The Reveal slider has been developed to deliver content with active reveal transitions to pique user interest and boost your overall user engagement. The slider interface packs a lot of animation properties but is easier to operate.
Let’s explore slider customization.
Inserting The Reveal Slider widget

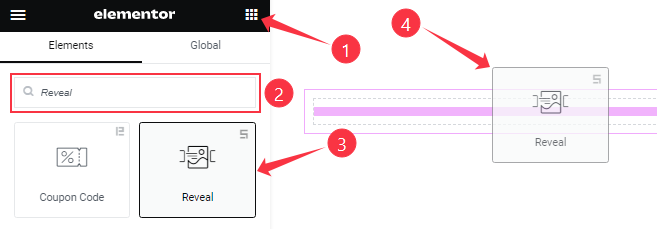
You can add this Paranoia Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Reveal Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
Go to Content > Layout

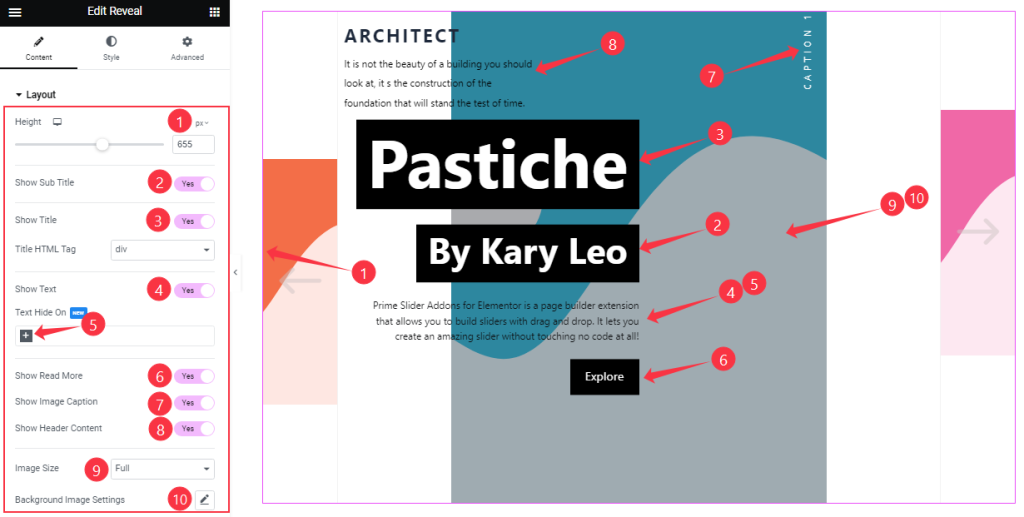
Here, you can set the Item Height to adjust the net height of all slides. You will get the Show SubTitle, Show Title, Show Text, Show Read More, Show Image Caption, and Show Header Content switchers, which you can turn on/off to show/hide these elements from the slider.
You can Hide text on Desktop, Tablet, or mobile devices from here by clicking the plus sign and selecting one if you want to hide the text from the devices.
Also, you can set the Slider Image Size and customize the Background Image settings.
Sliders Items Section Customizations
Go to Content > Sliders
Step-1

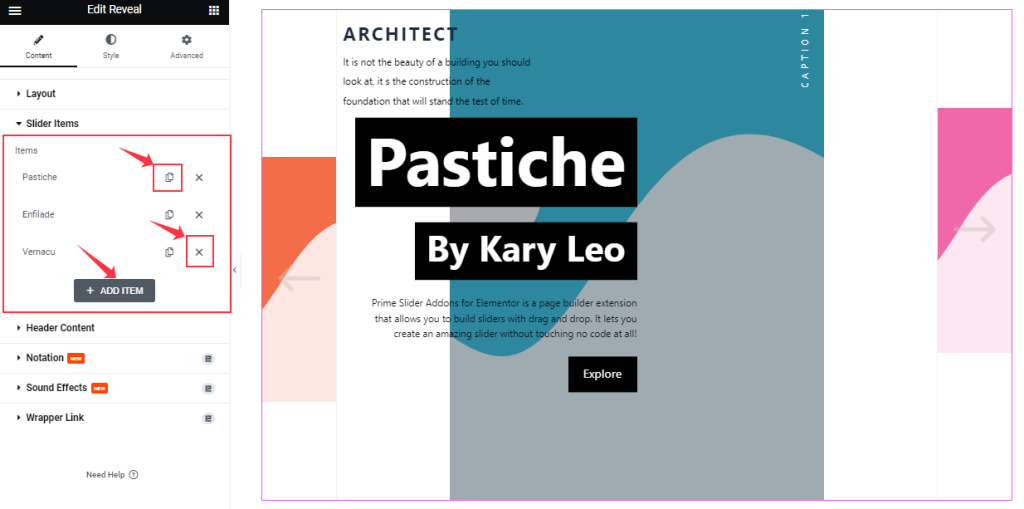
In this section, you can easily add a Reveal slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign, and you can also decrease your item by clicking the cross sign.
Step-2

