The Florence Carousel Widget is a useful carousel slider WordPress presented by BDthemes and is a part of the Ultimate Store Kit. It lets you showcase your products to catch the attention of the visitors.
Let’s learn how to use the widget on your site.
Inserting Widget

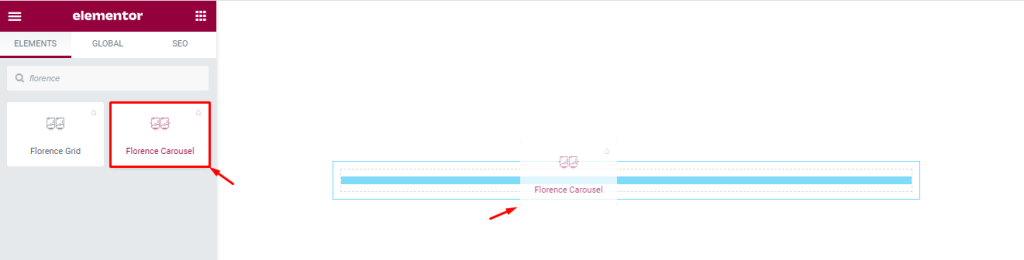
First, go to the widget menu, then, search for Florence Carousel. After that, drag-drop the Florence Carousel widget in the text area on your page.
Content Tab
Layout Section Customization

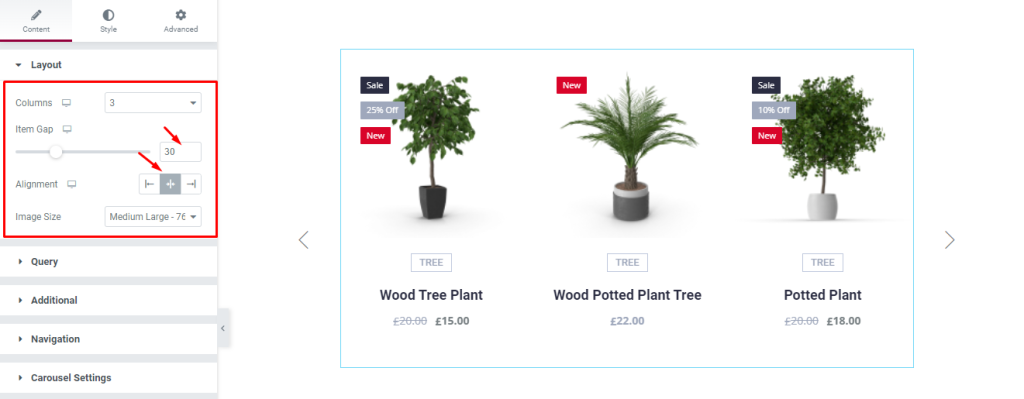
Now, we are going to customize the Layout section using the Content tab. After inserting the widget, the Layout section under the Content tab automatically appears. Here, you can set the Item Gap using the scroller, then set the alignment. You can change the other options as you wish.
Query Controls

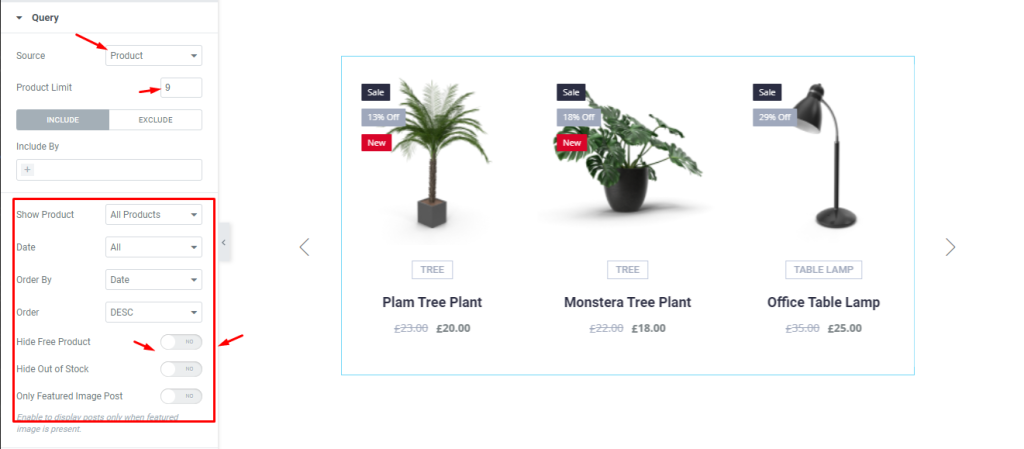
Next, we are going to customize the Query section. To do this, go to Content > Query. Here, select the Source, then set the Product Limit by 9. Then, for the Include mode, you can change the options and enable the switchers.
Additional Section Customizations

