The Post Category widget is a blog-based widget that shows total posts on a website by categories. On it, numerical values such as the number of posts belonging to a certain category are displayed. The Ultimate Post Kit plugin intends to boost the user experience of your blogging website through this tool.
Let’s see how it works!
Inserting widget

Find the Post Category widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into two parts for the WordPress Category widget.
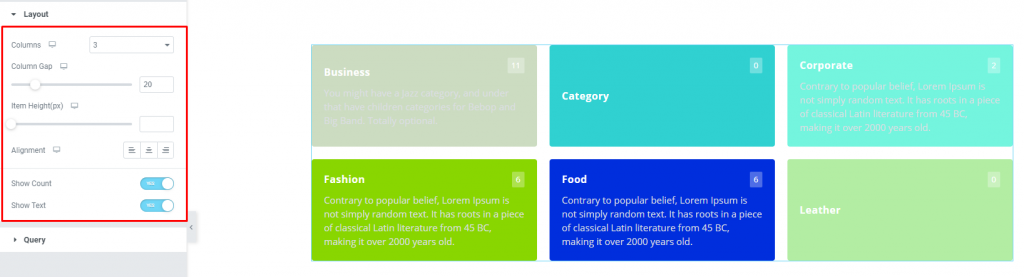
Layout

Go to Content> Layout
From this first section, you can see the basic appearance of the widget content. Here, you can select the number of columns on the display as well as adjust the column gap & item height. Also, you can adjust the content alignment for the title & text for the Elementor Category widget.
The two switchers are for showing/hiding count number & text.
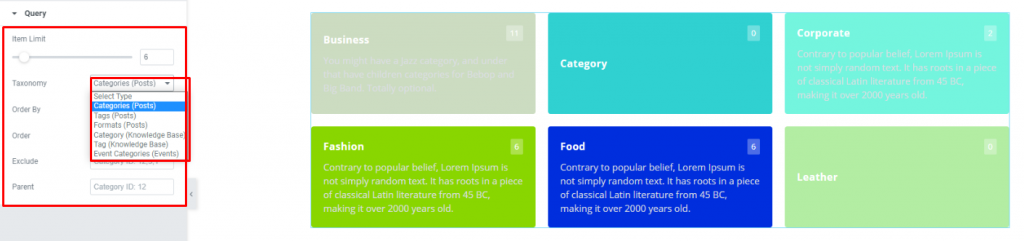
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display by the option named Item Limit. By the way, you can select the source of display from category, tags, & events throughout different post sections.
Style tab
The style tab allows you to change or customize the appearance of the Category widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
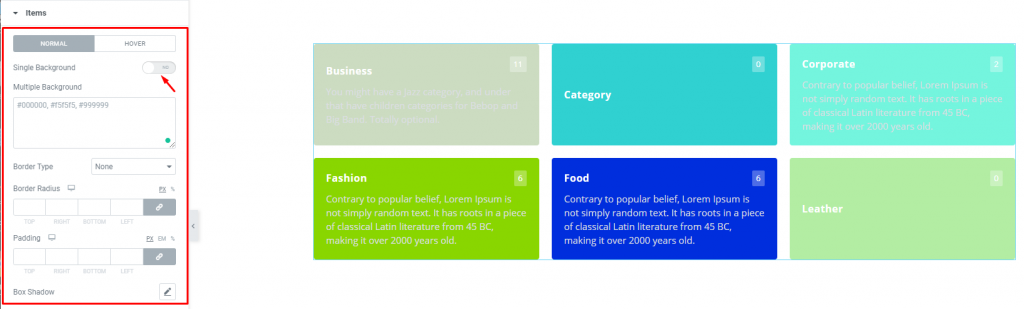
Items

