The Product List Widget is a handy WordPress addon presented by BDthemes and is a part of the Ultimate Store Kit. It lets you show your products according to the list attractively to the visitors.
Let’s learn how to use the widget on your site.
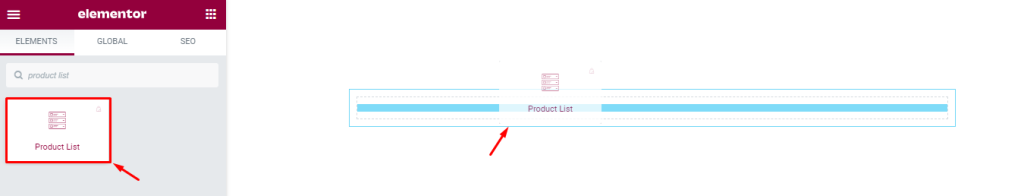
Insert the widget

Content tab customization
Arrange the Layout

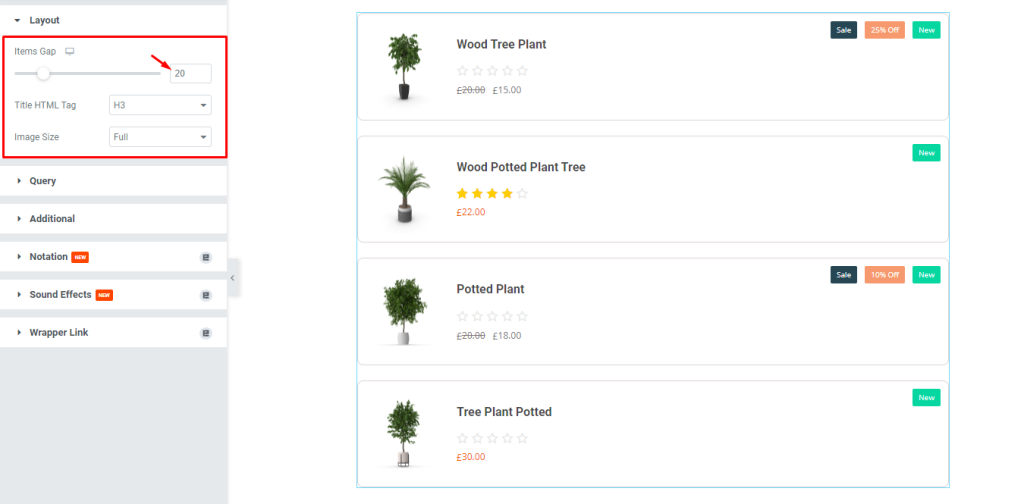
First, we are going to customize the Layout using the Content tab. To do that, go to Content > Layout. Here, select the Items Gap by 20, then select the Title HTML Tag and Image Size options from the drop-down menu.
Define the Query

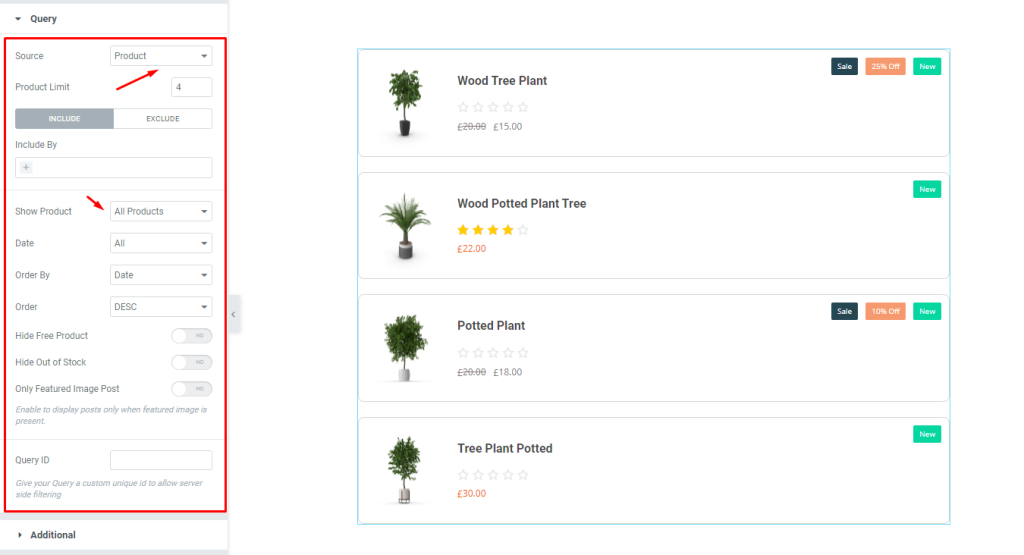
Next, go to Content > Query. Here, select the Source, then change the Show Product option, and change the other options if needed, and see the result.
Customize the Additional settings

