The Product Category Widget is a handy tool presented by BDthemes and is a part of the Ultimate Store Kit. It lets you show your product categories to catch the eyes of the visitors.
Let’s learn how to use the widget on your site.
Inserting the widget

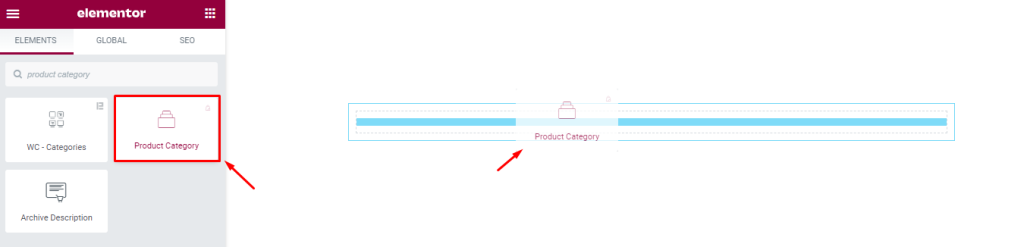
First, you have to insert the widget on your page. To do that, go to the widget menu, then search Product Category, then drag-drop the widget in the text area on the page.
Content tab customization
View the Layout

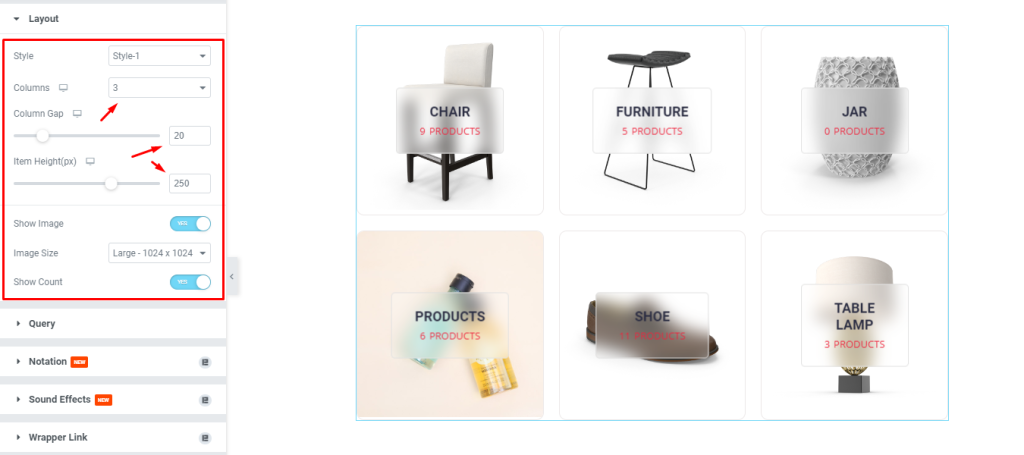
Now, we are going to customize the Layout section under the Content tab. To do that, go to Content > Layout. After that, you will see a preview of the Layout section showing the options i.e.: Style, Columns, Column Gap, Item Height, and Show Image and Show Count switchers. Here, set the Columns number, then set the Column Gap by 20, then select the Item Height. After that, enable the switchers.
Edit the Layout Style

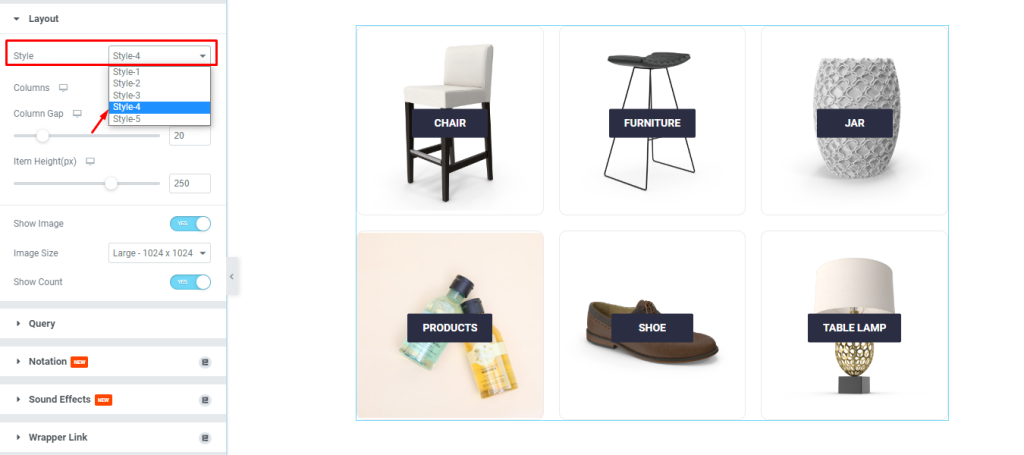
Next, change the Style by selecting Style-4, and see the result.
Format the Query section

