The Paradox Slider widget is a post-displaying slider widget developed by the Ultimate Post Kit plugin. It helps you create an awesome blog page where you can arrange a large number of posts into this slider layout.
Let’s see how it works!
Inserting widget

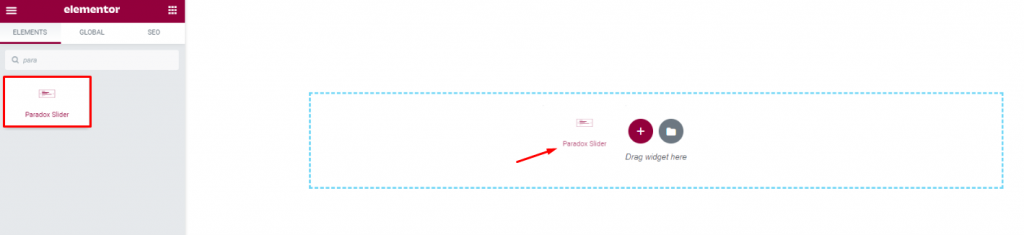
Find the Paradox Slider widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into four parts for the Paradox Slider widget for Elementor.
Layout

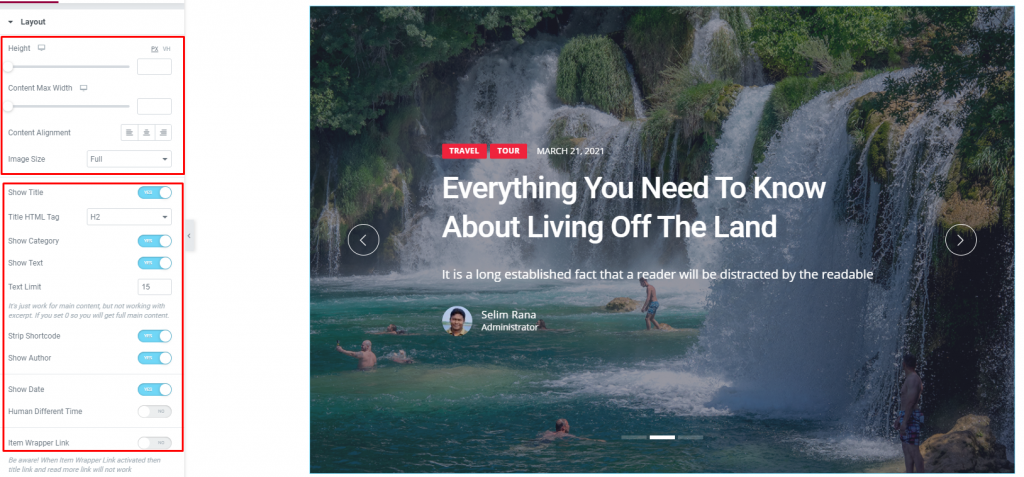
Go to Content> Layout
Adjust post height, max-width of the content area, change alignment, & image size of the slider block from this section.
Right below, you will see a bunch of switches that turn on/off certain items on the WordPress slider. The previous widgets have their own separate section called Additional that holds all these switchers.
Query

