The Shiny Grid Widget is an amazing feature presented by BDthemes and is a part of the Ultimate Store Kit. It lets you show your products to catch the eyes of the visitors.
Let’s learn how to use the widget on your site.
Insert the Widget

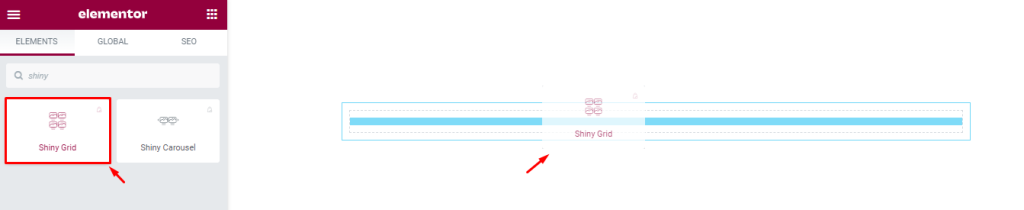
First, you have to insert the widget. To do that, go to the widget menu, then search Shiny Grid, then drag-drop the widget in the text area on the page.
Content tab customization
Customize the Layout section

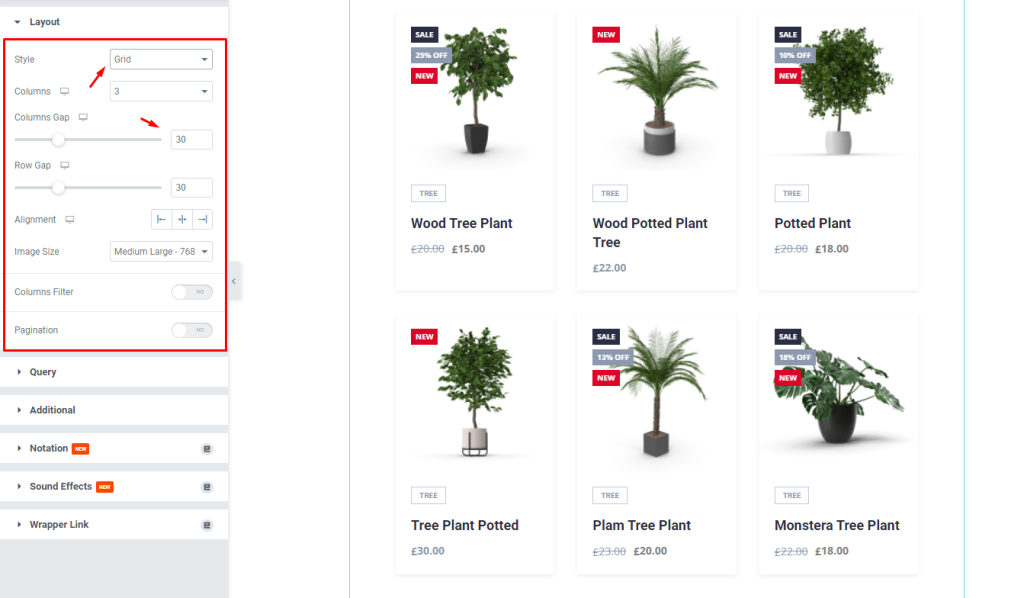
First, go to Content > Layout. Here, change the Style, then select the Content Gap by 30. You can change the other options if you want.
Edit Query

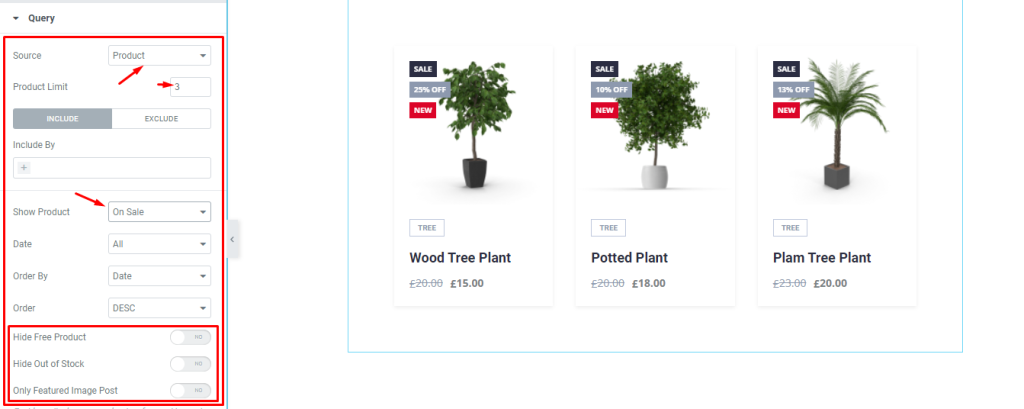
Next, go to Content > Query. Here, change the Source, then select the Product Limit, then edit the Show Product. You can enable the switchers shown in the lower portion as you wish.
Change the Additional settings

