The Showcase Slider Widget is one of the most beautiful WordPress sliders for eCommerce presented by BDthemes and is a part of the Ultimate Store Kit. It lets you showcase your products to catch the eyes of the visitors.
Let’s learn how to use the widget on your site.
Insert the widget

First, you have to insert the widget on the page. To do that, go to the widget menu, then search Showcase Slider, then drag-drop the widget on the page.
Content tab customization
Edit the Layout

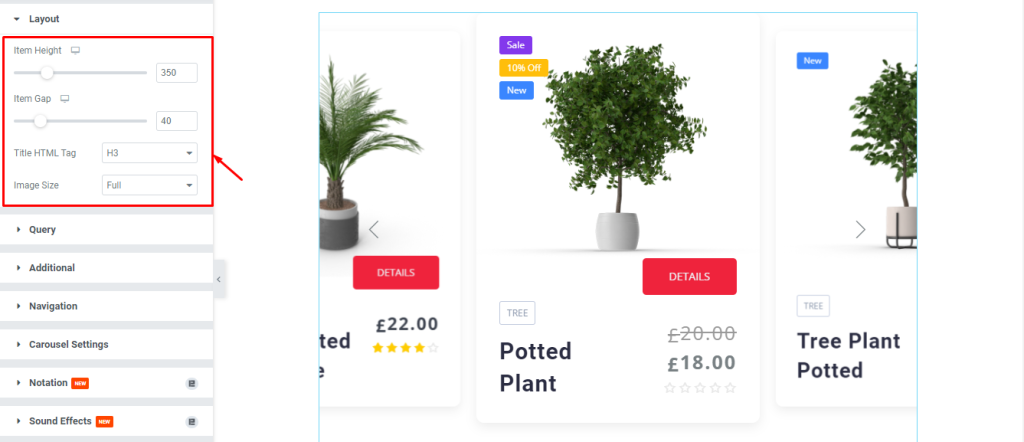
Now, we are going to customize the Layout using the Content tab. To do that, go to Content > Layout. Here, use the scrollers and drop-down menus to change the options.
Set the Query

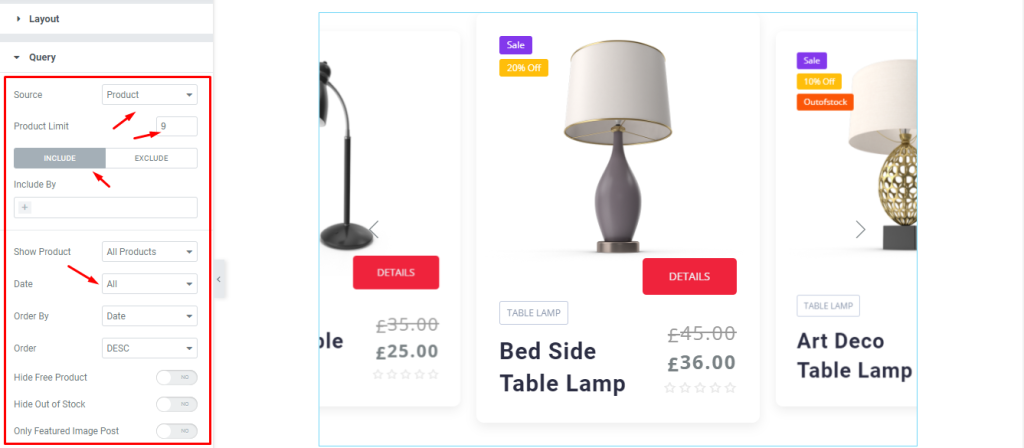
Next, go to Content > Query. Here, change the source, then set the Product Limit. After that, you can see two modes i.e.: INCLUDE and EXCLUDE. For the INCLUDE mode, change the Date and other options.
Change the Additional setting

