The Paranoia slider widget is a totally unique concept for blogs with a fun and interesting post layout animation to boost your user experience.
Let’s explore slider customization.
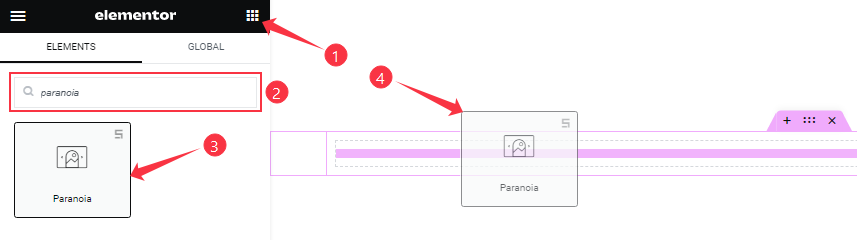
Inserting The Paranoia Slider widget

You can add this Paranoia Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Paranoia Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
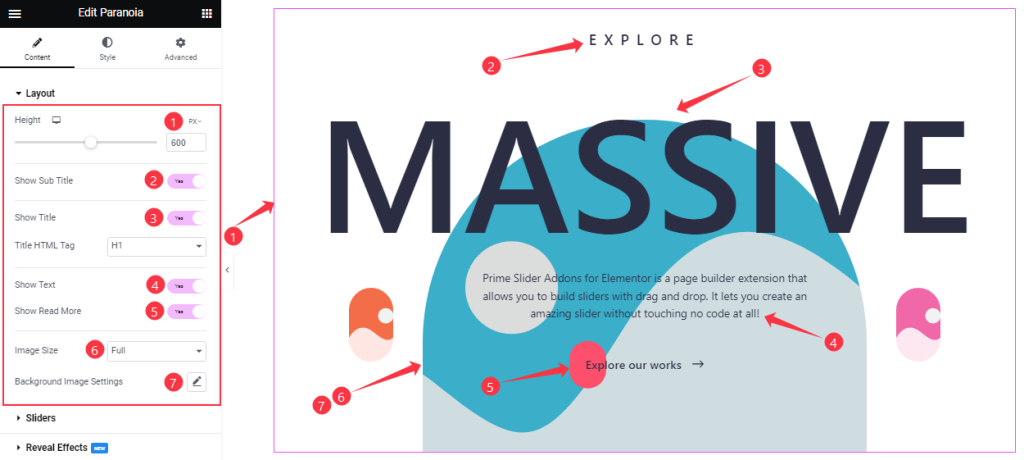
Layout Section Customizations
Go to Content > Layout

Here, you can set the Item Height to adjust the net height of all slides. You will get the Show SubTitle, Show Title, Show Text, and Show Read More switchers, which you can turn on/off to show/hide these elements from the slider.
Also, you can set the Slider Image Size and customize the Background Image settings.
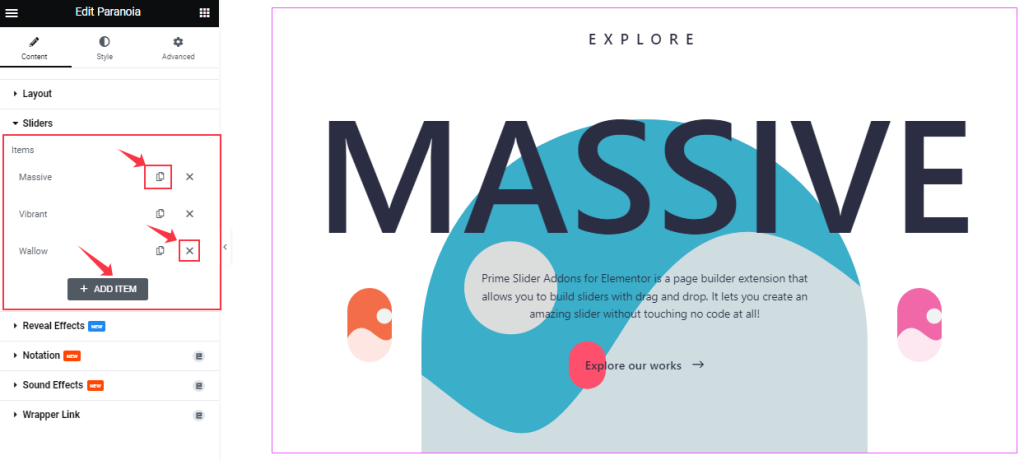
Sliders Section Customizations
Go to Content > Sliders
Step-1