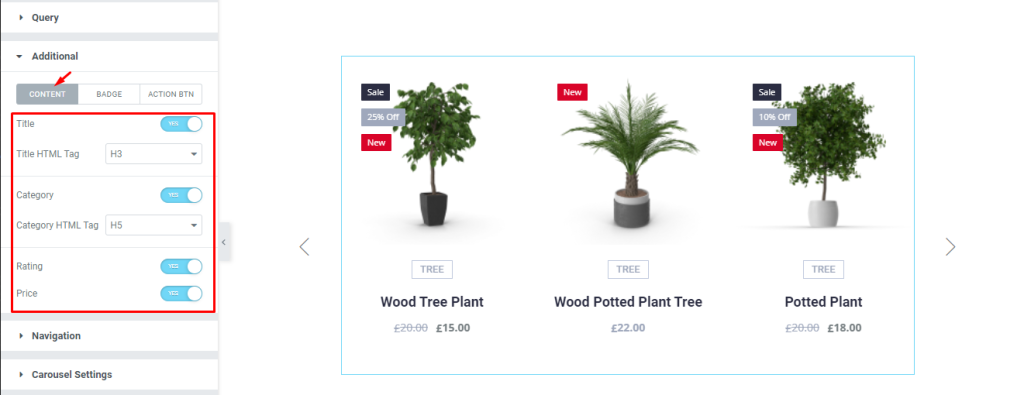
Now, we are going to customize the Additional section. To do this, go to Content > Additional. Here, you can see three modes i.e.: CONTENT, BADGE, and ACTION BTN. For the CONTENT mode, there are some switchers and drop-down options. You can enable the switchers and select options from the drop-down menu.

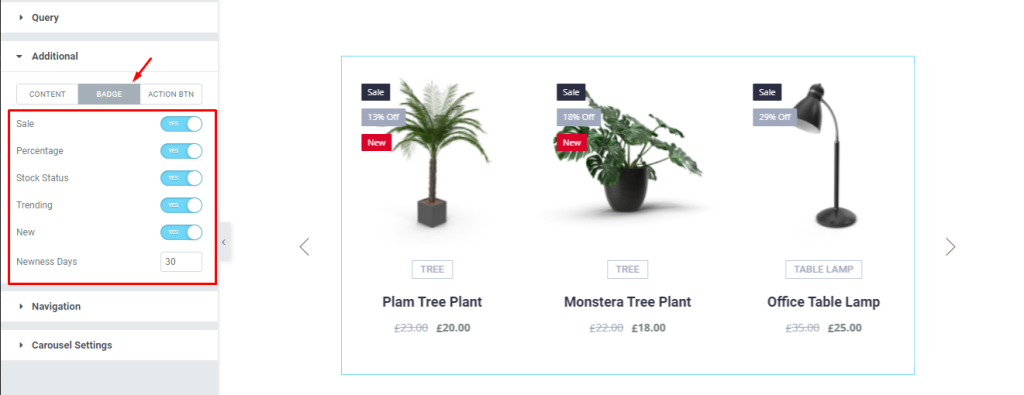
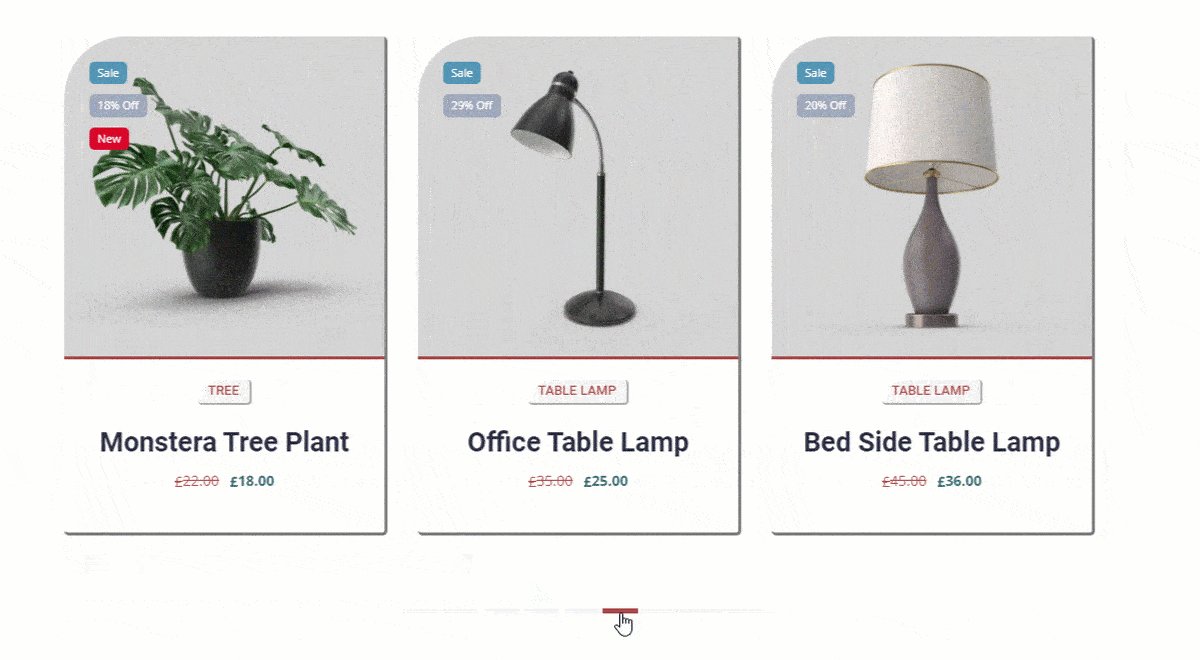
Next, go to the BADGE mode. There are five switchers i.e.: Sale, Percentage, Stock Status, Trending, and New, and one field i.e.: Newness Days. Now, enable the switchers and input number by 30 in the field.