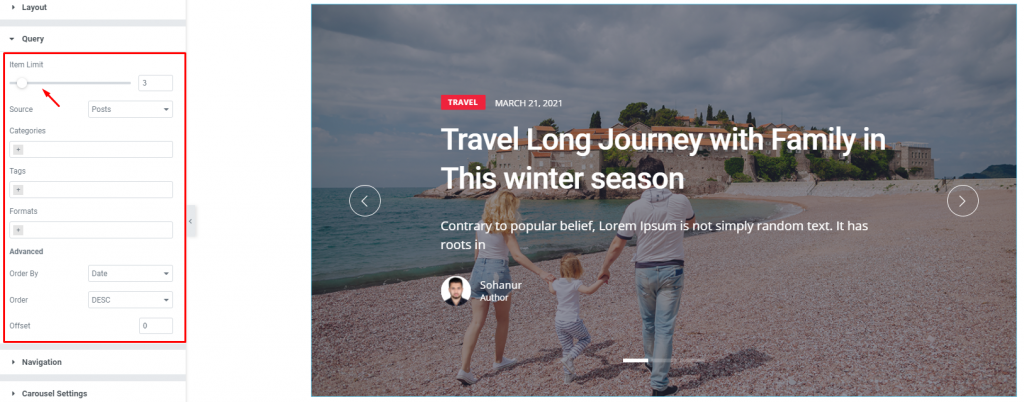
Go to Content> Query
Here, you need to define the number of posts shown on the display by the Item Limit option. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts on the slider for blogs.
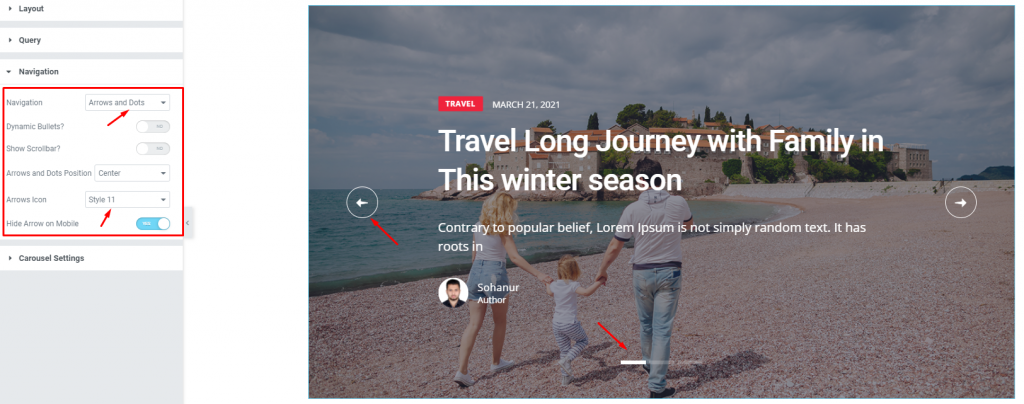
Navigation

Go to Content> Navigation
Paradox Slider widget has a separate section to display its navigation. It can either be arrows or dots, or both combined. You can select any of them from the options. Let’s go with the Arrows and Dots combination. By the way, arrows have more than 21 icon styles.
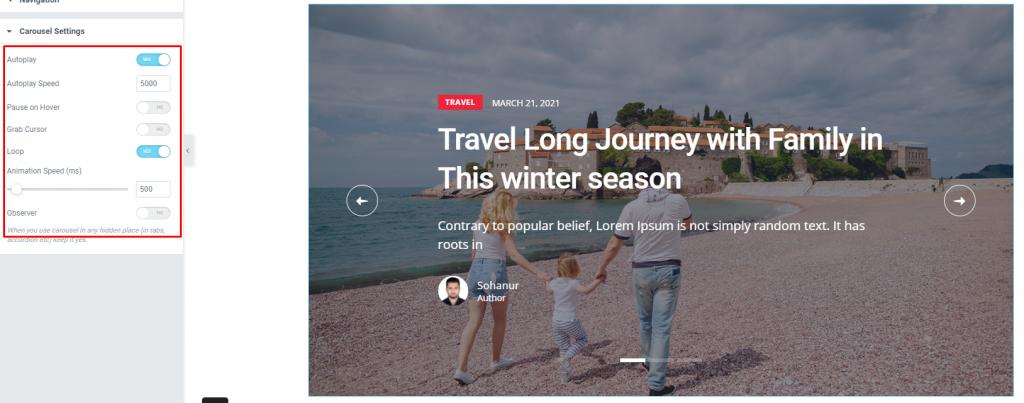
Carousel Settings

Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. You can set it to Autoplay mode and put a time value for the autoplay speed. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel.
Style tab
The style tab allows you to change or customize the appearance of the Paradox Slider. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
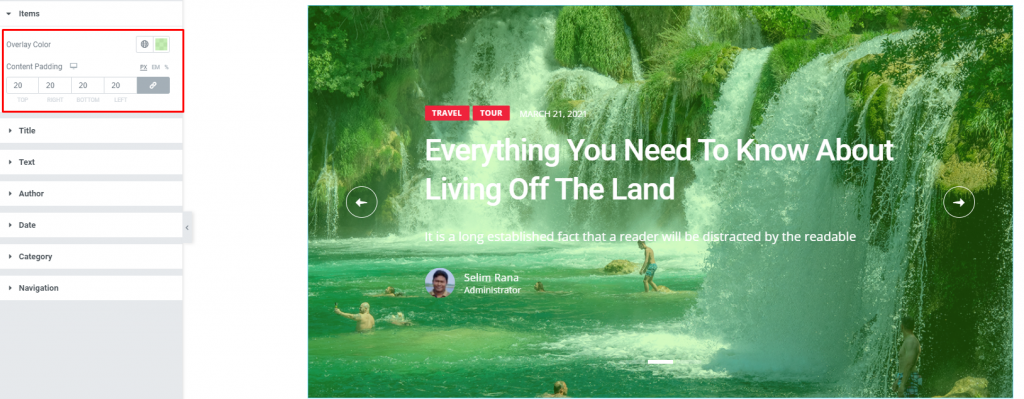
Items

