The Give Login widget makes it easy for your donors to access your donation campaigns. It is not much but makes a lot of sense when used as a login medium.
Let’s see what it has to offer in this tutorial.
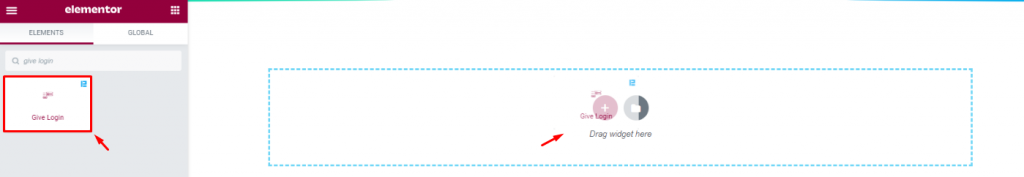
Inserting widget

Find the Give Login widget from the widget menu and place it inside your page.
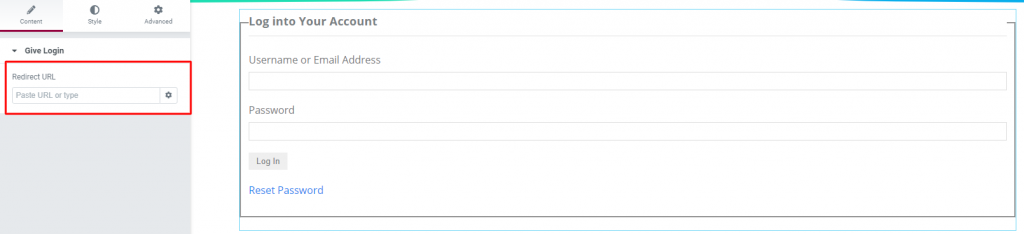
Content tab

There is a single section having a single option on the Content tab. You can place your redirecting link on the blank field. Upon logging in, users will be redirected to the specific internal page within your site through the WordPress login page.
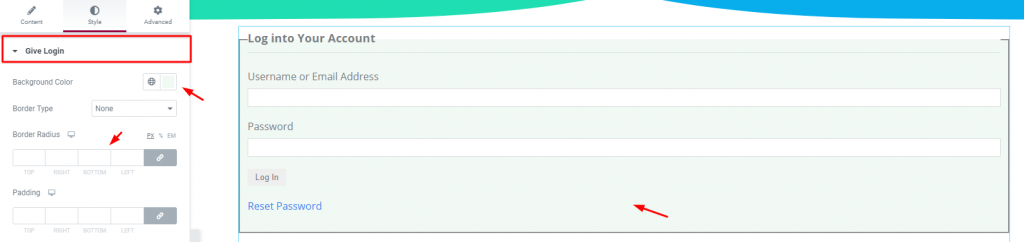
Style tab
The Style tab has a bunch of sections for customizing the appearance of the charity page login form. Let’s see them one by one.
Give Login

Go to Style> Give Login
Here, you can customize the whole form by background color, border, and padding.
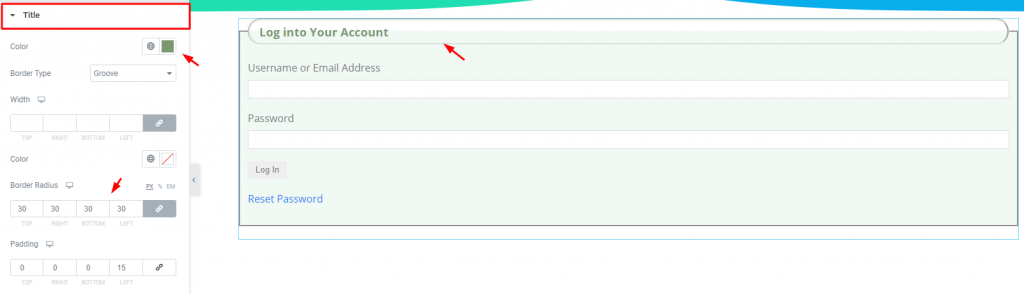
Title

Go to Style> Title
You can find options to change color, border, padding for the title area on top.
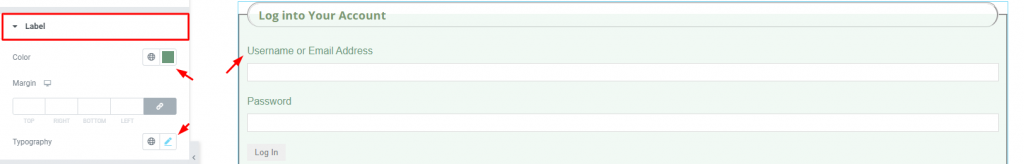
Label

Go to Style> Label
Here, you can change the label color and typography as well as add margin.
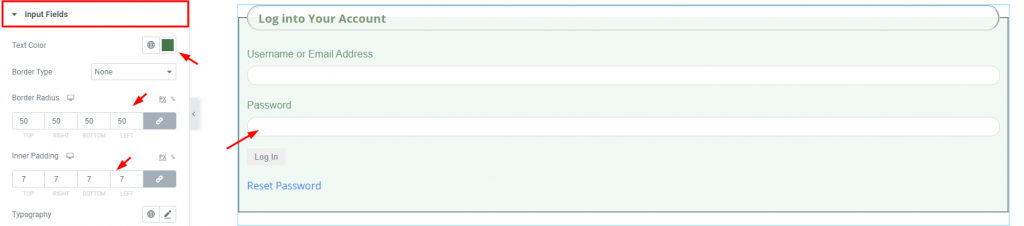
Input Fields

Go to Style> Input Fields
This section is for customizing the input fields by mainly text color, border, and padding for the Give Login widget.
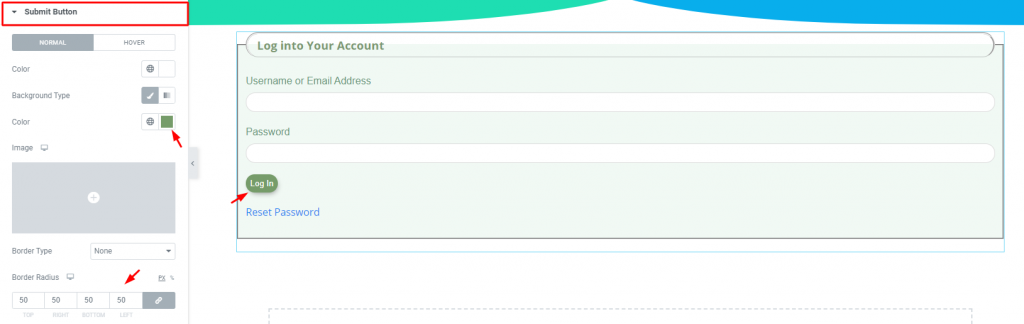
Submit Button

Go to Style> Submit Button
In this section, you can customize the login button by putting new colors and shape it by changing the border-radius.
Reset Password

Go to Style> Reset Password
And lastly, you got a section for changing the color and typography of text below the button. Cool, isn’t it?
Conclusion
Watch this video for more visuals on the Give Login widget and visit this demo page, by Bdthemes, for more examples.
Thanks for staying up.