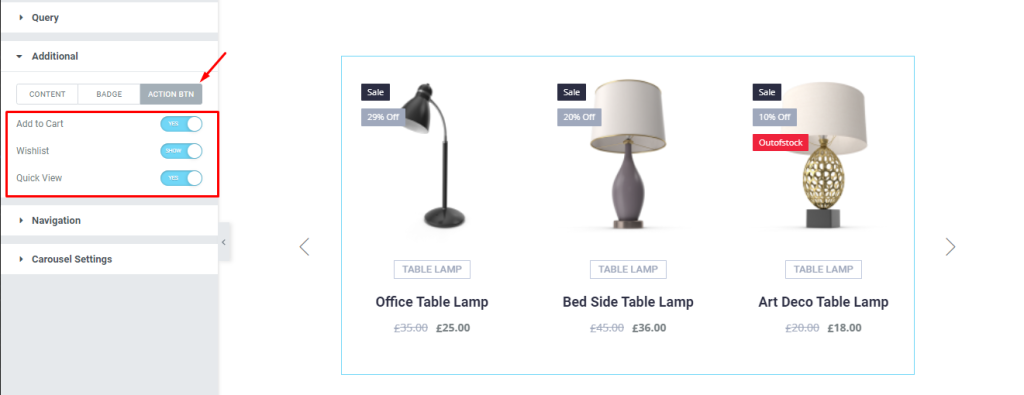
After that, go to the ACTION BTN mode. Here, you can see three switchers i.e.: Add to Cart, Wishlist, and Quick view, enable the switchers.
Navigation Section Customizations

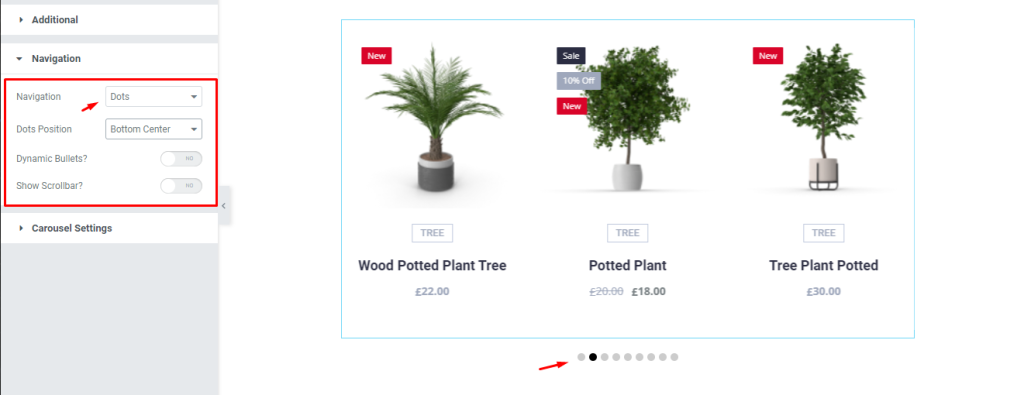
Next, go to Content > Navigation. Here, change the Navigation style by Dots and see the result.
Personalized Carousel Settings

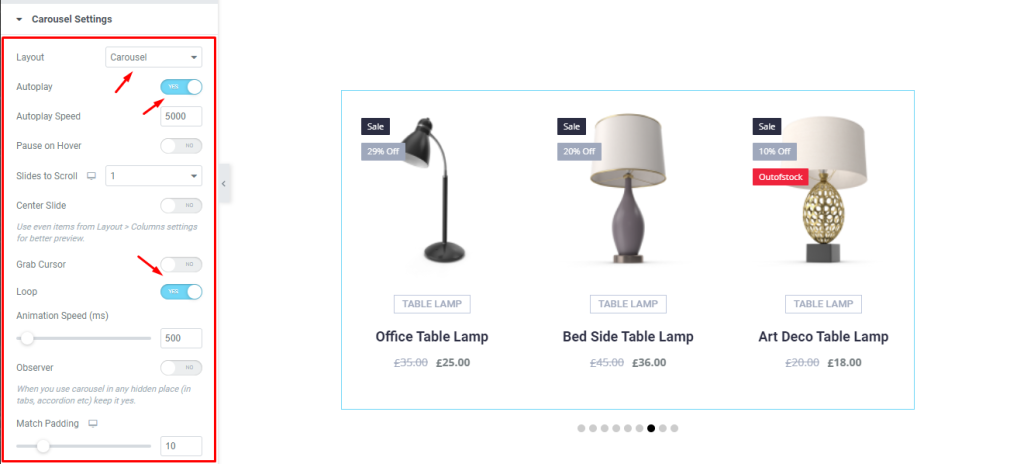
Next, go to Content > Carousel Settings. Here, change the Layout from the drop-down menu, then, enable the Autoplay and Loop switchers.
Style Tab
Items Customizations

