In this documentation, we will discuss the customization of the Mount Slider widget, brought to you by the Prime Slider.
Enable The Mount Slider Widget

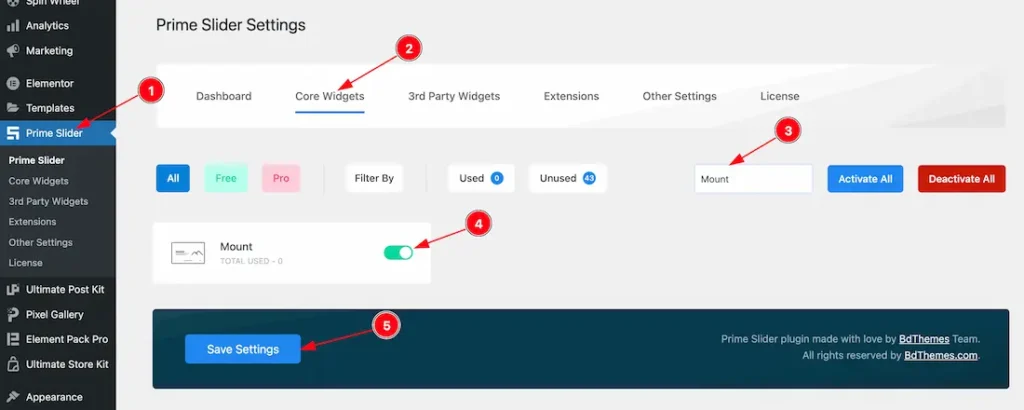
To use the Elementor Mount Slider widget from Prime Slider, first, you have to enable the widget.
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then Click the Core Widgets Tab.
- Search the Mount Slider Widget Name.
- Enable the Mount Slider Widget.
- Hit the Save Settings Button.
Inserting The Mount Slider widget

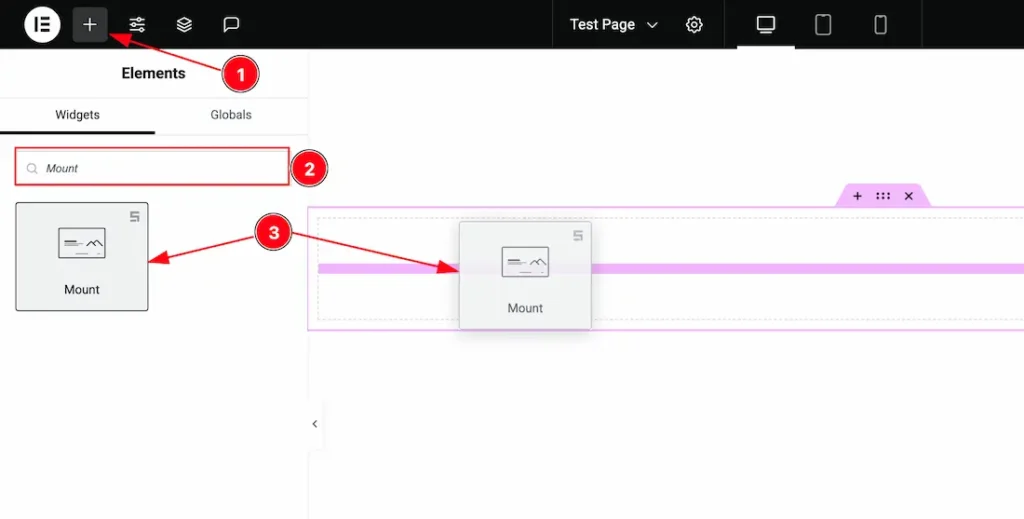
1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Mount Slider widget.
3. Drag the widget and Drop it on the editor page.
(Note: You need both Elementor and Prime Slider Pro installed to use this widget.)
Work With The Content Tab
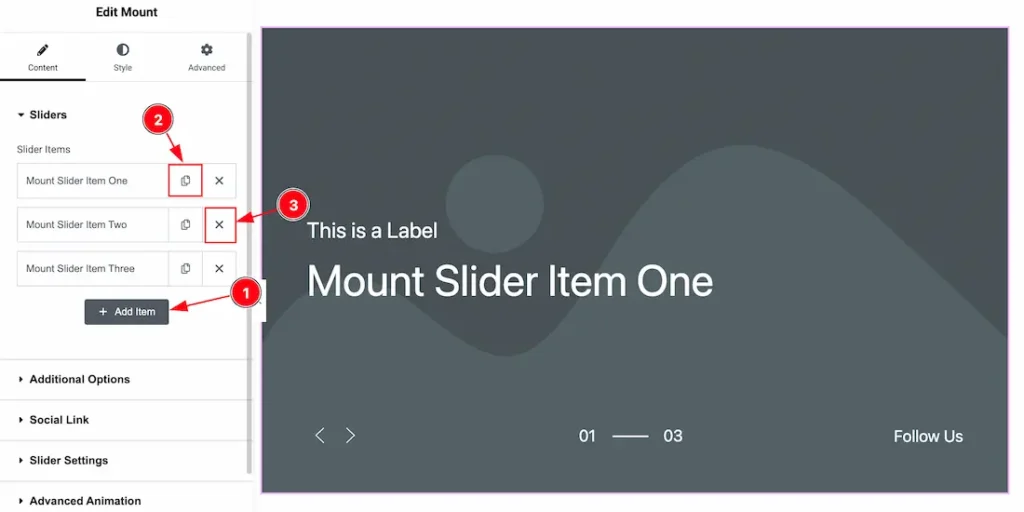
Sliders Section
Go to Content > Sliders