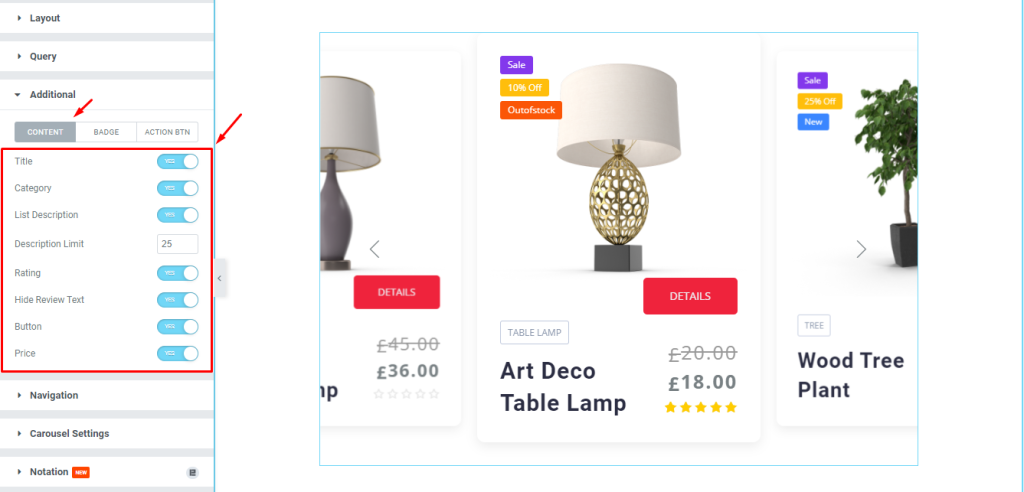
After that, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, enable the switchers and set the Description Limit using the field.

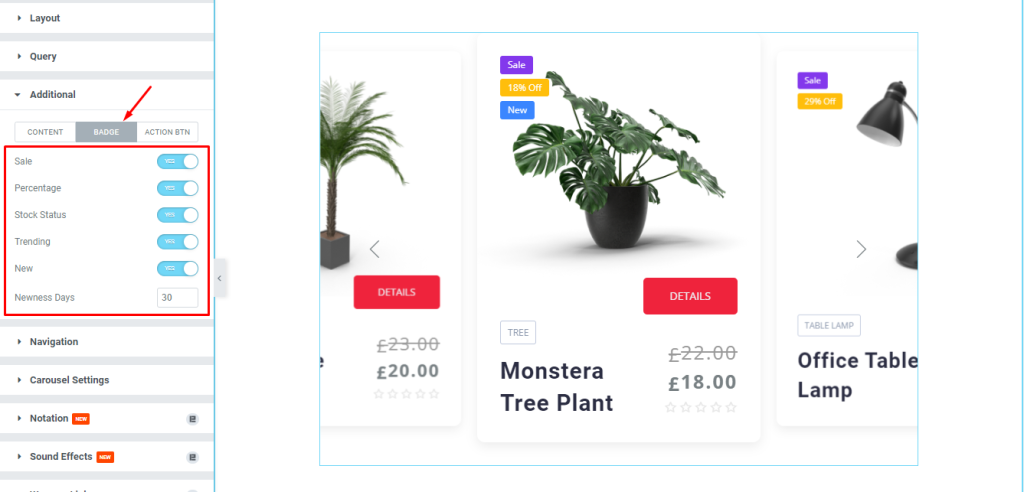
Next, for the BADGE mode, enable the switchers and set the Newness Days by 30 in the field.

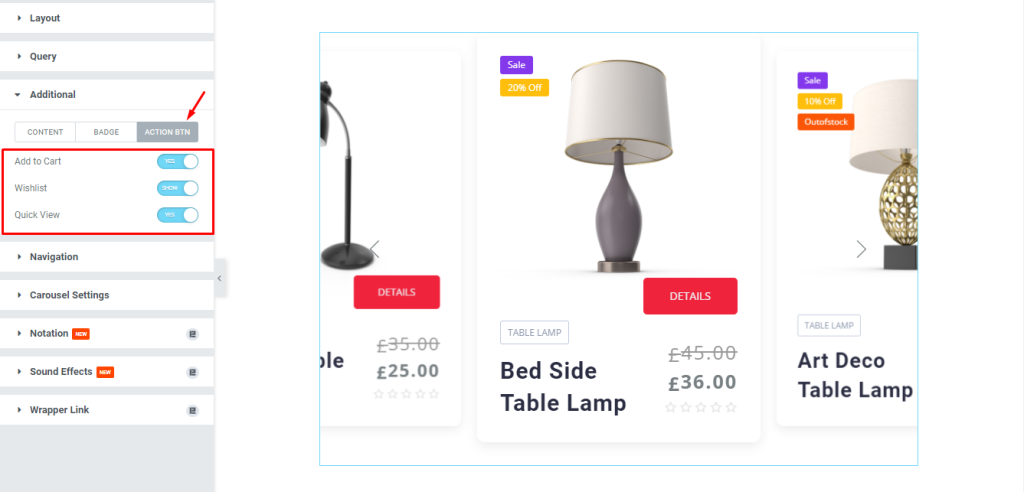
After that, for the ACTION BTN mode, there are Add to Cart, Wishlist, and Quick View switchers, enable them.
Edit the Navigation