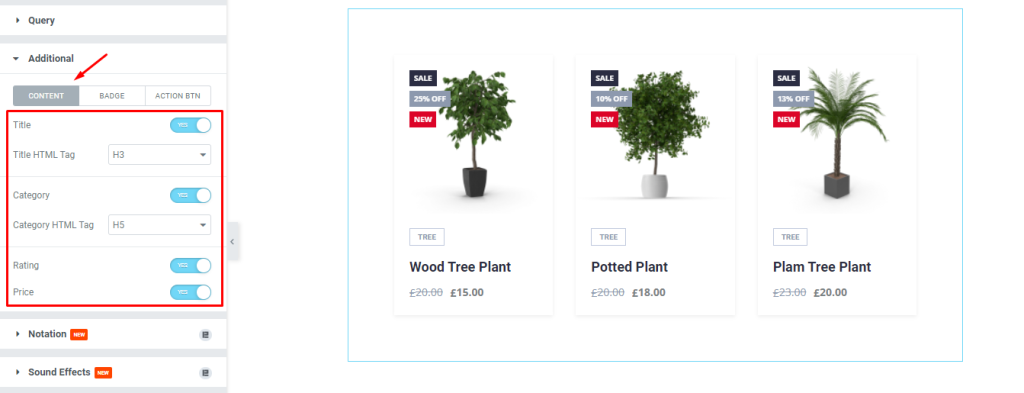
After that, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, enable the switchers and fill up the fields.

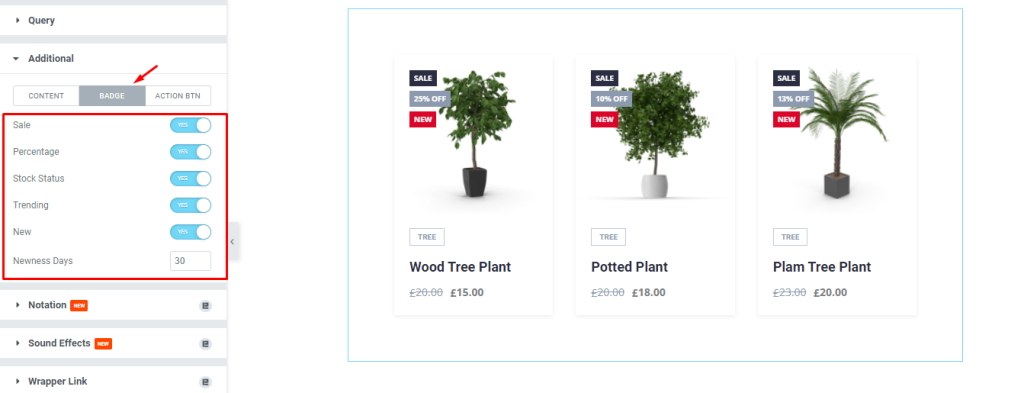
Next, for the BADGE mode, enable the switchers and then fill the field by 30.

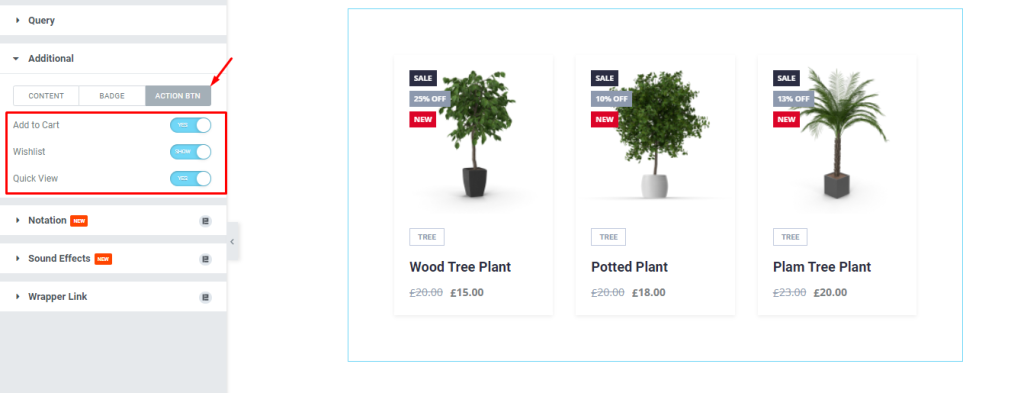
Now, for the ACTION BTN mode, enable the switchers and see the result.
Style tab customization
Modify the Items