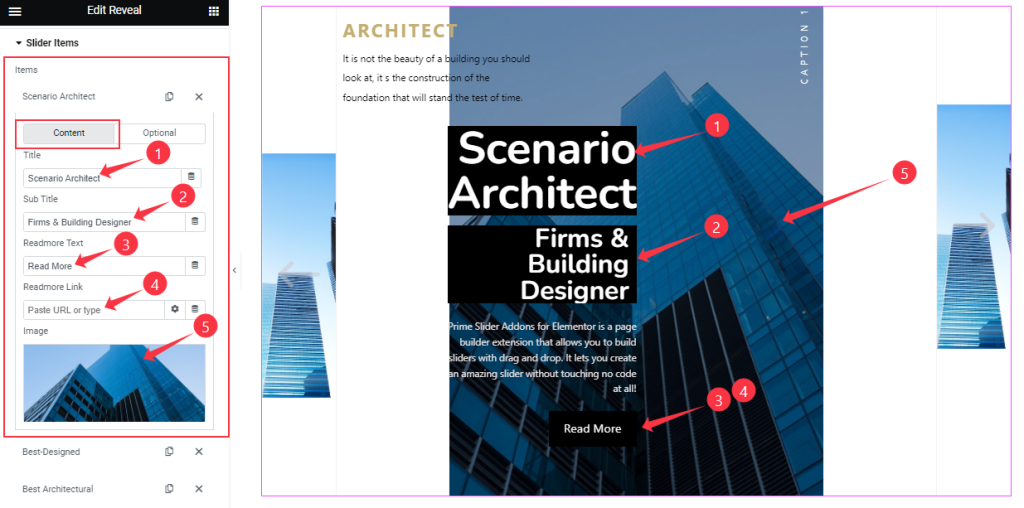
Clicking on an item box, you will see two subsections (Content and Optional). In content mode, you can change The Title name, Sub Title name, and Read More Text, and you can set a Readmore link for the button. The slider Image field is at the bottom here.
Step-3

In Optional mode, you can write down the slider Text inside the text box or add a Title Link through a link field on the top. Here you also change the Image Caption Text as you wish. In the same process, you can add all slider information.
Header Section Customization
Go to Content > Header Content

You can write down the slider Header Content inside the text box or add a Title name through a Title field on the top.
Work With The Style Tab
Sliders Section Customizations
Go to Style > Sliders

In the Sliders section, you can apply an Overlay between None, Blend, and Background. Choosing a Background for overlay lets you choose an Overlay Color that will cover the background image. In addition, you can limit the content area using the Content Padding and Margin field.
Title Section Customizations
Go to Style > Title
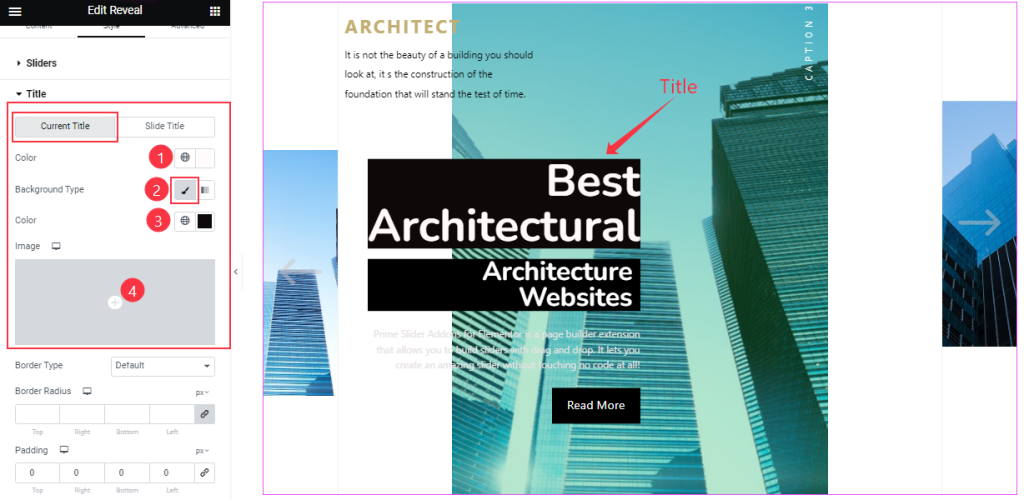
Step-1

