The Hazel Grid widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect website by arranging posts into a smart grid formation that has quite a unique layout style.
Let’s have a look at how it works!
Inserting widget

Find the Hazel Grid widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Hazel Grid widget.
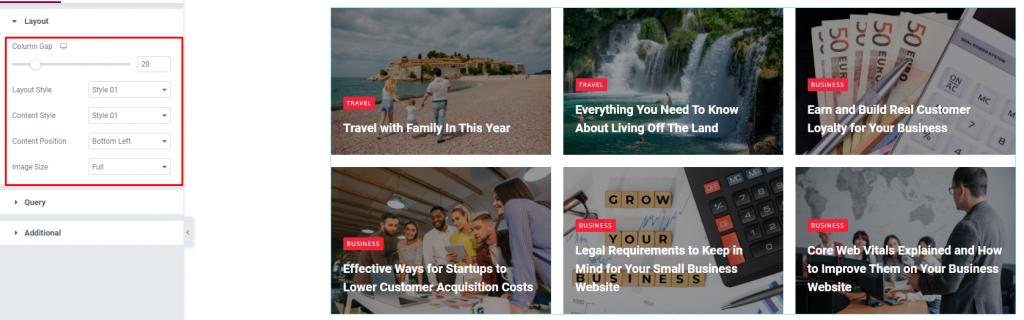
Layout

Go to Content> Layout
Hazel Grid displays posts with a minimal post block style. In this section, you can adjust column gaps for the posts, set the number of columns, adjust the image size.

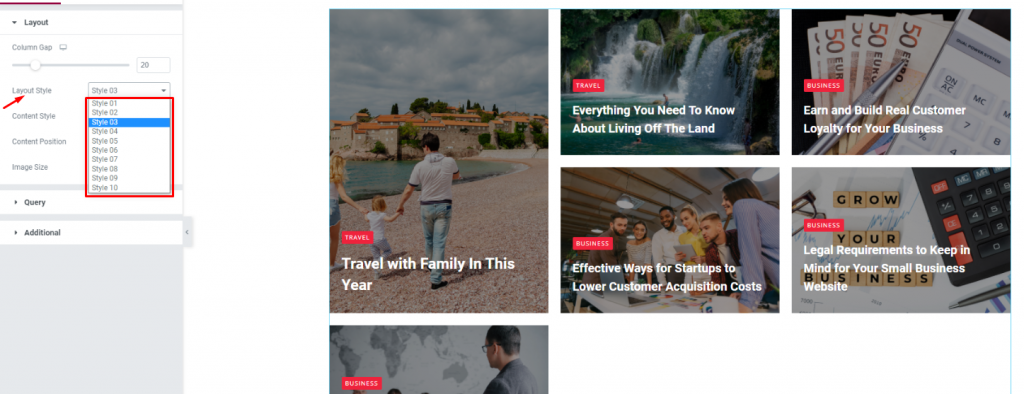
There are ten layout styles available for this Elementor Post grid. Each one has a unique style and taste. There are layouts with primary & secondary post blocks among the numbers.