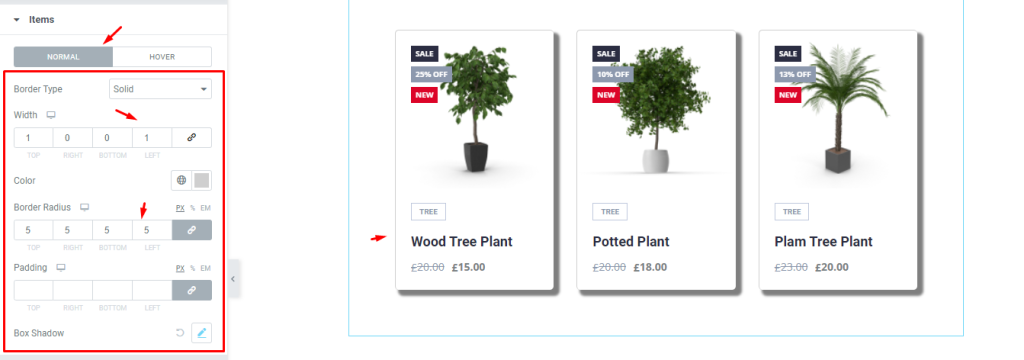
Now, we are going to customize the Items using the Style tab. To do that, go to Style > Items. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, set a thin Border, then set the Border Radius by 5.
Edit the Image

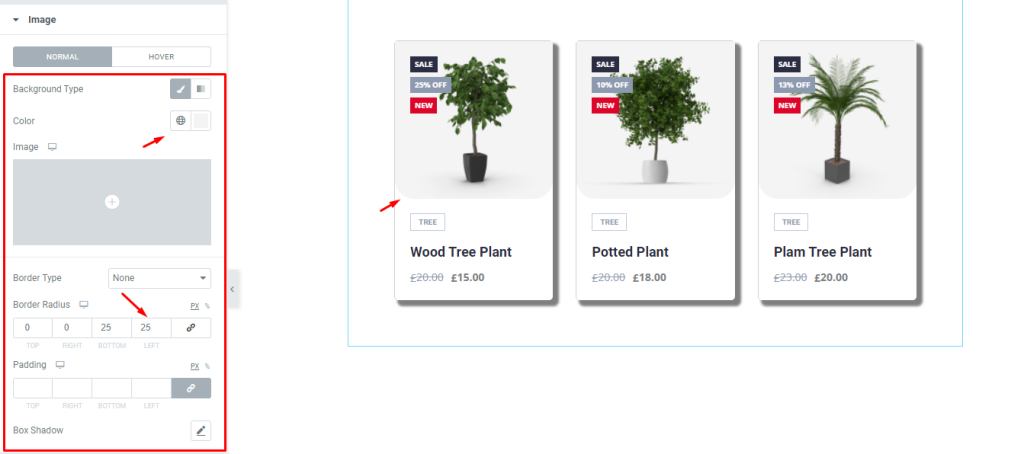
Next, go to Style > Image. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Border Color, then set the Border Radius, and see the result.
Change the Content settings

