A commercial blogging website often has a huge volume of tags behind the posts. The Tag Cloud widget helps you display a large number of post tags in a uniquely stylish format. Can bring out the charm of your blog page.
Let’s see how it works!
Inserting widget

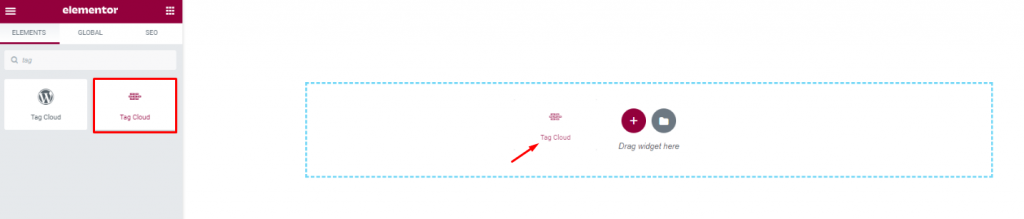
Find the Tag Cloud widget, by Ultimate Post Kit, from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into two parts for the Tag Cloud widget.
Layout

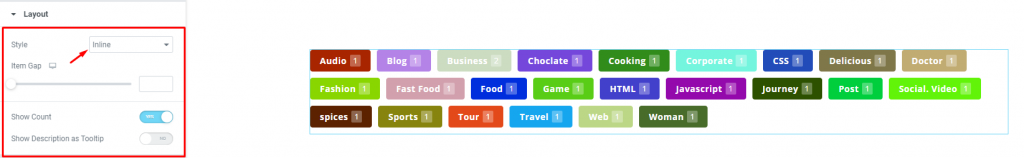
Go to Content> Layout
From this first section, you can see the basic appearance of the WordPress Tag Cloud widget content. An Inline style is selected for the layout by default as well as the option item gap is available. The two switchers are for showing/hiding count number & tooltip description.

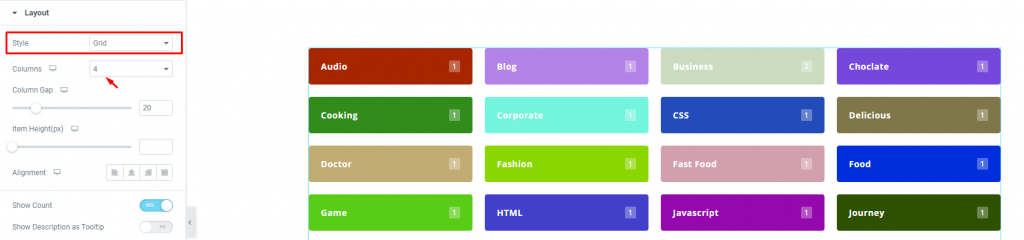
You can select the Grid style with columns that goes up to 6. This layout is often used in commercial websites.
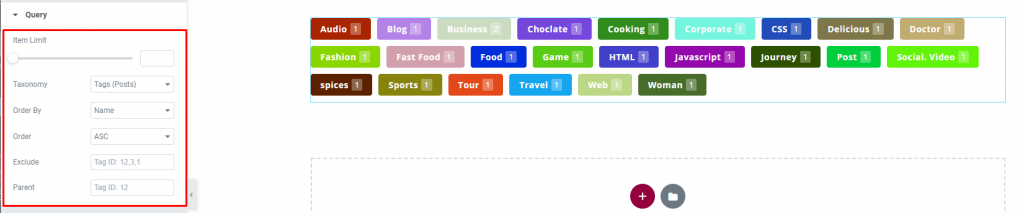
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display by the option named Item Limit on the Elementor Tag Cloud widget. By the way, you can select the source of display from category, tags, & events throughout different post sections.
Style tab
The style tab allows you to change or customize the appearance of the Tag Cloud widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
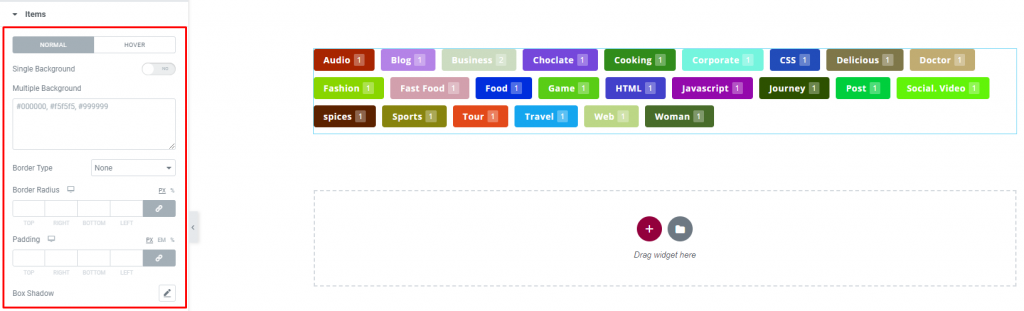
Items