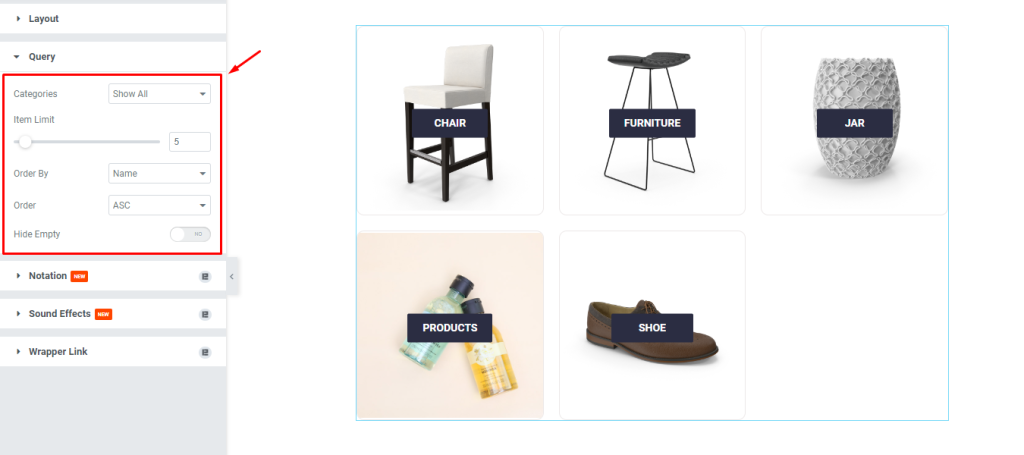
After that, go to Content > Query, then change the options as you need.
Style tab customization
Customize the items

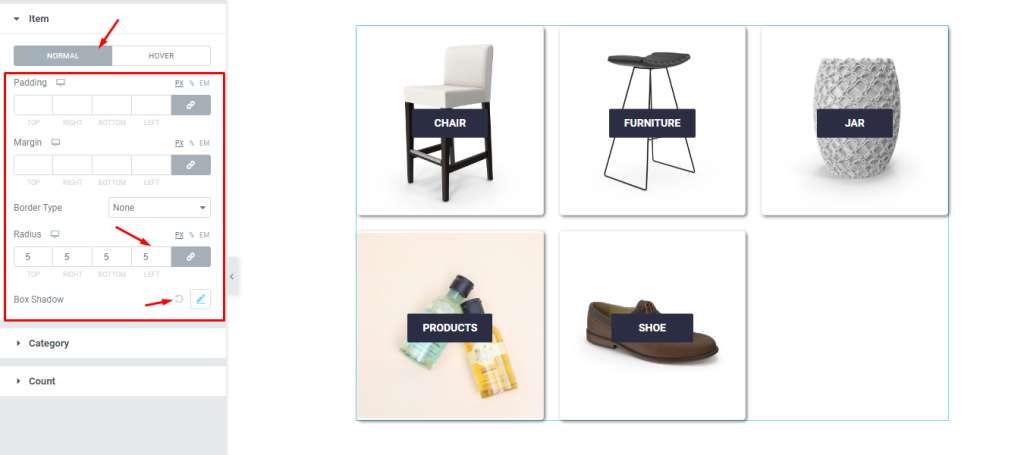
Now, we are going to customize the Item section under the Style tab. To do that, go to Style > Item. Here, you can see two modes i.e.: NORMAL and HOVER. Now, for the NORMAL mode, set Border Radius by 5, then change the Box Shadow, and then see the result on the page.
Change the Category

