The Remote Pagination widget can be used on the Developed by Swiper Slider or Carousel. You can use it as a pagination to let users navigate a slider or carousel remotely.
As it works with a Developed by Swiper slider/carousel. I’ve chosen to work with Testimonial Carousel.
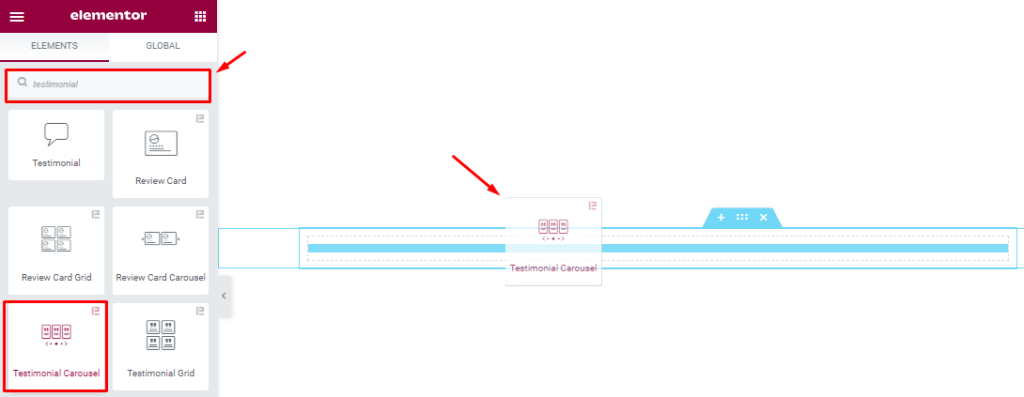
Inserting a Carousel widget

You can add this Element Pack addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Testimonial Carousel widget into that page. Please note that you need both Elementor and Element Pack installed before you can use this widget.

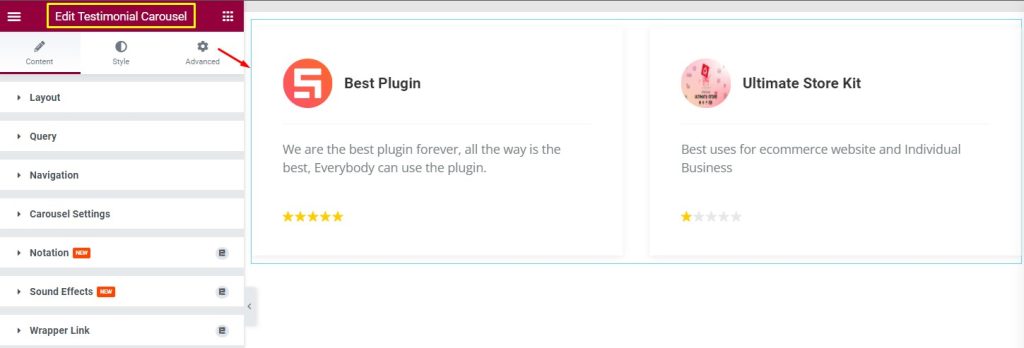
After inserting the Testimonial Carousel, you will see the type of interface given in the screenshot above.
As we will work with the Remote Pagination widget in this tutorial, we will not be customizing the looks of this Testimonial Carousel.
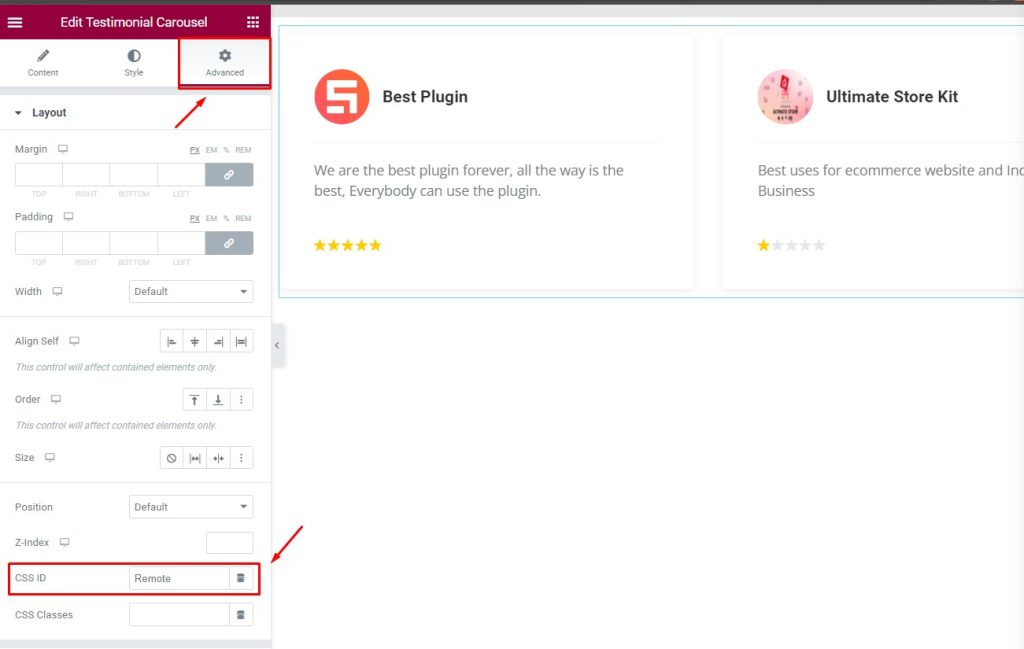
Set CSS ID

