The Product Image Accordion Widget is a charming feature presented by BDthemes and is a part of the Ultimate Store Kit. It lets you showcase your product images to catch the eyes of the visitors.
Let’s learn how to use the widget on your site.
Insert the widget

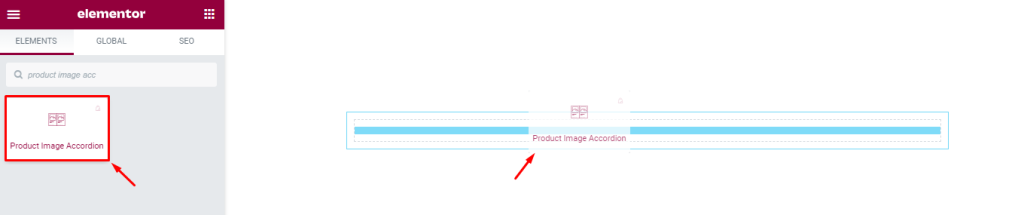
First, you have to insert the widget on the page. To do that, go to the widget menu, then search Product Image Accordion, then drag-drop the widget in the text area on the page.
Content tab Customization
View the Layout

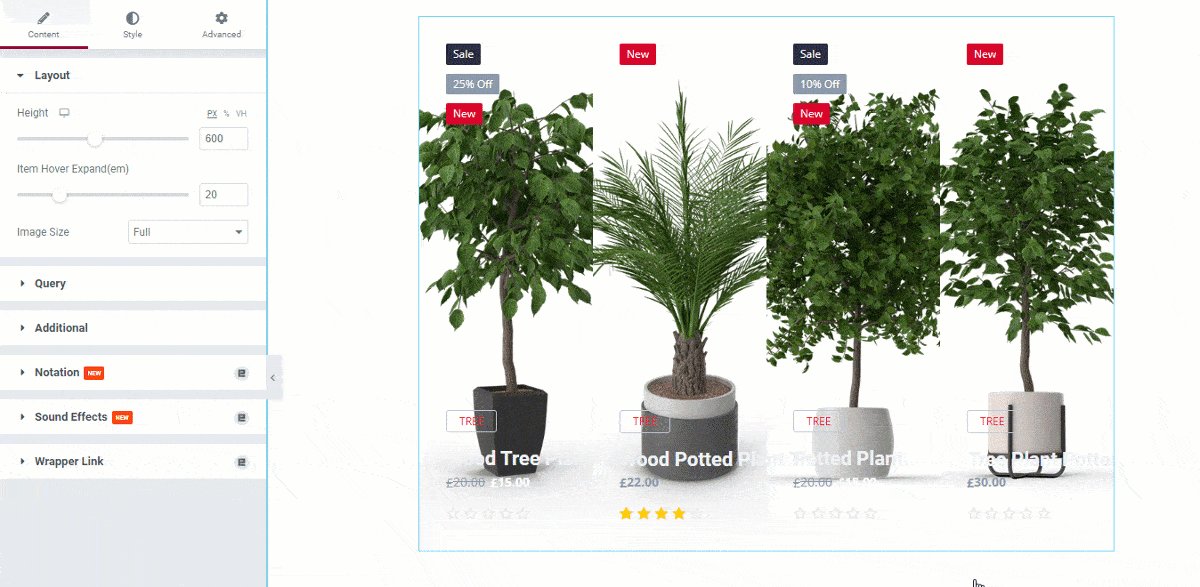
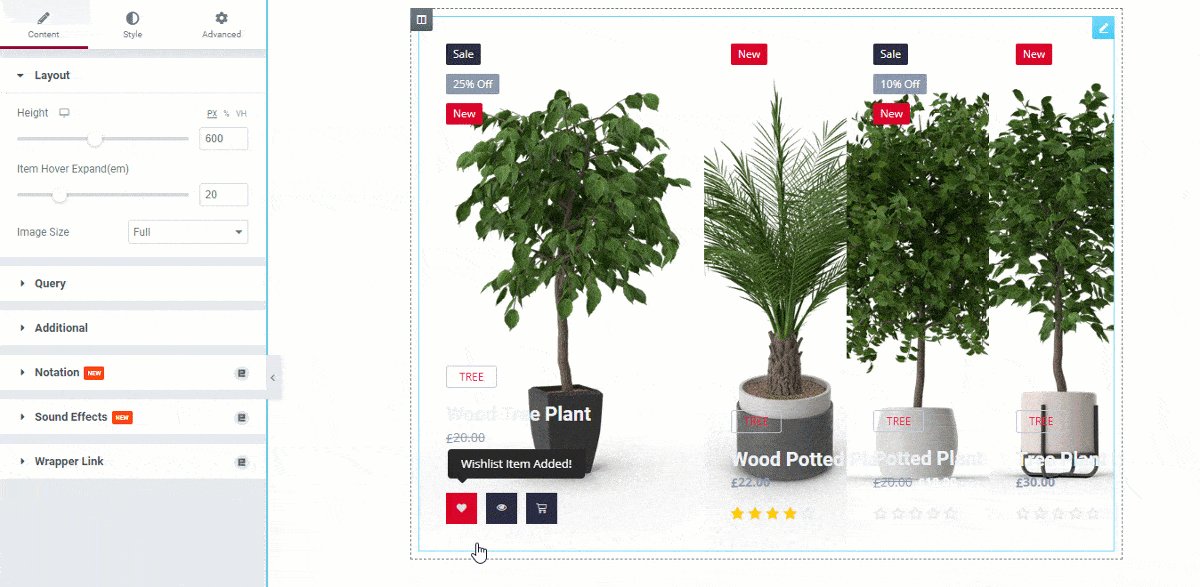
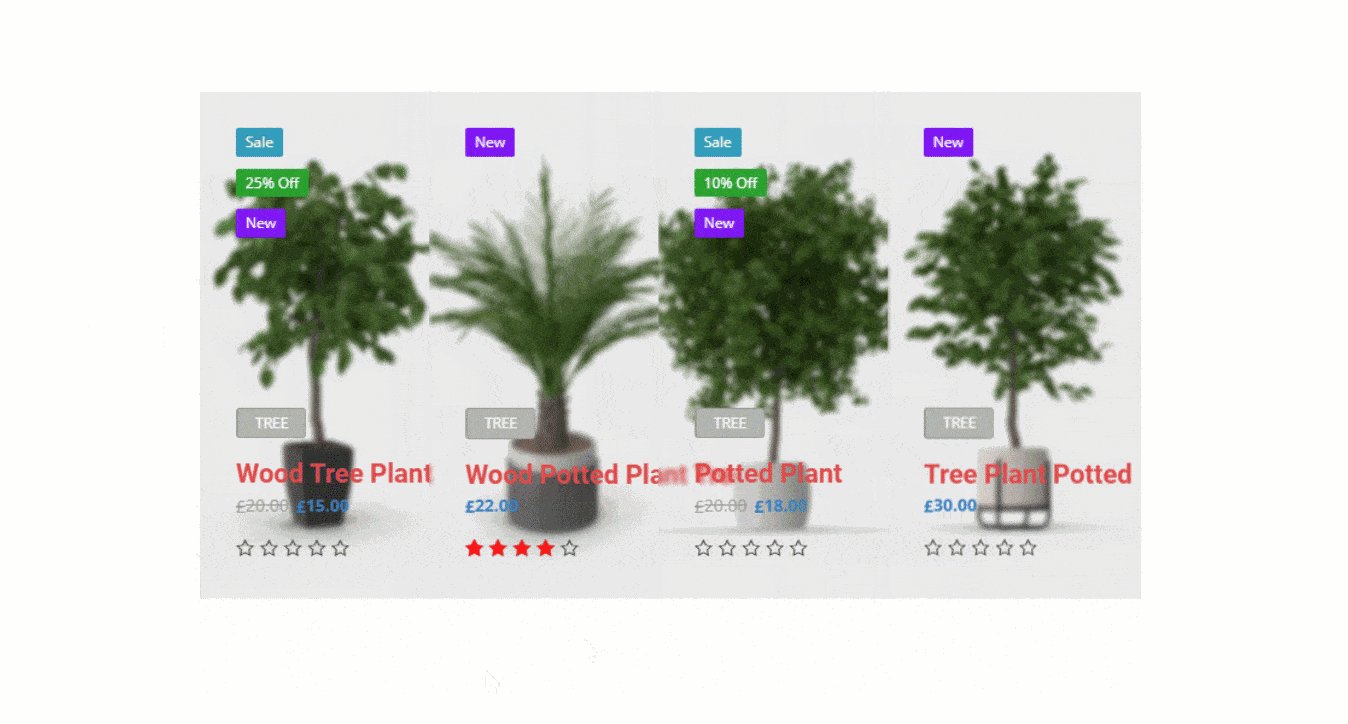
After inserting the widget on the page, you will see a view of this as shown.
Customize the Layout

