The Glossy Carousel Widget is an amazing feature presented by BDthemes and is a part of the Ultimate Store Kit. It lets you showcase your products to catch the eyeballs of the visitors.
Let’s learn how to use the widget on your site.
Inserting Widget

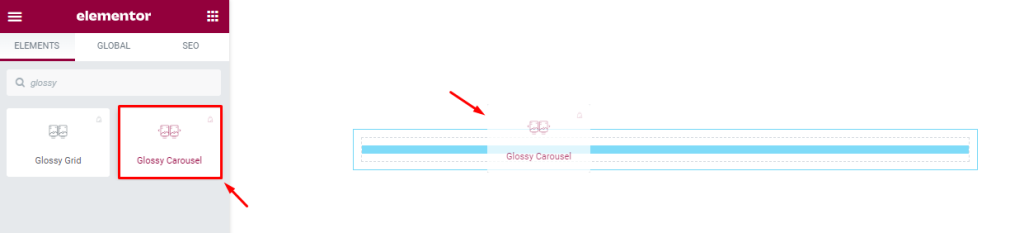
First, insert the widget in the text area on the page. To do that, go to the widget menu, then search Glossy Carousel, then drag-drop it on the page.
Content Tab Customizations
Carousel Layout Basic Modifications

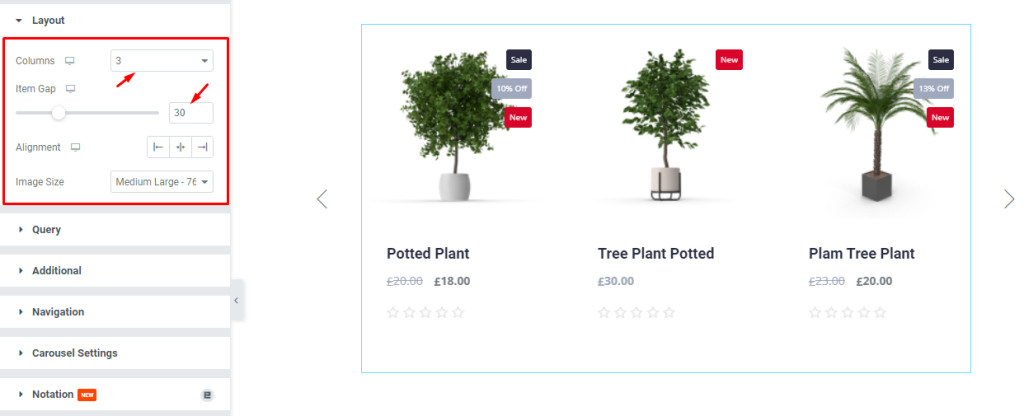
Now, we are going to customize the Layout section under the Content tab. To do that, go to Content > Layout. Here, set the column number by 3, and select the Item Gap by 30 using the scroller. You can change the other options as you wish.
Query Controls

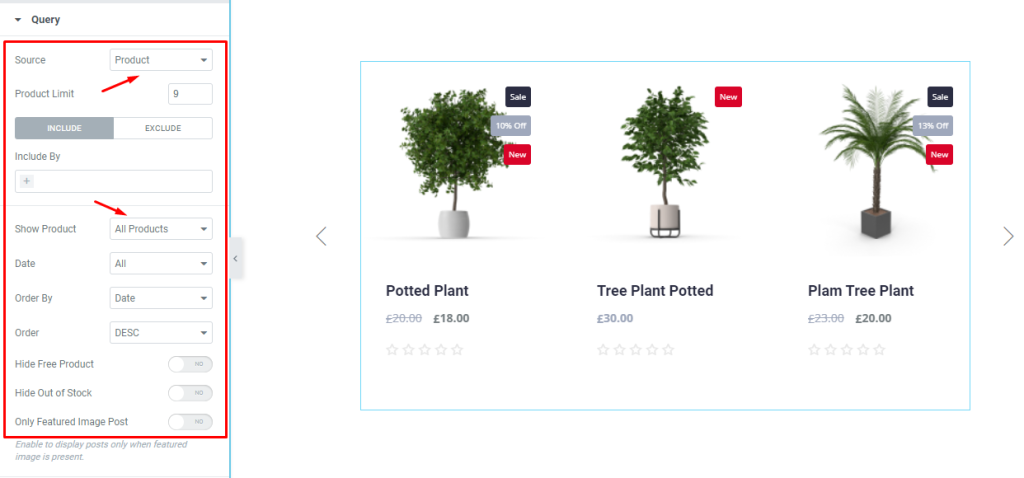
After that, go to Content > Query. Here, select the Source, set the Product Limit, and select the Show Product option. You can change other options.
Additional Layout Settings

