The Remote Pagination widget can be used on the Developed by Swiper carousel or slider widget to make it replace the primary navigation of the target and let both site designers and visitors experience remote navigational features.
Let us explain the details of this widget.
Inserting a Slider widget By Prime Slider
As a remote-type widget, Remote Pagination requires a Developed by Swiper slider or carousel widget to work on. In that case, we can simply drag and drop the Developed by Swiper slider/carousel widget on the page and hook it up with the remote widget.

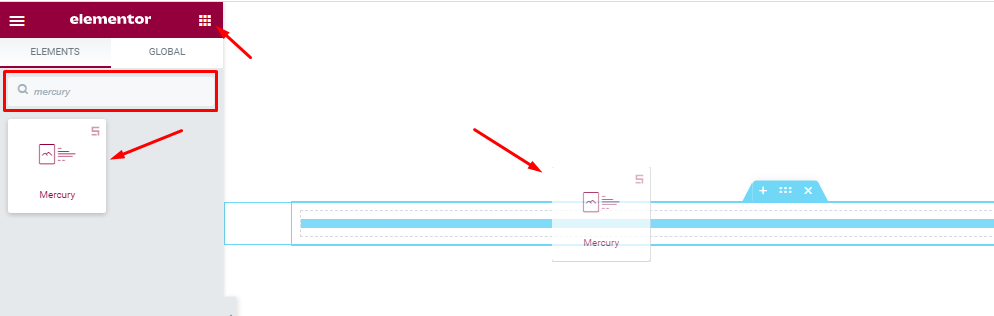
For that, please open the page you want to use the remote widget in Elementor and then drag and drop the slider widget into that page. Here, we are using Mercury Slider to perform the remote features over it. Please note that you need both Elementor and Prime Slider installed before you can use this widget.

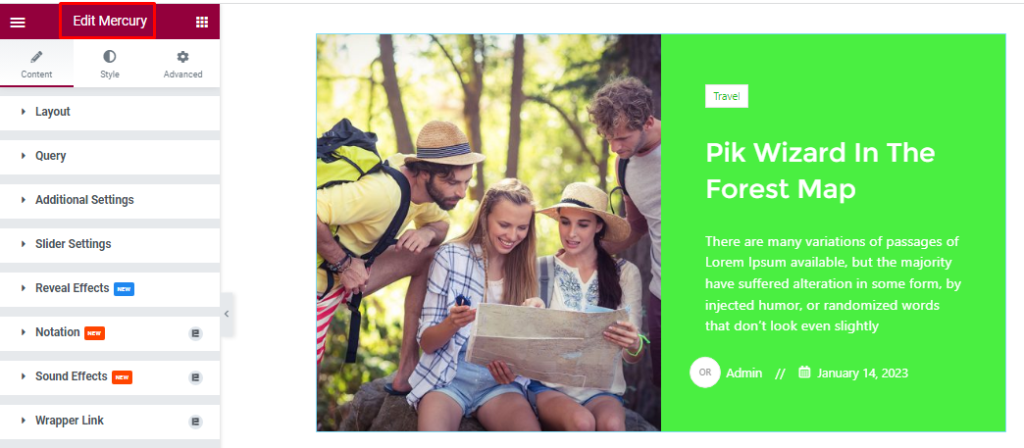
After Inserting the Mercury Slider widget, you can either go for customizations to the slider or just skip to the next part.
Set CSS ID