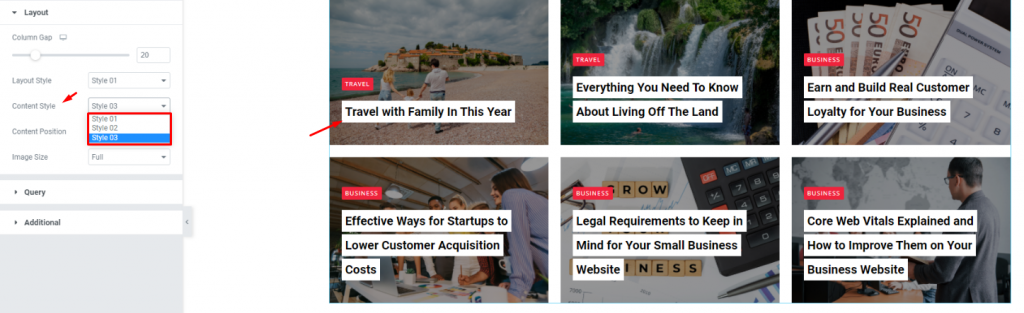
There is a total number of three content styles available for this widget. The content part consists of mainly a title, author name, & date. However, the author name/date will show up on hover.
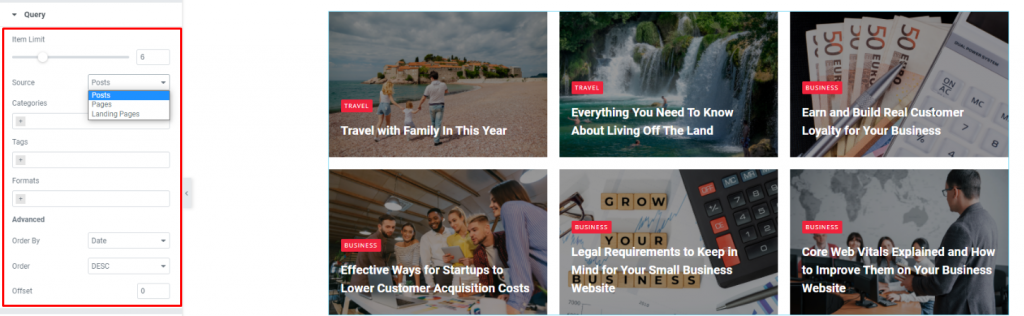
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display for the blogging widget. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts.
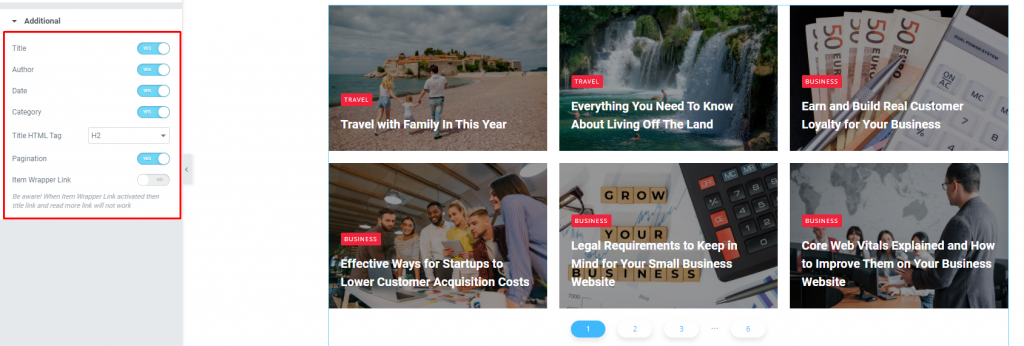
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display. These are for the titles, category, author, date, etc. Let’s turn on the pagination.
Style tab
The style tab allows you to change or customize the appearance of the Hazel Grid for Elementor content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
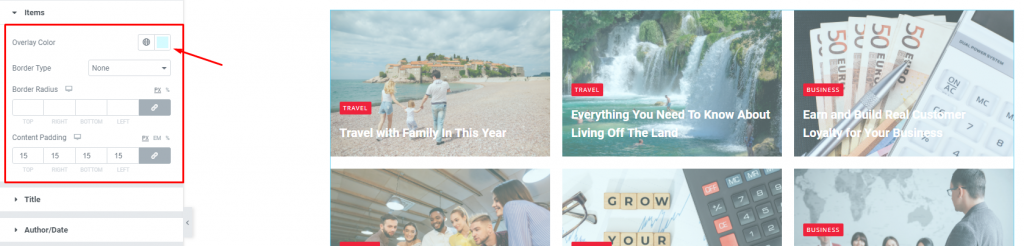
Items