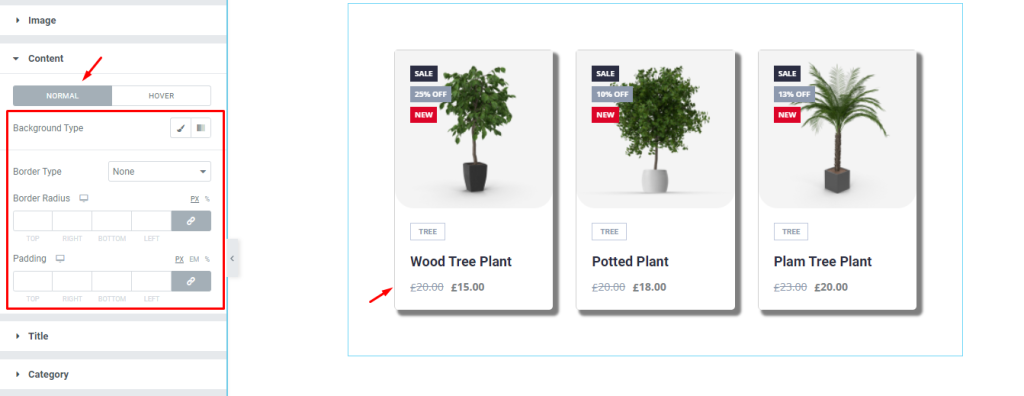
After that, go to Style > Content. There are two modes i.e.: NORMAL and HOVER in this section. For the NORMAL mode, change the Background Type, the change the Border Type, next set Border Radius and add some Padding.
Make changes to the Title

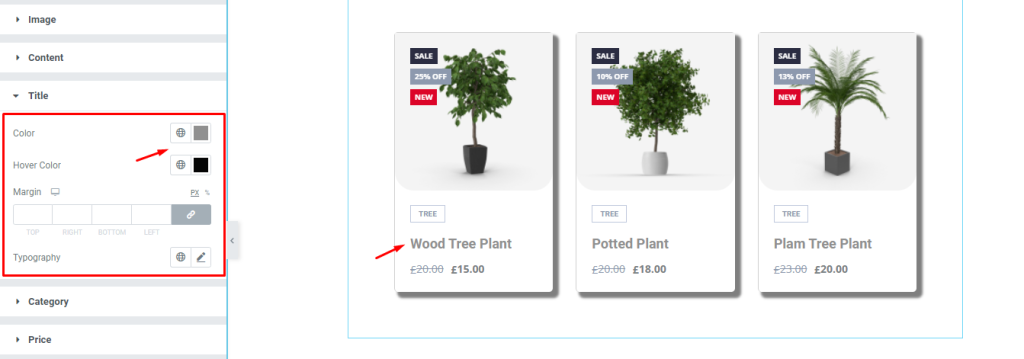
Next, go to Style > Title. Here, change the Color, then change the Hover Color, and see what happens.
Edit Category

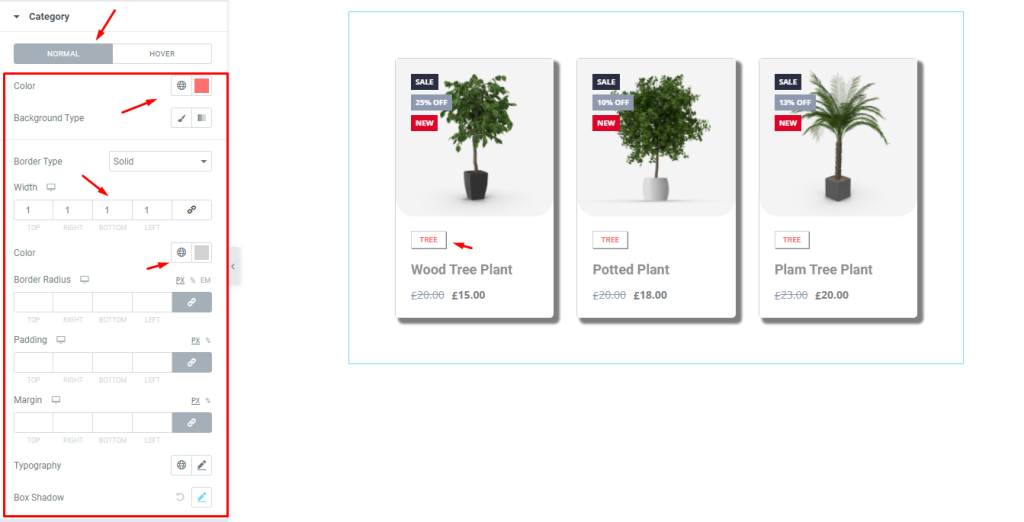
After that, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Color, then set a thin Border, then change the Border Color, and see the result.
Set the Price tag