In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
Step-2

Let’s click the 1st slider item. In content Mode, you are able to change The Title , Sub Title, and Read More Text, and you can set a Readmore Link under your Read More Button. Also, you can set your slider Image as you wish, as shown in the screenshot.
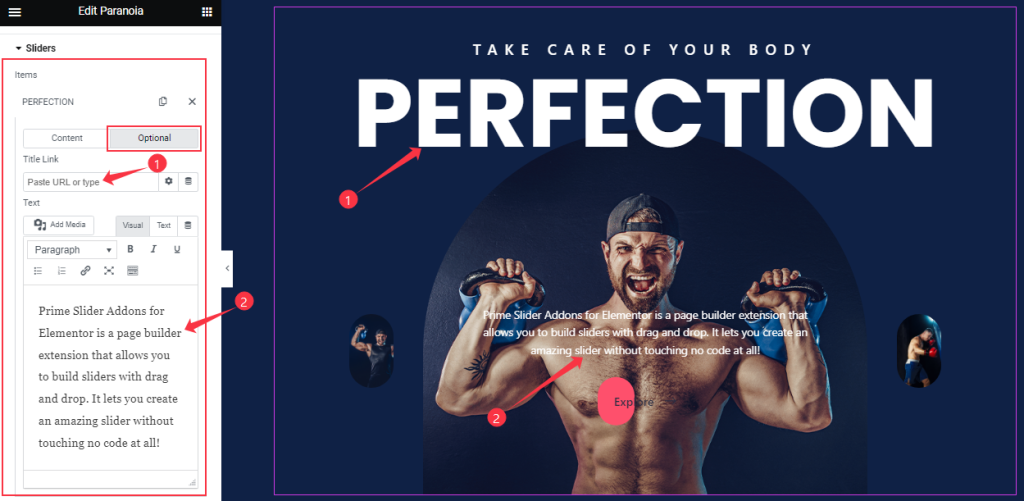
Step-3

In the Optional subsection, you are able to add a Title Link and customize the description Text as your wish. In the same process, you can customize the other item, like the first one.
Work With The Style Tab
Sliders Section Customizations
Go to Style > Sliders

Here, you can change the Overlay Color as your wish, like in the above screenshot.
Title Section Customizations
Go to Style > Title

In this Section, you can easily set the title Color, Typography, Text Stroke, Text Shadow, and Offset value for the title.
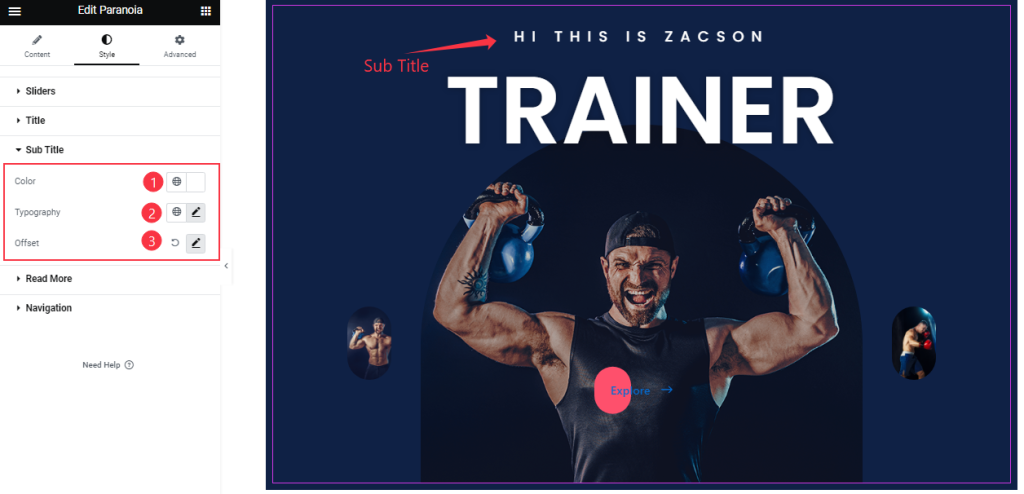
Sub Title Section Customizations
Go to Style > Sub Title