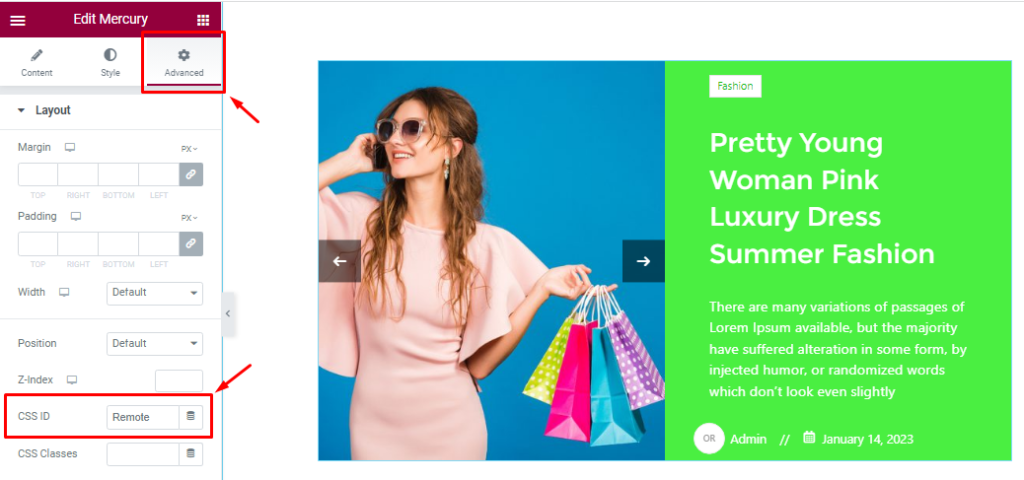
Go to Advanced > CSS ID on the Mercury Slider and set a CSS ID name like EX: ‘Remote’ as seen in the Advanced section. Copy this CSS ID for further usage.
Insert The Remote Pagination Widget

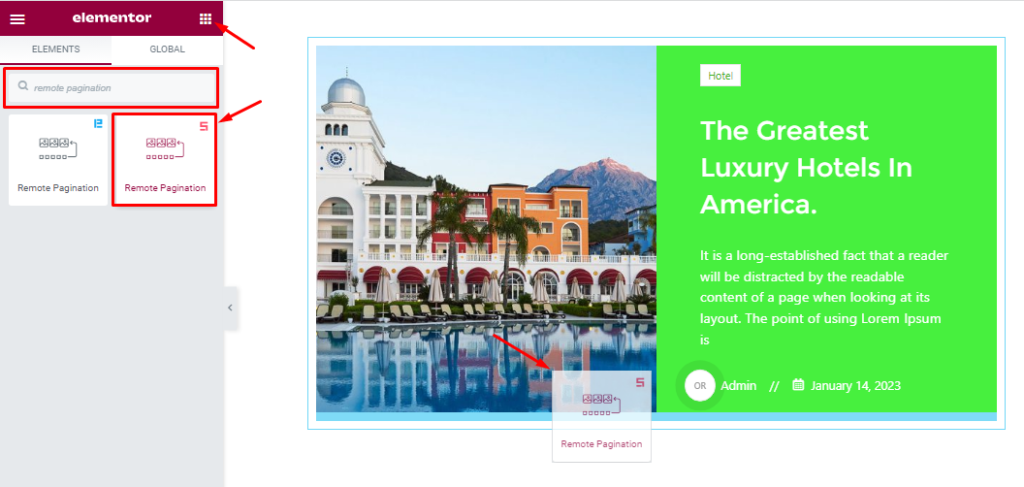
Search and drag-n-drop the Remote Pagination widget on the target page where you want to add the remote features.

