The Remote Arrows widget can be used on the Developed by Swiper slider or carousel widget to overtake and control the navigation of that widget remotely. You can use it as external Arrows.
Let us show you how to configure it.
Inserting a Slider widget first
In order to use the Remote Arrows widget, we first need a Developed by Swiper slider or carousel widget and hook it up with the remote widget.

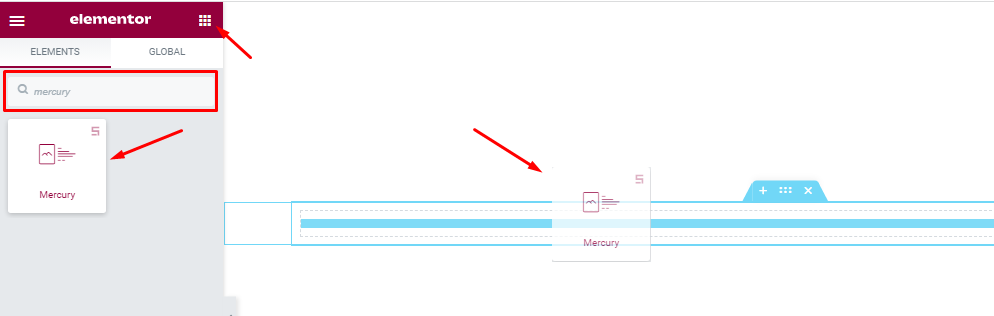
So, open the page you want to use the widgets in Elementor and then drag and drop the Mercury slider widget into that page.
Please note that you need both Elementor and Prime Slider installed before you can use this widget.

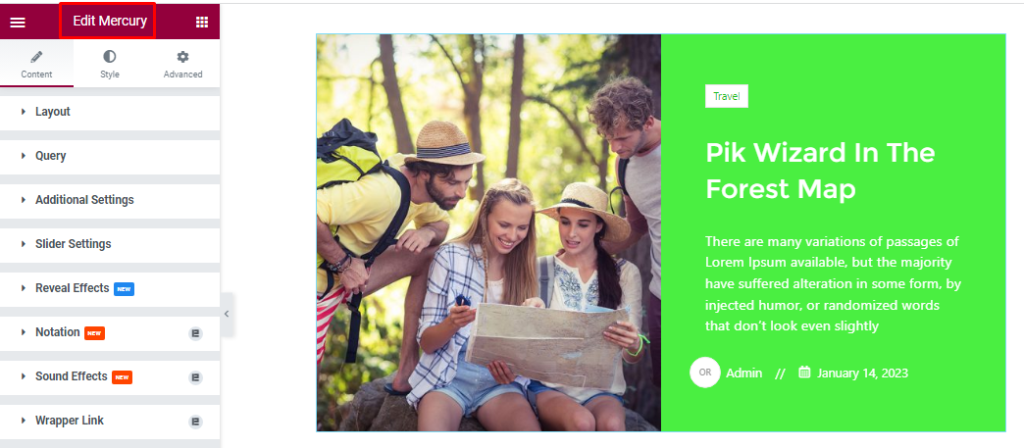
After Inserting the Mercury Slider widget, you will see the default interface of the widget just as in the screenshot.
Set CSS ID

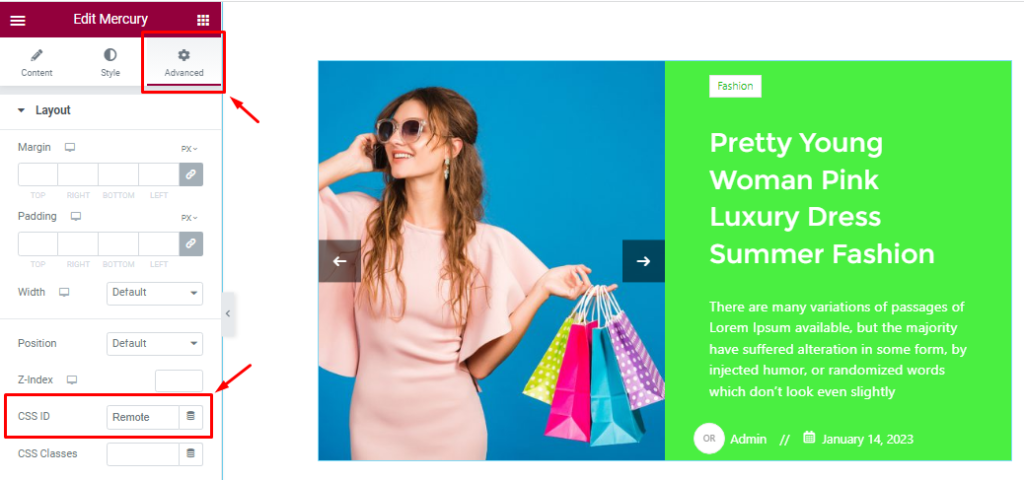
Go to Advanced > CSS ID on the Mercury Slider. Set a name like EX: ‘Remote’ as seen in the Advanced section. We will use the CSS ID to hook it with the Remote Arrows widget. Copy the ID for further usage.
Insert The Remote Arrows Widget