Go to Style> Items
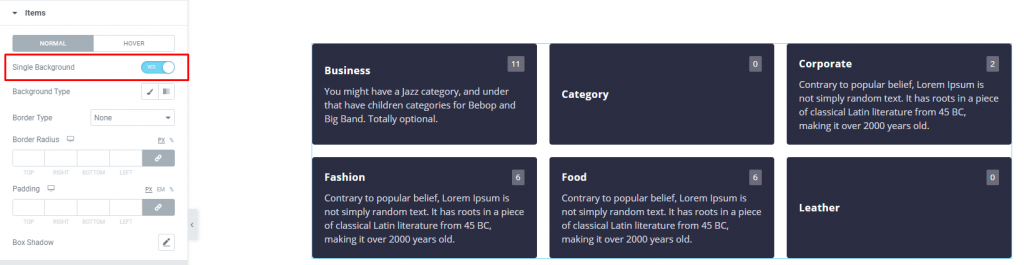
This section gives you the option to insert multiple color codes to decorate different category blocks on the display. You can add borders around the blocks or use custom padding & border radius to style them. Use box-shadow to give a 3D vibe for the category for blogs. There is a switcher called Single Background on the top of the options.

Turning it on will revert the multiple color settings of the category blocks into a single global color.
Name

Go to Style> Name
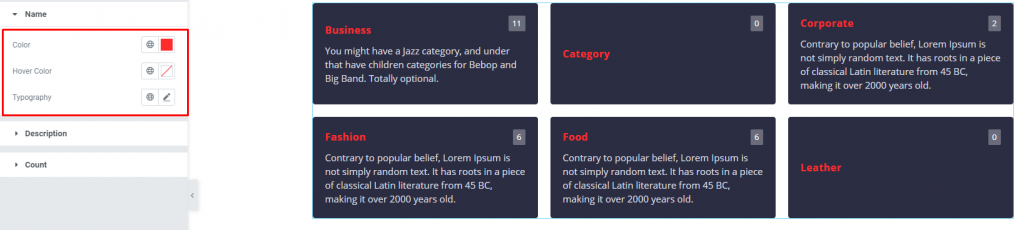
The title of the categories can be customized through the color & typography of the WordPress Category widget. The color option works on hover mode also.
Description

Go to Style> Description
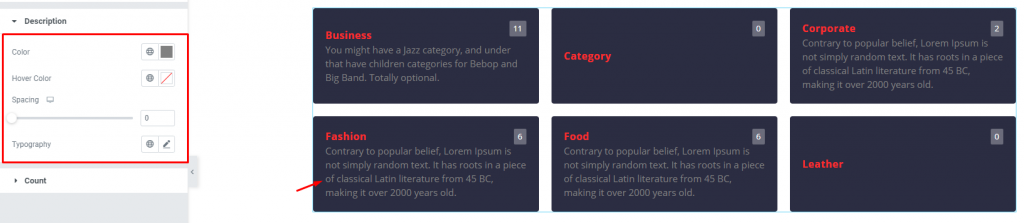
For the description part, the options are similar to the titles except for having the spacing option.
Count

Go to Style> Count
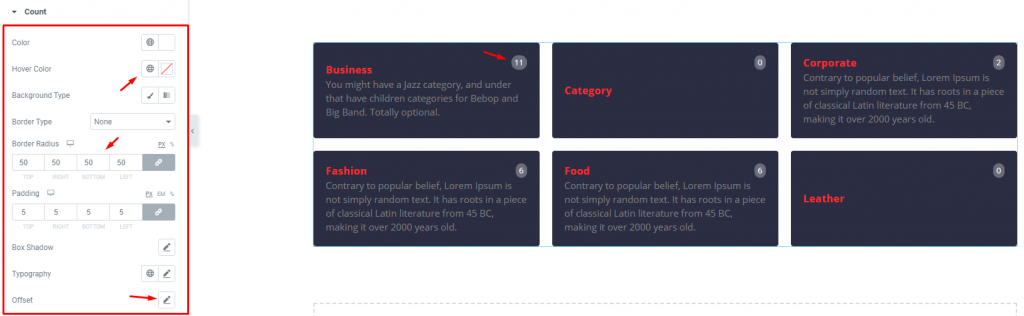
Lastly, the small counter on the top-right corner of the post categories can be customized by colors, borders, paddings, border radius, typography, shadow, & offset. Use offset in case of readjusting the counters’ position.
Conclusion
Still, stuck?
Watch this quick video for visual instruction on the post Category widget and see the demo page for more examples, provided by Bdthemes.