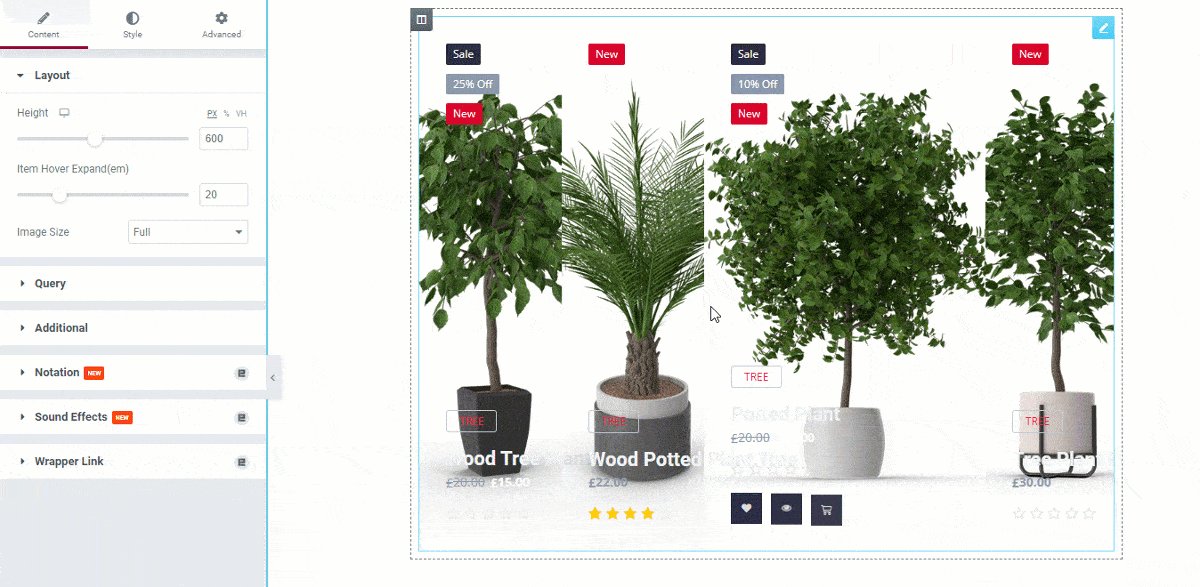
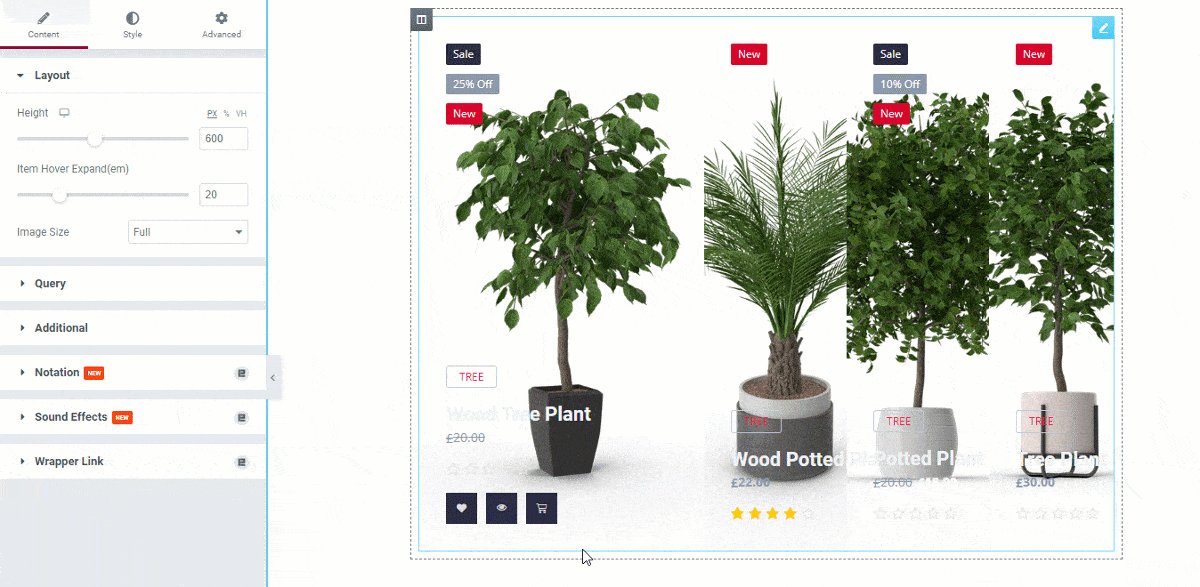
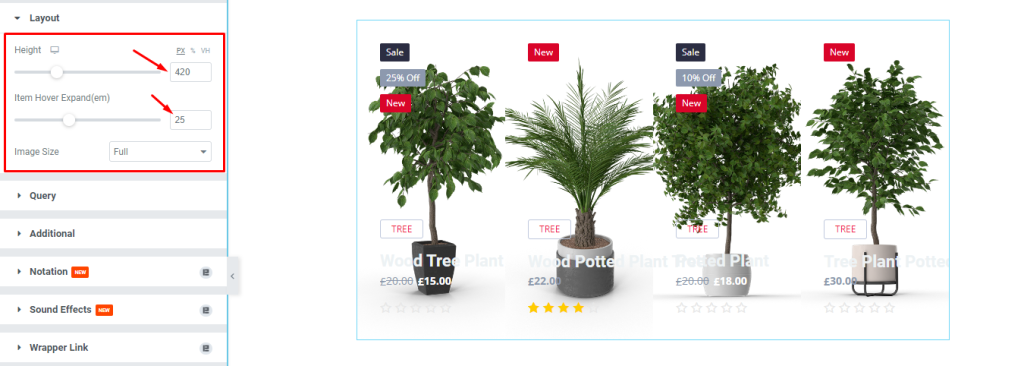
Now, we are going to customize the layout using the Content tab. To do that, go to Content > Layout, Here, change the Height and Item Hover Expand using the scroller or filling up the fields.
Change the Query