In this Section, you can easily set the Sub Title Color, Typography, and Offset value like Before.
Customizations Of The Read More Button Section
Go to Style > Read More
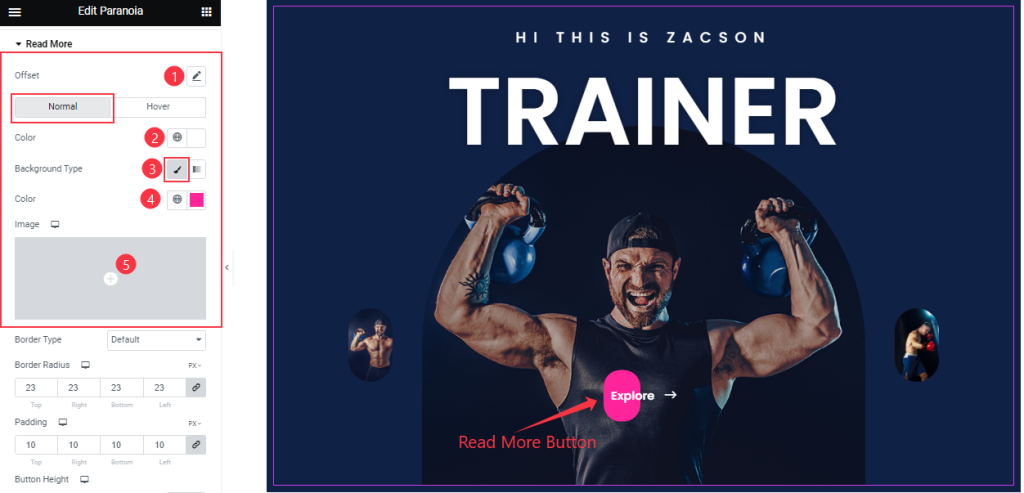
Step-1

For the Read More Button, you can Offset the button position over the screen. Then the options gets divided into two modes.
In Normal Mode, you can change the Text Color, Background Type, and Background Color/Image.
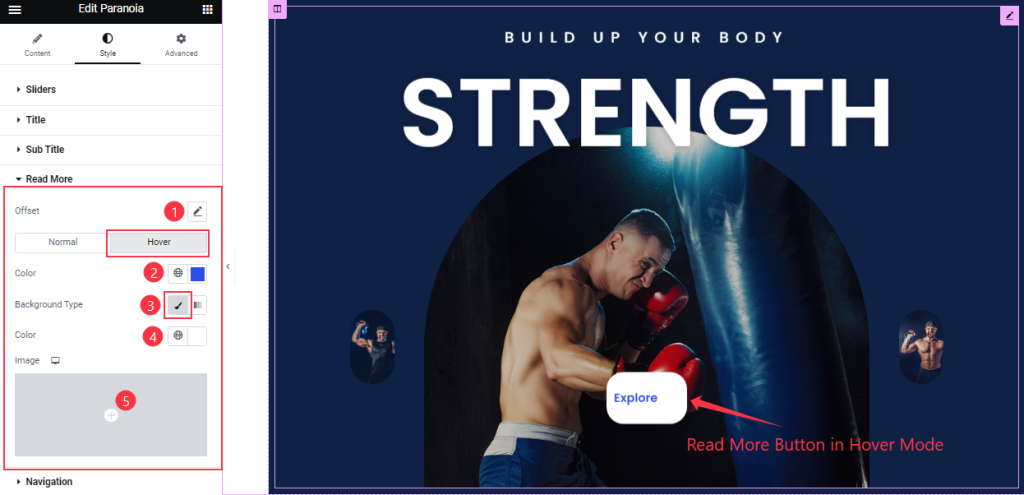
Step-2