1. Add Item: You can add a new item by clicking the “+”Add Item button.
2. Copy Item: This option lets you copy the same item.
3. Close Item: You can delete the Slider item by clicking the Close icon button

Come to the each slider item, you will get the below cuatomization options-
1. Sub Title: This option lets you change the sub title text.
2. Title: This option lets you change the title text.
3. Title Link: This option lets you add a link under the title.
4. Image: You can set an image for the slider item from here.
Additional Options Section
Go to Content > Additional Options

1. Enable Response Height: Enable the switcher to set the slider height as responsive for all device.
2. Height: You can adjust the slider height from here.
3. Show Title: Enable or disable the switcher button to show/hide the title from slider. From here you also can set the Title HTML tag (H1 to H6, Div, Span, and P).
4. Show Sub Title: Enable or disable the switcher button to show/hide the sub title from slider. From here you also can set the Sub Title HTML tag (H1 to H6, Div, Span, and P).

5. Show Social Share: Enable or disable the switcher to show/hide the social share to the audience.
6. Show Navigation: Enable or disable the switcher to show/hide the navigation from slider.
7. Show Pagination: Enable or disable the switcher to show/hide the pagination from slider.
8. Alignment: You can set the title and subtitle alignment as – Left, Right and Center.
9. Image Resolution: You can change the image resolution with this option.
10. Background Image Setting: You can make changes to the background image with this option. Here you will get position, repeat & size option to set up the background image.
Social Link Section
Go to Content > Social Link

The settings in this section are the same as those in the Slider section described above. For a detailed explanation, please refer to the Slider section to understand how these options work.
Now, let’s proceed to the inner options of the social Link –