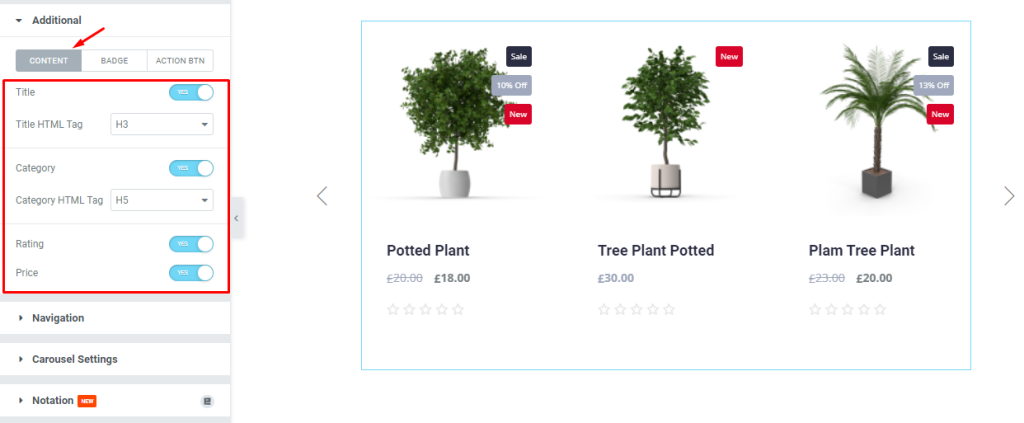
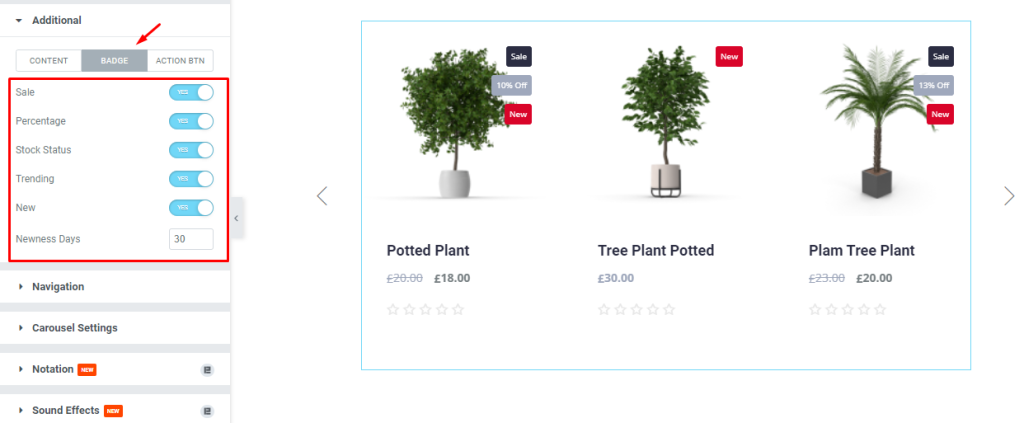
Next, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, enable the switchers and select options from the dro-down menu.

Now, for the BADGE mode, enable the switchers and fill up the field by 30.

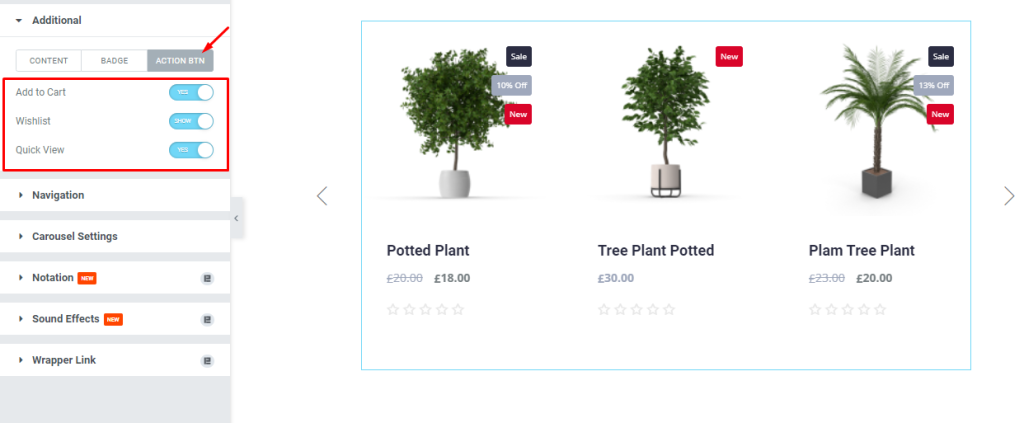
After that, for the ACTION BTN mode, enable the switchers.
Carousel Navigation System