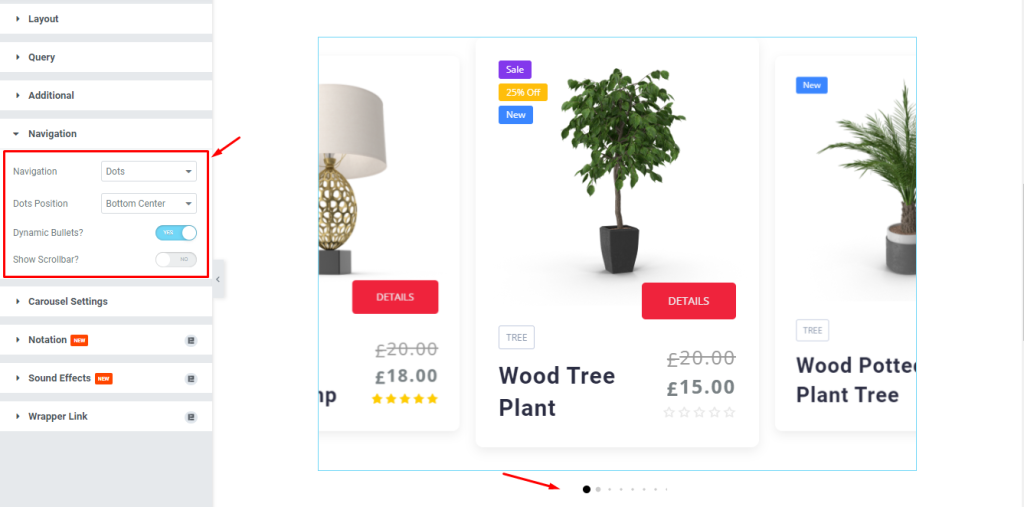
Next, go to Content > Navigation. Here, select the Navigation type, then select the Navigation Position, then enable the Dynamic Bullets? switcher.
Change the Carousel Settings

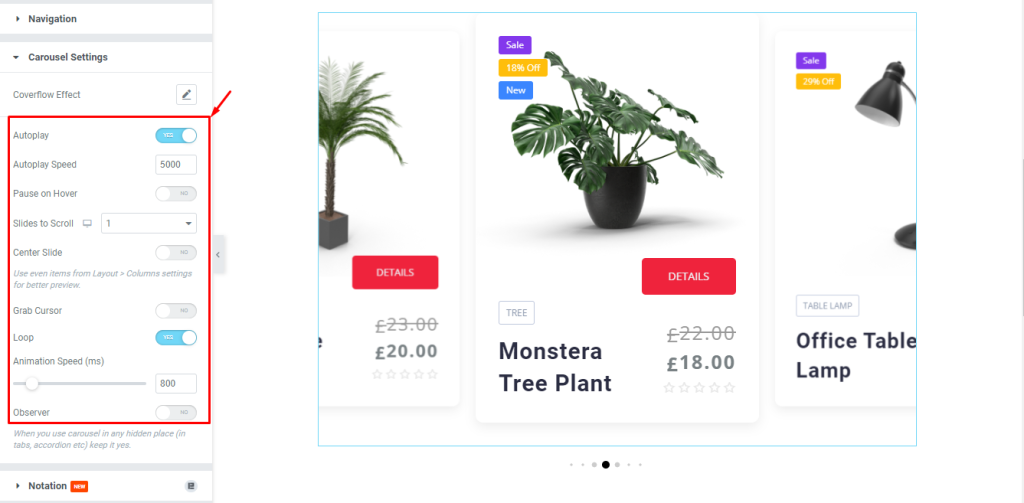
After that, go to Content > Carousel Settings. Here, enable the switchers, and change the other options as needed.
Style tab customization
Arrange the Item