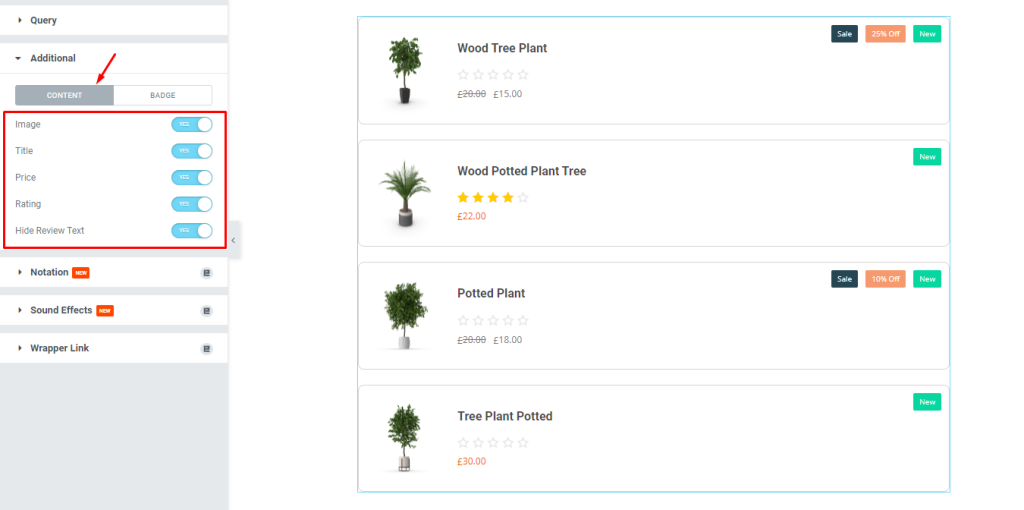
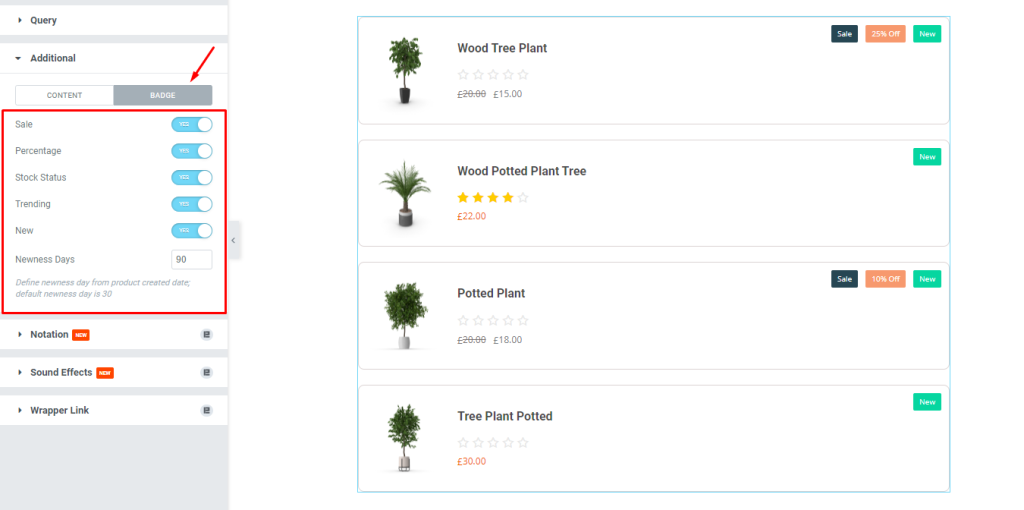
After that, go to Content > Additional. Here, you can see two modes i.e.: CONTENT and BADGE. For the CONTENT mode, enable the switchers.