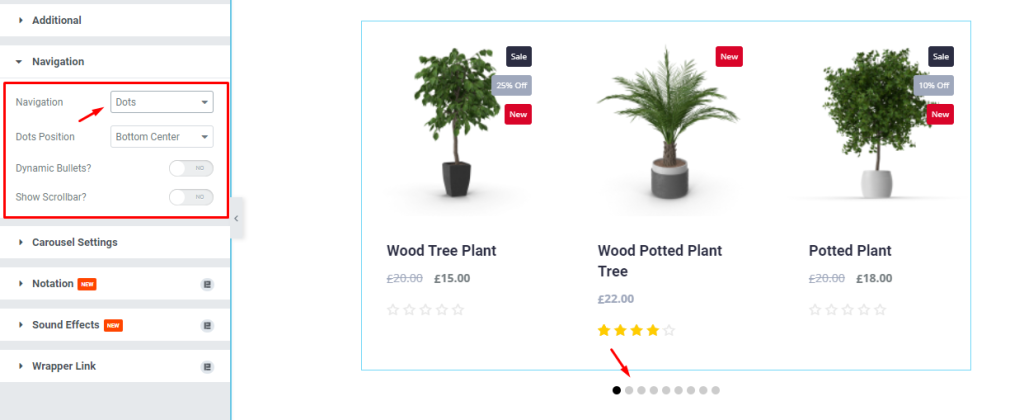
Next, go to Content > Navigation. Here, change the Navigation system, and see the result.
Carousel Animation Settings

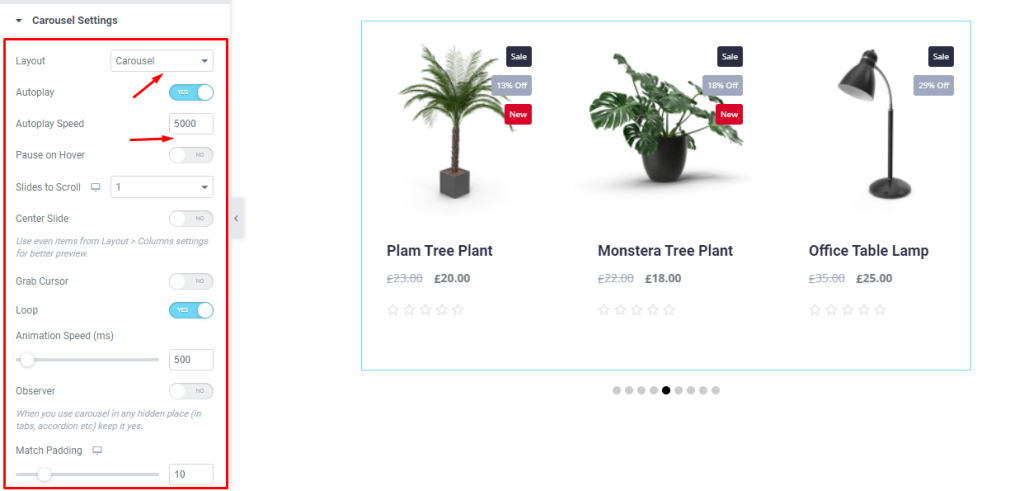
After that, go to Content > Carousel Settings. Here, change the Layout system, then set the Autoplay Speed by 5000, then enable the switchers.
Style Tab Customizations
Items Appearance Change