In the Current Title subsection, you can customize the Title Color, Background Type (Classic, Gradient), and Background Color. Also, you can set an image as the Background of the Title for the Reveal slider.
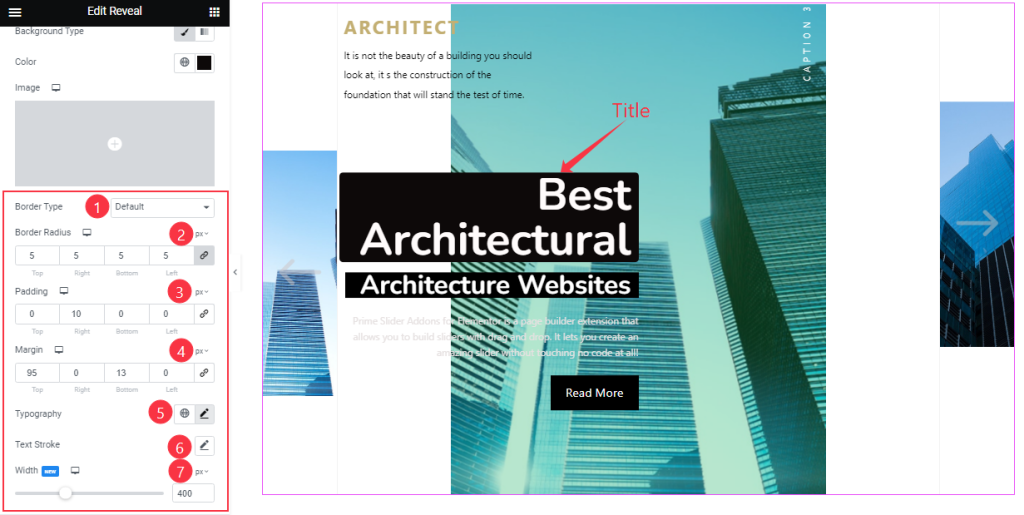
Step-2

You can also customize the Border Type, Border Radius, Padding, Margin, Typography, and Text Stroke for the title. Here you also adjust the Title Width as you wish.
Sub Title Section Customizations
Go to Style > Sub Title
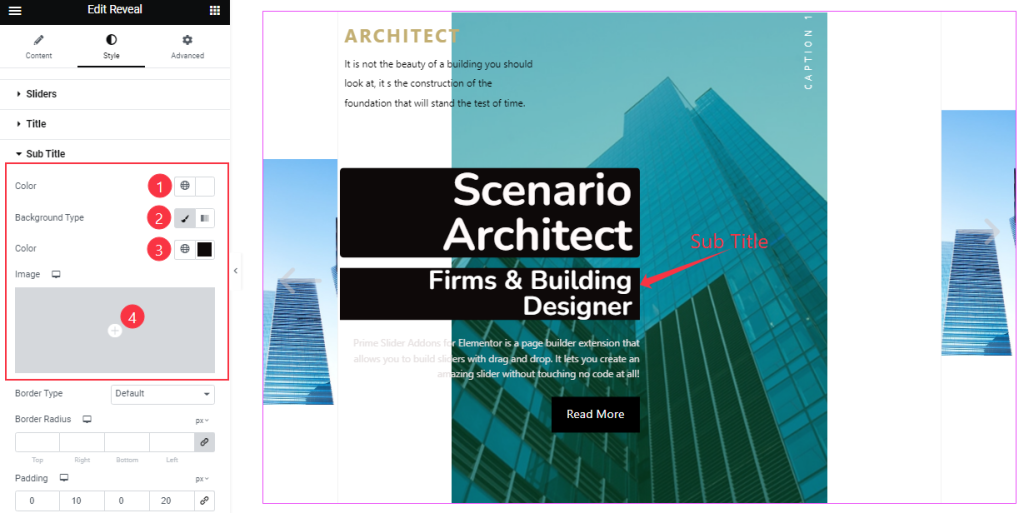
Step-1