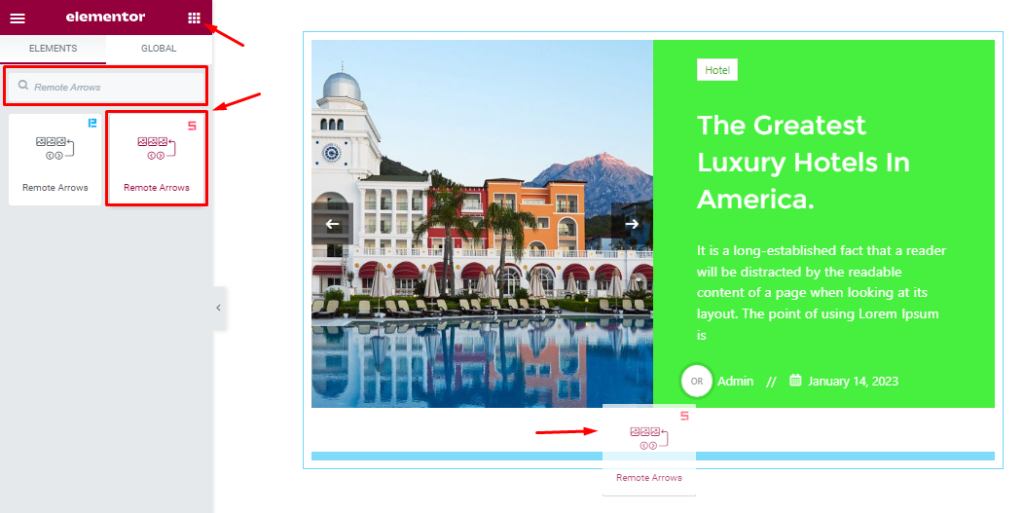
Insert the Remote Arrows on the Page where you want to work with it. Select Remote Arrows Drag it and drop it on the page.
We dropped the widget right below the slider widget. But you can just go anywhere on the page as the remote function will work regardless.

After inserting the widget then you should enter the Remote Arrows Carousel ID that you had previously copied from the slider. Once you do that, the arrows will work as the navigation controls of that slider.
Let’s Work With The Content Tab
Remote Arrows Section Customizations
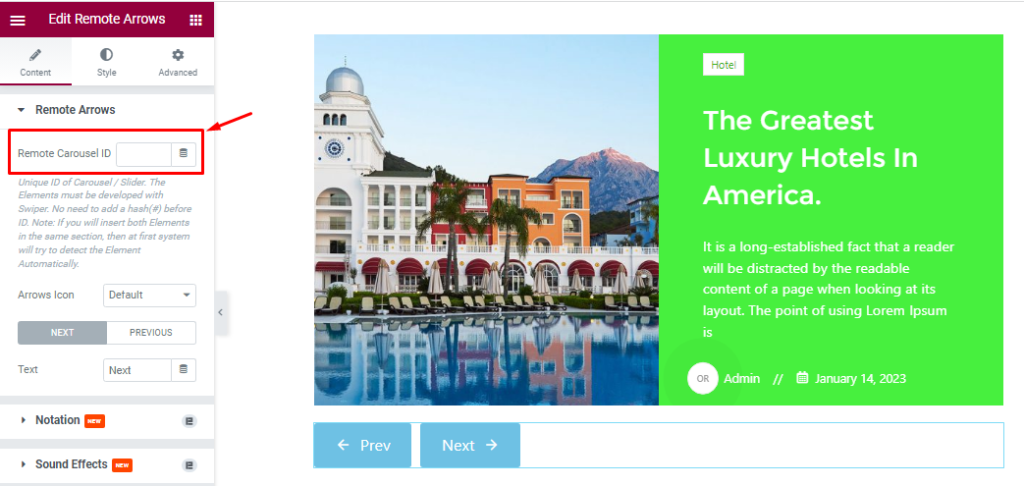
Go to Content > Remote Arrows.