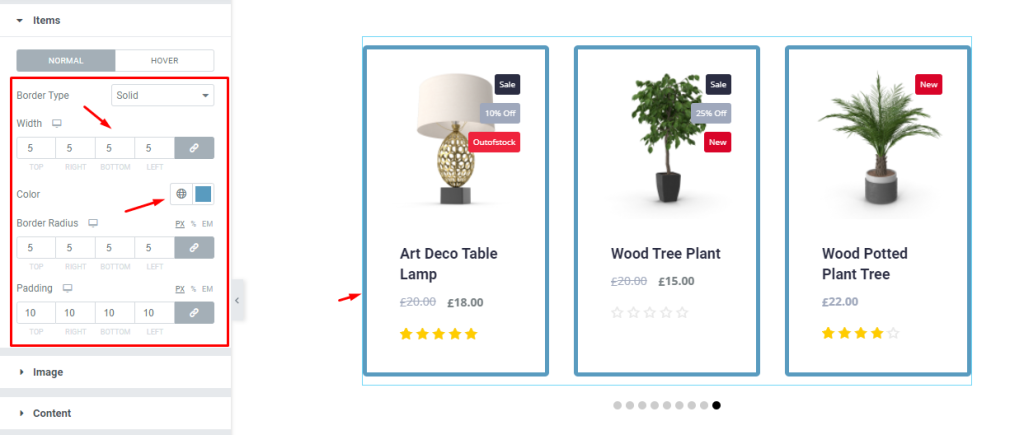
Now, we are going to customize the Items section using the Style tab. To do that, go to Style > Items. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, set a Border, then change the Border Color, and see the result.
Grid Image Modifications

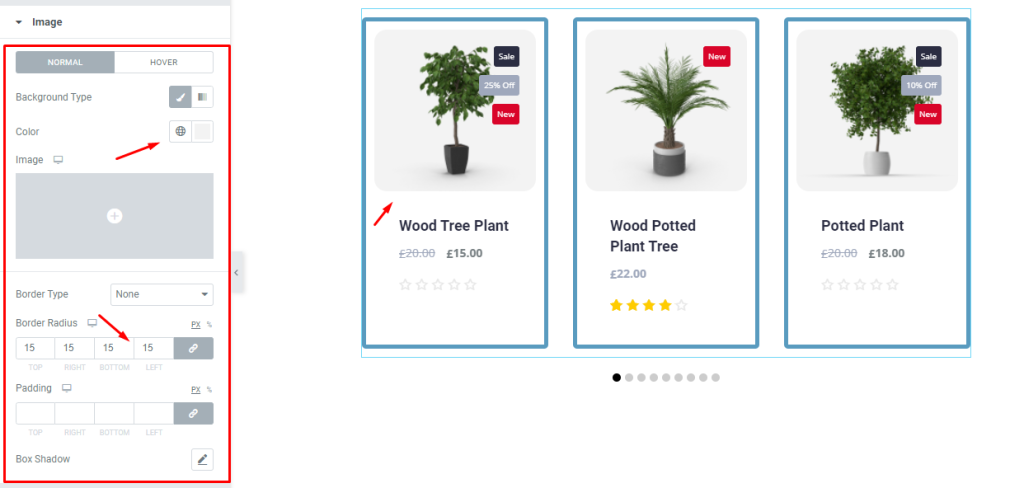
Next, go to Style > Image. Here, you can see two modes i.e.: NORMAL and HOVER. Now, for the NORMAL mode, change the Background Color, then set Border Radius, then see what happens.
Content Section Styling

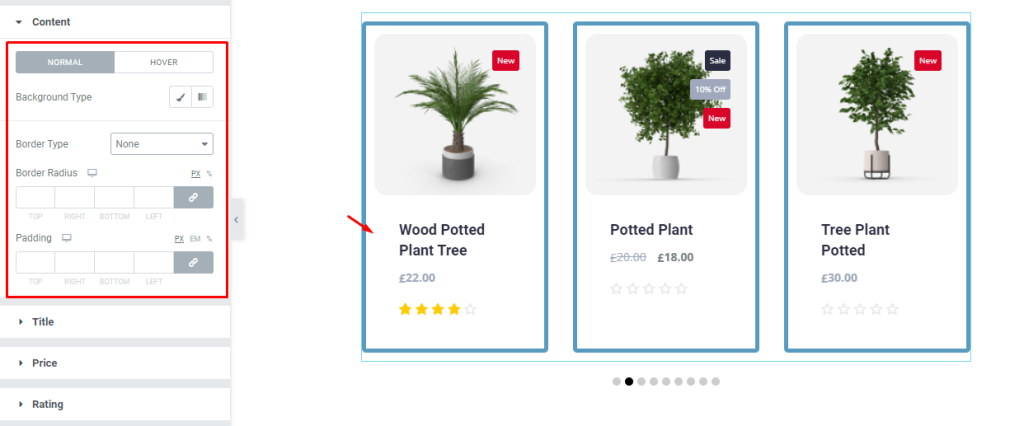
After that, go to Style > Content. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the options and see the result.
Product Title Customizations