1. Title: You can add a title to your social link with this option.
2. Link: This option allows you to add a link to the social text.
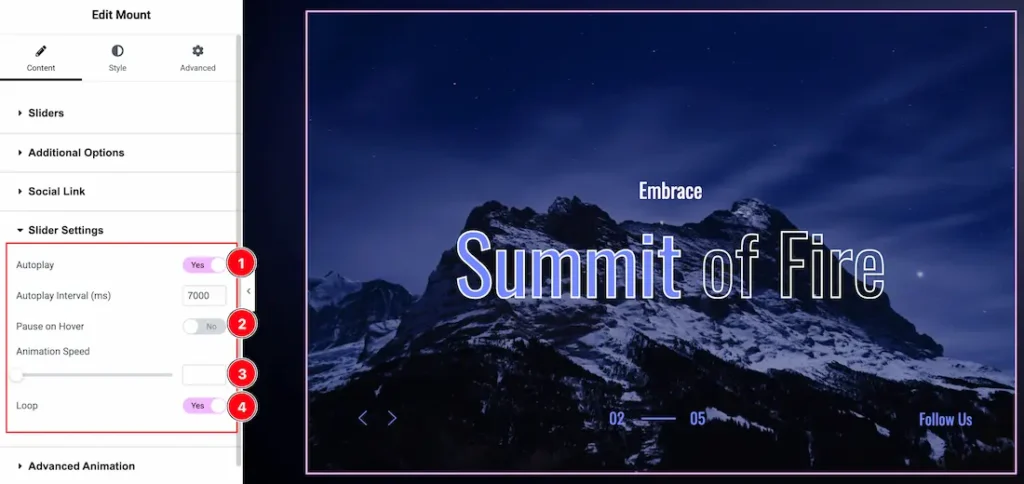
Slider Settings Section
Go to Content > Slider Settings

1. Autoplay: By enabling this option, you can automatically play the slides one after another. This option lets you set the time delay between each slide transition.
2. Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
3. Animation Speed: This option controls how fast the transition animation occurs between slides.
4. Loop: Enable the switcher to go back to the first automatically after the last slide.
Advanced Animation Section
Go to Content > Advanced Animation

1. Advanced Animation: Enable or disable the switcher to show or hide the advanced animation feature.
2. Animation Of: You choose which text element(s) (e.g., Title, Subtitle) will be animated with this option.
3. Animation On: This option allows you to choose how the animation will apply: by Characters, Words, or Lines.
4. Animation Options: You can customize the animation feature with this option.
Work with The Style Tab
Sliders Section
Go to Style > Sliders

1. Overlay Type: You can set the overlay type- Classic and Gradient. Here we set the overlay type classic.
2. Overlay Color: This option lets you set the overlay color.
3. Content Padding: You can set the content padding from here.

Come to the Sliders section, you will get three sub-sections; Title, and Sub Title.
Let’s start with the Title Tab –
1. Title Width: This option lets you adjust the title width.
2. Color: You can change the title color with this option.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
4. Text Stroke: If you want to add a stroke (outline) around the text, you can use the Text Stroke property. you also can change the Text Stroke Color as your working demand.
5. Title Spacing: You can adjust the title spacing from here.

6. Advanced Style: Enable the switcher to get more options below to style the title.
7. First Word Color: You can change the title first word color with this option.
8. Background Type: You can change the background type here. There are two options in background type. These are Classic & Gradient.
In Classic, you can change the background color and also set an image as the background. In the gradient option, you can also set background color along with locations and angle for each breakpoint to ensure the gradient adapts to different screen sizes. Also, you can change the gradient type (Radial & Linear) and positions.
9. Color: You can change the title background color with this option.

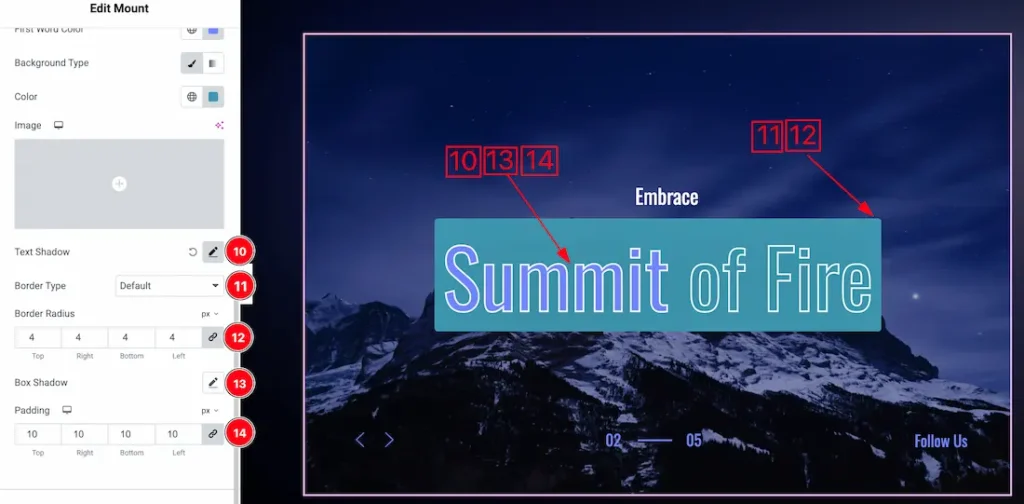
10. Text Shadow: The Text Shadow property is used to create the shadow around the text. It takes three values: horizontal offset, vertical offset, and blur radius. Here you can also change the Text Shadow Color.
11. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
12. Border Radius: Customizes the border corners for roundness.
13. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
14. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