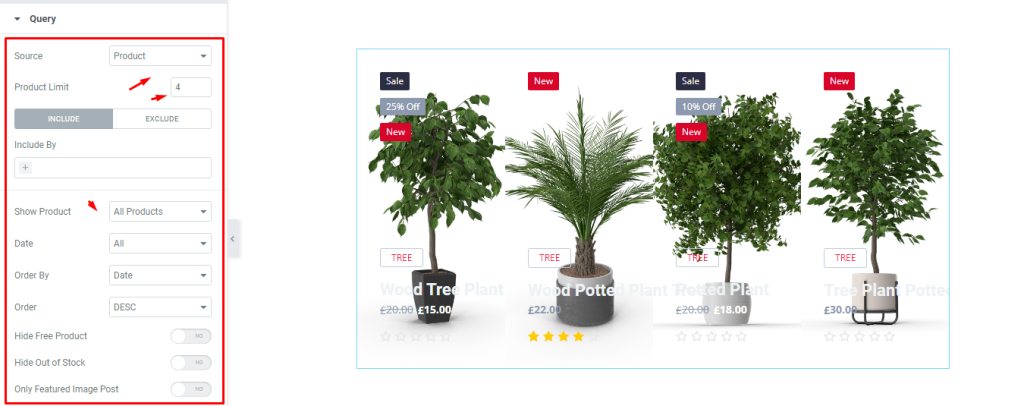
Next, go to Content > Query. Here, change the Source, then set the Product Limit by 4, then select the Show Product.
Edit the Additional settings

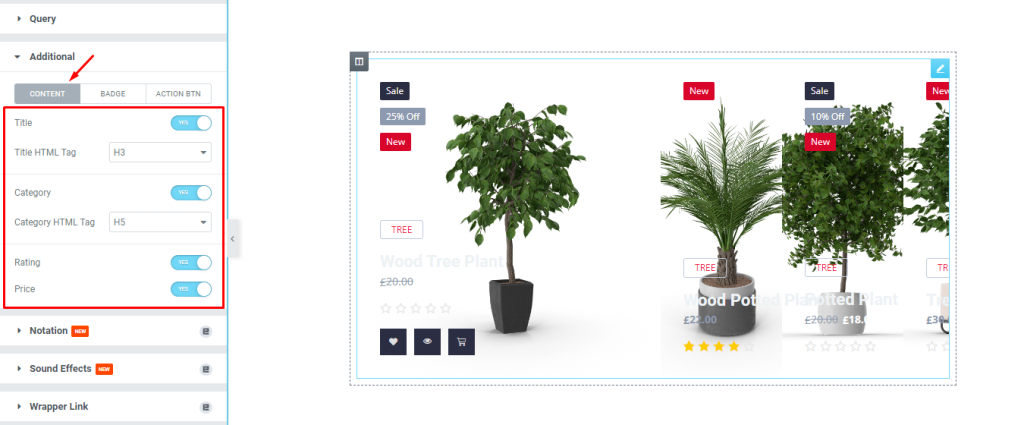
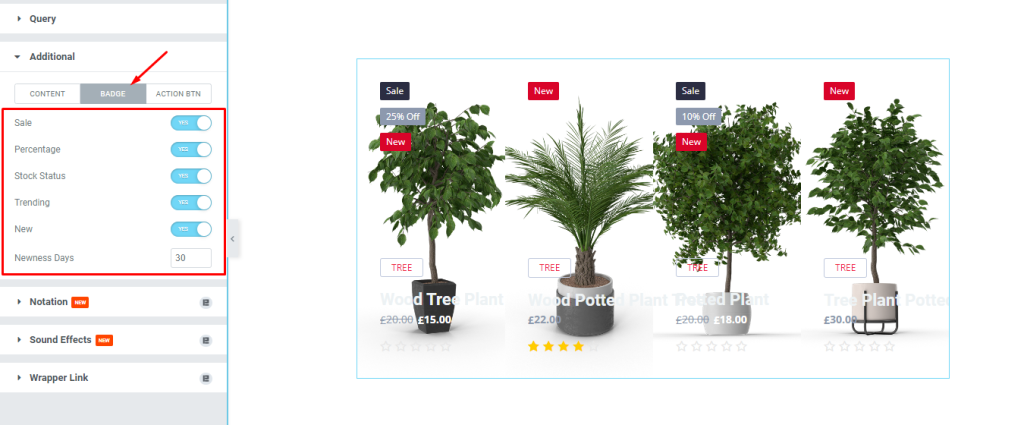
After that, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, enable the switchers and then select the options from the drop-down menu.