Go to Advanced > CSS ID
Set CSS ID on the Testimonial Carousel. Set a name like EX: ‘Remote’ as seen in the Advanced section.
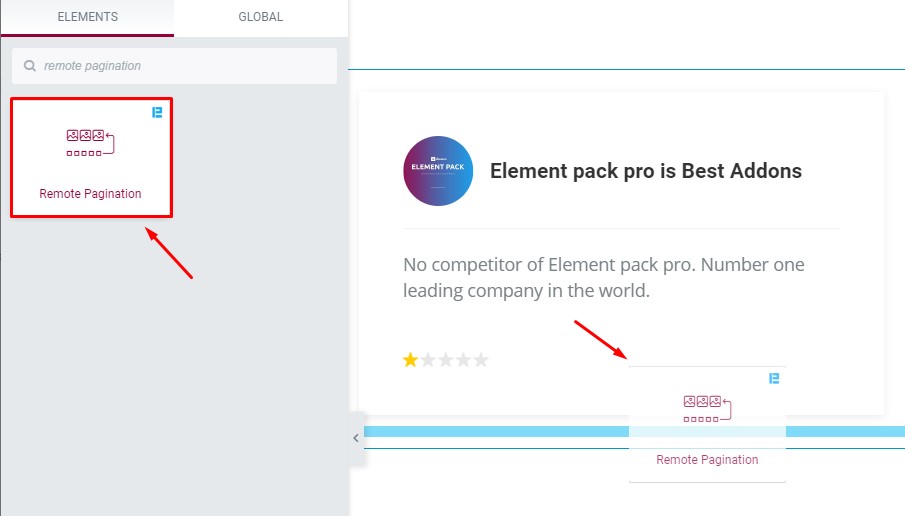
Inserting the Remote Pagination Widget

Let’s select the remote widget and drag it from the Elementor bar and drop it on the page.

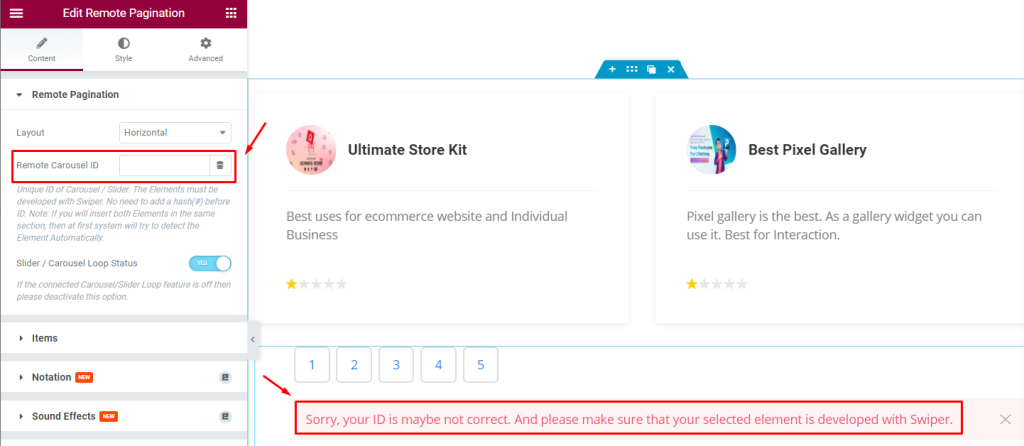
After inserting the widget it will show some error on the page as long as you left the ID field blank. Let’s insert the CSS ID.