In this Sub Title section, you will get a similar set of controls to modify the appearance of this section like the Title section.
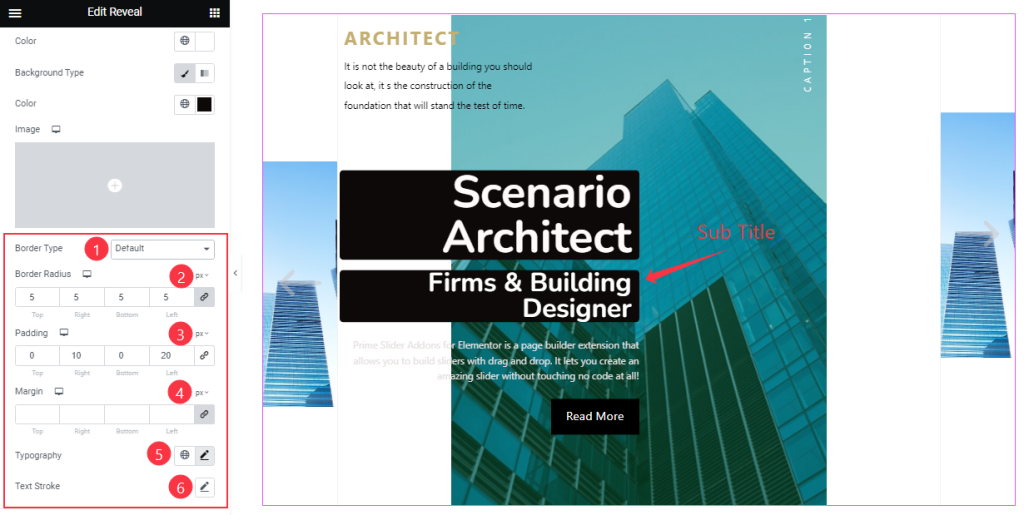
Step-2

In this Sub Title section, you will get a similar set of controls to modify the appearance of this section like the Title section. So please try it yourself.
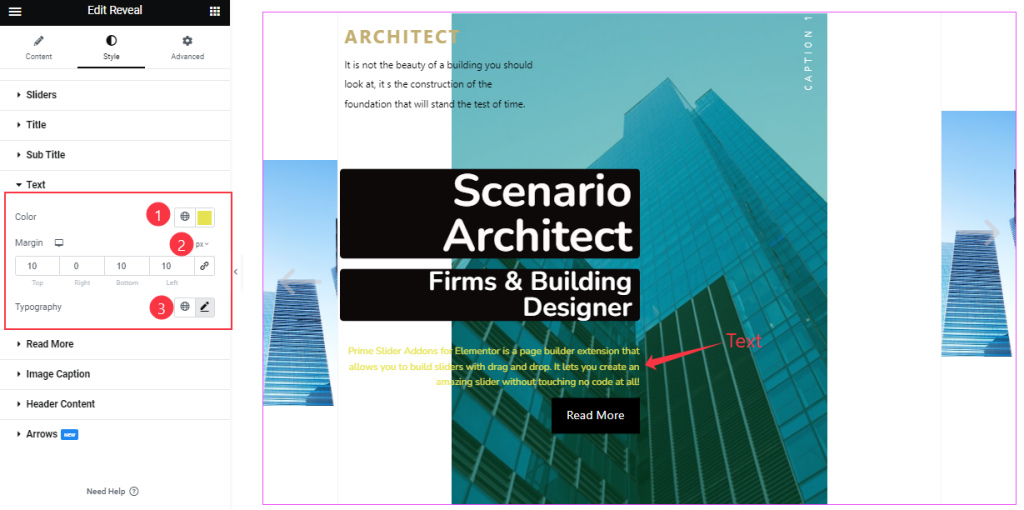
Customizations Of The Text Section
Go to Style > Text

