The Backdrop Filter Glassmorphism effect is a CSS code that lets you introduce additional graphical properties such as blur, saturation, hue; to the background image on your webpage.
Element Pack recently added this feature inside its widgets and in the section columns of the Elementor page editor. Let’s take a look at how to use the Backdrop Filter in pages.
Add Backdrop Filter in seconds

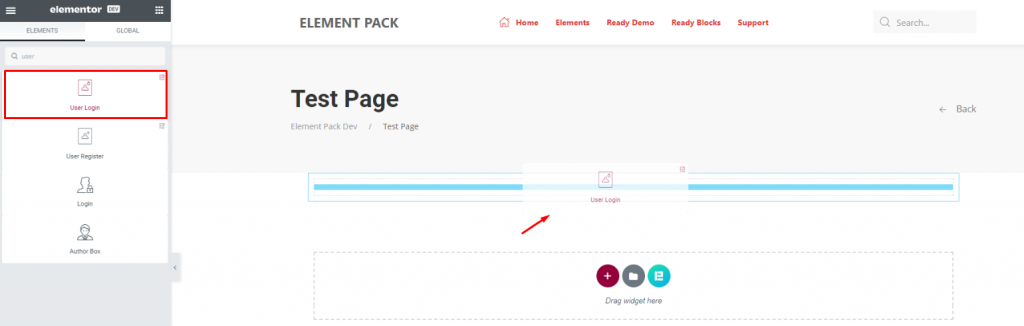
Let’s take our User Login widget as an example to demonstrate this element glassmorphism effect. Open the Elementor editor page and insert this widget by searching in the widget menu.

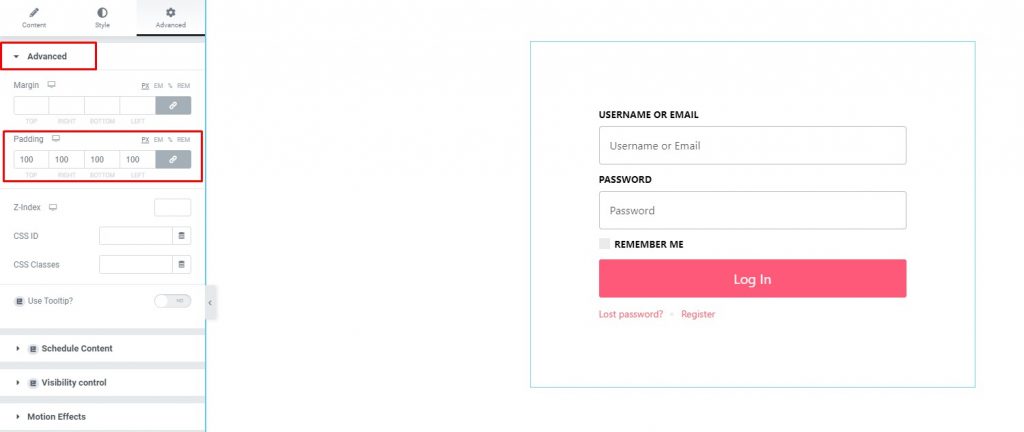
Go to the Additional settings tab and set a suitable content padding. Make sure to keep white areas around the content in order to view the filter effect perfectly.

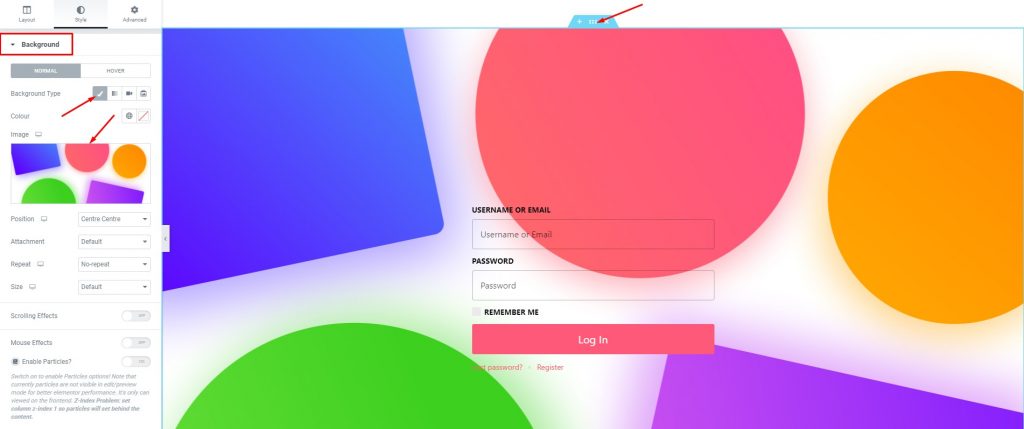
Now click on the section settings icon and move to the Background section under the Style tab. Please select an image of your choice, position it in the center, and make it a cover-sized image.
Here Comes The Magic!