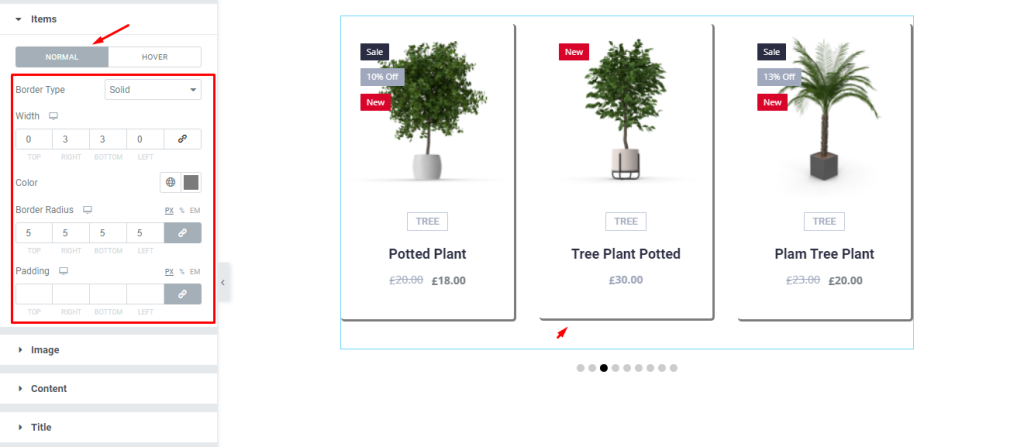
Now, we are going to customize our Items section with the Style tab. To do that, go to Style > Items. In the Items section, there are two modes i.e.: NORMAL and HOVER. For the NORMAL mode, select the Border Type, then set the Width, then set the Border Radius. You can change the other options too.
Product Image Customizations

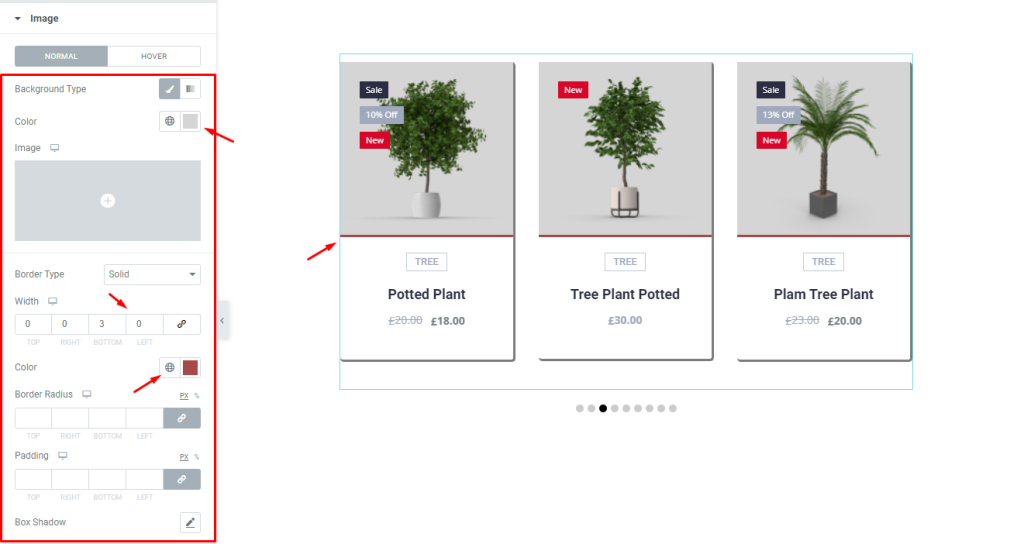
Now, we are going to customize the Image section. To do that, go to Style > Image. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Color, set a thin Border, change the Border Color, and see what happens.
Change Content Appearance

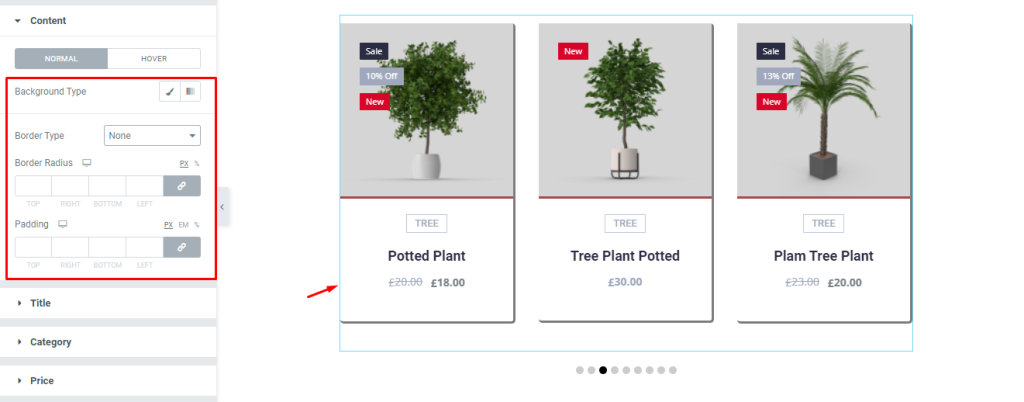
Next, go to Style > Content. There are two modes i.e.: NORMAL and HOVER. For the NORMAL mode, you can change the Background Type, Border Type, and Border Radius, and add some Padding as you wish. After changing the options, you can see the result on the page.
Title Color & Font Customizations

