The Shiny Carousel Widget is a handy WordPress carousel block widget presented by BDthemes and is a part of the Ultimate Store Kit. It lets you show your products to catch the eyes of the visitors.
Let’s learn how to use the widget on your site.
Insert the widget

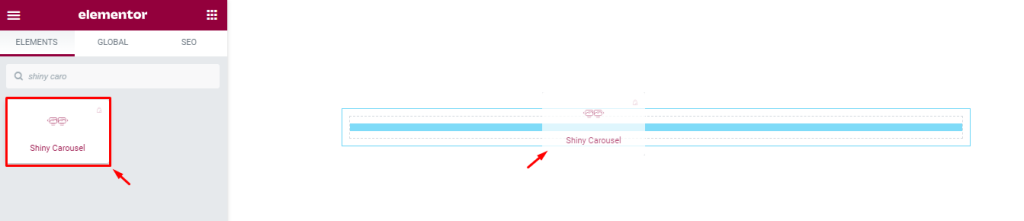
First, you have to insert the widget. To do that, go to the widget menu, then search Shiny Carousel, then drag-drop the widget in the text area on the page.
Content tab customization
Edit the Layout

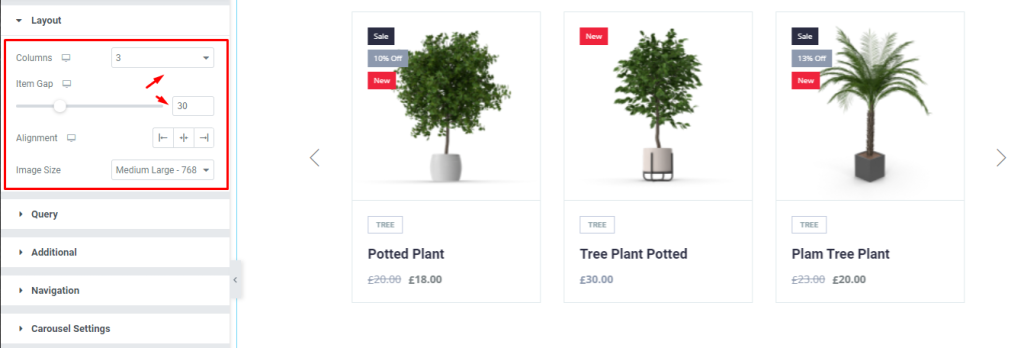
We are going to customize the Layout section. To do that, go to Content > Layout. Here, select the Columns, then set the Item Gap.
Set the Query

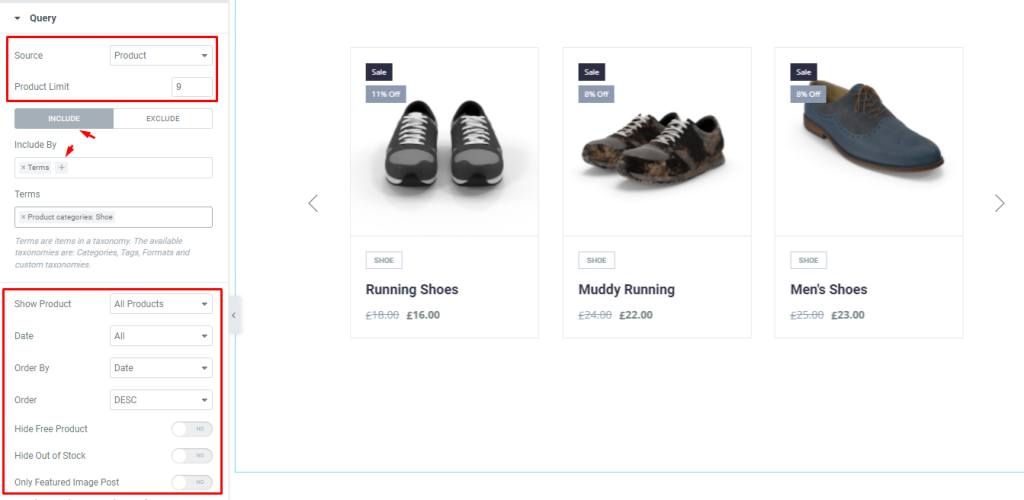
Next, go to Content > Query. Here, change the Source, then set the Product Limit. Notice that there are two modes i.e.: INCLUDE and EXCLUDE. For the INCLUDE mode, define the Include By, then you can select options from the drop-down menu, then you can enable the switchers.
Edit the Additional settings