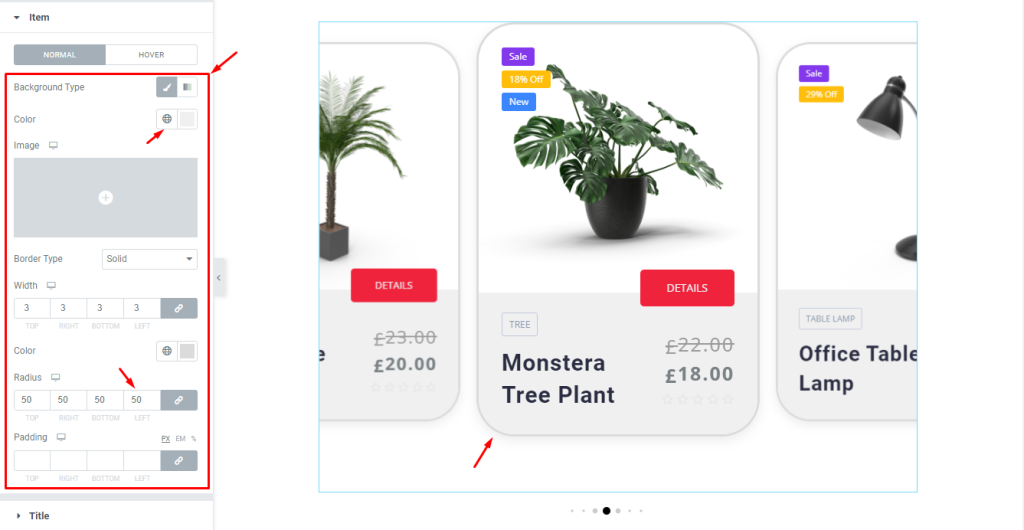
Now, we are going to customize the Item section using the Style tab. To do that, go to Style > Item. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, then set the Radius by 50, and see the result on the page.
Edit the Title

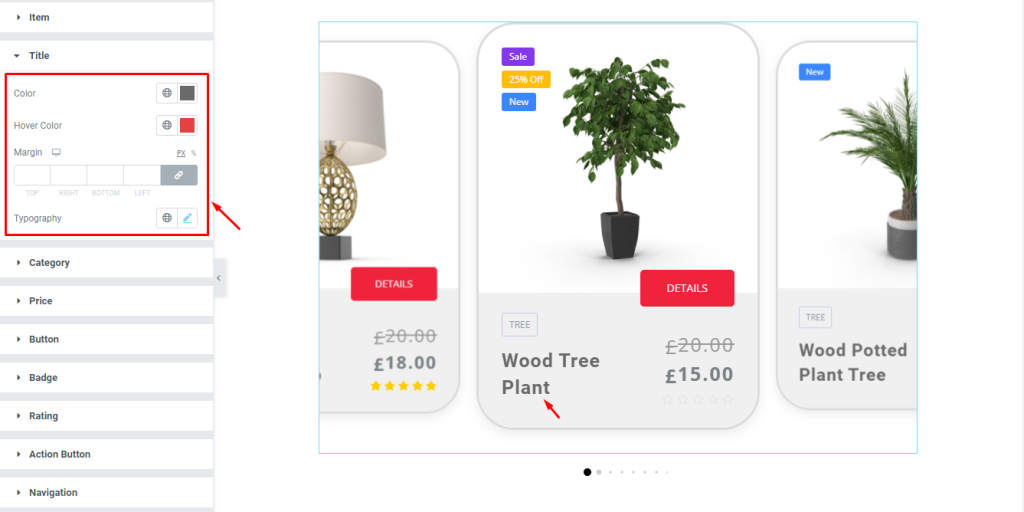
Next, go to Style > Title. Here, change the color, then change the Hover Color, then set margin, then change the Typography.
Define the Category