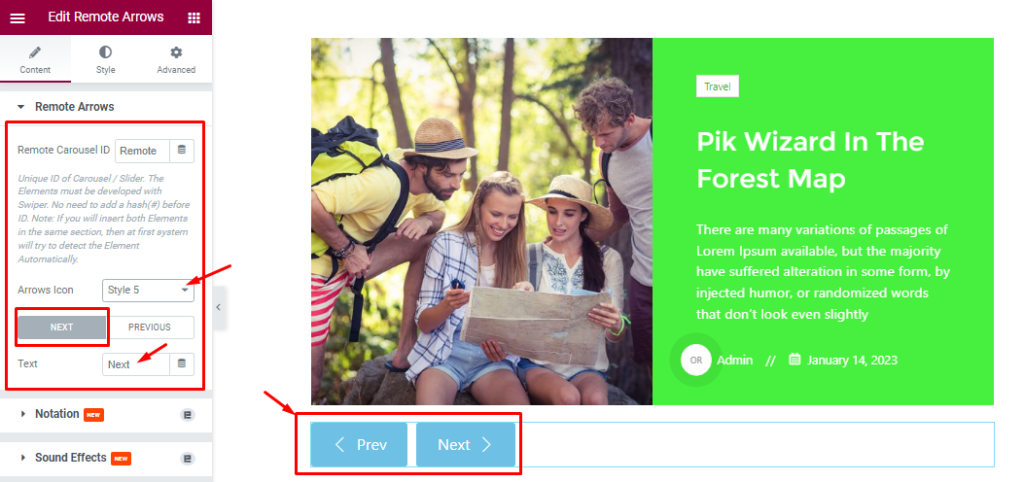
You already configured the Remote Carousel ID and now you can set an arrow style from the 23 ready-made Arrows icon styles. You can edit or change the Next and Previous text as your need as I marked in the screenshot.

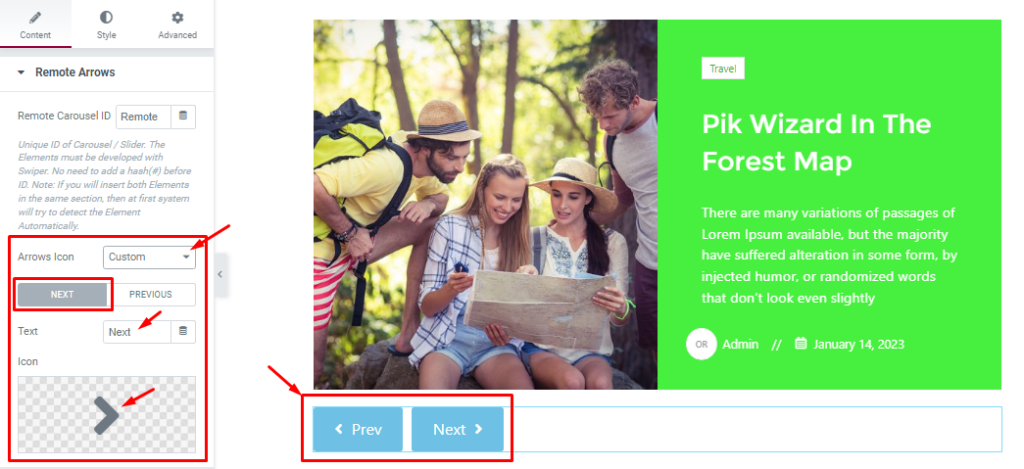
Not just that but you can also set custom icons for the arrows. In exactly the same way, you can change the icon for both arrows.
Work With Style Tab
Remote Arrows Section
Step-1
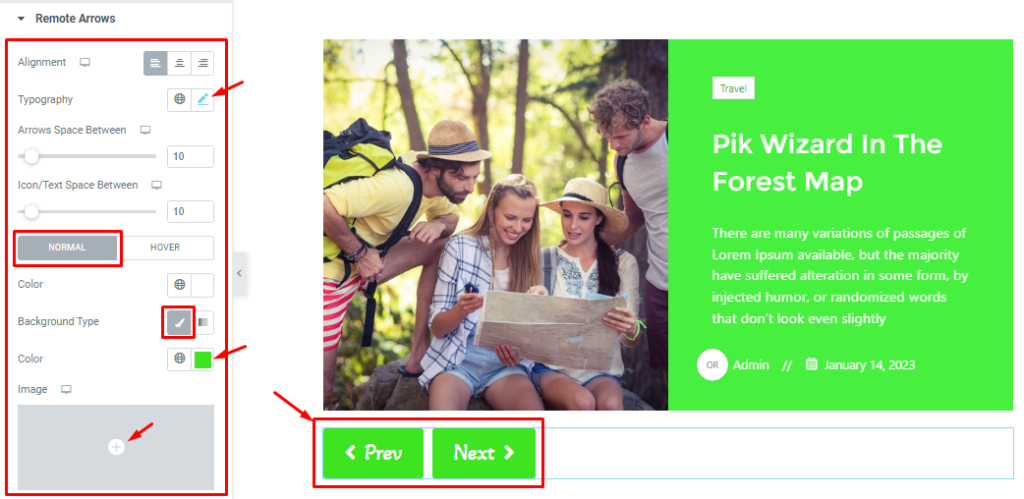
Go to Style > Remote Arrows.