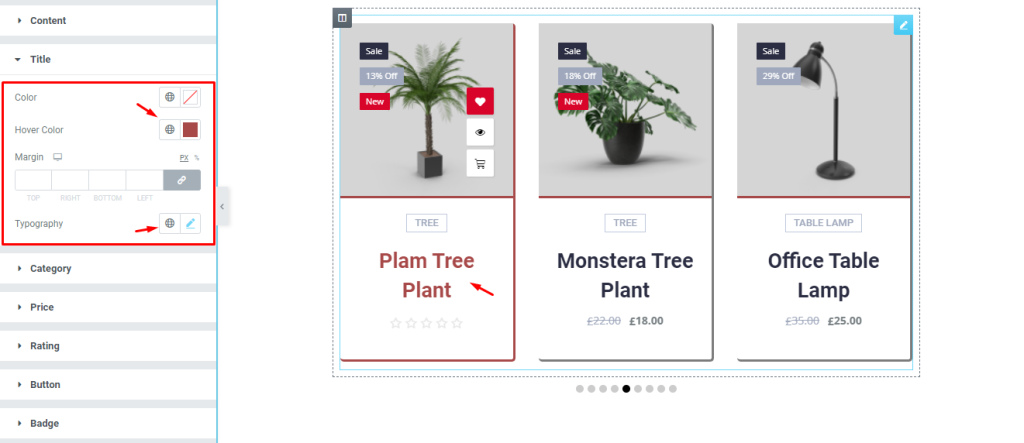
Now, we are going to customize the Title section. To do that, go to Style > Title. Here, change the Hover Color, change the Typography, and see the result.
Product Category Styling

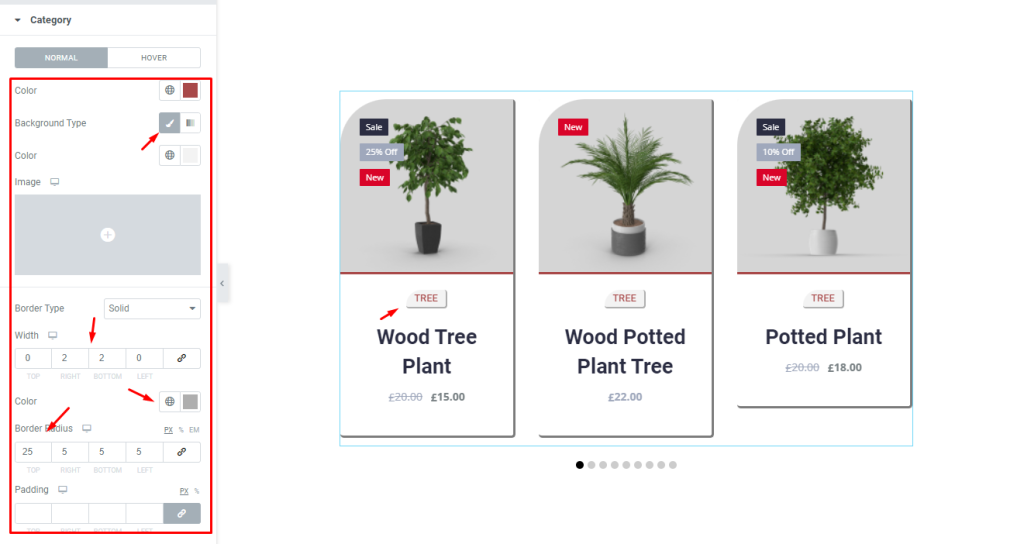
Next, we are going to customize the Category section. To do that, go to Style > Category. Here, you can see two modes i.e.: NORMAL and HOVER. For the NORMAL mode, change the Background Type, then set a thin Border, then change the Border Color, then set Border Radius, and see the result on the page.
Custom Price Label