1. Color: You can change the subtitle color with this option.
2. Typography: You can change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
3. Sub Title Spacing: This option allows you to adjust the space between the title and the subtitle with this option.
Social Share Section
Go to Style > Social Share

1. Text Color: This option lets you change the social share text color.
2. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab –
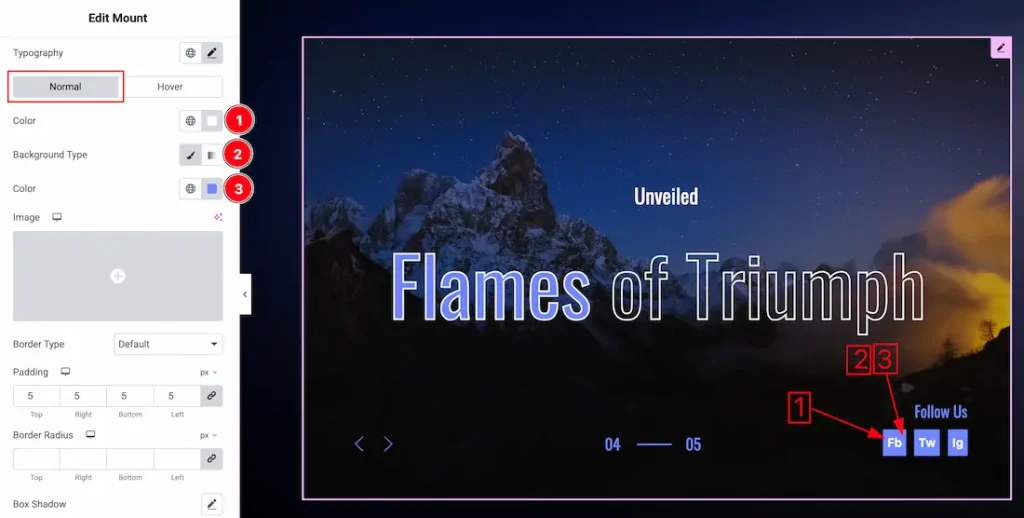
1. Color: You can change the social share color with this option.
2. Background Type: You can select the background type to Classic or Gradient from here. Here we selected Classic.
3. Color: You can change the background normal color with this option.

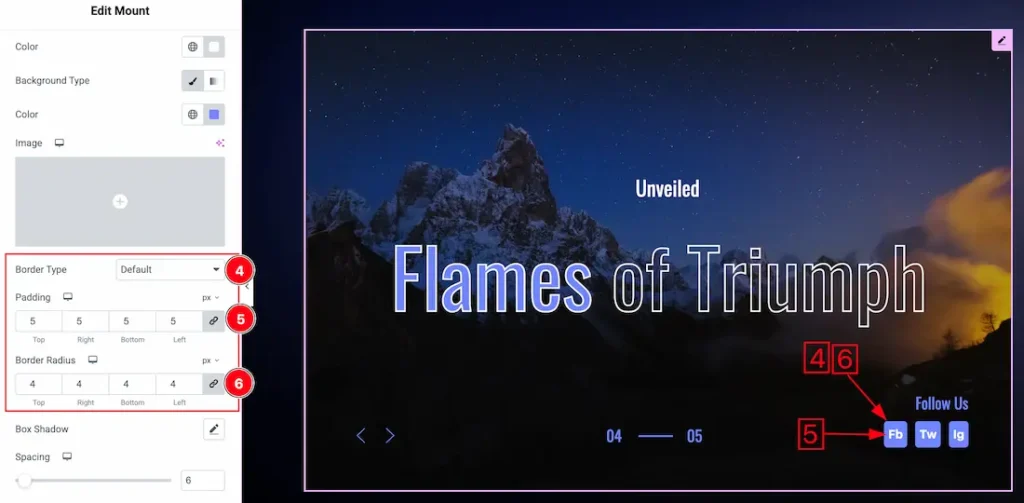
4. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Border Radius: Customizes the border corners for roundness.