Go to Style> Items
You can add an overlay color over the post slider and add new dimensions to your posts on this Elementor slider widget. Use the content padding option to limit the content area within a boundary.
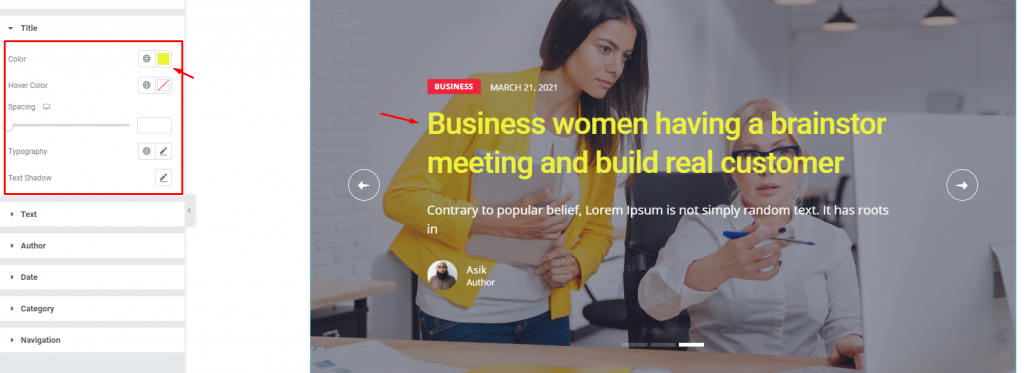
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color and typography of the titles. The color option is available for both active & hover modes. Also, you have the text-shadow option available for this slider for blogs.
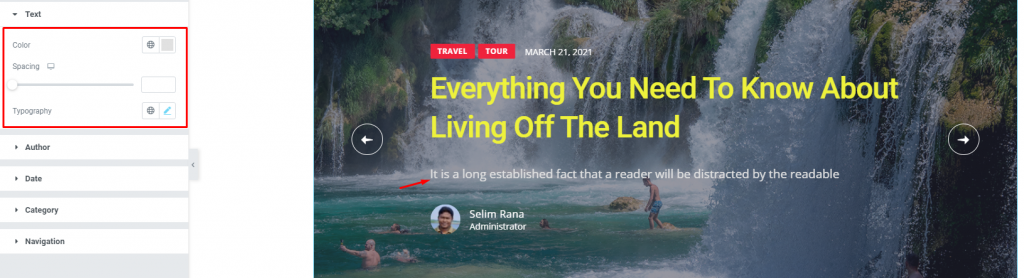
Text

Go to Style> Text
Change color & typography of the post description as well as adjust the spacing from this section.
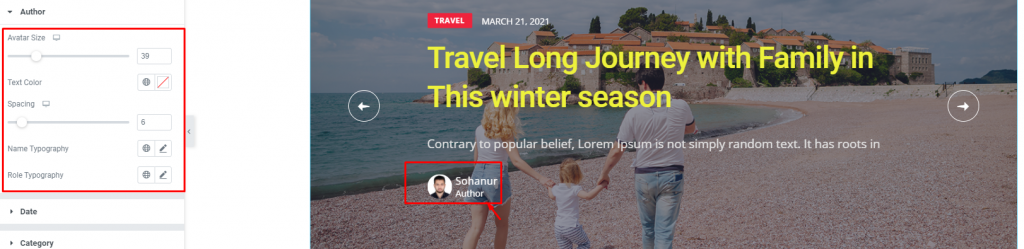
Author

Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post block of the Paradox Slider widget. However, the author’s name can be customized by color & typography, size, and spacing through this section.
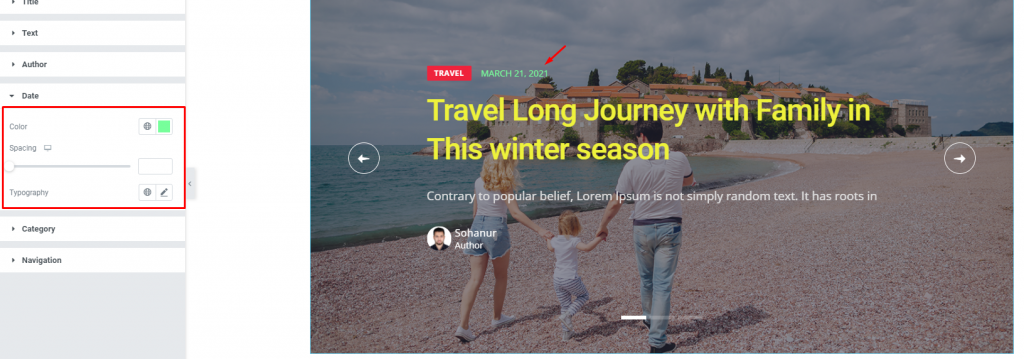
Date

Go to Style> Date
Change color, spacing, & typography of the date part from this section.
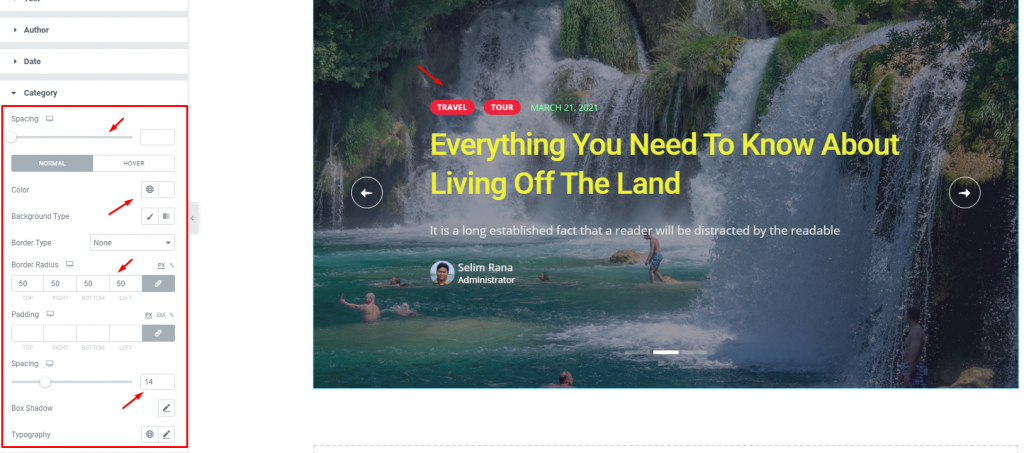
Category

Go to Style> Category
This section lets you customize the category part shown above the post title of the Elementor slider widget. The main options are color, border, radius, padding, & spacing.
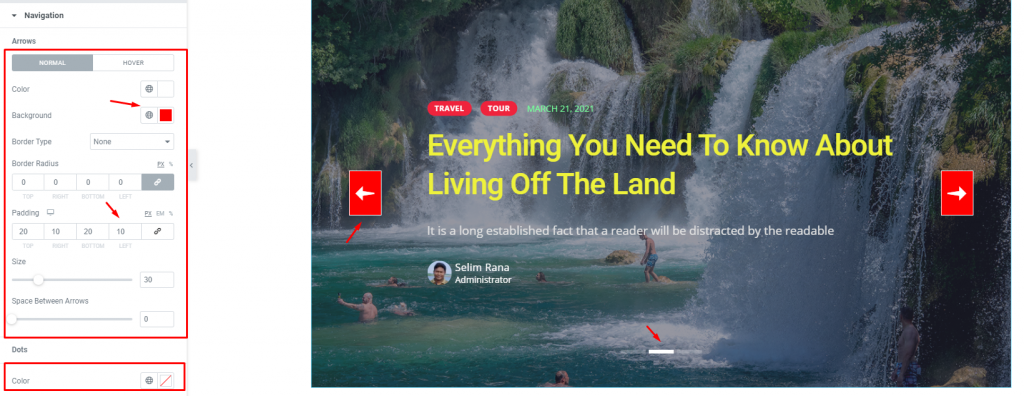
Navigation

Go to Style> Navigation
Lastly, you can customize the navigation pointers in this section. Notice that there are separate sub-sections for the arrows & dots. Make the arrows more stylish by adding some padding, changing inner & outer color, and size.
This section displays different options for different types of navigation systems for the Slider for blogs.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.