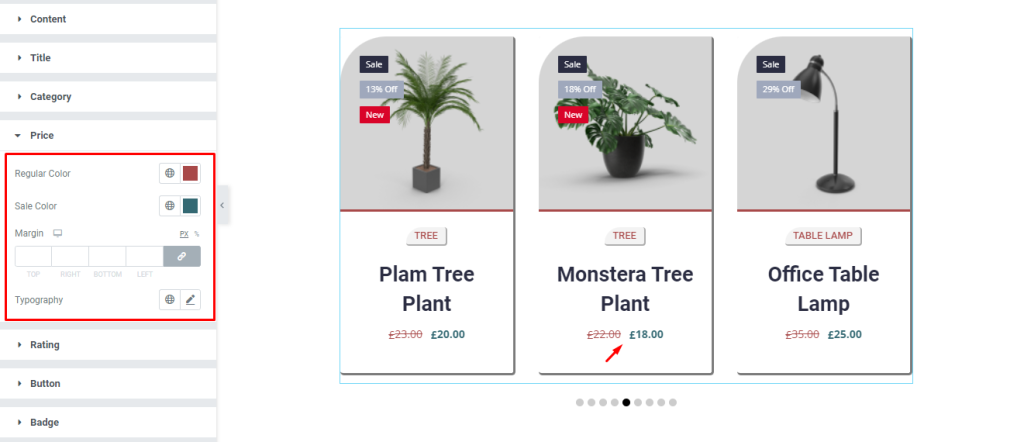
After that, we are going to customize the Price section. To do that, go to Style > Price. Here, change the Regular Color, then change the Sale Color, then set Margin, then change the Typography, and see what happens.
Product Rating Color Change

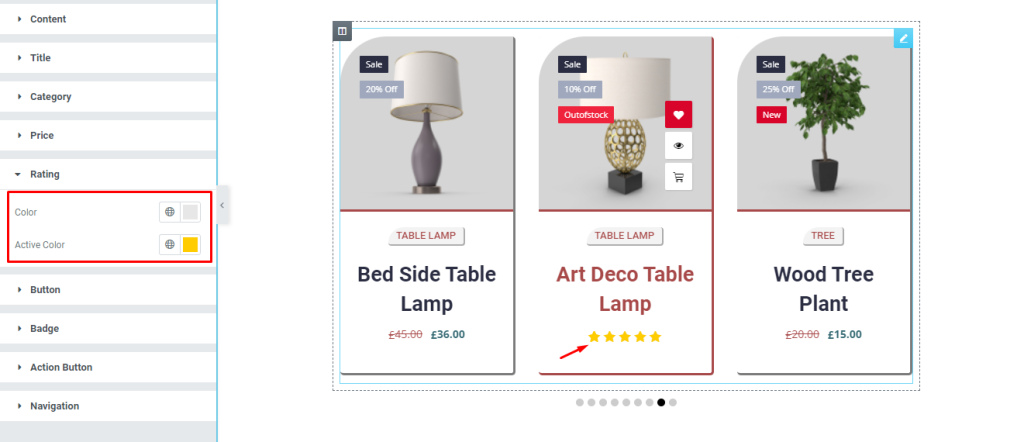
Now, go to Style > Rating. Here, change the Color and Active Color; remember to choose separate colors for each.
Shop Badge Modifications