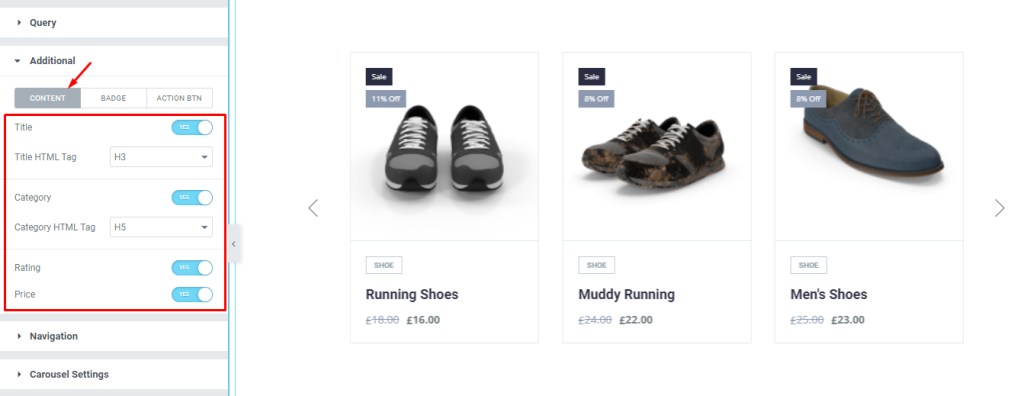
After that, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, enable the switchers and select the options from the drop-down menu.

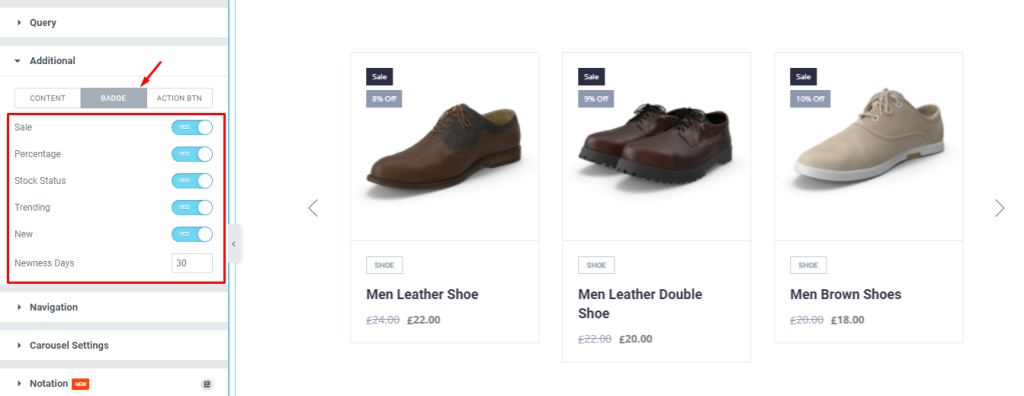
Next, for the BADGE mode, enable the switchers and fill up the field by 30.