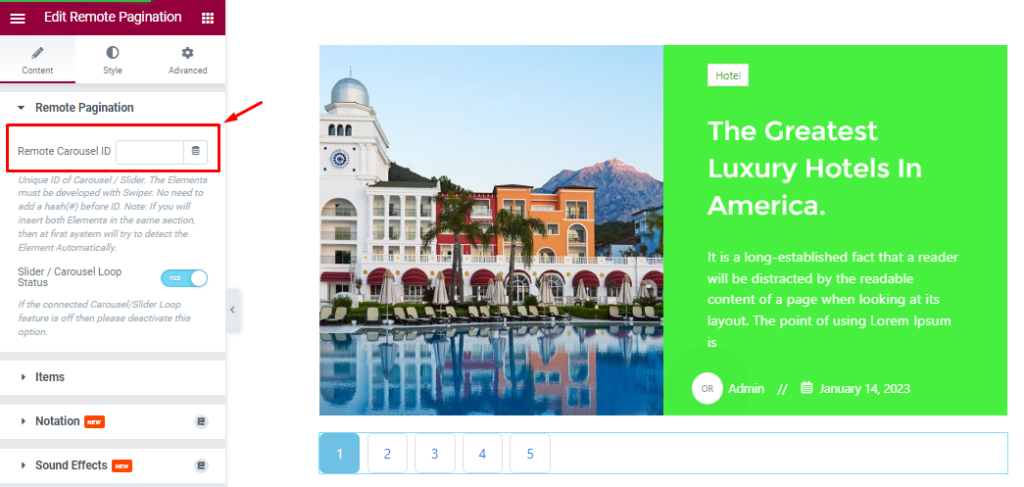
After inserting the widget, you would have to enter the Remote Pagination Carousel CSS ID in the marked field to hook the widget up with the slider/carousel.
Just paste the CSS ID of the slider that you copied earlier from the slider Advanced tab. Now, they are both hooked and ready to function accordingly.
Let’s Work With The Content Tab
Remote Pagination Section Customizations
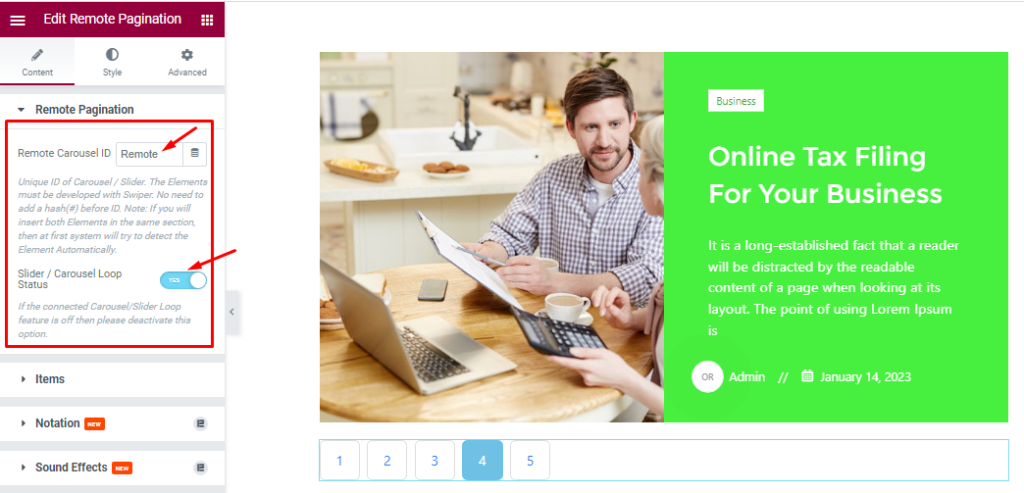
Go to Content > Remote Pagination.

You already configured the Remote Carousel ID and the Slider/ Carousel Loop Status works by syncing with the loop option of the target slider or carousel. Make sure to turn it off in case loop is turned off on the target.
Item Section Customizations