Next, for the BADGE mode, enable the switchers and then set the Newness Days by 30.

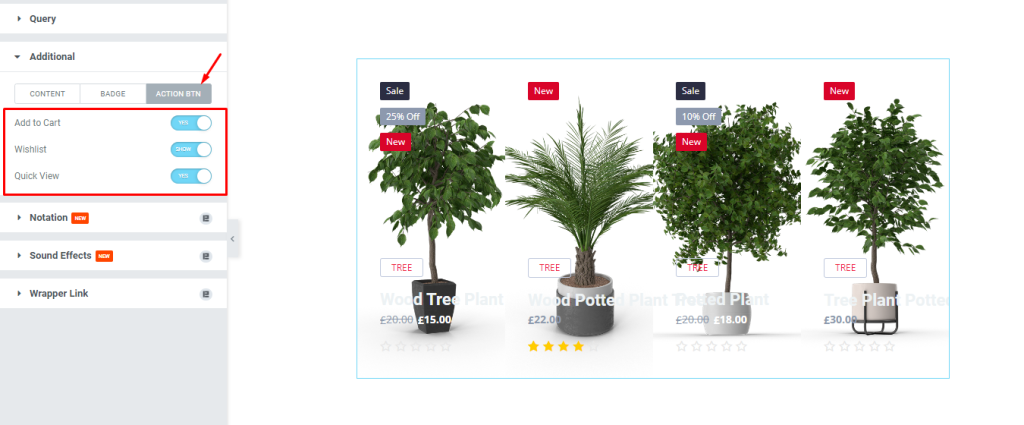
After that, for the ACTION BTN mode, enable the switchers.
Style tab customization
Change the Content settings

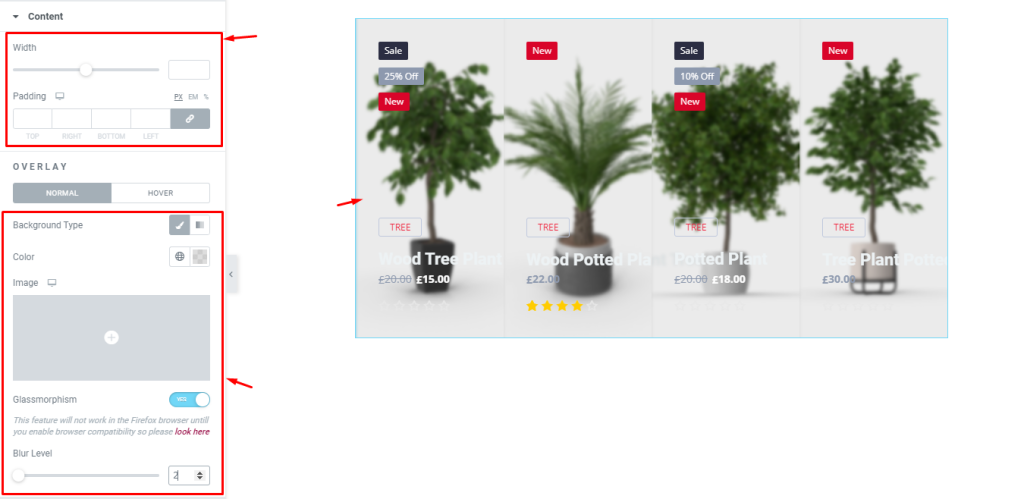
Now, we are going to customize the Content using the Style tab. To do that, go to Style > Content. Here, first, change the Width and then add some Padding. After that, you can see there is a sub-section named OVERLAY with two modes i.e.: NORMAL and HOVER. Now, for the NORMAL mode, change the Background Type, then change the Background Color, then enable the Glassmorphism switcher, and then set the Blur Level.
Edit the Title