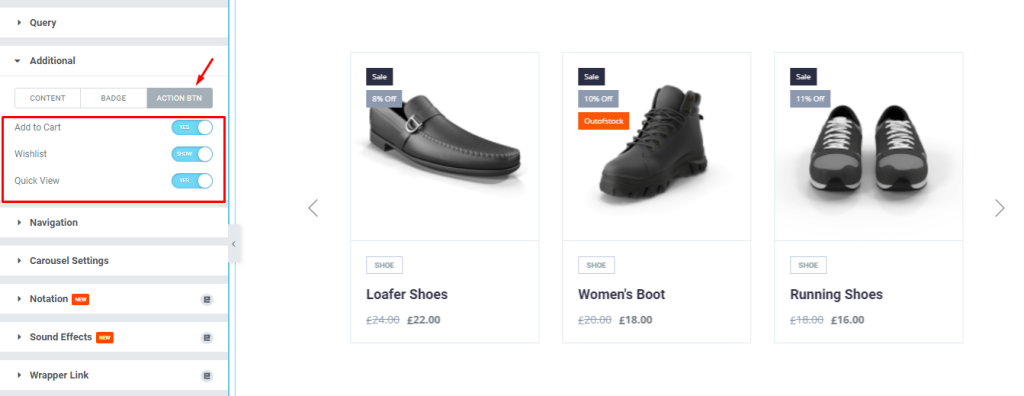
Now, for the ACTION BTN mode, enable the switchers.
Modify the Navigation system

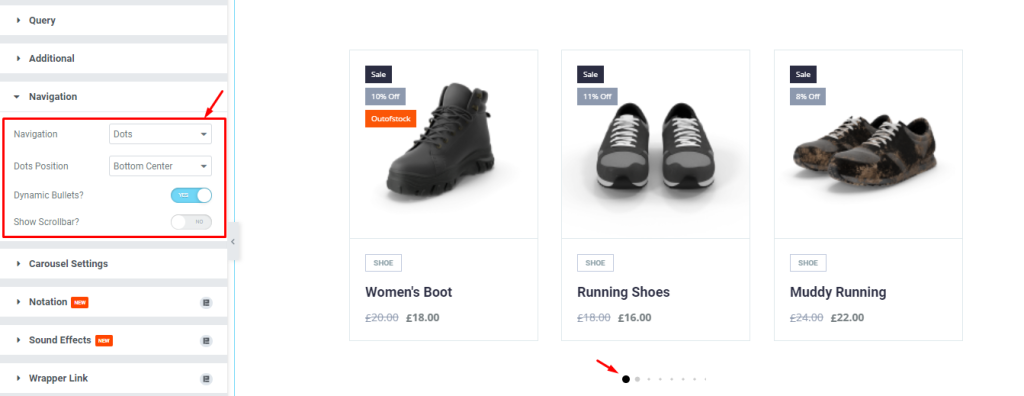
After that, go to Content > Navigation. Here, select options from the drop-down menu and enable the switchers.
Change the Carousel Settings

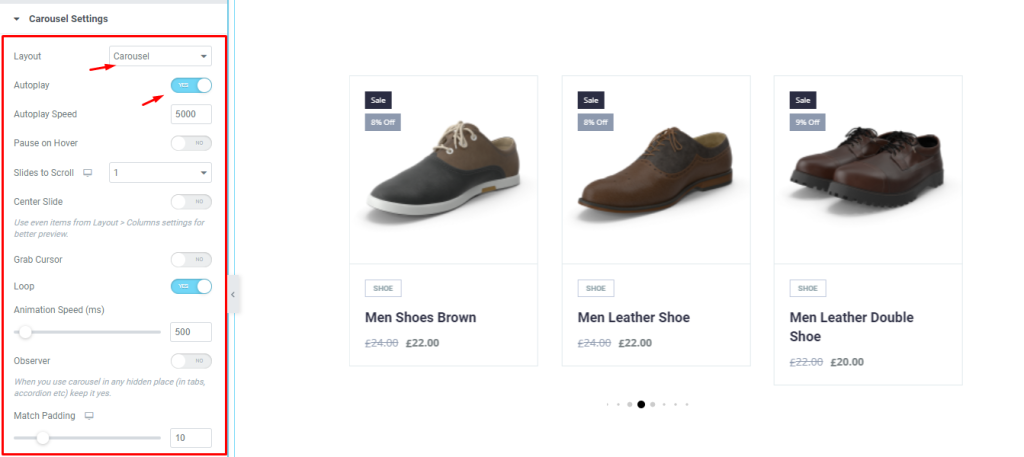
Next, go to Content > Carousel Settings. Here, change the Layout, then enable the switchers. You can change the options if needed.
Style tab Customization
Arrange the Items