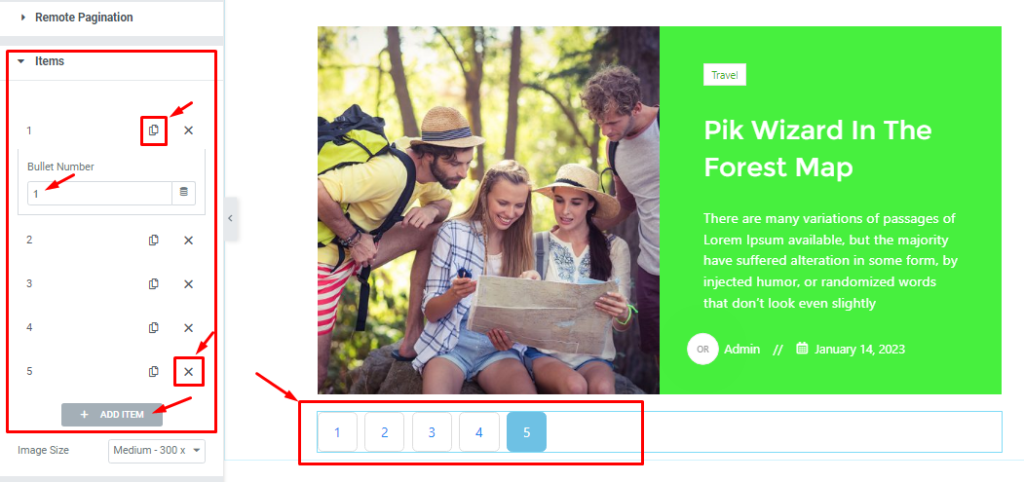
Go to Content > Items.
Here, you can change the numbering matrix of the remote pagination by adding more numerical values within each number field. (i.e. 5 > 005)
Work With Style Tab
Customize Of The Remote Pagination Section
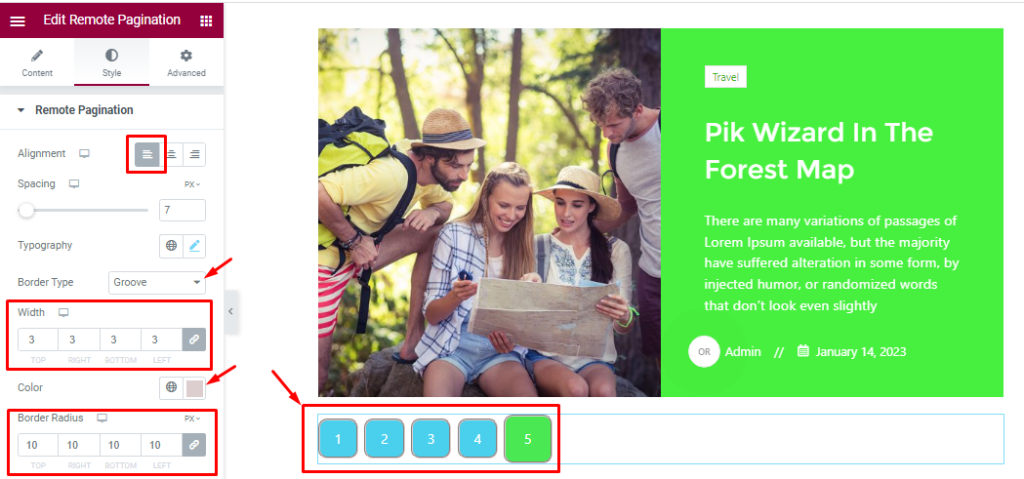
Go to Style > Remote Pagination.

Here you will find all sorts of options like Alignment for the numbers, Spacing to adjust the gaps between them, Typography to customize the number font, Border Type, Border Width, Border Color, and Border Radius options to customize the border.

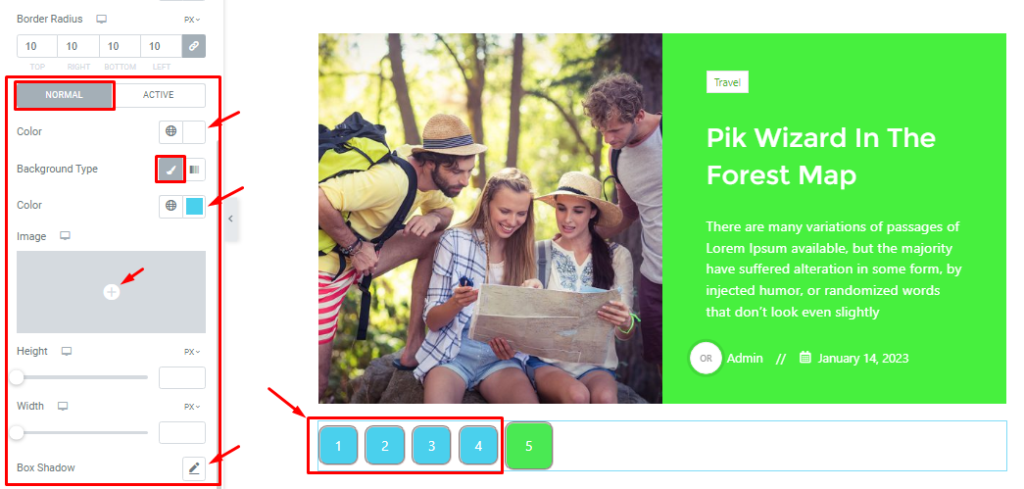
Below, you will find options like the Pagination Color, Background Type(Classic or Gradient), Background Color, Height, Width, and Box Shadow. You can customize all these options for both Normal and Active modes.
All done! You have successfully customized the Remote Pagination widget on your website.
Feel free to visit the demo page for more design examples.
Thanks for staying with us.