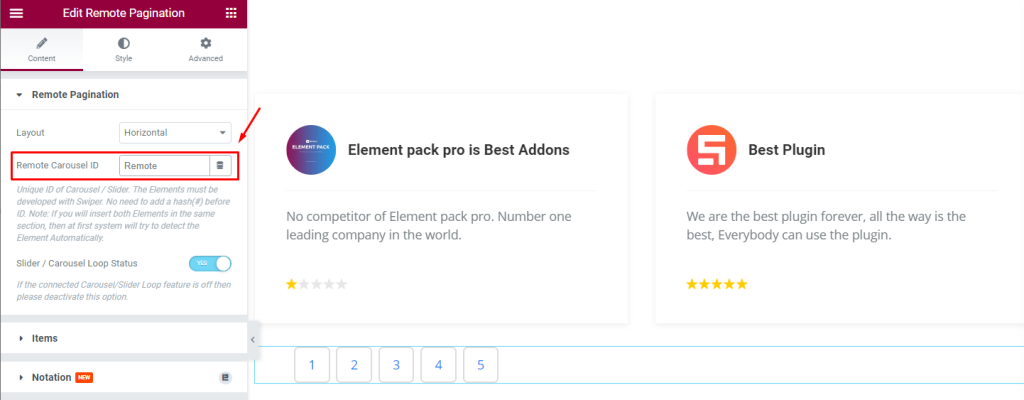
When you will provide the CSS ID the error message will disappear and only the default appearance of the pagination stays visible.
Let’s Work With The Content Tab
The content tab holds the options for the foundation for your widget, much like a frame of a house.
Using the content tab, you’ll be able to make changes to the layout and create the final shape of the interface. And in this regard, some handy sections in the tab will assist you a lot.
Remote Pagination Section

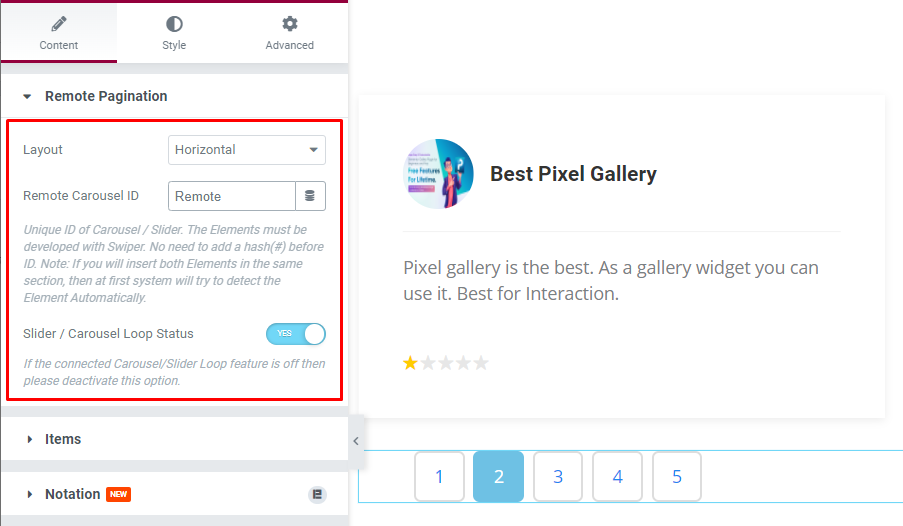
Go to Content > Remote Pagination
In the Remote pagination section, you can select the Layout ( Horizontal, Vertical) of the widget to decide how it will align on your page. You already know about the Remote Carousel ID where you need to insert the CSS ID of the carousel or slider. Slider/Carousel Loop Status works on the carousel loop feature and the feature needs to be turned on for both widgets.
Item Section Customizations