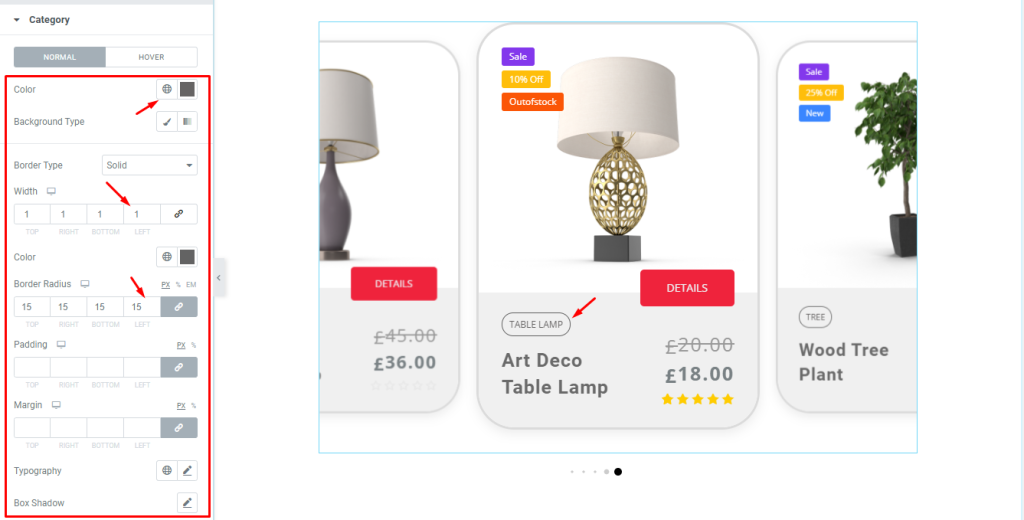
After that, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, then set a thin Border, then set Border Radius, and see the result.
Set the Price

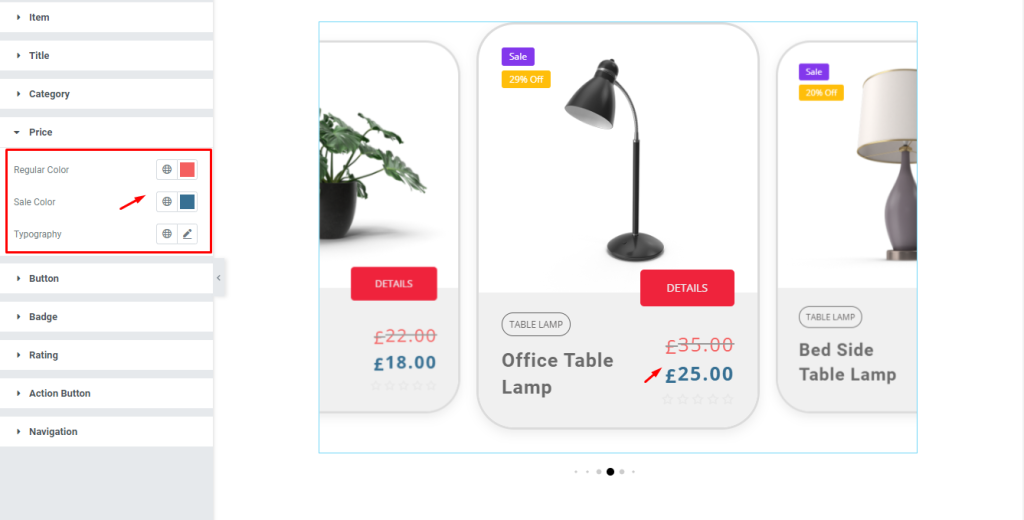
Next, go to Style > Price. Here, change the Regular Color, then change the Sale Color, after that, change the Typography, and see the result.
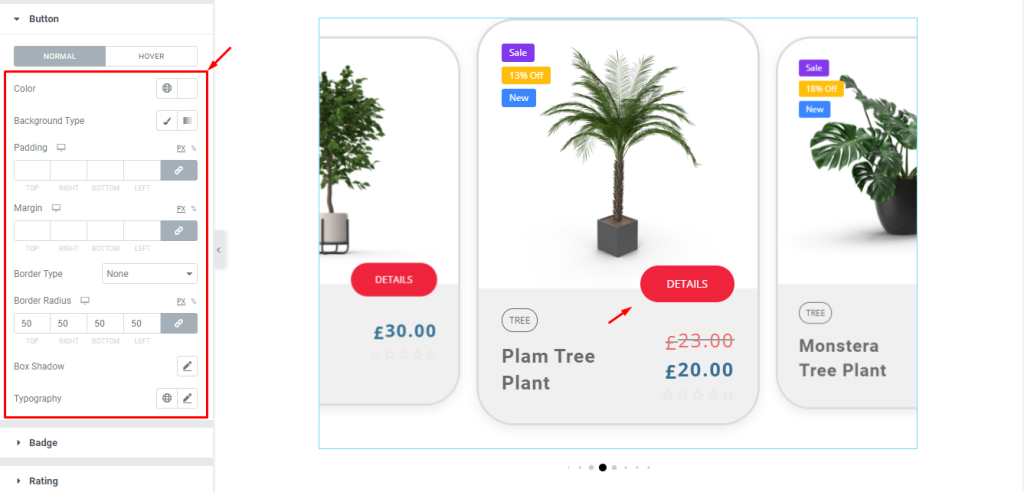
Customize the Button