Go to Style> Items
There is an Overlay color option for both normal & hover modes. Adding overlay will hide the background image from displaying.
Add borders around the posts including color & radius for both the normal and hover mode. You can use Content Padding for better visuals.
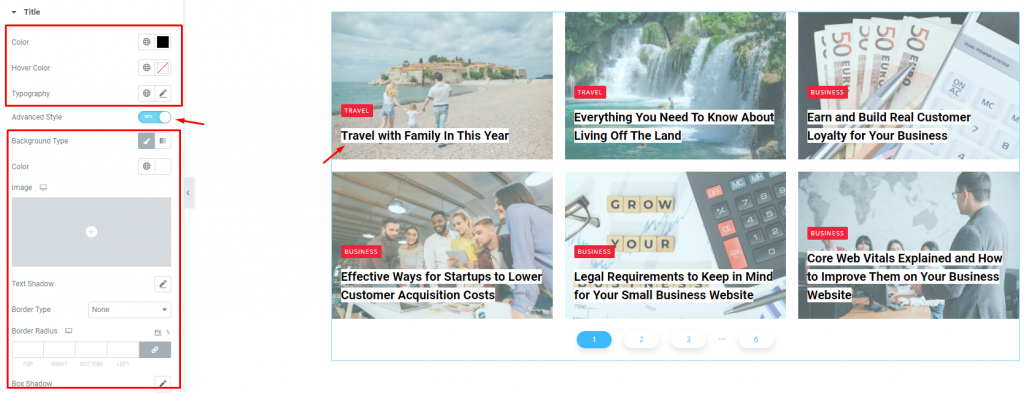
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles for the Elementor Post grid. The color option is available for both active & hover modes. There is another switcher called Advanced Style at the bottom.
Turning it on will reveal more options such as background type & color, text-shadow, border, padding, etc. These options will give extra visual effects on the titles.
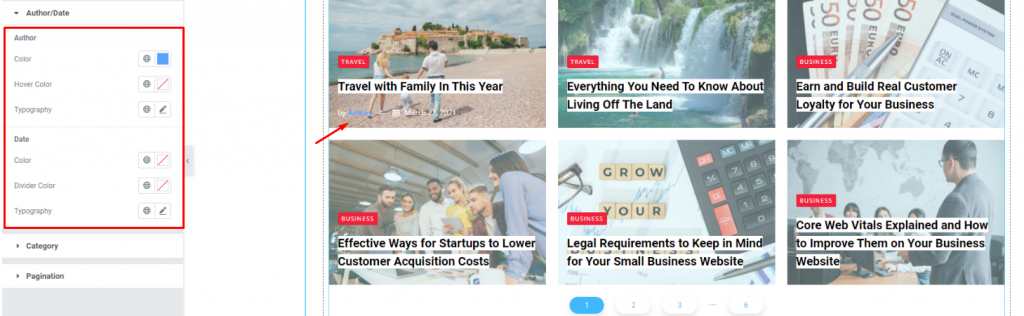
Author/Date

Go to Style> Author/Date
Of course, each post has an author that will be displayed at the bottom of the post image. However, the author’s name & date can be customized by color & typography through this section.
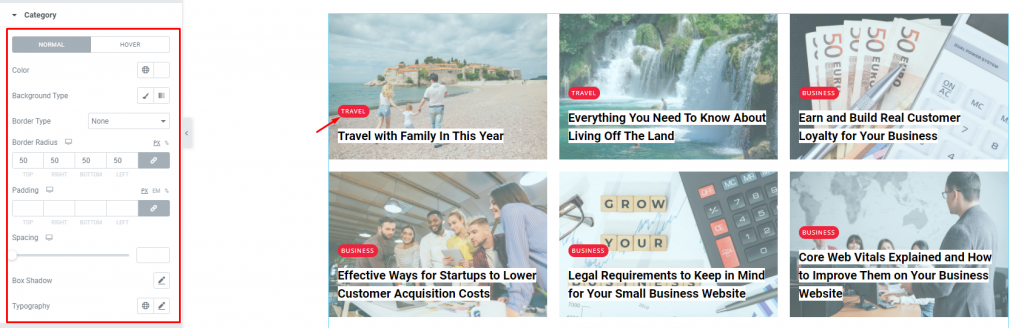
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area for the Hazel Grid for Elementor. Set their color, border, typography and make it more eye-catching.
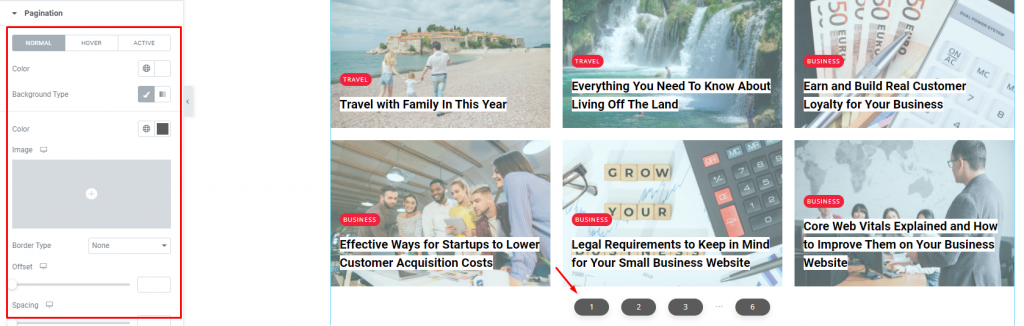
Pagination

Go to Style> Pagination
The pagination section appears once you have turned on the pagination from the Content> Additional section. Here, you will find color options, background type, border, offset, and more settings for the pagination.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.