Come to the Text section, you are able to change the Text Color as you wish. Here you also set the Margin and Typography as your working demand.
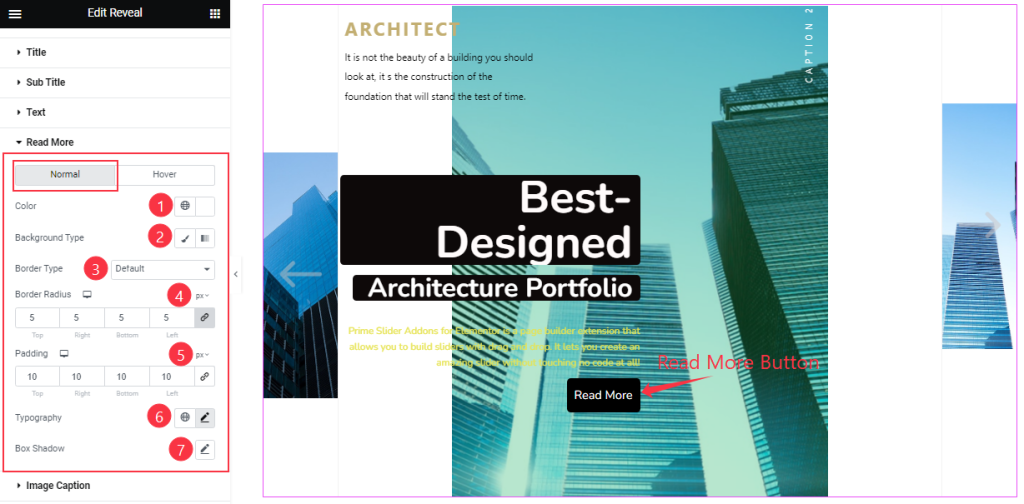
Customizations Of The Read More Button Section
Go to Style > Read More
Step-1

For the Read More Button, you will get the options divided into two modes.
In Normal Mode, you can change the Text Color, Background Type, and Background Color/Image.
Here you also can change the Border Type, Border Radius, and Padding as your wish. Here, you can customize the Typography (for font customization) and Box Shadow (3D shadow behind the button) to your working demand.
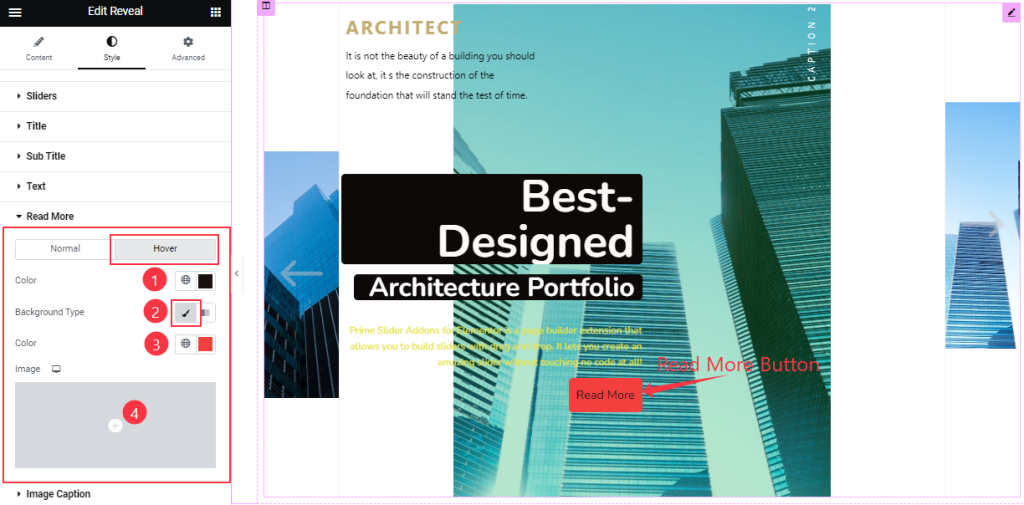
Step-2

In Hover mode, you will get similar customization options to modify the appearance of this section like Normal mode and easily customize those options.
Image Caption Section Customizations
Go to Style > Image Caption