Go to Style> Items
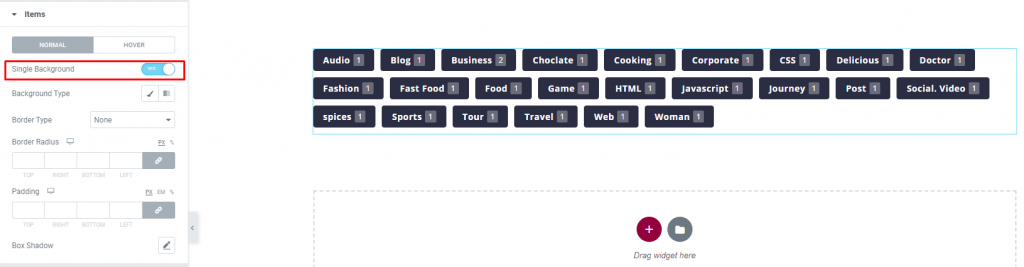
This section gives you the option to insert multiple color codes to decorate different tags on the display. You can add borders around the blocks or use custom padding & border radius to style them. Use box-shadow to give a 3D vibe. There is a switcher called Single Background on the top of the options.

Turning it on will revert the multiple color settings of the category blocks into a single global color.
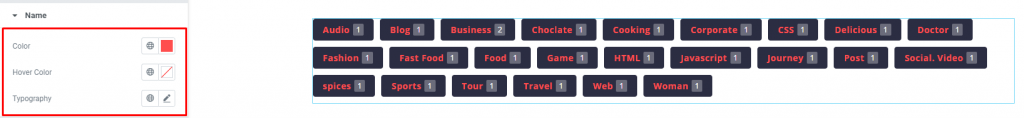
Name

Go to Style> Name
The title of the tags can be customized through color & typography for the Elementor Tag Cloud widget by Ultimate Post Kit. The color option works on hover mode also.
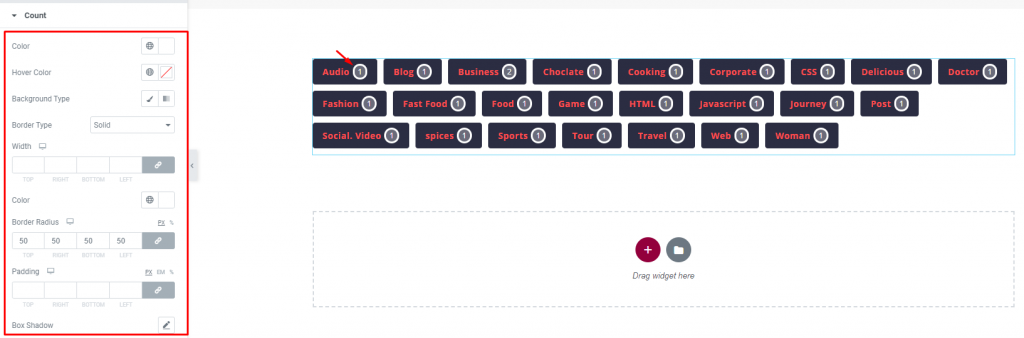
Count

Go to Style> Count
Lastly, the small counter on the right side of the titles can be customized by colors, borders, paddings, border radius, typography, shadow, & offset. Use offset in case of readjusting the counters’ position.
Conclusion
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.