In this section, you can easily change the Alignment of the arrows to reposition them within the container. With Typography, you are able to change the font style of the arrow text.
The Arrows Space Between and Icon/Text Space Between scrollbars are for adjusting the spaces. In Normal mode or subsection, you can change the Text Color and Background Type like color, gradient, or custom image.
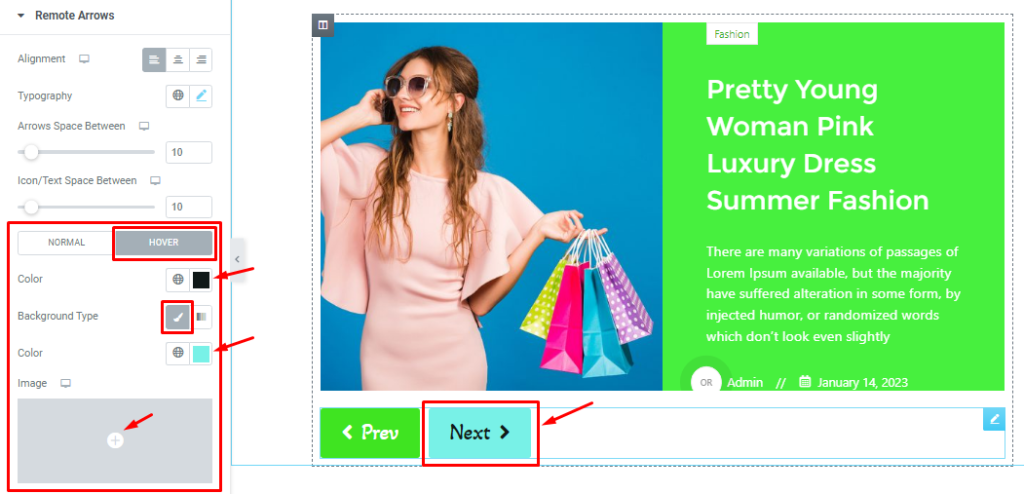
Step-2

In Hover mode, you are getting the same set of options as the normal mode to apply hover effects on the arrows.
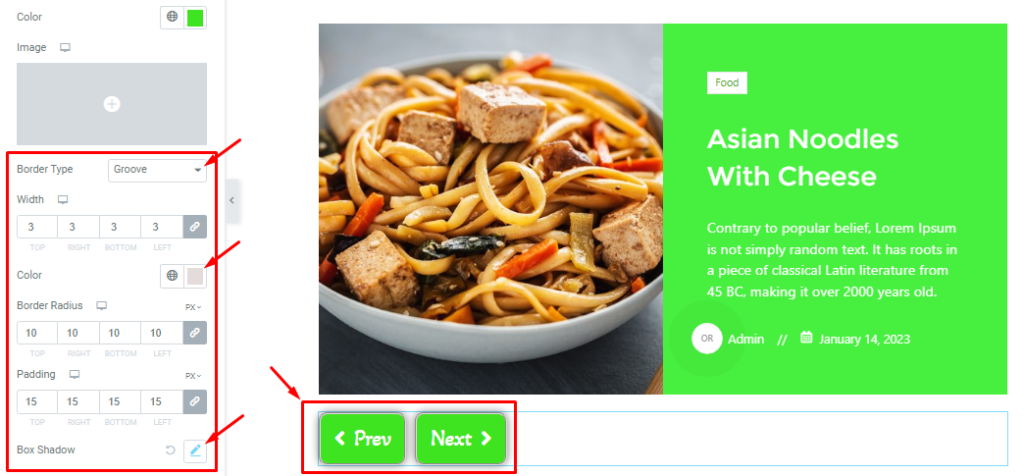
Step-3

A little below, you will see the Border Type, Border Width, Border Color, Border Radius, Padding, and Box Shadow options visible separately for both normal and hover modes. That means all these settings are applicable to both modes to create diverse animation effects.
All done! You have successfully customized the Remote Arrows widget on your website.
Feel free to check the demo page.
Thanks for staying with us.