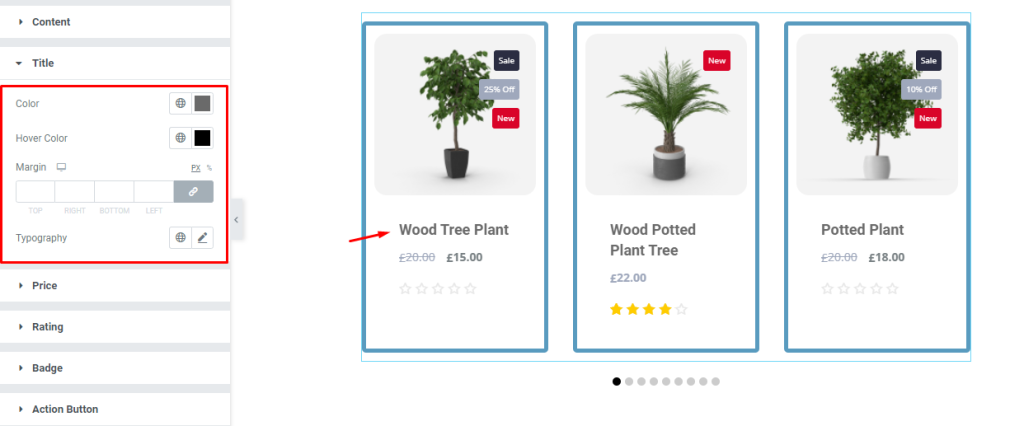
Then, go to Style > Title. Here, change the Color and Hover Color, and see what happens on the page. Don’t forget to select separate colors for each.
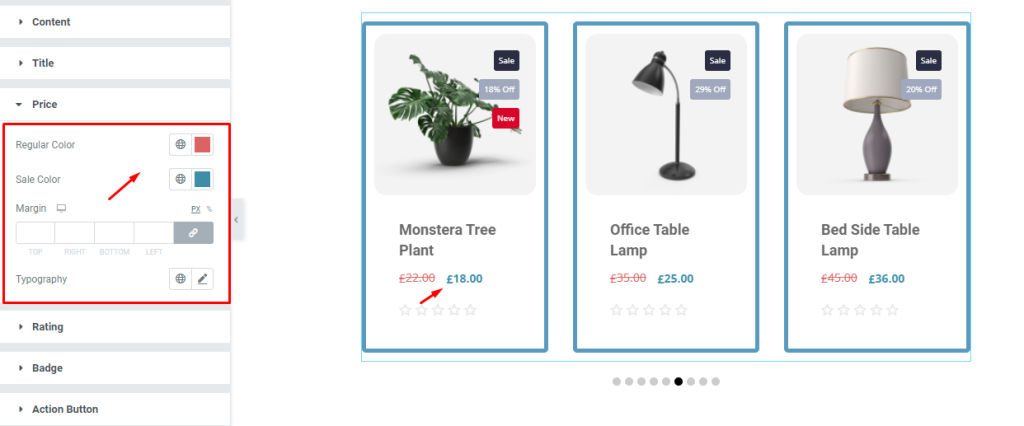
Pricing Text Color Customizations

Now, go to Style > Price. Here, change the Regular Color, then change the Sale Color, and see the result.
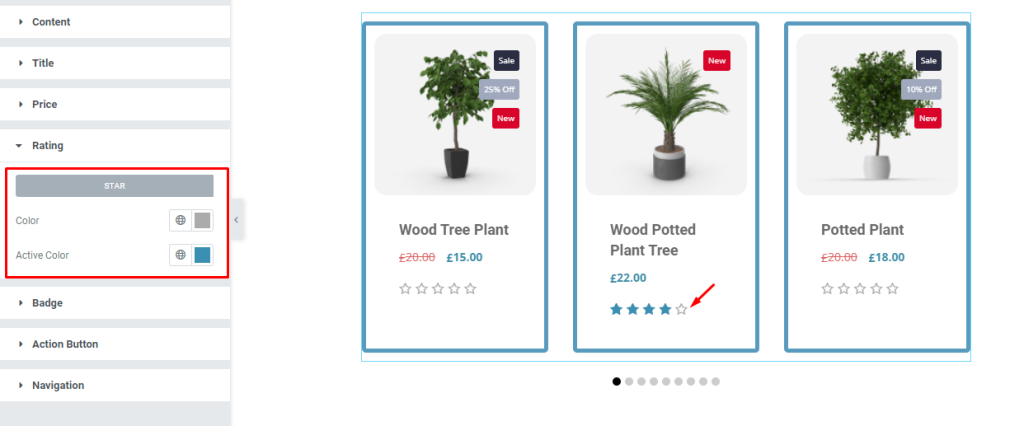
Product Rating Customizations