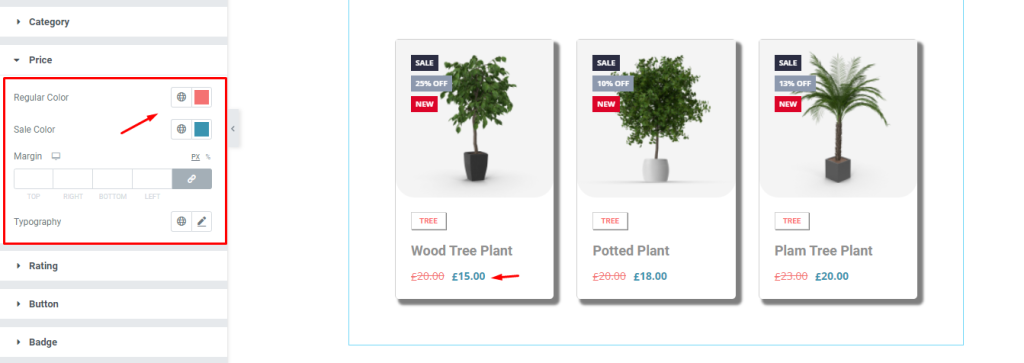
Now, go to Style > Price. Here, change the Regular Color, then change the Sale Color, and see the result.
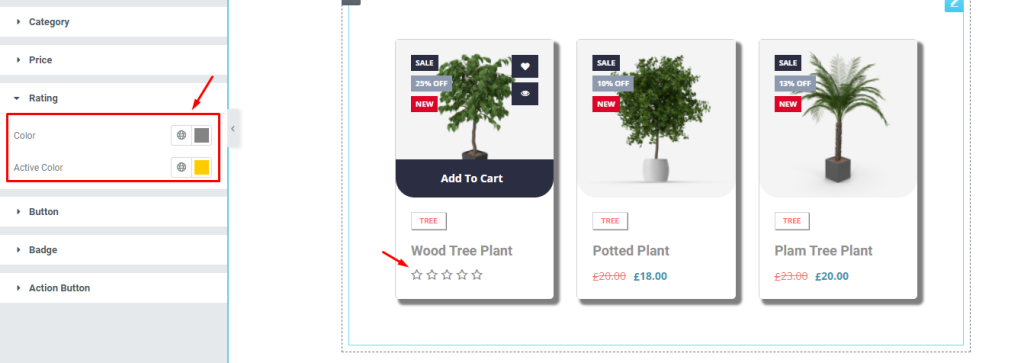
Edit Rating option

After that, go to Style > Rating. Here, change the Color, then change the Active Color, and see what happens.
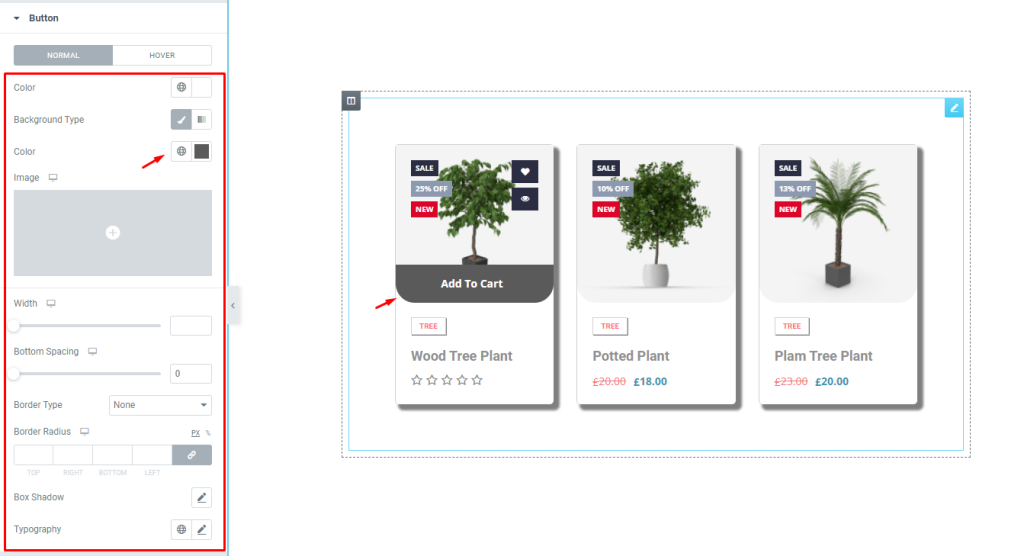
Replace the Button settings