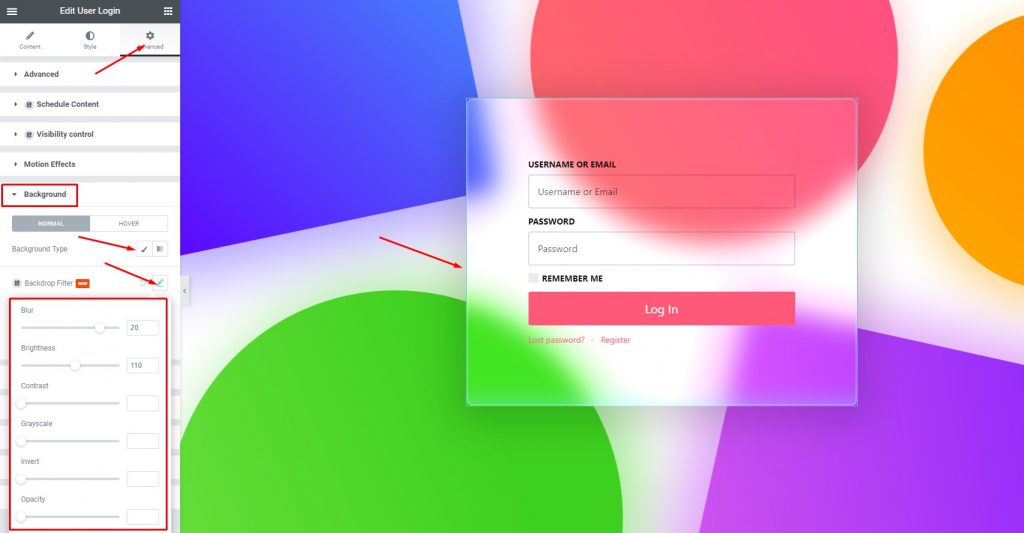
Click on the column or the User Login widget and go to Advanced Tab> Background. You will see the option Backdrop Filter below the background image option.
Click it and add blur effect, saturation, hue, brightness, contrast; on the content background over the section background to initiate the Backdrop Filter for Elementor.

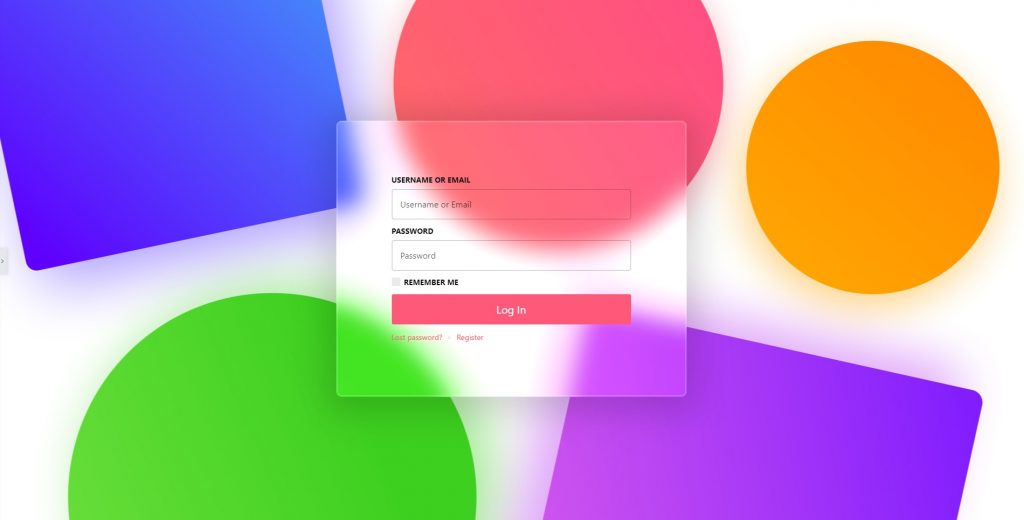
You will get a Glassmorphism Effect on your content. This effect is fully customizable and works with any kind of background. All widgets of Element Pack support this feature.
Conclusion
You can watch the video to get better visuals. To learn more about the filter, see the demo page provided by Bdthemes.
Thanks for your attention!