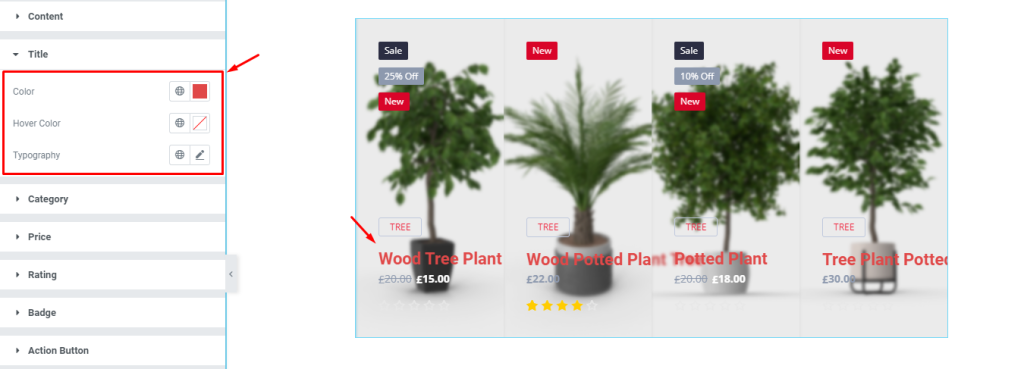
Next, go to Style > Title. Here, change the Color, then change the Hover Color, then change the Typography.
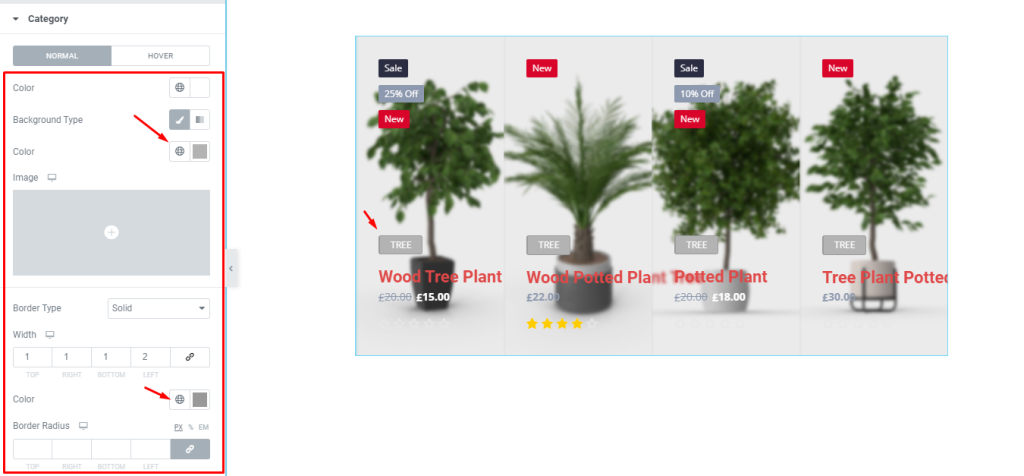
Format the Category

After that, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. Now, for the NORMAL mode, change the Background Color, set a thin Border, then change the Border Color, and see the result.
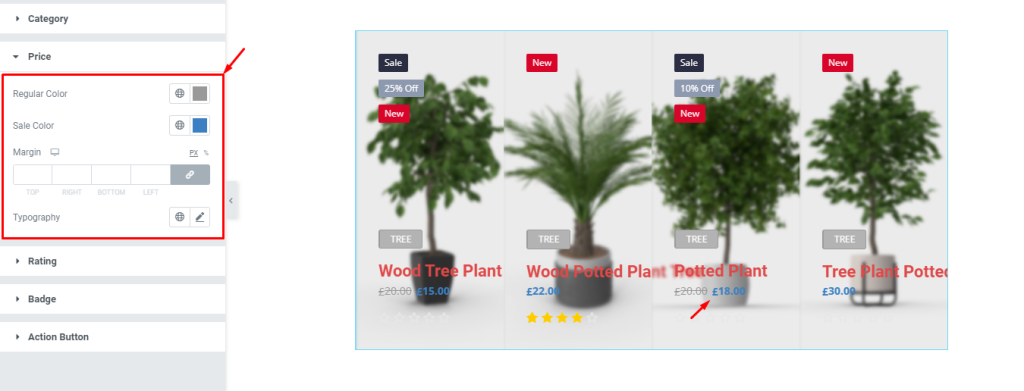
Change the Price tag