Now, go to Style > Button. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, then set Border Radius, and see the result.
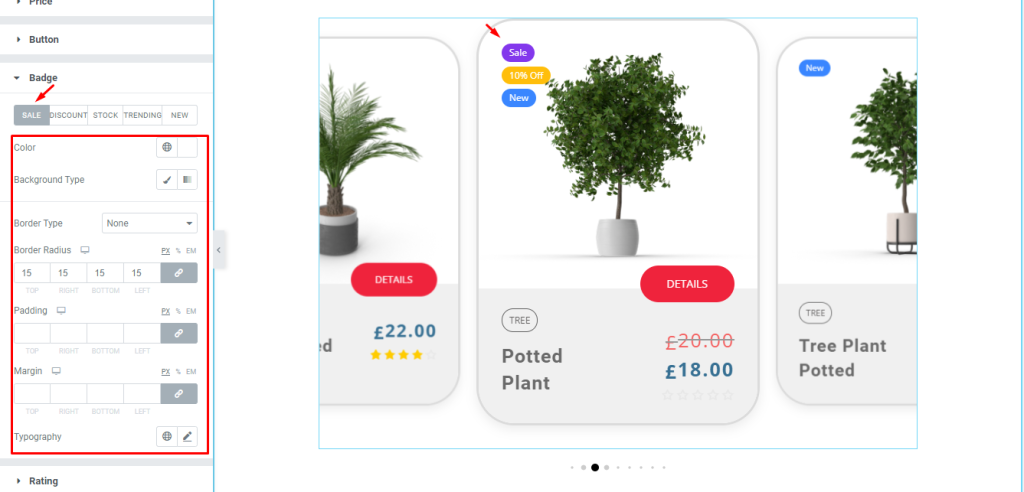
Edit the Badge

Next, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the Background Color, then set Border Radius, and see the result.
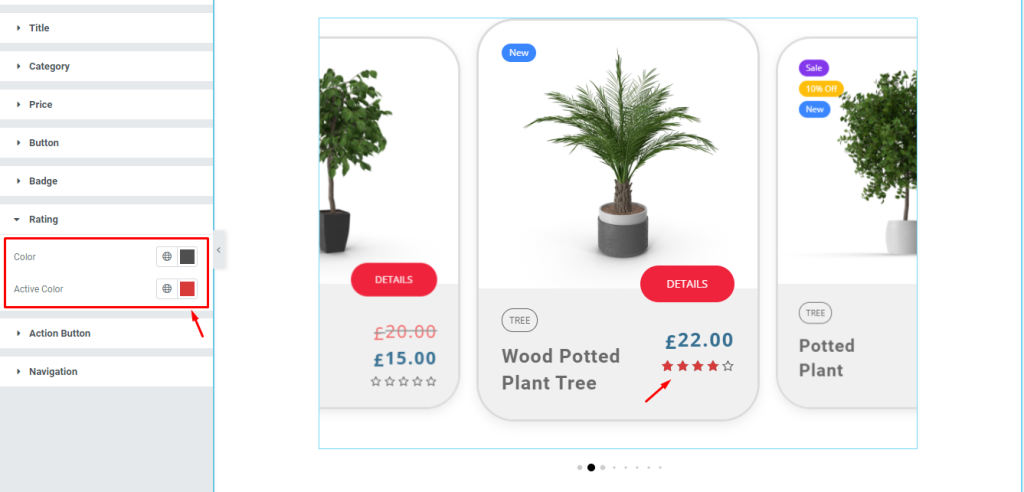
Change the Rating