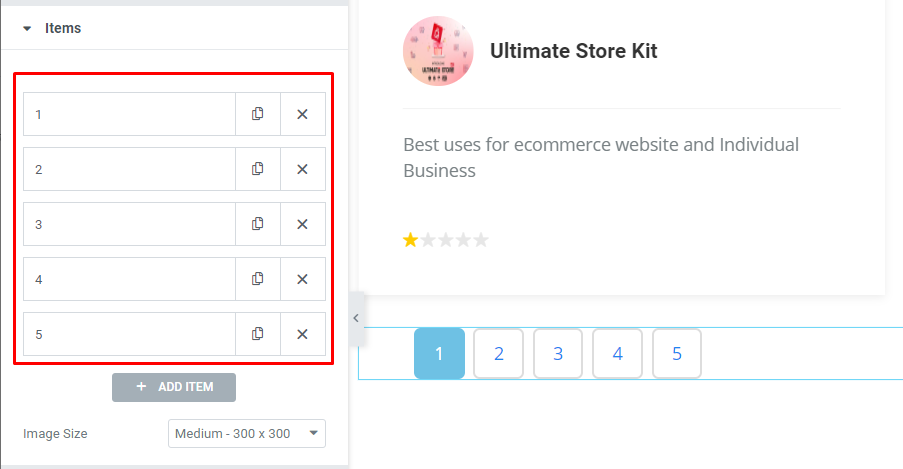
Go to Content > Items
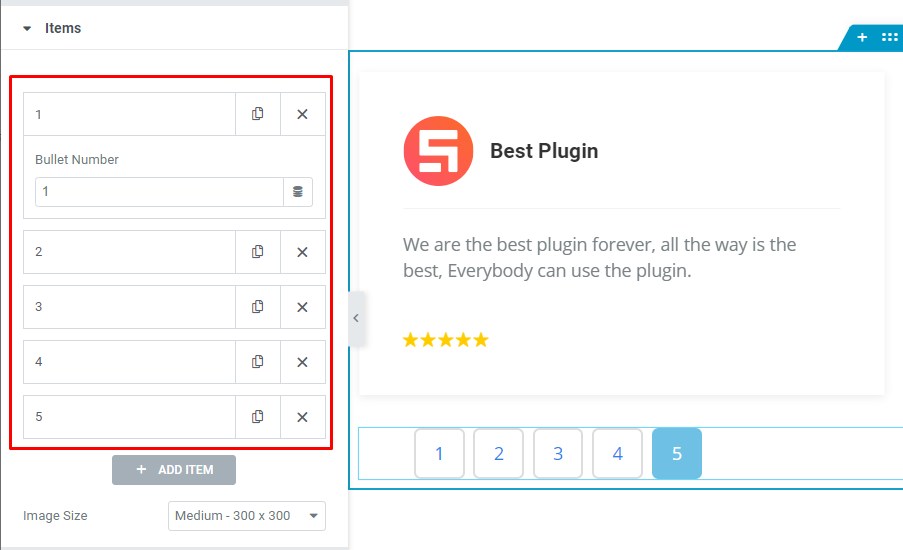
In the Items section, you can select items as Number Digit. You can add items or numbers as per your carousel.

Clicking on an item will expand the Bullet Number field. Here, you can change the numbering or add a custom sequential order (i.e. 001, 002, etc.) to show the digits more profoundly.
Work With Style Tab
Now, let’s work with Style Tab. Here, you will find all options that will easily let you style the web content (text, image, video, etc.) of the page you require to design. Styling with the tab in Elementor will always give you a wonderful experience.
Let’s have a look.
Remote Pagination Section Customizations

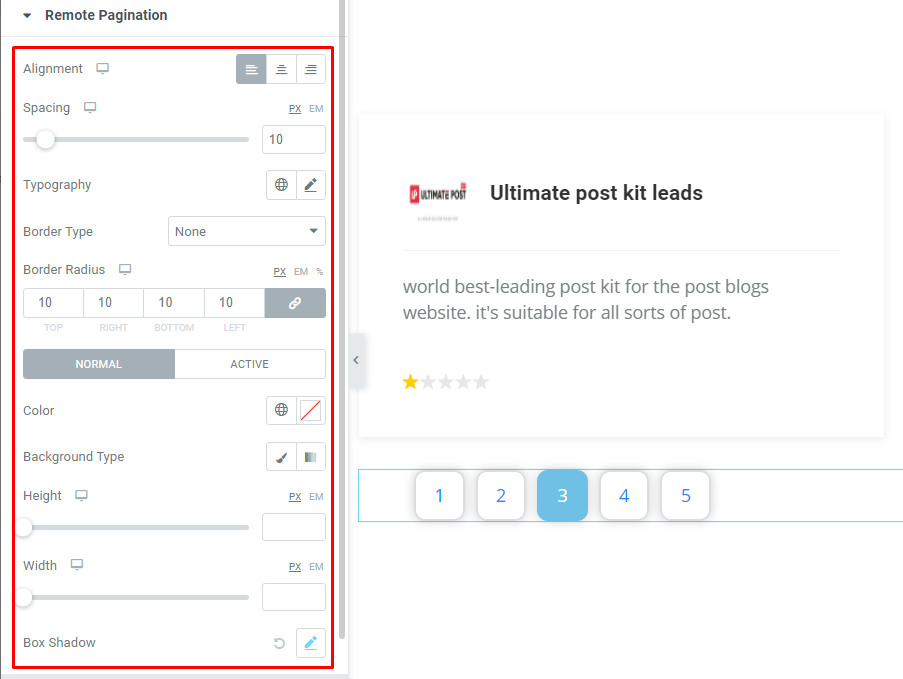
Go to Style > Remote Pagination
Here, the Alignment ( left, center, right) and Spacing (between two items) options will let you position the pagination on the display and create gaps between the numbers. The typography option is for changing the font of the pagination. You can add borders through Border Type and use Border Radius to curve the edges.
Here, we have two modes (Normal, Activate). You can select text Color and Background Type for the widget. Again, use the Height and Width scrollbars to adjust the widget item area. The Box Shadow adds a 3D-like vibe to the widget items.
Video Assist
You can watch this quick video to learn more about the Remote Pagination widget. Thanks for staying with us.