In Hover mode, you will get similar customization options to modify the appearance of this section like Normal mode and easily customize those options.
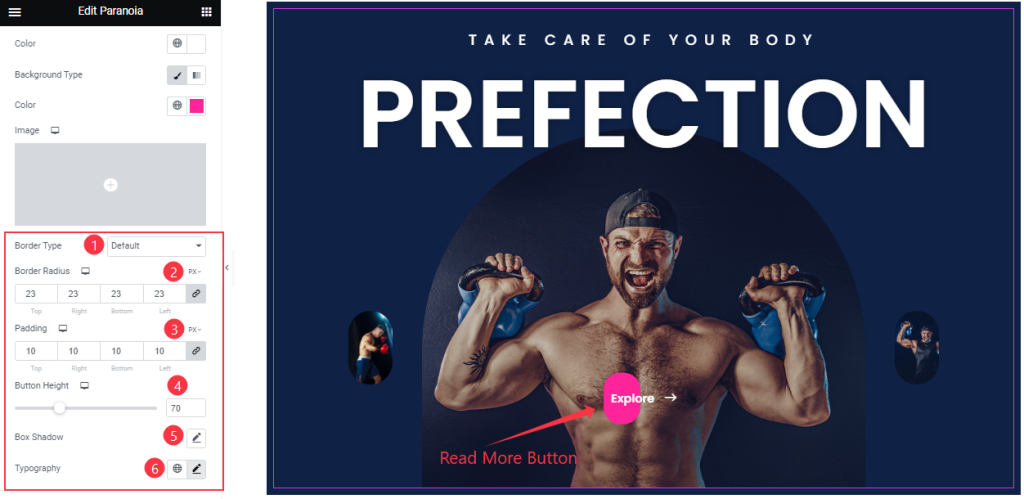
Step-3

Back into the Normal mode, you can change the Border Type, Border Radius, Padding, and Button Height as your wish. Here, you can customize the Typography (for font customization) and Box Shadow (3D shadow behind the button) to your working demand.
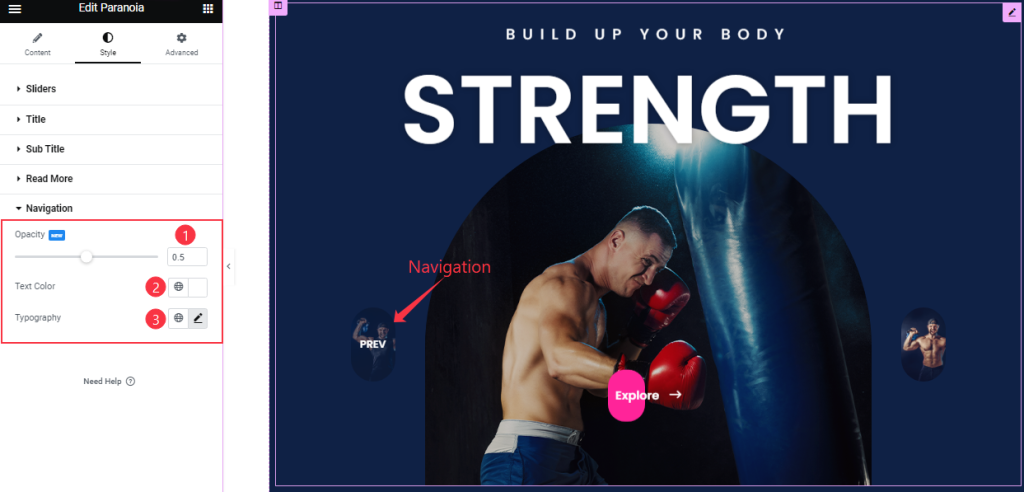
Work with the Navigation Section
Go to Style > Navigation

From the Navigation section, you can set the thumbs Opacity value, Next/Prev Text color, and Typography as your wish.
All done! You have successfully customized the Paranoia Slider widget on your website.
Video Assist
You can watch this quick video and visit the demo page to learn more about the Paranoia Slider widget.
Thanks for staying with us.