Next, go to Style > Button. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color and other options, and see the result.
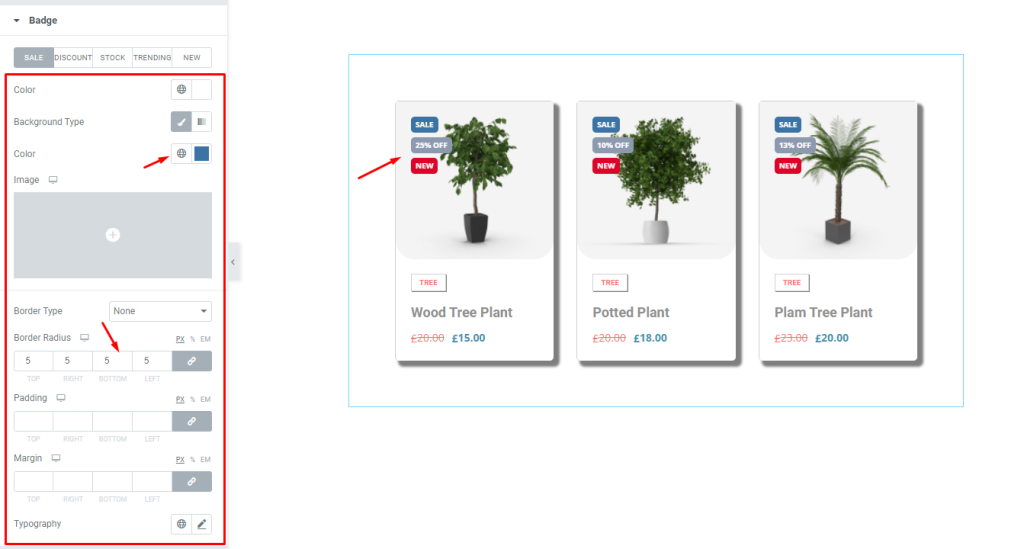
Change the Badge options

After that, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the Background Color, then set the Border Radius, and see the result. You can change the other options if you want.
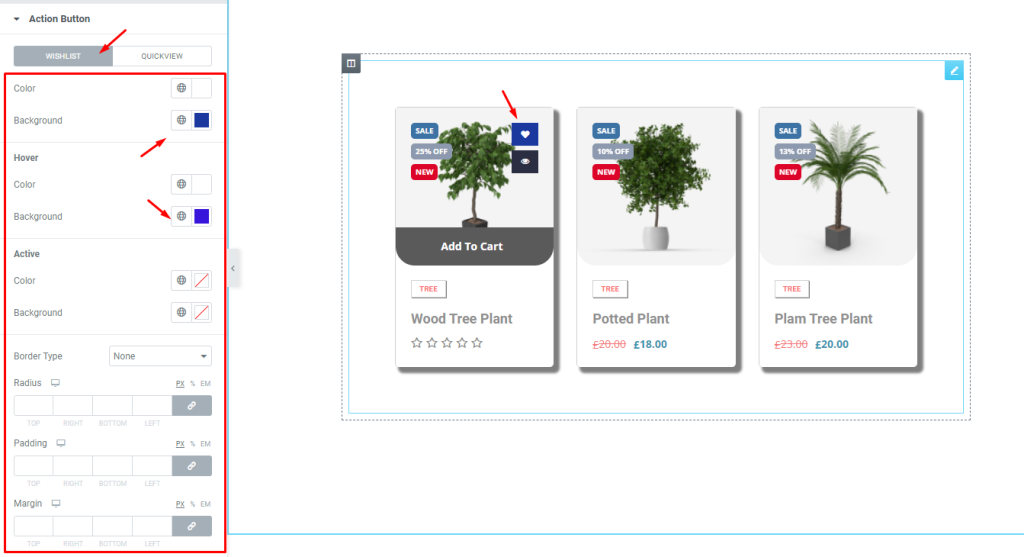
Make changes to the Action Button

Finally, go to Style > Action Button. Here, you can see two modes i.e.: WISHLIST and QUICKVIEW. For the WISHLIST mode, change the Normal Background Color, then change the Hover Background Color, and see the result. You can change the other options as needed.
Video assist
If you want to know more about this widget, please watch this tutorial video. You can also see our demo page to learn more. Thank you.