Next, go to Style > Price. Here, Here, change the Regular Color, then change the Sale Color, remember to select different colors for each, then change the Typography, and see the result.
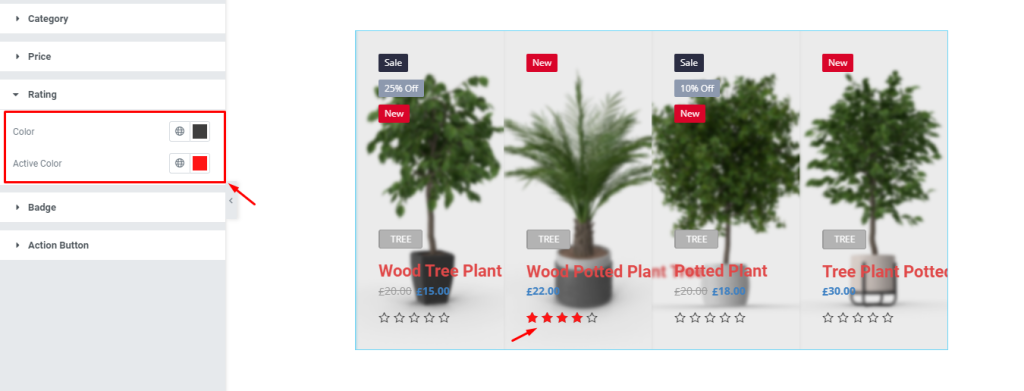
Set the Rating

Now, go to Style > Rating. Here, change the Color, then change the Active Color, don’t forget to choose a different color for each.
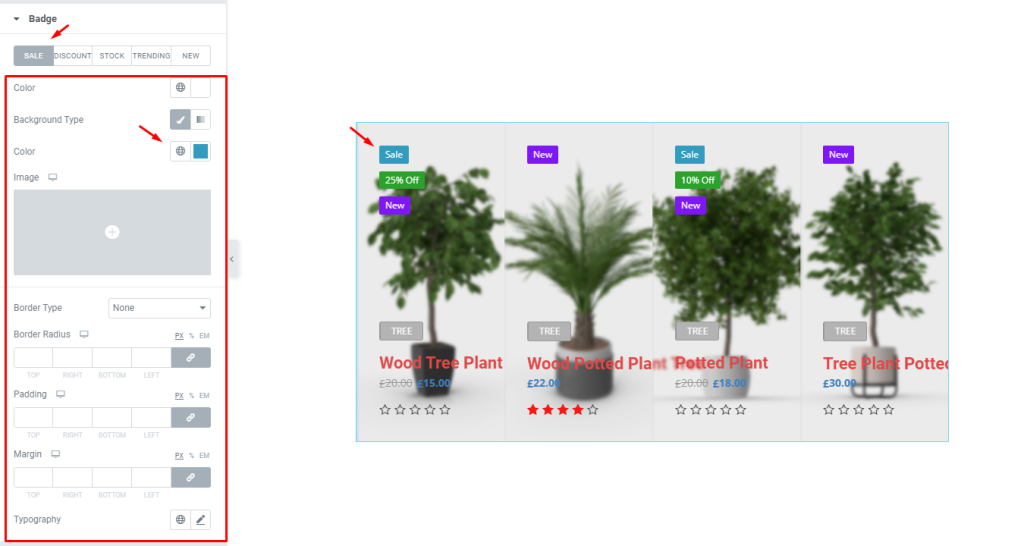
Edit the Badge