Next, for the BADGE mode, enable the switchers and fill the field by 90.
Style tab customization
Edit the Items

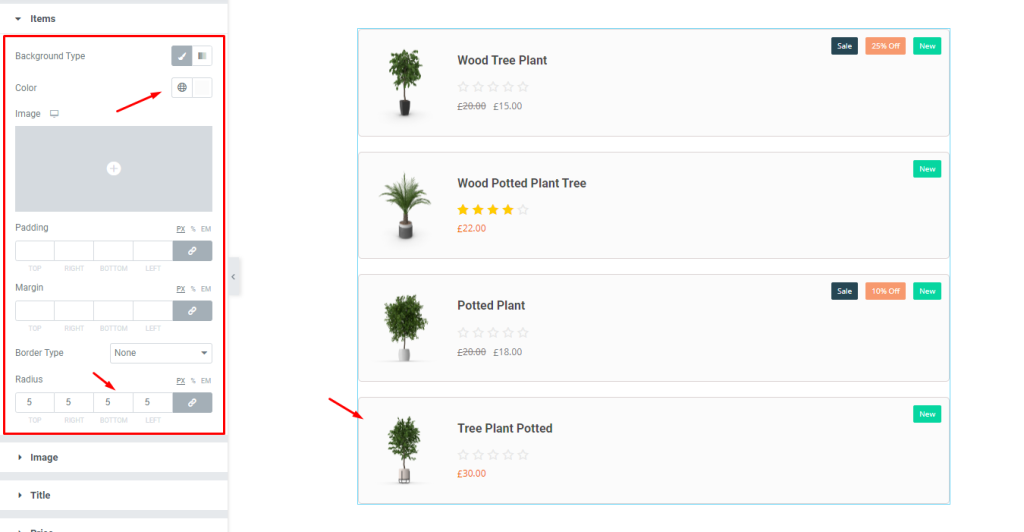
Now, we are going to customize the Items using the Style tab. To do that, go to Style > Items. Here, change the Background Color, then set the Radius by 5, and see the result.
Format the Image

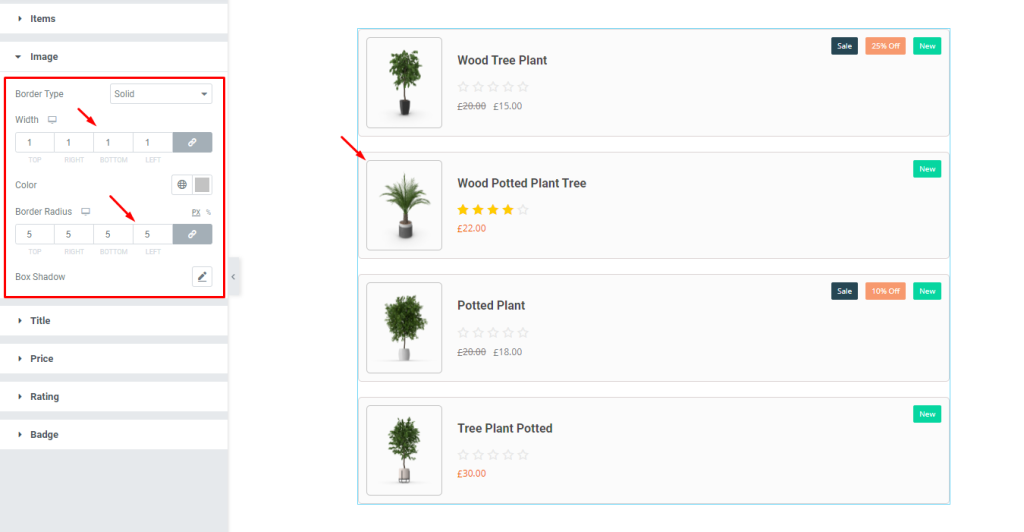
Next, go to Style > Image. Here, set a thin Border, then set the Border Radius by 5, and see what happens.
Edit the Title