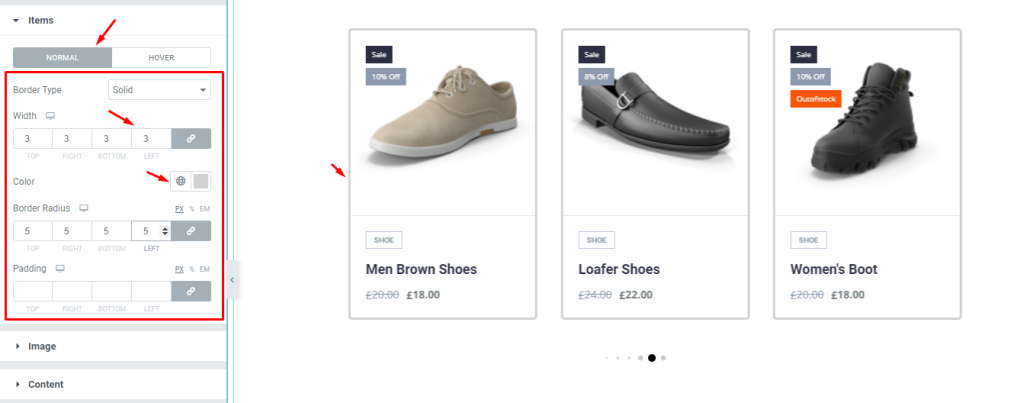
Now, we are going to customize the Items using the Style tab. To do this, go to Style > Items. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, set a thin Border, then change the Border Color, then set the Border Radius, and add some Padding.
Edit the Image

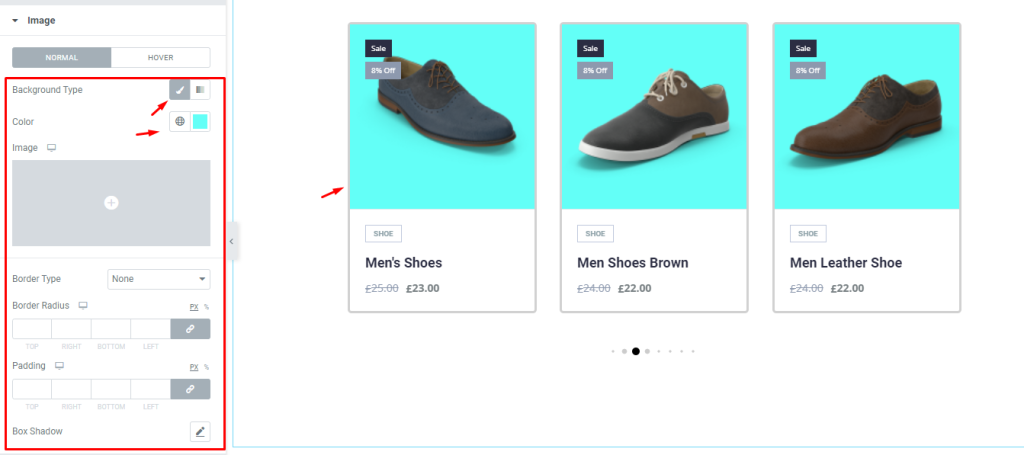
Next, go to Style > Image. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Type, then change the Background Color, and see the result.
Update the Content

