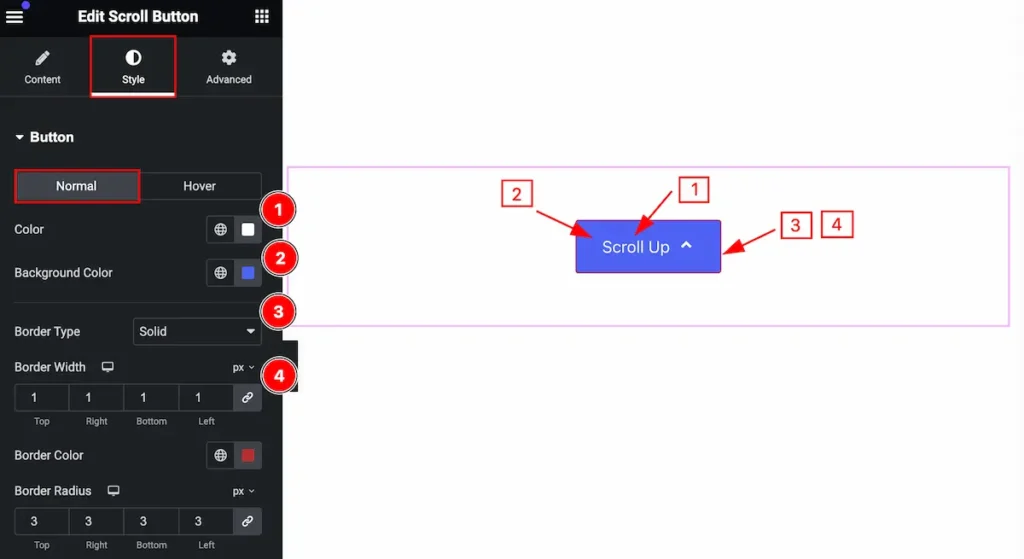
Go to Style > Button
Normal State For Button

Make the button section visually stylish by following the controls,
- Color: Set the color for the button text.
- Background Color: Set the background color for the button.
- Border Type: Set the type for the border.
- Border Width: Set the width for the border.

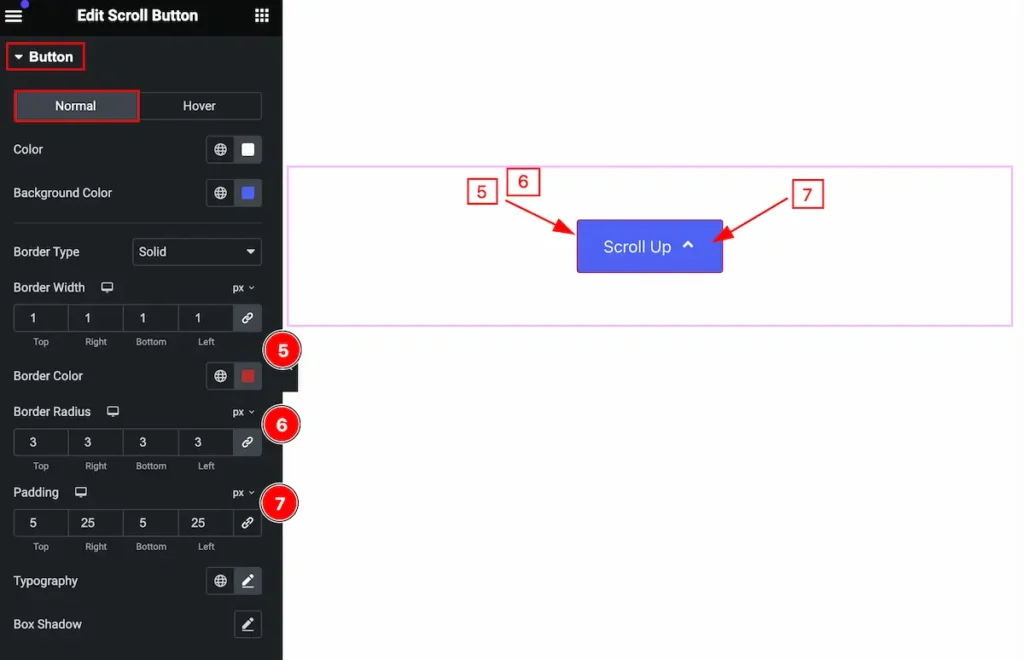
- Border Color: Set the color for the border.
- Border Radius: Make the border-radius.
- Padding: Set the padding for the button.