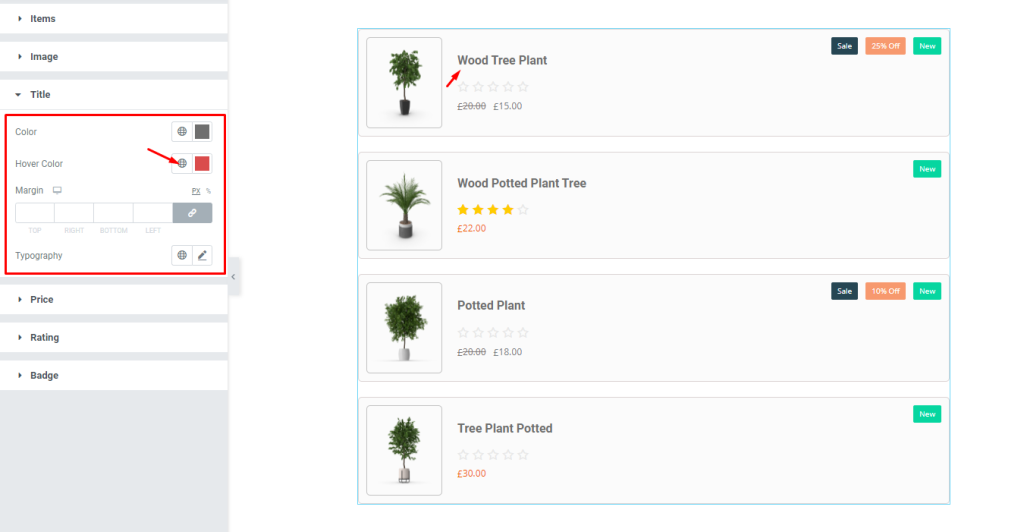
After that, go to Style > Title. Here, change the Color, then change the Hover Color, remember, you have to select a different color for each of them and see the result.
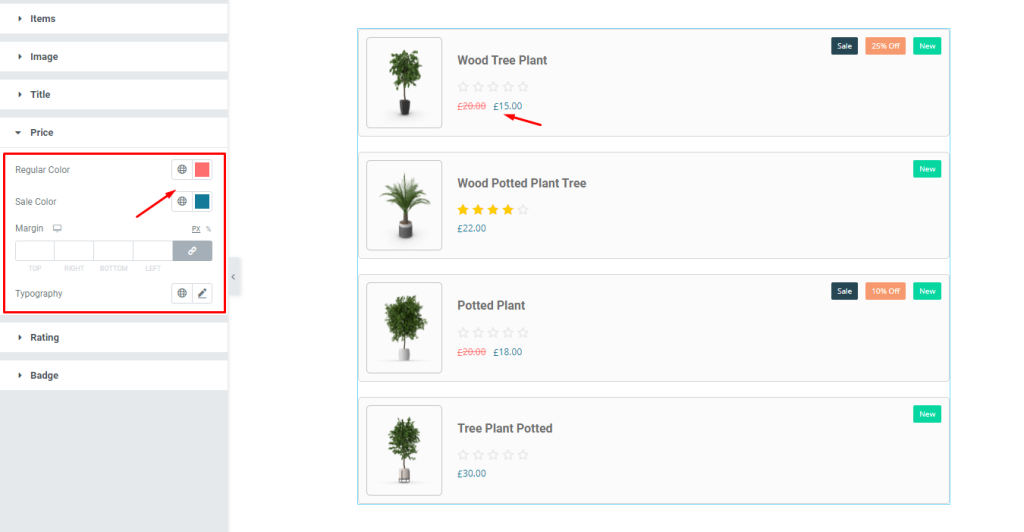
Change the Price settings