Here you can change the Image Caption Color as you wish and you also can set the Margin and Typography.
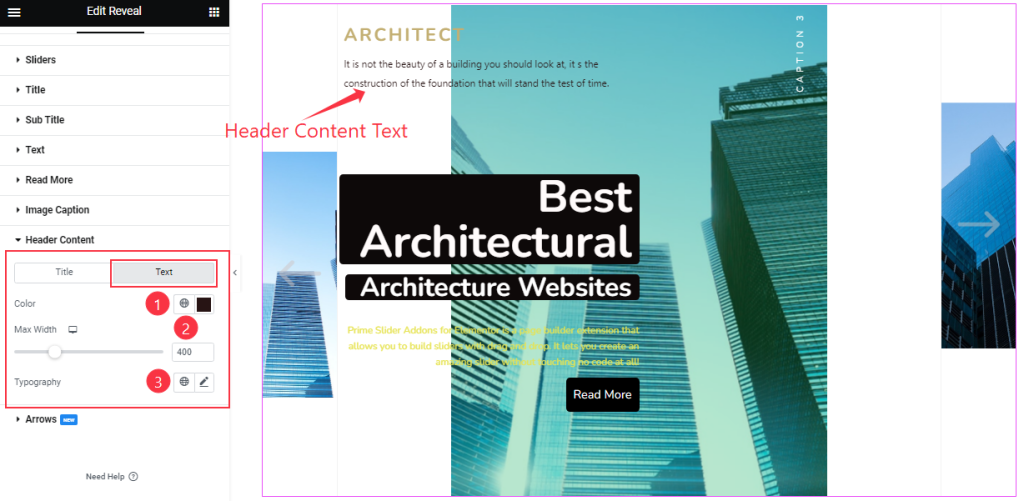
Customizations of The Header Content Section
Go to Style > Header Content
Step-1

Here, you can change between two modes. In Title mode, you can change the Header Title Color, and Margin as you wish. Also, you can set the Typography, Text Shadow, and Text Stroke like in the above screenshot.
Step-2

From Here, you can change the Header Content Color as you wish. you also set the Content Max Width and Typography that we have shown in the screenshot.
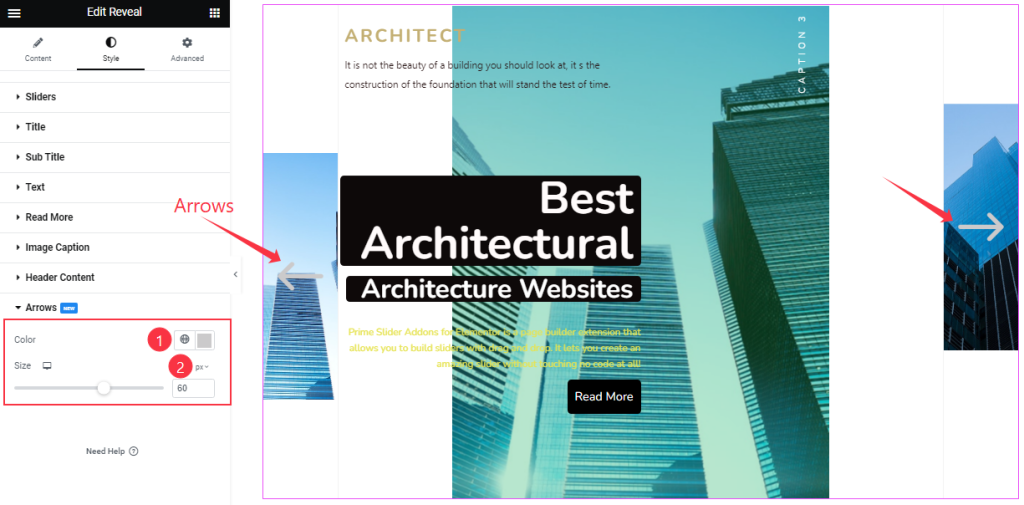
Arrows Section Customizations
Go to Style > Arrows

Come to the last Arrows section, here you can easily change the Arrows Color and edit the Arrows Size to your working demand.
All done! You have successfully customized the Reveal Slider widget on your website.
Video Assist
Please watch this video to get familiar with the Reveal slider widget in live editing mode. You can go to the demo page for examples.
Thanks for staying with us.