Next, go to Style > Rating. Here, change the Color and Active Color, select separate colors, and see the result.
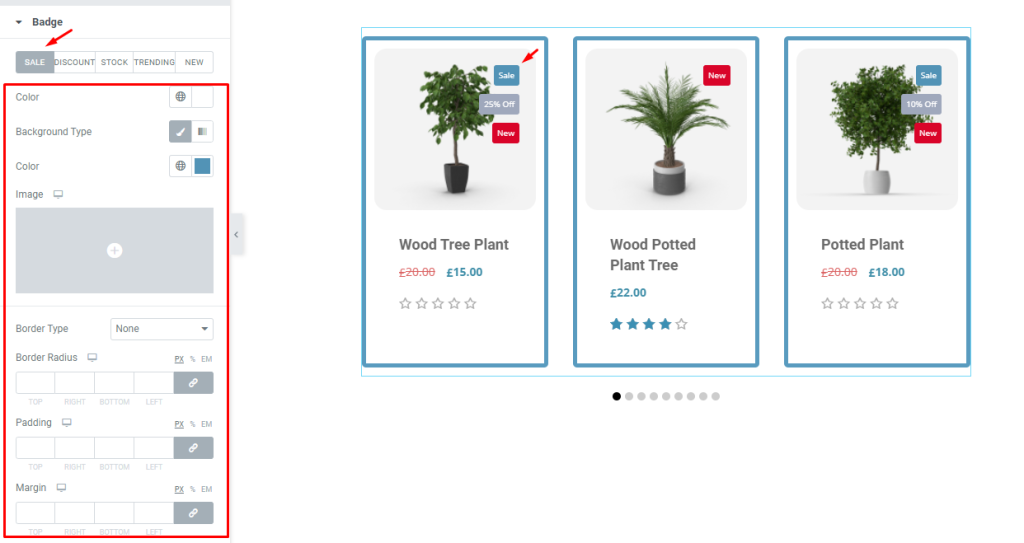
Grid Product Badge Modifications

After that, go to Style > Badge. Here, you can see five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW. For the SALE mode, change the options, follow it for the other modes, and see the result.
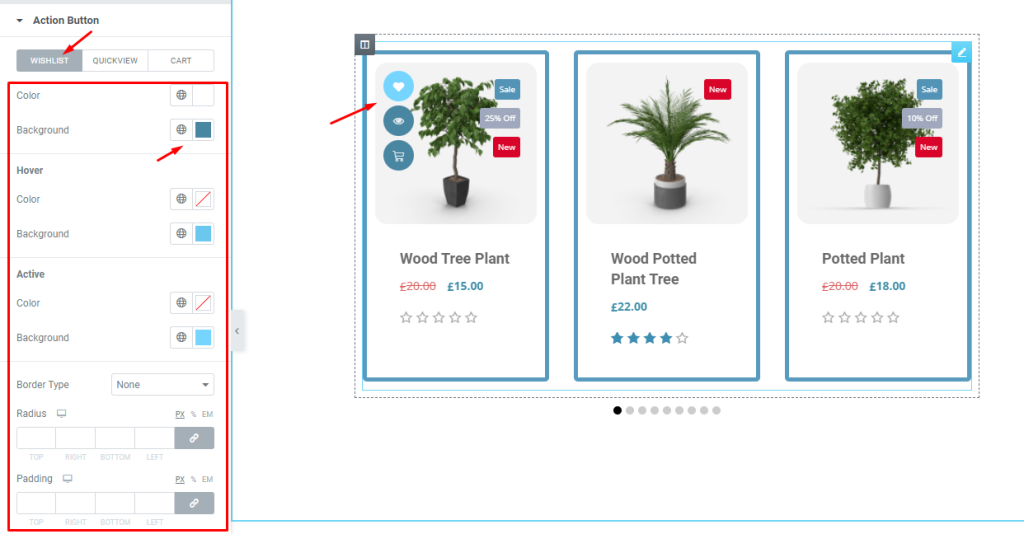
Action Button Color Changing