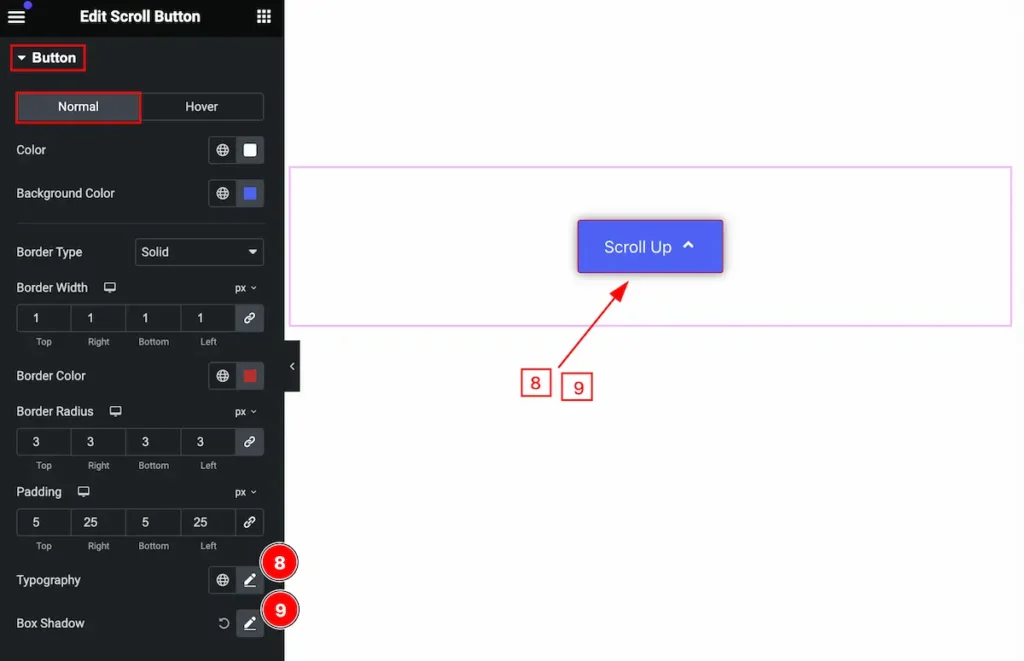
- Typography: Set the typography for the text.
- Box Shadow: Set the shadow for the button.
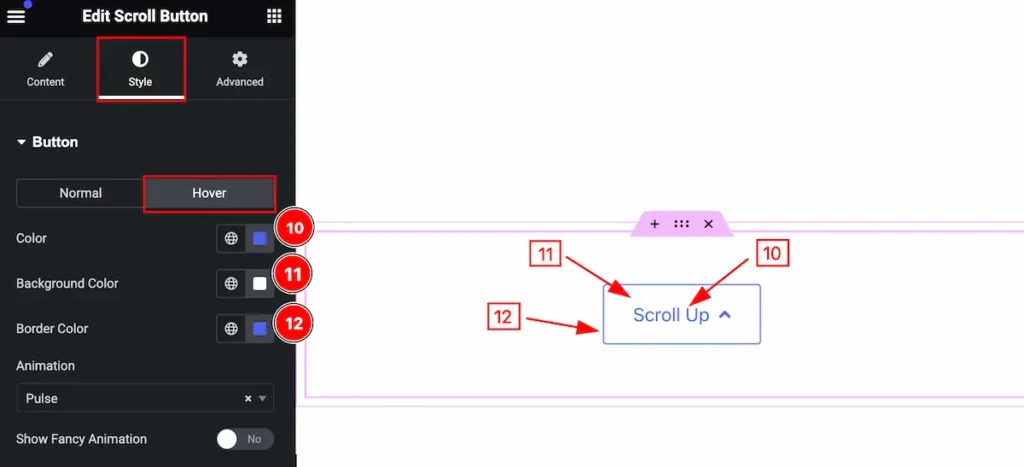
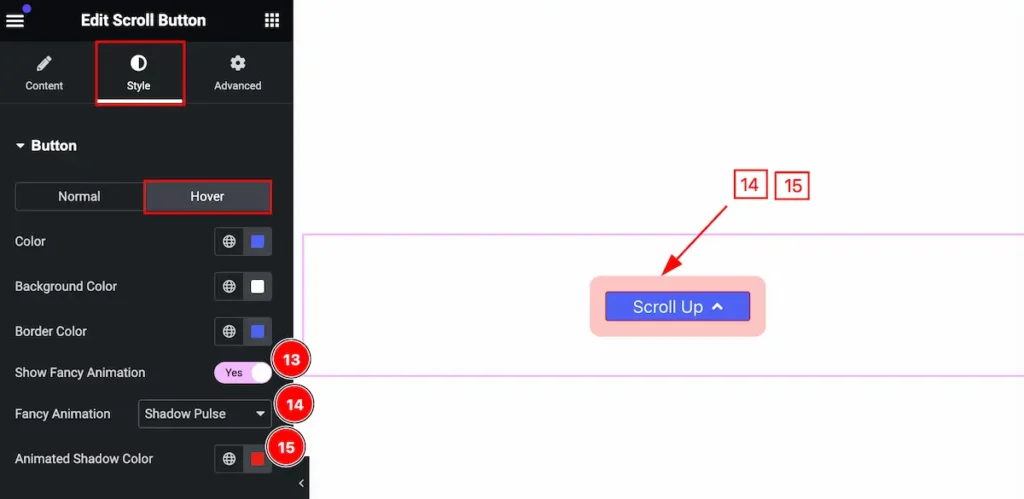
Hover State For Button

All the changes appear on hovering over the mouse.
- Color: Set the color for the scroll button.
- Background Color: Set the background color of it.
- Border Color: Set the border for it.

- Show Fancy Animation: Enable the switcher to enable the fancy animation.
- Fancy Animation: Set the animation for the button(e.g.: Shadow Pulse, Multiple Shadow, Line Bounce).
- Animated Shadow Color: Set the animated shadow for the color.
Video Assist
You can watch the video above to learn about the Scroll Button widget.
Please visit the demo page for examples.
Thanks for staying with us.