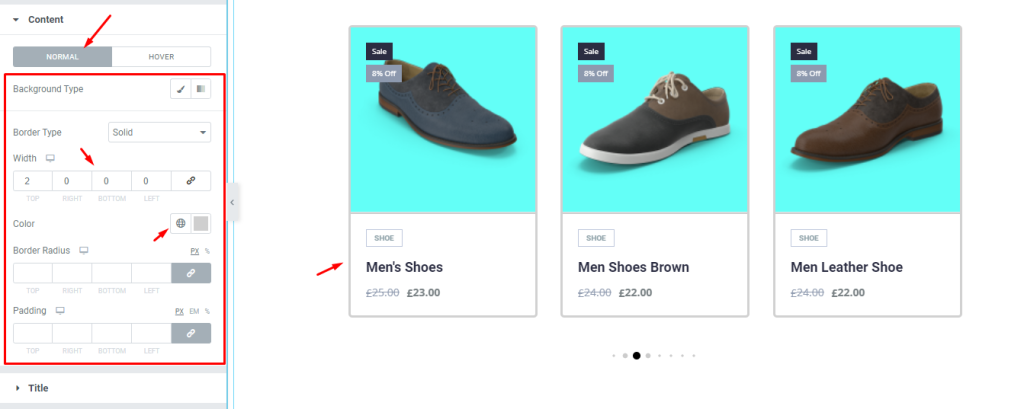
After that, go to Style > Content. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, set a thin Border, then change the Border Color, and see the result.
Edit the Title

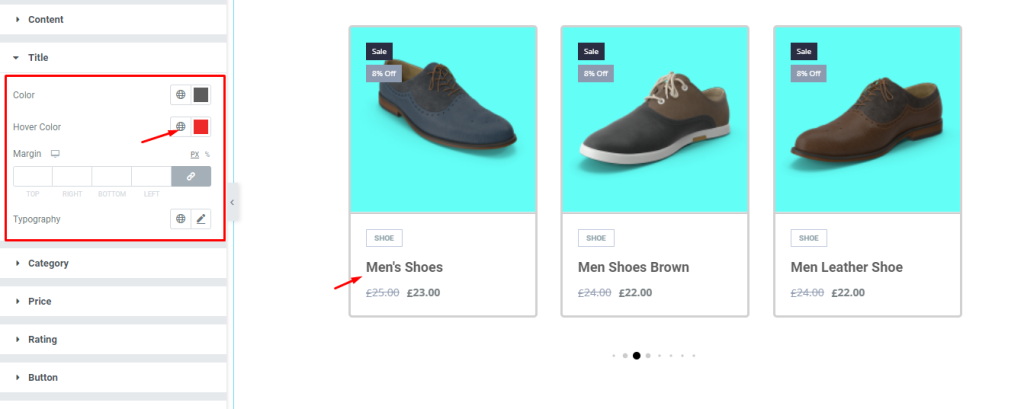
Next, go to Style > Title. Here, change the Color, then change the Hover Color, and see the result. Remember to select different colors for each.
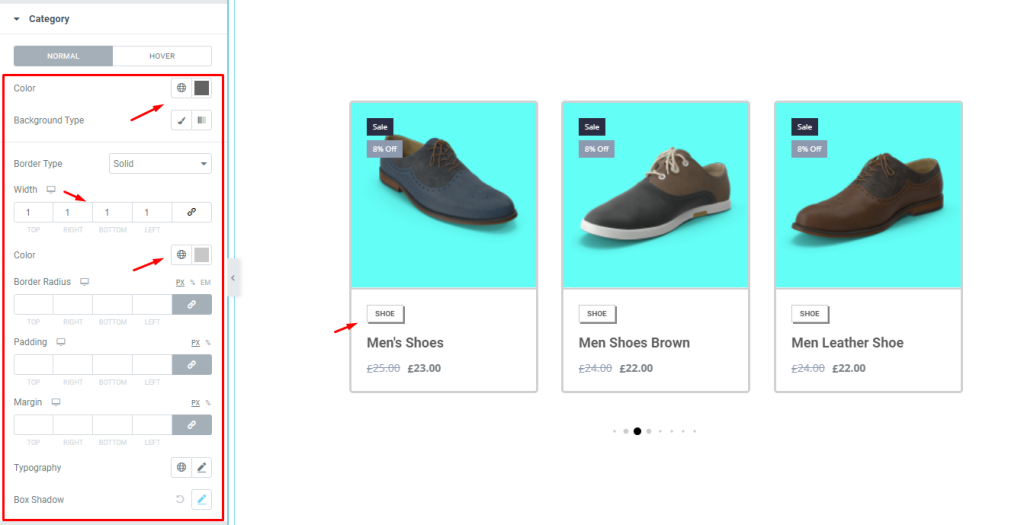
Customize the Category