Next, go to Style > Action Button. Here, you can see three modes i.e.: WISHLIST, QUICKVIEW, and CART. For the WISHLIST mode, change the Background Color and other options, then see the result on the page.
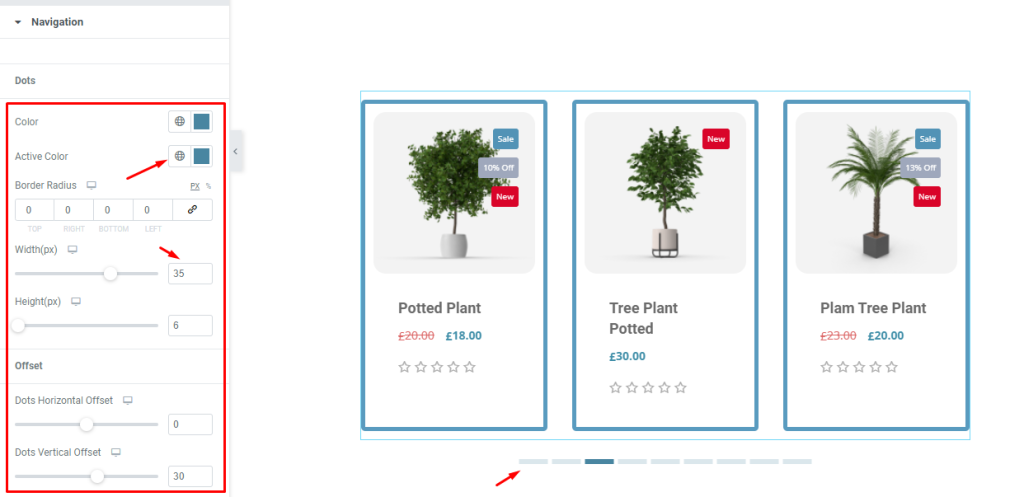
Navigation Appearance Customizations

Lastly, go to Style > Navigation. This section is dependent on the Navigation section under the Content tab. Here, change the Color, then change the Active Color, then set a Border by the Width of 35. After that, see the result.
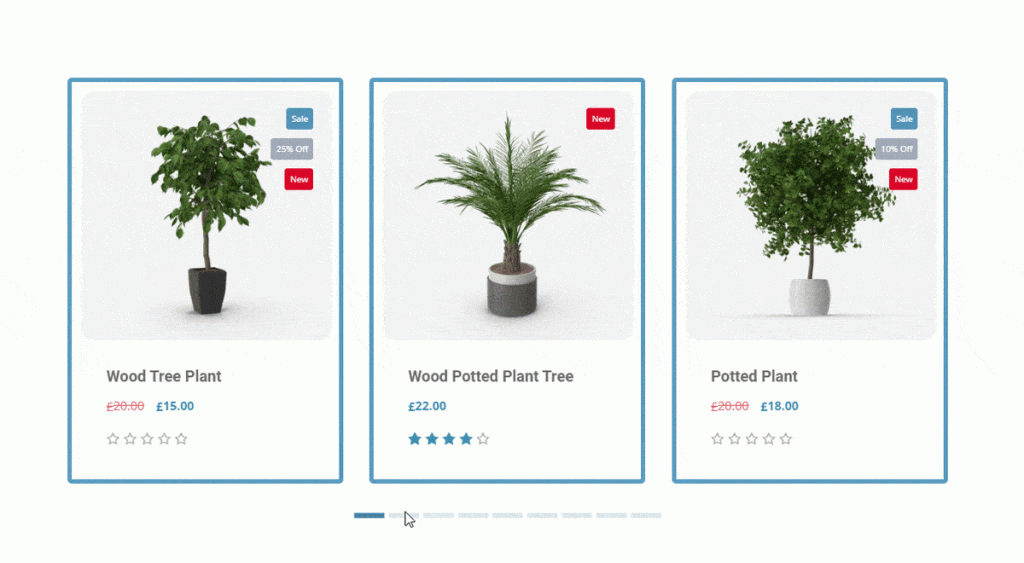
Final Result

All done! Just relax and watch the slideshow.
Video Assist
If you want to know more about it, watch the tutorial video. You can see our demo page to learn more. Thank you.