After that, go to Style > Rating. Here, change the Color, and then change the Active Color, and see the result.
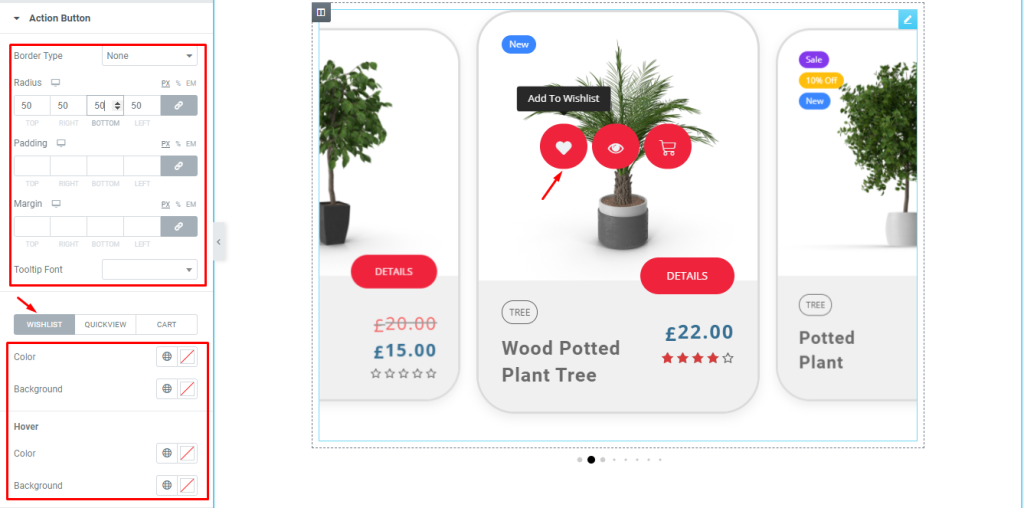
Format the Action Button

Next, go to Style > Action Button. Here, at first, set the Border Radius. Then, you can see there are three modes i.e.: WISHLIST, QUICKVIEW, and CART. For the WISHLIST mode, change the normal Color, then change the Background Color, and after that, change the Hover Color, then change the Hover Background Color, and see the result.
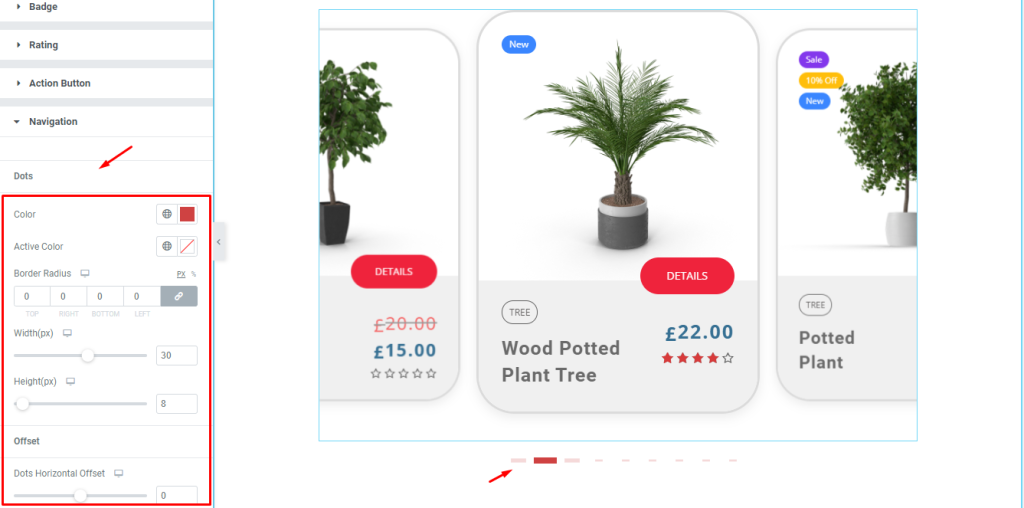
Change the Navigation

Lastly, go to Style > Navigation. This section is dependent on the Navigation section of the Content tab. Here, change the Color, then change the Active Color, then set the Border width by 30, then set the Border Height by 8, and see the result on the page.
Video Assist
If you want to learn more about this widget, please watch this tutorial video.
You can also see the demo page to learn more.
Thank you.