After that, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, then set a thin Border, then change the Border Color, and see the result.
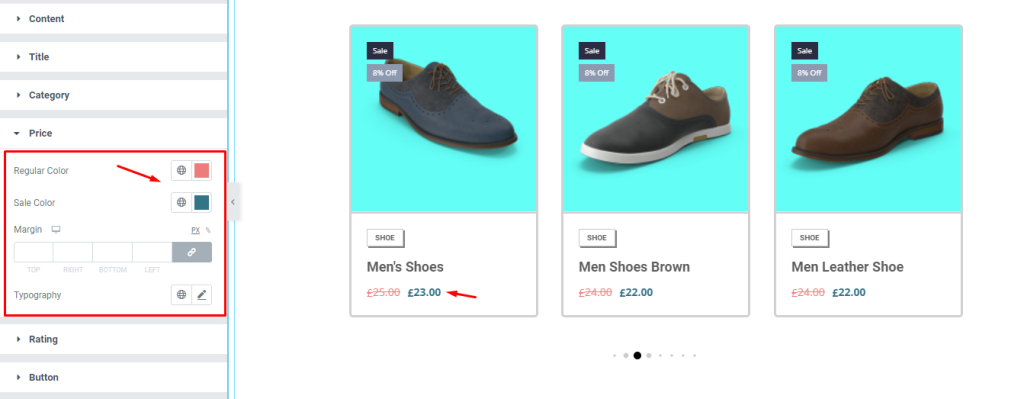
Set the Price

Now, go to Style > Price. Here, change the Regular Color, then change the Sale Color; pick separate colors for each, and see the result.
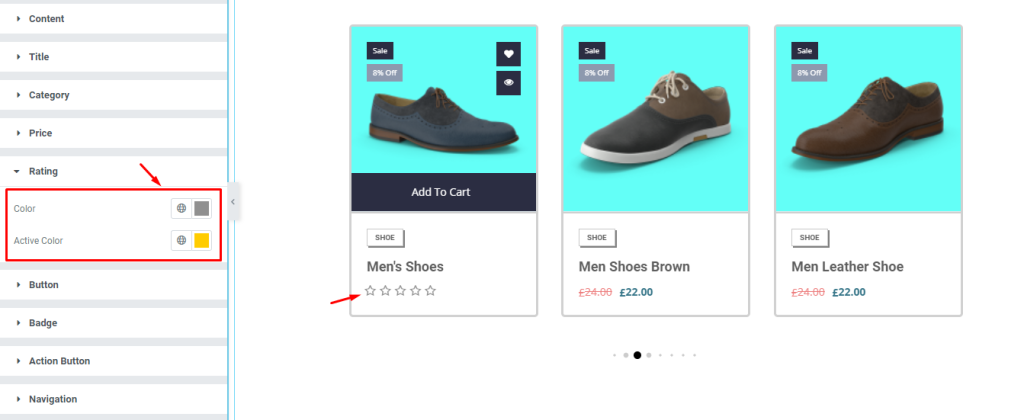
Adjust the Rating