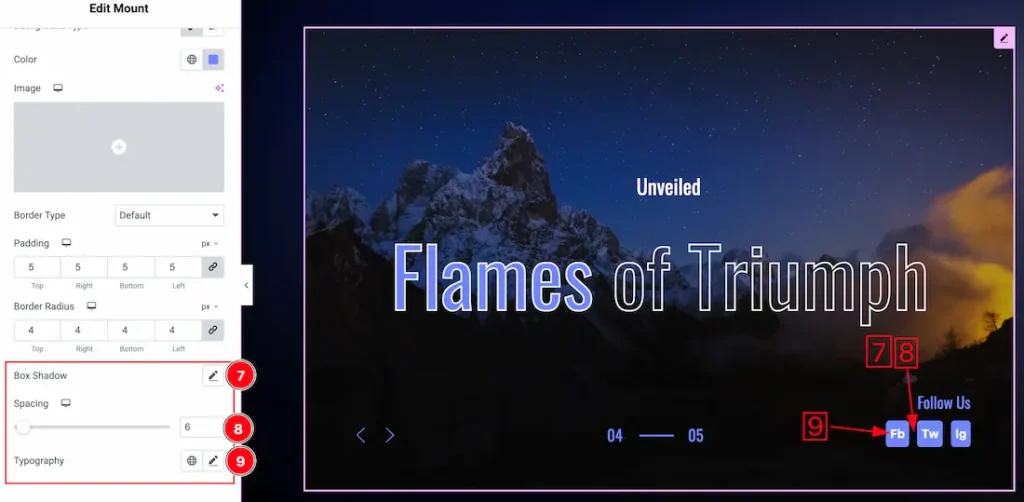
7. Box Shadow: You can add a shadow effect with this option.
8. Spacing: You can adjust the space between social share items.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.