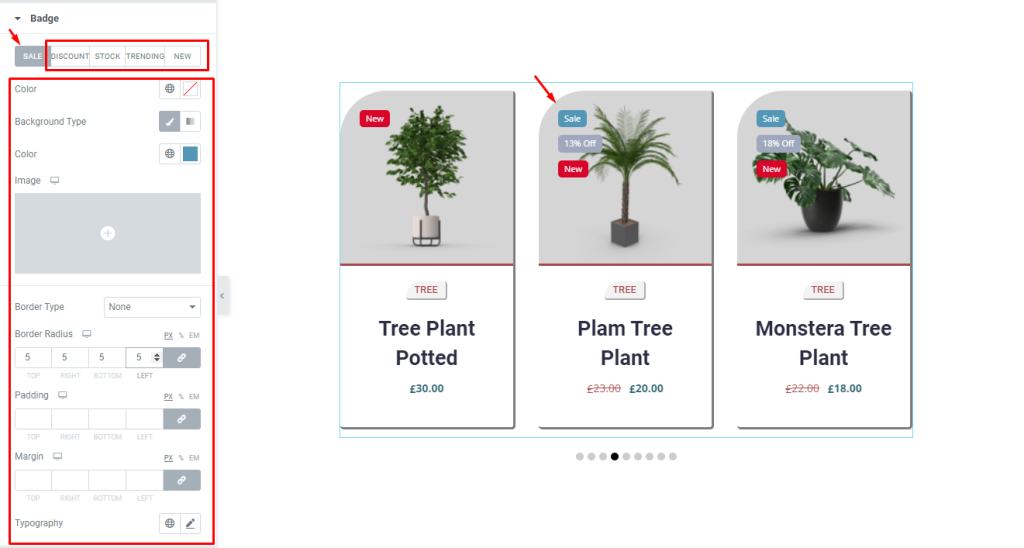
Next, we are going to customize the Badge section. To do that, go to Style > Badge. There are five modes i.e.: SALE, DISCOUNT, STOCK, TRENDING, and NEW, the options are the same for each mode. Now, for the SALE mode, change the options shown here as you like, and see the result on the page, the same goes for other modes.
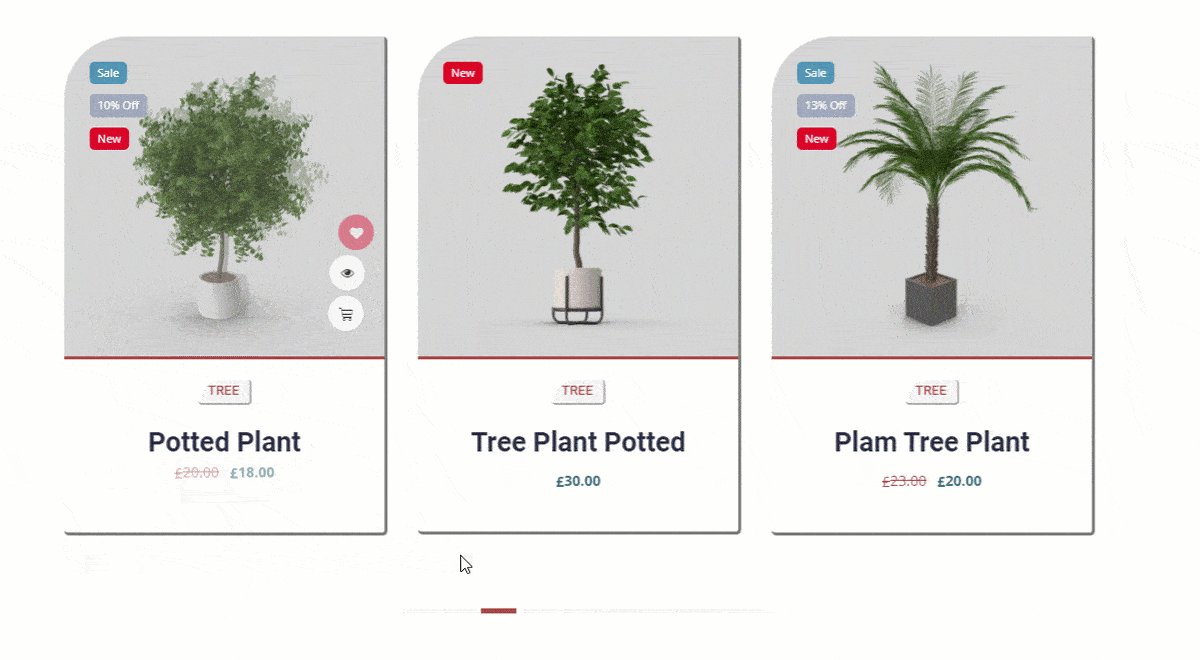
Action Button Appearance Change

After that, go to Style > Action Button. Here, you can see three modes i.e.: WISHLIST, QUICKVIEW, and CART. Now, for the WISHLIST mode, change the options as you choose, and see the result on the page.
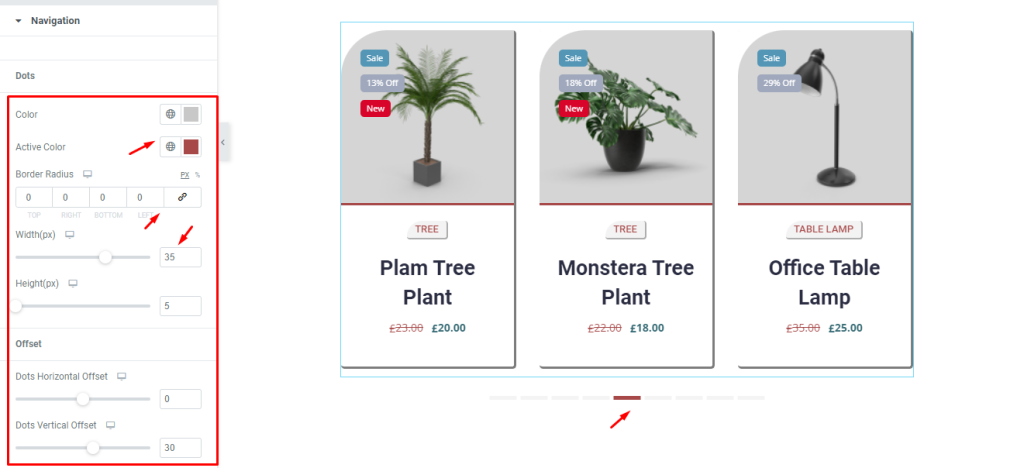
Navigation Control Modifications