Next, go to Style > Rating. Here, change the Color, then change the Active Color, and see the result. Remember, you have to choose separate colors for each.
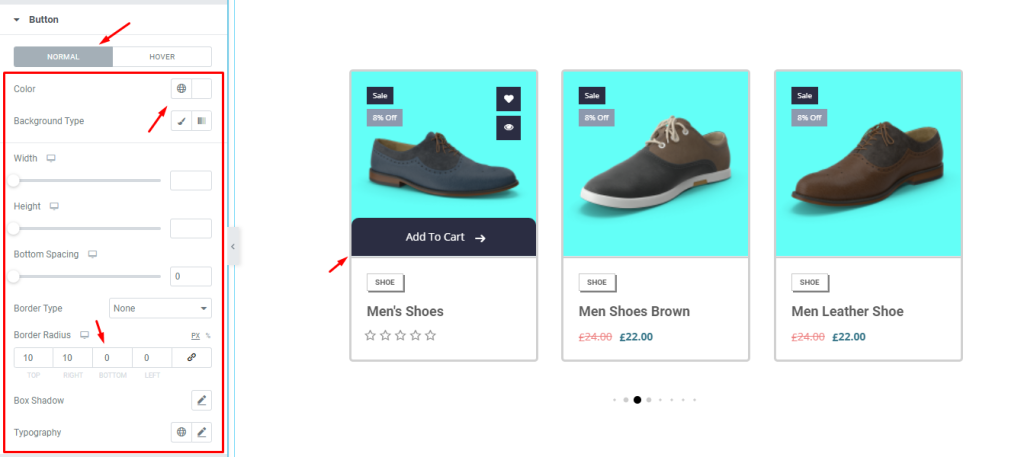
Edit the Button

After that, go to Style > Button. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, then set the Border Radius, and see the result.
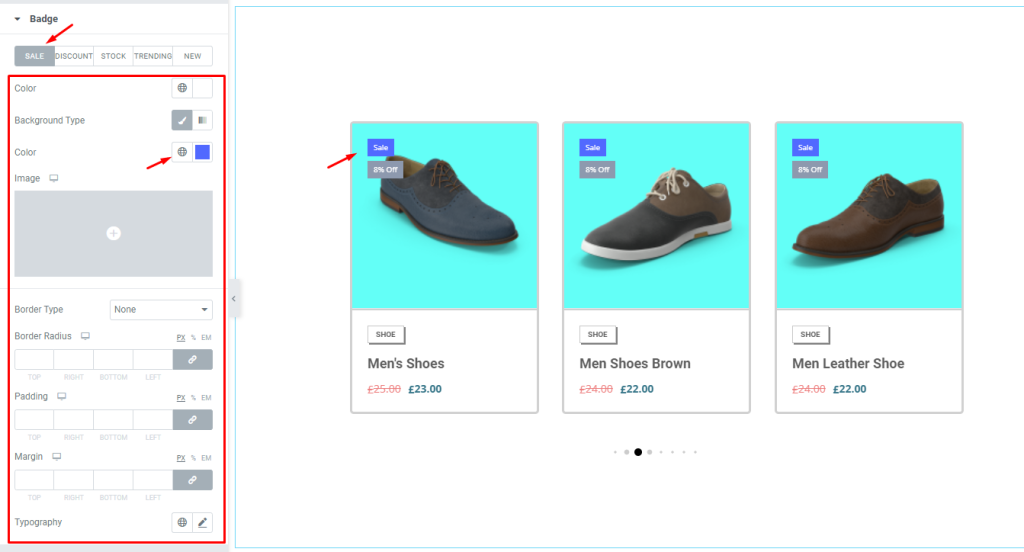
Modify the Badge