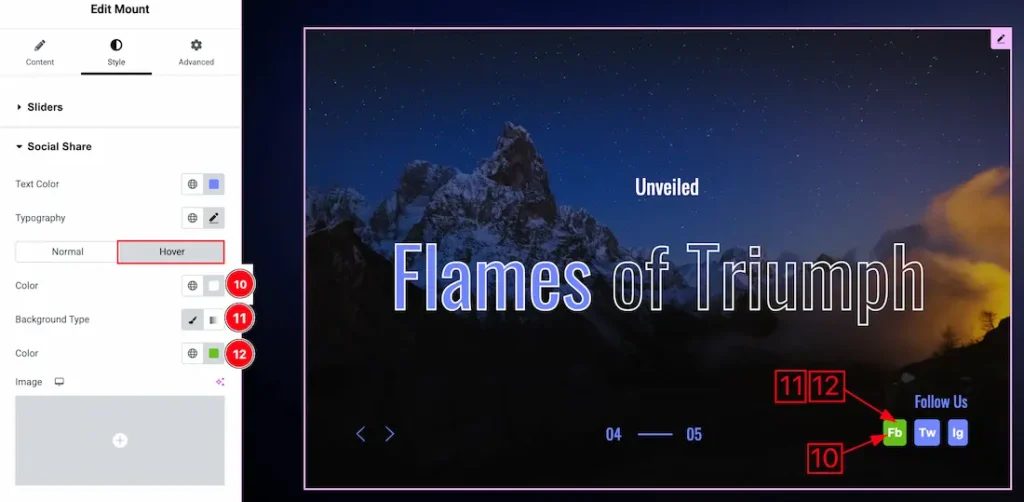
Now, let’s proceed to the Hover Tab –
15. Color: You can change the social share text hover color with this option.
16. Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
17. Color: You can change the background hover color with this option. If you want then you can set an image instead of background color.
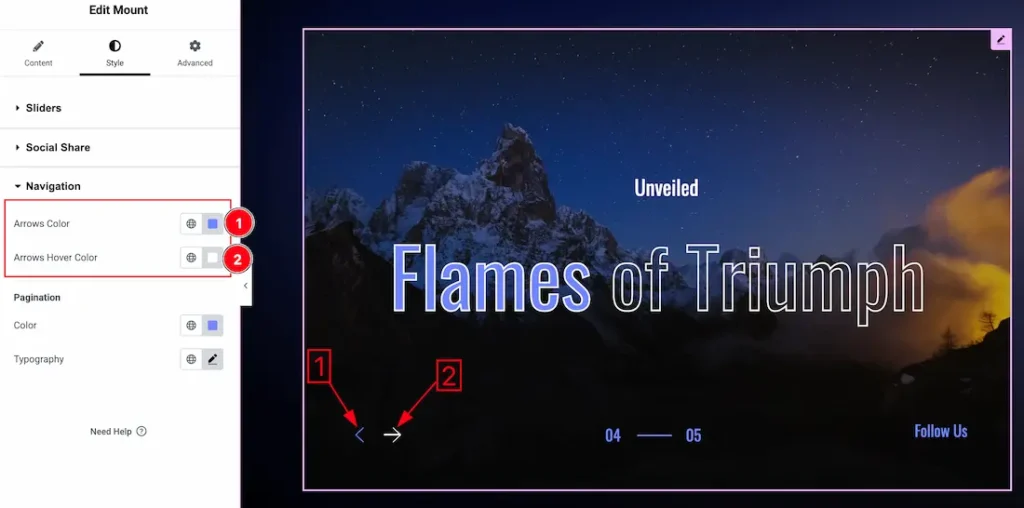
Navigation Section
Go to Style > Navigation

1. Arrows Color: This option lets you set the arrows normal color.
2. Arrows Hover Color: This option lets you set the arrows hover color.

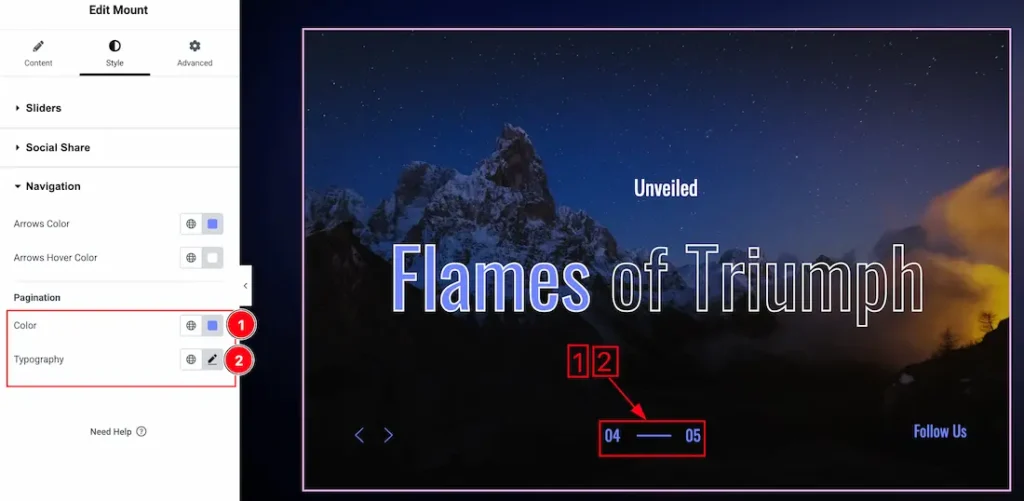
1. Pagination Color: This option lets you set the pagination normal color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
All done! You have successfully customized the Mount Slider on your website.
Video Assist
You can also watch the video tutorial learn more about the Mount Slider. Please visit the demo page for examples.
Thanks for being with us.