Now, go to Style > Price. Here, change the Regular Color, then change the Sale Color, select a different color for each, and see the result. You can change the other options if needed.
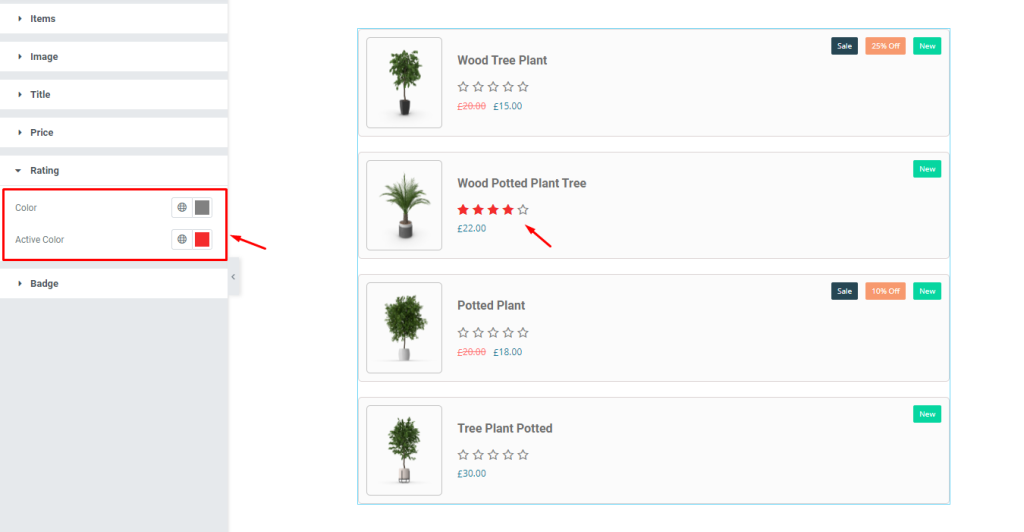
Set the Rating

Next, go to Style > Rating. Here, change the Color, then change the Active Color, and see the result.
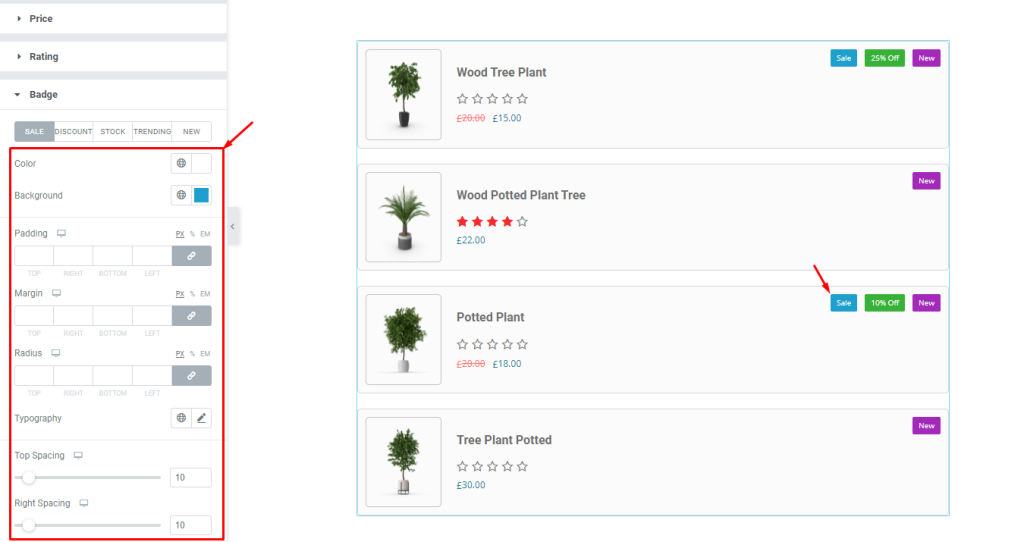
Edit the Badge

Lastly, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the options as you need, and see the result on the page.
Video assist
If you have any more queries about this widget, please watch this tutorial video. See the demo page for design ideas.
You can also see our demo page to learn more.
Thank you.