Next, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the Background Color, and see the result. You can change the other options if needed.
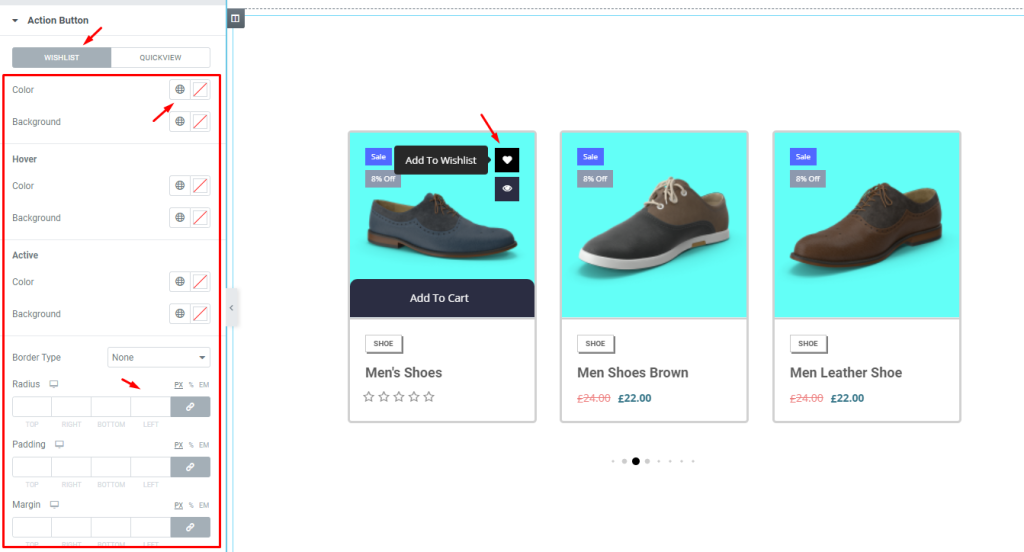
Change the Action Button

Now, go to Style > Action Button. Here, you can see two modes i.e.: WISHLIST and QUICKVIEW. For the WISHLIST mode, change the Background Color, then set the Border Radius, and see the result. Other options can be changed if needed.
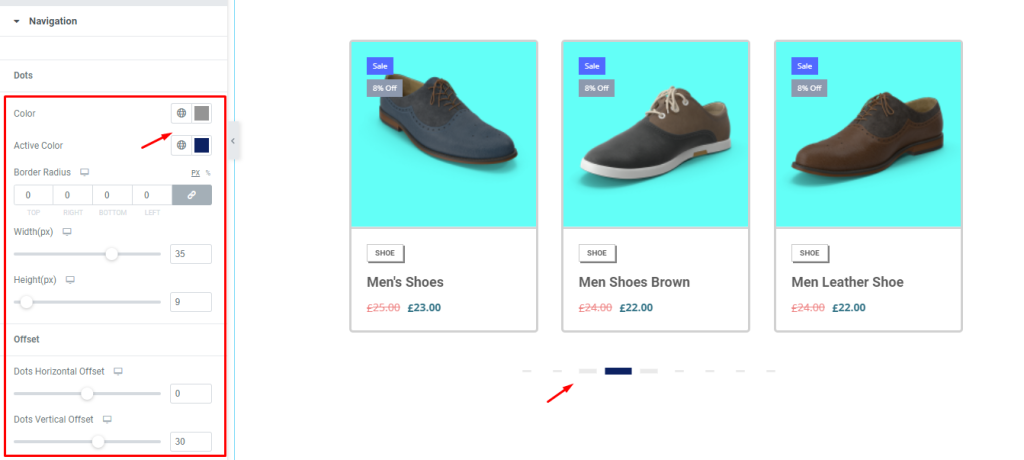
Update the Navigation

Finally, go to Style > Navigation. This section depends on the Navigation section under the Content tab. Here, change the color, then change the Active Color, and see the result. Other options can be changed if needed.
Video Assist
If you want to know more about this widget, please watch the tutorial video. You can see the demo page to learn more. Thank you.