After that, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the Background Color, and other options if needed, and see the result.
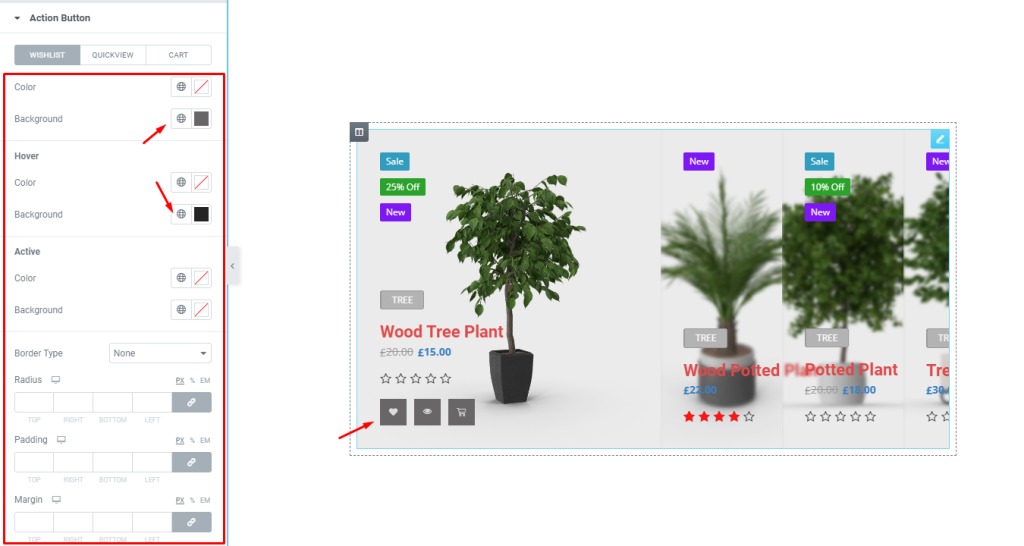
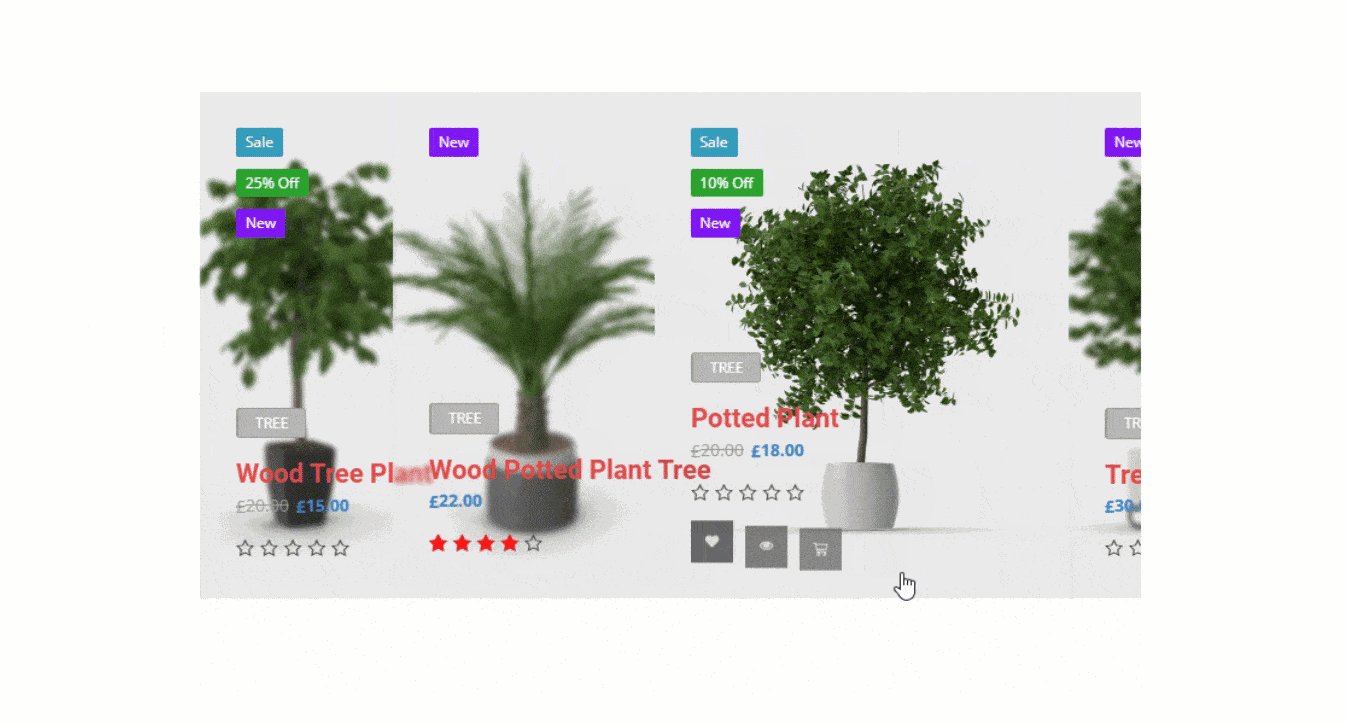
Change the Action Button

Finally, go to Style > Action Button. Here, you can see three modes i.e.: WISHLIST, QUICKVIEW, and CART. For the WISHLIST mode, change the Background Color, then change the Hover Background Color, and change other options if needed, and see the result.
View the result

All done! Now relax and enjoy.
Video assist
If you have more queries about this widget, please watch the attached tutorial video.
You can also see the demo page to learn more.
Thank you.