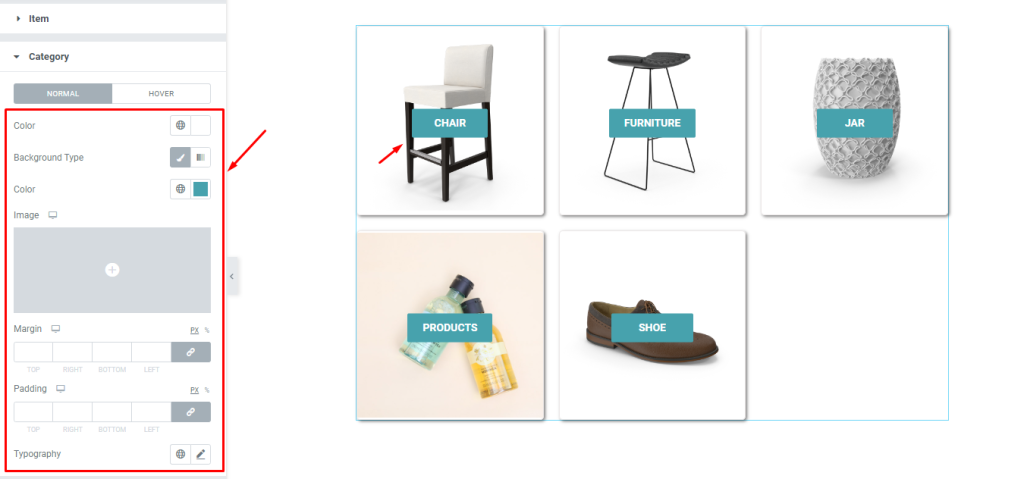
Next, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the options shown here as you need, and see the result.
Set the Count

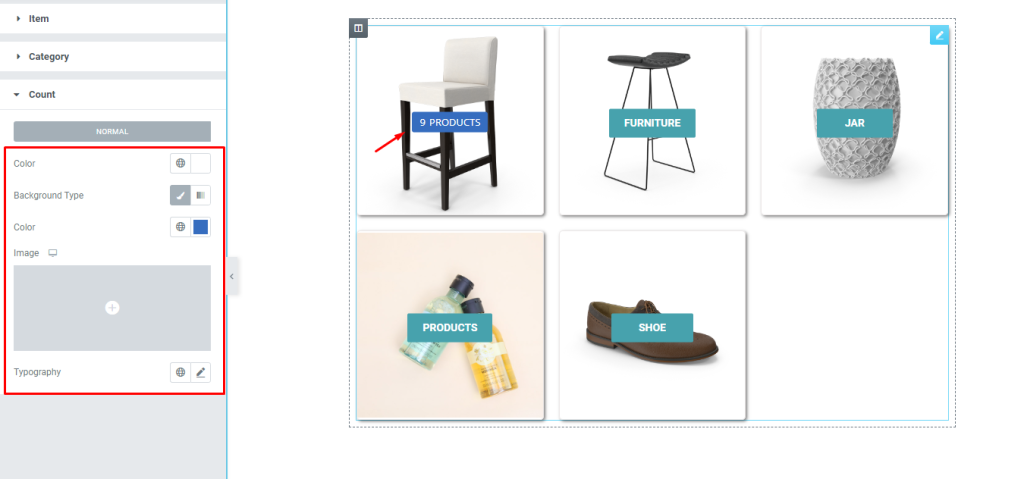
Finally, go to Style > Count. Here, for the NORMAL mode, change the Color, then change the Background Color, and see the result.
Video assist
If you have more queries about this widget, please watch the attached tutorial video.
You can also see the demo page to learn more.
Thank you.