Next, and finally, we are going to customize the Navigation section. The section depends on the Navigation section under the Content tab, the options vary on that condition. Now, go to Style > Navigation. Here, change the Color, then change the Active Color. After that, set the Border Radius, set the Width (px), Height (px), and Dots Vertical Offset using the scroller or field.
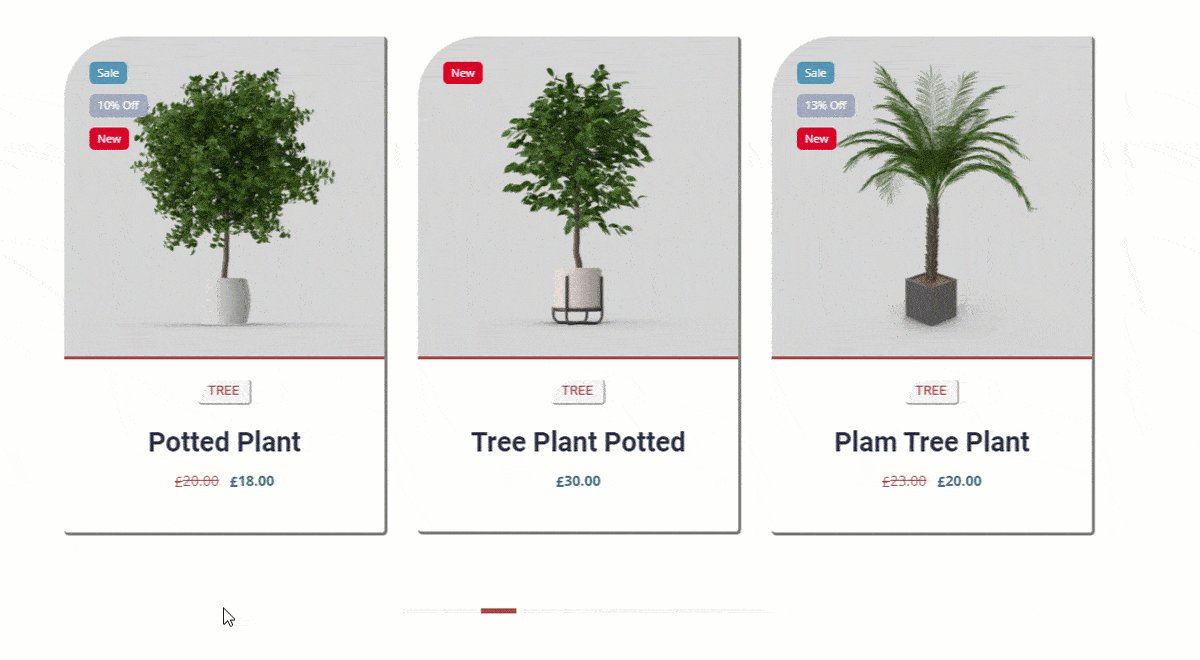
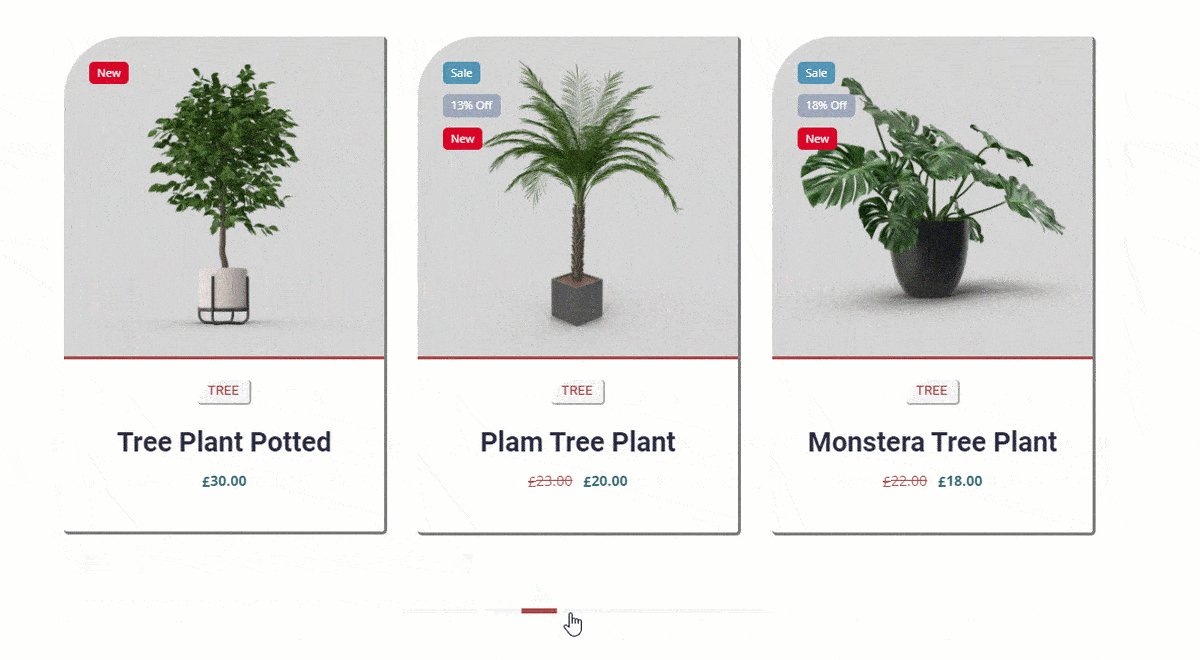
And… It’s Done!

All done! Just relax and enjoy the show.
Video Assist
If you want to know more about this widget, please watch the attached video tutorial. You can also see our demo page to learn more. Thank you.

